02、Quick Start for Windows phone
在使用这个 SDK 提供的功能前,必须先添加类库的引用到你的工程里。参考: Download and add the libraries to the
project.
定义你的 XAML 的 UI
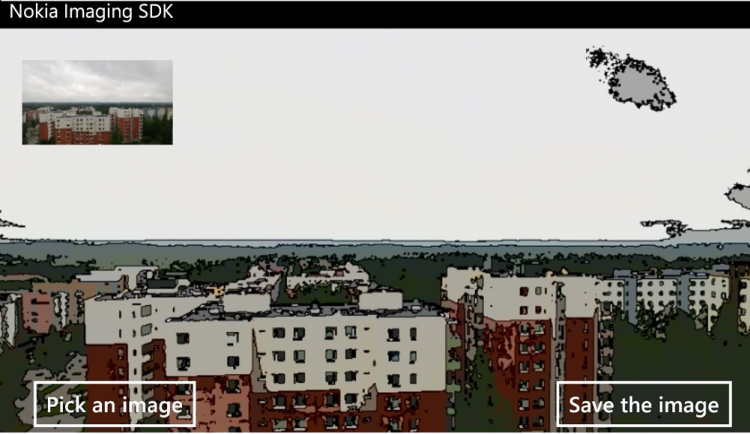
Ui 非常的简单,只有两个 Image 控件和两个按钮。一个 Image 用来显示原图,另一个显示经过滤镜处理过
的图片。类似的,一个按钮用来选择图片,另一个保存经过滤镜处理的图片到图片库中。
下面是实现的步骤:
1、在 VS 中打开 MainPage.xaml
2、定义 xaml 页面为 landscape orientation
SupportedOrientations="Landscape" Orientation="Landscape"
shell:SystemTray.IsVisible="False"
3、替换页面中默认的名字为LayoutRoot 的 grid 代码:
<!--LayoutRoot is the root grid where all page content is placed-->
<Canvas x:Name="LayoutRoot" Background="Transparent"> <TextBlock Text="Nokia Imaging SDK" Style="{StaticResource PhoneTextNormalStyle}" />
<Image x:Name="CartoonImage" Height="480" Width="800" Stretch="UniformToFill" />
<Image x:Name="OriginalImage" Height="100" Width="157" Stretch="UniformToFill"
Canvas.Left="24" Canvas.Top="70" Canvas.ZIndex="0"/>
<Button Content="Pick an image" Click="PickAnImageButton_Click" Canvas.Left="24" Canvas.Top="398" />
<Button Content="Save the image" Click="SaveImage_Click" x:Name="SaveButton" Canvas.Left="569" Canvas.Top="398" /> </Canvas>
上面的 Image 控件一个用来显示原图,另一个显示 CartoonImage。
从图片库中选择图片:
private void PickAnImageButton_Click(object sender, RoutedEventArgs e)
{
PhotoChooserTask chooser = new PhotoChooserTask();
chooser.Completed += PickImageCallback;
chooser.Show();
} private async void PickImageCallback(object sender, PhotoResult e)
{
if (e.TaskResult != TaskResult.OK)
{
return;
}
}
当在回调函数中提供给我们 System.IO.Stream 对象时,我们获取到了图片的内容,这时我们就开始
使用 Nokia Imaging SDK 了。
1、添加下面的命名空间
using Nokia.Graphics.Imaging;
using Nokia.InteropServices.WindowsRuntime;
using System.IO;
using System.Windows.Media.Imaging;
using System.Runtime.InteropServices.WindowsRuntime;
2、下面的命名空间是从图片库中选择图片和保存图片到图片库
using Microsoft.Phone.Tasks;
using Windows.Storage.Streams;
using Microsoft.Xna.Framework.Media;
3、在 MainPage.xaml.cs 类中,定义下面的变量:
public partial class MainPage : PhoneApplicationPage
{
// FilterEffect instance is used to apply different
// filters to an image.
// Here we will apply Cartoon filter to an image.
private FilterEffect _cartoonEffect = null;
// The following WriteableBitmap contains
// The filtered and thumbnail image.
private WriteableBitmap _cartoonImageBitmap = null;
private WriteableBitmap _thumbnailImageBitmap = null;
...
...
}
4、接下来初始化上面定义的变量。在构造函数中初始化:
public Mainpage()
{
InitializeComponent(); // Initialize WriteableBitmaps to render the
// filtered and original image.
_cartoonImageBitmap = new WriteableBitmap((int)CartoonImage.Width, (int)CartoonImage.Height);
_thumbnailImageBitmap = new WriteableBitmap((int)OriginalImage.Width, (int)OriginalImage.Height);
}
5、当图片选择完成后,我们给图片添加滤镜。这里我们添加 Cartoon 滤镜,然后通过 xaml 中的图片控件(CartoonImage)显示
结果:
private async void PickImageCallback(object sender, PhotoResult e)
{
if (e.TaskResult != TaskResult.OK || e.ChosenPhoto == null)
{
return;
} try
{
// Show thumbnail of original image.
_thumbnailImageBitmap.SetSource(e.ChosenPhoto);
OriginalImage.Source = _thumbnailImageBitmap; // Rewind stream to start.
e.ChosenPhoto.Position = ; // A cartoon effect is initialized with selected image stream as source.
var imageStream = new StreamImageSource(e.ChosenPhoto);
_cartoonEffect = new FilterEffect(imageStream); // Add the cartoon filter as the only filter for the effect.
var cartoonFilter = new CartoonFilter();
_cartoonEffect.Filters = new[] { cartoonFilter }; // Render the image to a WriteableBitmap.
var renderer = new WriteableBitmapRenderer(_cartoonEffect, _cartoonImageBitmap);
_cartoonImageBitmap = await renderer.RenderAsync(); // Set the rendered image as source for the cartoon image control.
CartoonImage.Source = _cartoonImageBitmap;
}
catch (Exception exception)
{
MessageBox.Show(exception.Message);
return;
} SaveButton.IsEnabled = true;
}
开始我们把没经过滤镜处理的图片流显示到 _thumbnailImageBitmap 上。
接下来一行把 stream 的 position 设置到开始。这一步很重要。因为经过上一步后,流的位置会在末尾。
接着使用这个图片流(e.ChosenPhoto)初始化 _cartoonEffect。Cartoon 滤镜就被添加到 _cartoonEffect 的滤镜
列表上了。
使用 WriteableBitmapRender 把添加滤镜效果的图片,输出到 _cartoonImageBitmap 对象上。输出到 _cartoonImageBitmap
的操作是异步的;RenderAsync 方法用 _cartoonEffect 中的图片替换掉原图片数据。
然后我们可以使 SaveButton 可用了,保存经过滤镜处理的图片。
添加 capabilities
因为图片数据是从 Pictures 文件夹中读取的,所以需要添加相应的能力。
1、打开清单文件(WMAppManifest.xml)
2、添加 ID_CAP_MEDIALIB_PHOTO :
<Capabilities>
<Capability Name="ID_CAP_NETWORKING" />
<Capability Name="ID_CAP_MEDIALIB_AUDIO" />
<Capability Name="ID_CAP_MEDIALIB_PLAYBACK" />
<Capability Name="ID_CAP_SENSORS" />
<Capability Name="ID_CAP_WEBBROWSERCOMPONENT" />
<Capability Name="ID_CAP_MEDIALIB_PHOTO" />
</Capabilities>
输出并且编码为全像素 JPEG
因为我们有一个 FilterEffect 对象实例,所以输出全像素 JPEG 是很容易的。原始图片的每一个像素
都会经过这个 library 的处理,然后保存为 JPEG。然后 Media library 保存这个由 SDK 输出的
JPEG 文件。
下面的代码演示怎样保持全尺寸的 JPEG:
private async void SaveImage_Click(object sender, RoutedEventArgs e)
{
SaveButton.IsEnabled = false; if (_cartoonEffect == null) {
return;
} var jpegRenderer = new JpegRenderer(_cartoonEffect); // Jpeg renderer gives the raw buffer for the filtered image.
IBuffer jpegOutput = await jpegRenderer.RenderAsync(); // Save the image as a jpeg to the saved pictures album.
MediaLibrary library = new MediaLibrary();
string fileName = string.Format("CartoonImage_{0:G}", DateTime.Now);
var picture = library.SavePicture(fileName, jpegOutput.AsStream()); MessageBox.Show("Image saved!"); SaveButton.IsEnabled = true;
}
Nokia WiKi 原文链接:http://developer.nokia.com/Resources/Library/Lumia/#!nokia-imaging-sdk/quick-start.html
02、Quick Start for Windows phone的更多相关文章
- 04、Quick Start for Windows
创建一个新工程 1.在 VS 上,选择 File > New > Project.. 2.在新工程窗口,选择 Visual C# > Windows Store > Blan ...
- 02、Unicode 汉子转码小工具
原文:02.Unicode 汉子转码小工具 在做 Windows app 的时候,与服务器端交互使用的是 json 格式的数据,里面的汉字内容被 编码成 unicode 格式,在调试的时候不太方便,就 ...
- 02、NetCore2.0优化之Nuget包
02.NetCore2.0优化之Nuget包 在NetCore2.0中的包是如何管理的?如何存储的?微软做了哪些优化工作? -------------------------------------- ...
- 利用ArcGIS Engine、VS .NET和Windows控件开发GIS应用
Dixon 原文 用ArcGIS Engine.VS .NET和Windows控件开发GIS应用 此过程说明适合那些使用.NET建立和部署应用的开发者,它描述了使用ArcGIS控件建立和部署 ...
- 5 weekend01、02、03、04、05、06、07的分布式集群的HA测试 + hdfs--动态增加节点和副本数量管理 + HA的java api访问要点
weekend01.02.03.04.05.06.07的分布式集群的HA测试 1) weekend01.02的hdfs的HA测试 2) weekend03.04的yarn的HA测试 1) wee ...
- SVN二次开发——让SVN、TSVN(TortoiseSVN)支持windows的访问控制模型、NTFS ADS(可选数据流、NTFS的安全属性)
SVN二次开发 ——让SVN.TSVN(TortoiseSVN)支持windows的访问控制模型.NTFS ADS (可选数据流.NTFS的安全属性) SVN secondary developmen ...
- SQL Server ->> 高可用与灾难恢复(HADR)技术 -- AlwaysOn(实战篇)之建立活动目录域、DNS服务器和Windows故障转移群集(准备工作)
因为篇幅原因,AlwaysOn可用性组被拆成了两部分:理论部分和实战部分.而实战部分又被拆成了准备工作和AlwaysOn可用性组搭建. 三篇文章各自的链接: SQL Server ->> ...
- C#创建Window服务图解,安装、配置、以及C#操作Windows服务
一.首先打开VS2013,创建Windows服务项目 二.创建完成后对"Service1.cs"重命名位"ServiceDemo":然后切换到代码视图,写个服务 ...
- 02、微信小程序的数据绑定
02.微信小程序的数据绑定 目录结构: 模板内容: 使用bindtap绑定事件 <!--index.wxml--> <view class="container" ...
随机推荐
- 运行Hadoop的示例程序WordCount-Running Hadoop Example
In the last post we've installed Hadoop 2.2.0 on Ubuntu. Now we'll see how to launch an example ma ...
- 通过javascript获取元素position
function getOffset( el ) { var _x = 0; var _y = 0; while( el && !isNaN( el.offsetLeft ) & ...
- [Todo] 乐观悲观锁,自旋互斥锁等等
乐观锁.悲观锁.要实践 http://chenzhou123520.iteye.com/blog/1860954 <mysql悲观锁总结和实践> http://chenzhou123520 ...
- Drupal、IoT 和开源硬件之间的交集
导读 来认识一下Amber Matz,她是来自 Lullabot Education 旗下的Drupalize.Me的产品经理以及培训师.当她没有倒腾 Arduino.Raspberry Pi 以及电 ...
- 如何使用Linux匿名上网-四大法宝
信息时代给我们的生活带来极大便利和好处的同时也带来了很大的风险.一方面,人们只要点击几下按钮,就能基本上访问已知存在的全部信息和知识;另一方面,要是这种权力落到个别不法分子手里,就会引起重大破坏和灾难 ...
- NGUI系列教程七(序列帧动画)
今天我给大家讲一下如何使用NGUI做序列帧动画.本节主要包括两方面内容,分别是使用UIspirit和使用UITexture 做序列帧动画.废话不说了,下面开始.还要在啰嗦一句,首先大家要准备一些序列帧 ...
- Oracle DB 数据库维护
• 管理优化程序统计信息 • 管理自动工作量资料档案库(AWR) • 使用自动数据库诊断监视器(ADDM) • 说明和使用指导框架 • 设置预警阈值 • 使用服务器生成的预警 • 使用自动任务 数 ...
- xcode 模拟器,文档,离线安装
一:xcode上的模拟器,文档,在下载时,通过apple.com下载的速度太慢了,所以我们下载之后,做一下备份,离线安装还原就行了! 二:模拟器安装 目录:/Users/<user name&g ...
- js dom获取
let inputs = this.$el.querySelectorAll('input'); let icon = this.$el.querySelector('.el-input__icon' ...
- SecureCRT 常用配置
1.SecureFx 中文乱码,应设置成utf-8编码了,依旧乱码 在 C:\Users\root\AppData\Roaming\VanDyke\Config\Sessions 下找到对应的sess ...
