页面刷新 vuex 数据重新被初始化
1、原因
vuex里用来存储的也只是一个全局变量,当页面刷新,该全局变量自然不存在了。
2、解决
使用localStorage存储一份
(1)storage.js
/**
* vuex localStorage plugin
*/
const IS_ALL = 0 export default function storagePlugin({ namespace = 'mfg-vux-',
storage = localStorage,
persistence = []
} = {}) { let serialize = JSON.stringify,
deserialize = JSON.parse,
isAll = persistence.length === IS_ALL /**
* 获取持久化的state
* @param {[type]} state [description]
* @return {[type]} [description]
*/
function getState(state) { let data = {},
keys = isAll ? Object.keys(state) : persistence,
i = 0,
len = keys.length for (; i < len; i++) { let key = keys[i],
value = deserialize(storage.getItem(namespace + key)) data[key] = value === null ? state[key] : value
} return data
} /**
* 持久化state
* @param {[type]} state [description]
*/
function setState(state) { let keys = isAll ? Object.keys(state) : persistence,
i = 0,
len = keys.length for (; i < len; i++) { let key = keys[i] storage.setItem(namespace + key, serialize(state[key]))
}
} return store => { let state = store.state // 初始化state
store.replaceState( _.merge( {},
state,
getState(state)
)
) // 持久化state
store.subscribe((mutation, state) => { setState(state)
})
}
}
(2)vuex部分代码
import storage from './plugins/storage'
export default new Vuex.Store({ state,
mutations,
getters,
actions,
plugins: [storage({ // 要保存的变量
persistence: ['testText']
})],
strict: process.env.NODE_ENV !== 'production'
})
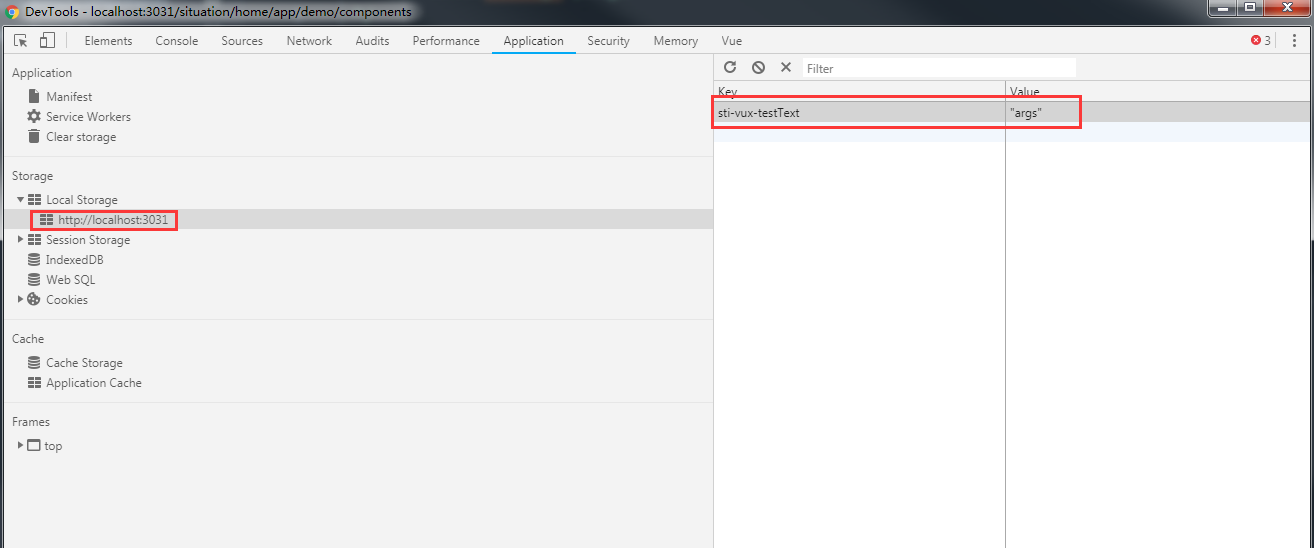
变量在localestorage中被保存了:

页面刷新 vuex 数据重新被初始化的更多相关文章
- 页面刷新vuex数据消失问题解决方案 之 vuex中间件
之前我写了一篇用ES6 Proxy方案解决数据同步的文章 页面刷新vuex数据消失问题解决方案. 今天和同事沟通这个vuex数据还原问题,我说我的方法很奇异.聊着聊着,同事咋不用 store.sub ...
- 页面刷新vuex数据消失问题解决方案
VBox持续进行中,哀家苦啊,有没有谁给个star. vuex是vue用于数据存储的,和redux充当同样的角色. 最近在VBox开发的时候遇到的问题,页面刷新或者关闭浏览器再次打开的时候数据归零.这 ...
- vue:vue页面刷新vuex数据消失问题
vuex中数据刷新页面消失问题:a页面请求的数据保存在vuex中,只要不刷新,那跳转到b页面里也可以用,但如果b页面刷新,那vuex里的数据就会消失,可以得解决方法:a页面用的数据a页面的生命周期函数 ...
- 使用sessionStorage解决vuex在页面刷新后数据被清除的问题
https://www.jb51.net/article/138218.htm 1.原因 2.解决方法 localStorage没有时间期限,除非将它移除,sessionStorage即会话,当浏览器 ...
- vue 使用localStorage解决vuex在页面刷新后数据被清除的问题
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化.例如:用户的登录信息. 下面,我们使用传递用户登录信息的例子来一步步解决这个问题. 首先,我们的第一 ...
- 【vue】使用localStorage解决vuex在页面刷新后数据被清除的问题
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化.例如:用户的登录信息. 下面,我们使用传递用户登录信息的例子来一步步解决这个问题. 首先,我们的第一 ...
- JS页面刷新保持数据不丢失
转自:https://blog.csdn.net/qq_32439101/article/details/78134877 下面是 DOM Storage 的接口定义: interface Stora ...
- djano modles values+ajax实现无页面刷新更新数据
做项目的过程中想通过不刷新页面的方式来进行页面数据刷新,开始使用http://www.cnblogs.com/ianduin/p/7761400.html方式将查询结果数据进行序列化.发现可以行,但是 ...
- 2、vuex页面刷新数据不保留,解决方法(转)
今天这个问题又跟页面的刷新有一定的关系,虽然说跟页面刷新的关系不大,但确实页面刷新引起的这一个问题. 场景: VueX里存储了 this.$store.state.PV这样一个变量,这个变量是在app ...
随机推荐
- 【DP】BZOJ1592-[Usaco2008 Feb]Making the Grade 路面修整
我活着从期中考试回来了!!!!!!!!!备考NOIP!!!!!!!!! [题目大意] 给出n个整数a1~an,修改一个数的代价为修改前后差的绝对值,问修改成不下降序列或者不上升序列的最小总代价. [思 ...
- nginx 访问第三方服务(1)
nginx提供了两种全异步方式来与第三方服务通信,分别是upstream和subrequest. upstream:nginx为代理服务器,作消息透传.将第三方服务的内容原封不动的返回给用户. sub ...
- [转]在eclipse打开的android虚拟手机,打开File Explorer,下面是空的没有data、mnt、system三个文件
在eclipse打开的android虚拟手机,打开File Explorer,下面是空的没有data.mnt.system三个文件 这是因为模拟器没有选择打开的缘故,必须首先打开一个模拟器(AVD), ...
- React Native中树 TreeView 实现(2)
接上文,剩下的展示工作是重中之重,首先确定节点的布局草稿——也就是如何render item: 在此之前还有一个重要的问题就是选择何种组件盛放展示子结点,一般有如下两种: 使用scrollview加载 ...
- React Native中树 TreeView 实现(1)
背景: 基于项目需要,在搜索第三方类库后没有很好的效果后决定动手实现. 开发环境: React Native 0.44 模型: 由于数据已经全部取出,不需要分级异步加载,故而只需要实现层级展示即可. ...
- layer弹框,弹出后自动关闭
今天做项目,出现一个问题,需求是用ajax做文件上传功能,代码写好之后,测试发现问题. 弹出层出现以后我没有主动点击确定和关闭等操作,程序自动关闭了弹出层 一步一步排查,找到了错误,首先,先确认你页面 ...
- 对 dpif_class 结构体的一点认识
类 dpif_class 抽象的是OVS交换机用户空间和内核层datapath的通信接口(通过netlink),分层是出于性能和生产效率的考虑,通过接口dpif_class,用户层ovs-v ...
- Basic Messager
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- MS Sql Server 中主从库的配置和使用介绍
网站规模到了一定程度之后,该分的也分了,该优化的也做了优化,但是还是不能满足业务上对性能的要求:这时候我们可以考虑使用主从库. 主从库是两台服务器上的两个数据库,主库以最快的速度做增删改操作+最新数据 ...
- nrf51822, How to use a vendor specific UUID?
Using a vendor specific UUID is basically a two-step process: 1. Add your custom base UUID to the st ...
