混合式App开发 Apicloud 官方iPhone X 适配
iPhone X 适配
由于iPhone X的特殊造型,为了方便开发者对iPhone X进行适配,苹果在iOS 11中引入了Safe Area的概念,引擎也在api对象下添加了safeArea属性和safeareachanged事件,UI设计准则是页面重要的元素需要在安全区域以内,避免被遮挡。
对于大多数应用,通过以下几步基本就可以完成iPhone X的适配,其它的特殊情况如横竖屏切换等则需要结合使用场景另外处理。
注:如果没有iPhone X真机,有需求的开发者可以到这里下载iOS的模块开发工程,使用Xcode9及更高版本将项目运行在iPhone X模拟器上面调试。
一、上传iPhone X启动图
进入控制台端设置,上传iPhone X启动图,图片尺寸为1125*2436,运行效果如下图。若未上传对应的iPhone X启动图或者启动图格式不正确,应用运行在iPhone X上面时上下将有大黑边,不能全屏运行。

二、解决顶部header被遮挡
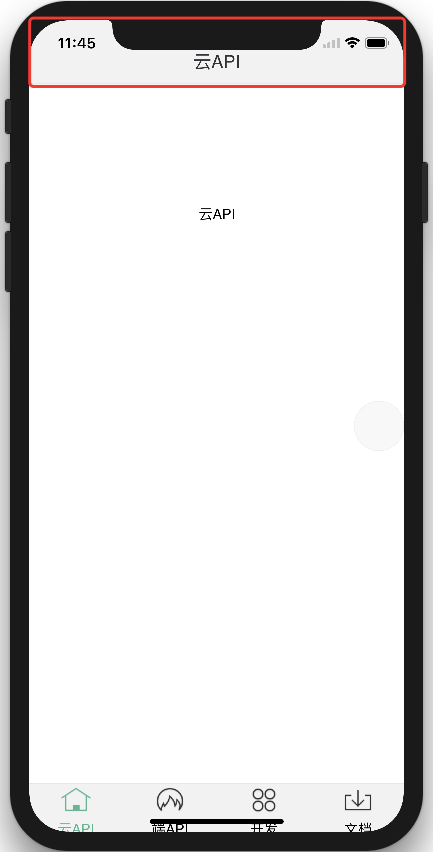
由于iPhone X顶部的特殊形状,状态栏高度不再是以前的20px,而是变成了44px,如果应用开启了沉浸式效果,那么页面顶部会被遮住部分,如图:

找到api.js中的fixIos7Bar、fixStatusBar方法,用以下代码替换即可。
u.fixIos7Bar = function(el){
return u.fixStatusBar(el);
};
u.fixStatusBar = function(el){
if(!u.isElement(el)){
console.warn('$api.fixStatusBar Function need el param, el param must be DOM Element');
return 0;
}
el.style.paddingTop = api.safeArea.top + 'px';
return el.offsetHeight;
};
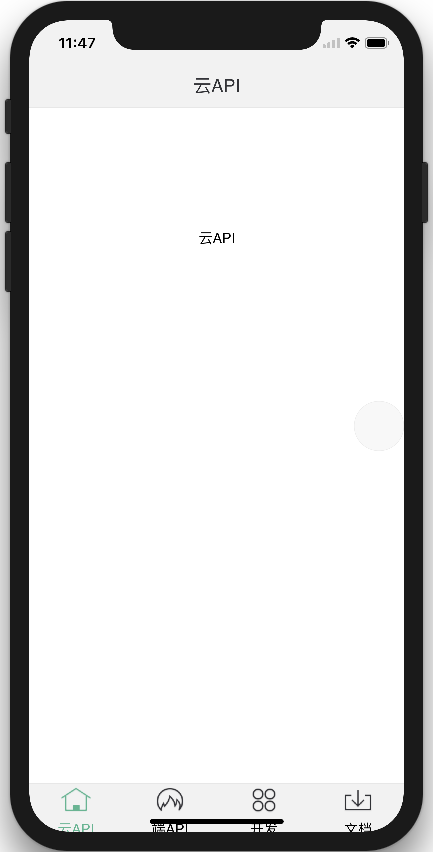
修改过后的顶部效果如图:

三、解决底部标签栏被虚拟home键遮挡
由上面的图可以看到,页面底部的标签栏也被虚拟home键遮挡住了部分。对于虚拟home键,可以通过openWin和setWinAttr方法的hideHomeIndicator参数来控制显示隐藏,这对于沉浸式体验较高的场景很有用(比如观看视频)。而一般的页面通常的做法是避开虚拟home键,这里参考header的处理,我们在api.js中添加一个fixTabBar方法:
u.fixTabBar = function(el){
if(!u.isElement(el)){
console.warn('$api.fixTabBar Function need el param, el param must be DOM Element');
return 0;
}
el.style.paddingBottom = api.safeArea.bottom + 'px';
return el.offsetHeight;
}
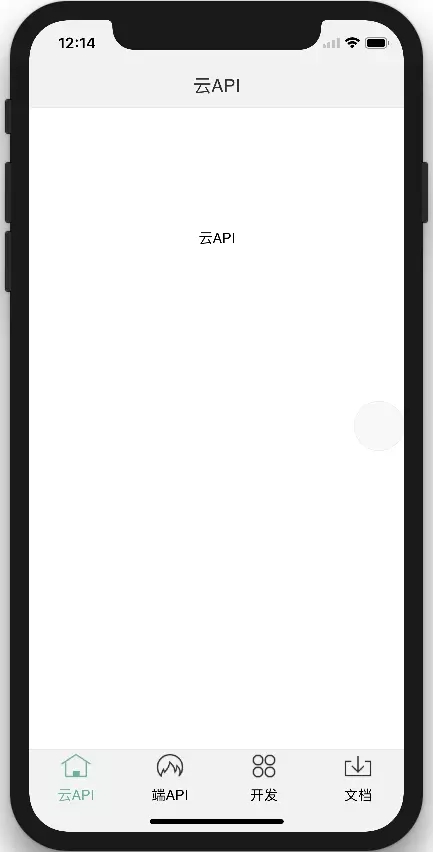
然后在需要的地方进行调用:$api.fixTabBar($api.byId('footer')),修改后的效果如图:

PS: 入坑说明
- Apicloud 里面的App没有全屏模式
云编译要求上传iPhoneX的启动页,不传不全屏 - 没有iPhoneX手机,开发调试怎么玩
更新IOS 10.3 安装新版Xcode,不更新,新的Xcode安装不了,不是新Xcode 没有iPhoneX的模拟器,
Apicloud 下载模块开发示例项目,在Xcode里跑起来
没有苹果电脑,那就算了 - 苹果宣布,四月份全部App适配 iPhoneX
商店审核不过,如果不更新,不影响
混合式App开发 Apicloud 官方iPhone X 适配的更多相关文章
- hybird app(混合式app开发)cordova ionic 创建相应平台的app
hybird app(混合式app开发) 之ionic 框架平台 guide cordova 创建相应平台的app 1. npm install -g cordova //全局安装cordova-cl ...
- HTML5来了:5个好用的混合式App开发工具
在残酷的移动互联网竞争环境下, HTML5技术一直受到各方关注,“HTML5颠覆原生 App”的争论也从未停止过,不管怎样HTML5生态的构建方兴未艾.不过对于移动开发者来说更关心的问题是如何低成本. ...
- iOS开发点滴:iPhone屏幕适配
最近开始做iOS开发,遇到一些小问题和解决方法,记录下. 今天是iPhone屏幕适配 iPhone5出来之后屏幕就有iPhone就有了2种尺寸:3.5寸和4寸,xcode 5 的IB设计器里面界面 ...
- 混合式APP开发中中间件方案Rexsee
发现Rexsee时,他已经一年多没有更新过了,最后版本是2012年的. 他的实现思路是通过Android自带的Java - Javascript 桥机制,在WebView中的JavaScript同Ja ...
- 项目实战 - 混合式App开发
为何要使用混合式开发? 要说为什么使用Hybrid App [混合式开发],就要先了解什么是Native App[原生程序], Web App[网站程序]. Native App 是专门针对某一类移动 ...
- hybrid app开发中用到的html5新特性localStorage、sessionStorage和websql database
近期在项目中进行hybrid app开发,项目中有大量的js代码执行在android设备上. 使用到了非常多HTML5的新特性,之前没有遇到过,不了解.这里记录下添加点前端的知识.混合式app开发中. ...
- ARC官方文档翻译! - iPhone App开发外包专区 - 威锋论坛 - 威锋网
CHENYILONG Blog ARC官方文档翻译! - iPhone App开发外包专区 - 威锋论坛 - 威锋网 http://bbs.weiphone.com/read-htm-tid-344 ...
- day97:MoFang:移动端APP开发准备&移动端项目搭建&APICloud前端框架
目录 1.移动端开发相关概念 1.APP类型 2.移动端屏幕介绍 3.移动端自适配方案 4.元信息(meta) 2.APP开发准备 1.注册APPCLoud账号 2.下载APP开发编辑器 3.下载AP ...
- phongap、APICloud、ionic等app开发平台你都知道吗?
大众创业热,很多人都想在互联网大展拳脚,然而大部分人却是非技术背景.针对这个行业痛点,现在国内外涌现出众多APP开发工具,开发者只要有相关的HTML5.CSS和JavaScript知识,便可以轻松快速 ...
随机推荐
- 【bzoj2257】[Jsoi2009]瓶子和燃料 扩展裴蜀定理+STL-map
题目描述 给出 $n$ 个瓶子和无限的水,每个瓶子有一定的容量.每次你可以将一个瓶子装满水,或将A瓶子内的水倒入B瓶子中直到A倒空或B倒满.从中选出 $k$ 个瓶子,使得能够通过这 $k$ 个瓶子凑出 ...
- 如何在Word中排出漂亮的代码
引言 学数学和计算机,当然还是用LaTeX排版技术文章更方便.但有时候还是迫不得已需要用Word写作,另外Word其实也有Word的好处,比如细节上的修改要比LaTeX方便. 从Matlab高亮代码复 ...
- C++解析(23):多态与C++对象模型
0.目录 1.多态 2.C++对象模型 2.1 使用C语言实现封装 3.继承对象模型 4.多态对象模型 4.1 使用C语言实现多态 5.小结 1.多态 面向对象中期望的行为: 根据实际的对象类型判断如 ...
- [洛谷P1642]规划
题目大意:有一棵$n(n\leqslant100)$个点的树,每个点有两个权值$a,b$,要求选择一个$m$个点的连通块$S$,最大化$\dfrac{\sum\limits_{i\in S}a_i}{ ...
- SpringBoot多数据源配置事务
除了消费降级,这将会是娱乐继续下沉的一年. 36氪从多个信源处获悉,资讯阅读应用趣头条已经完成了腾讯领投的Pre-IPO轮融资,交易金额预计达上亿美元,本轮融资估值在13-15亿美金之间:完成此轮融资 ...
- 【BZOJ2727】双十字(动态规划,树状数组)
[BZOJ2727]双十字(动态规划,树状数组) 题面 BZOJ 洛谷 题解 我们去年暑假的时候考试考过. 我当时写了个大暴力混了\(70\)分.... 大暴力是这么写的: 预处理每个位置向左右/上/ ...
- Unity3D for VR 学习(9): Unity Shader 光照模型 (illumination model)
关于光照模型 所谓模型,一般是由学术算法发起, 经过大量实际数据验证而成的可靠公式 现在还记得2009年做TD-SCDMA移动通信算法的时候,曾经看过自由空间传播模型(Free space propa ...
- 洛谷 P3648 [APIO2014]序列分割 解题报告
P3648 [APIO2014]序列分割 题目描述 你正在玩一个关于长度为\(n\)的非负整数序列的游戏.这个游戏中你需要把序列分成\(k+1\)个非空的块.为了得到\(k+1\)块,你需要重复下面的 ...
- <深入理解计算机系统>第七章读书笔记
第七章读书笔记 链接 链接:将各种代码和数据部分收集起来并组合成为一个单一文件的过程.(这个文件可被加载或拷贝到存储器并执行) 链接可以执行于编译,加载或运行时. 静态链接: 两个主要任务: 1 符号 ...
- 没有为扩展名“.cshtml”注册的生成提供程序。
新建的mvc4 空项目,然后从其他项目里拷贝shared文件夹和_ViewStart.cshtml文件过去,然后在@符号上出现 没有为扩展名“.cshtml”注册的生成提供程序.错误 解决方法: 需要 ...
