javascript面向对象笔记(一)
ECMAscript对象(以下简称对象):
ECMA-262把对象定义为:无序属性的集合,其属性可以包含基本值、对象或者函数。
对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。值可以是数据或函数。
每个对象都是基于一个引用类型创建的,这个引用类型可以是原生类型,也可以是开发人员定义的类型。
创建自定义对象的两种方式:
1、创建一个Object实例,再为它添加属性和方法,如下所示。
var person = new Object();
person.name = 'xingba';
person.age = '24';
person.job = 'front-end Engineer';
person.sayName = function(){
alert(this.name);
2、对象字面量,如下所示。
var person = {
name:'xingba',
age:'24',
job:'front-end Engineer',
sayName:function(){
alert(this.name);
}
}
以上创建的对象中都带有属性和方法。而这些属性在创建时都带有一些特征值,js通过这些特征值来定义它们的行为。
属性类型:
ECMAScript中有两种属性:数据属性和访问器属性。
1、数据属性
数据属性有4个描述其行为的特性。
Configurable:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性。默认为true。
Enumerable:表示能否通过for-in循环返回属性。默认为true。
Writable:表示能否修改属性的值。默认为true。
Value:包含这个属性的数据值。读取属性值的时候,从这个位置读;写入属性值的时候,把新值保存在这个位置。默认为undefine。 例如:
var person = {
name = 'xingba';
};
此时Value特性将被设置成 'xingba',而对这个值的任何修改豆浆杯反映在这个位置。
要修改属性默认特性,必须使用ECMAScript5的Object.defineProperty()方法。该方法接收三个参数:属性所在对象,属性名和一个描述符的对象。描述符对象的属性必须是:configurable、enumrable、writable和value。设置其中的一个或多个值,可以修改对应的特性值。例如:
var person = {};
Object.defineProperty(person,name,{
writable:false, //默认为true,这里设置成false表示name属性只读并且不可被修改
value:'xingba' //设置name的值为 'xingba'
});
console.log(person.name); // 'xingba'
person.name = 'bao'; //再重新设置name值
console.log(person.name); // 'xingba'
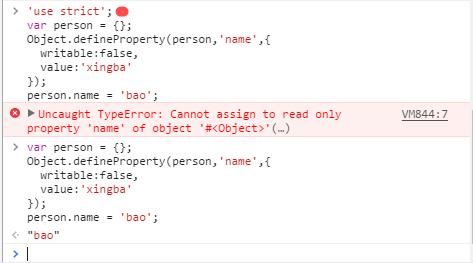
而且在严格模式下,以上语句会报错,如下图所示。

同样的将configurable设置为false,表示不能从对象中删除属性。如果对这个属性调用delete,在严格模式下会报错,而非严格模式下什么也不会发生。
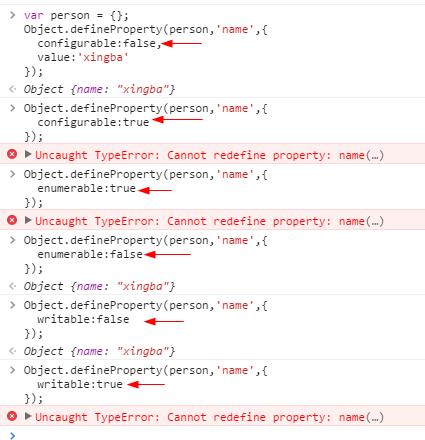
而且上面有提到设置configurable的值可以设置是否可以修改属性的特性。一旦configurable设置成false,则属性就会被定义为不可配置的,而且就不能再把他变回可配置了。此时,再调用Object.defineProperty()方法设置特性值会报错,而且调用Object.defineProperty()方法时如果不指定,configurable,enumerable,writable默认值是false,如下所示。

2、访问器属性
访问器属性不包含数据值,包含一对getter和setter函数(两个函数非必需)。这两个特征可以用来区分访问器属性和数据属性。访问器属性不能直接定义,必须使用Object.defineProperty()来定义.。
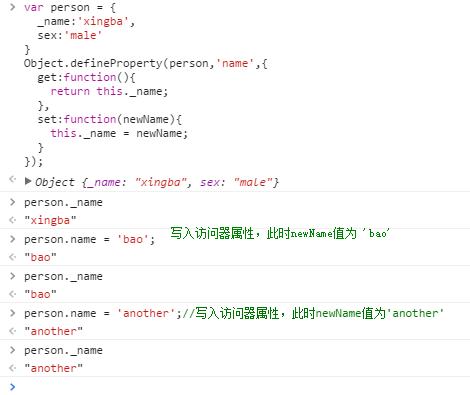
读取访问器属性时,会调用getter函数,这个函数负责返回有效的值;在写入访问器属性时,会调用setter函数并传入新值,这个函数负责决定如何处理数据,如下所示。

使用Object.defineProperties()方法可以为对象定义多个属性
var person = {};
Object.defineProperties(person,{
_name:{
value:'xingba'
},
age:{
value:100
},
name:{
get:function(){
return this._name
},
set:function(newName){
this._name = newName;
}
}
});
javascript面向对象笔记(一)的更多相关文章
- 《JavaScript面向对象编程指南(第2版)》读书笔记(一)
目录 一.对象 1.1 获取属性值的方式 1.2 获取动态生成的属性的值 二.数组 2.1 检测是否为数组 2.2 增加数组长度导致未赋值的位置为undefined 2.3 用闭包实现简易迭代器 三. ...
- 《JavaScript面向对象编程指南(第2版)》读书笔记(二)
<JavaScript面向对象编程指南(第2版)>读书笔记(一) <JavaScript面向对象编程指南(第2版)>读书笔记(二) 目录 一.基本类型 1.1 字符串 1.2 ...
- 《JavaScript面向对象编程指南》读书笔记②
概述 <JavaScript面向对象编程指南>读书笔记① 这里只记录一下我看JavaScript面向对象编程指南记录下的一些东西.那些简单的知识我没有记录,我只记录几个容易遗漏的或者精彩的 ...
- Java程序猿的JavaScript学习笔记(6——面向对象模拟)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- javascript面向对象编程笔记(基本数据类型,数组,循环及条件表达式)
javascript面向对象编程指南 最近在看这本书,以下是我的笔记,仅供参考. 第二章 基本数据类型.数组.循环及条件表达式 2.1 变量 区分大小写 2.3 基本数据类型 数字:包括浮点数与整数 ...
- JavaScript学习笔记(三)——this、原型、javascript面向对象
一.this 在JavaScript中this表示:谁调用它,this就是谁. JavaScript是由对象组成的,一切皆为对象,万物皆为对象.this是一个动态的对象,根据调用的对象不同而发生变化, ...
- 《javascript面向对象精要》读书笔记
<javascript面向对象精要> 买这本书的原因主要是因为作者,Nicholas C. Zakas 牛X闪闪的js专家,读过js高程的应该都知道他,而这本书是他的最新力作,感觉也是js ...
- JavaScript面向对象编程学习笔记
1 Javascript 面向对象编程 所谓"构造函数",其实就是一个普通函数,但是内部使用了this变量.对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例 ...
- javascript面向对象编程笔记
对象:一切事物皆是对象.对象是一个整体,对外提供一些操作.比如说一个收音机是一个对象,我们不需要知道它的内部结构是什么,只需要会使用外部的按钮就可以使用收音机. 面向对象:面向对象语言的标志是他们都有 ...
随机推荐
- QTreeWidget 获取被双击的子项的层次路径
from PyQt5.QtWidgets import (QApplication, QWidget, QHBoxLayout, QTreeWidget, QTreeWidgetItem, QGrou ...
- ThinkPHP种where的使用(_logic and _complex)的使用实例
1.对于thinkphp中的 and ,or 等复合型的查询,我要正确的使用相关的方法. a.实例 b.实例
- android classloader双亲托付模式
概述 ClassLoader的双亲托付模式:classloader 按级别分为三个级别:最上级 : bootstrap classLoader(根类载入器) : 中间级:extension class ...
- Dynamics CRM 2015 Update 1 系列(3): API的那些事 - Old APIs VS New APIs
今天我们来看看API的变化.新系统中,去掉了一些经常使用的数据处理API,比如:SetStateRequest, SetBusinessUnitRequest, SetParentBusinessUn ...
- 开发中常用Fel的写法
直接看代码吧: package javademo; import java.util.HashMap;import java.util.Map; import com.greenpineyu.fel. ...
- ubuntu 12.04中环境变量设置
Persistent environment variables So far we've only discussed ways set an environment variable value ...
- 如何在AWS中为自己的S3托管站点添加SSL/TSL证书(https)
概要 利用AWS的S3服务托管静态网站后,如何将自己的域名与该站点绑定,并为此域名提供SSL/TSL证书(https). 面向人群 已经掌握如何利用S3服务托管静态网站. 已经拥有自己的域名. 希望为 ...
- dubbo项目实战代码展示
最近公司项目使用dubbo服务,于是就去网上搜索关于dubbo的相关资料,真的很多,但是对于很多人并不是很了解框架或者 不是太适合新手的片段代码,于是我就根据项目的相关内容把dubbo部分单独切出来, ...
- 模拟http请求 带 chunked解析办法二
以PHP代码为例 //这个是解析chuned块 get_chunk_data($fsock) { $data = ''; while(true) { $len = hexdec(fgets($fsoc ...
- [黑金原创教程] FPGA那些事儿《设计篇 II》- 图像处理前夕·续
简介 一本为入门图像处理的入门书,另外还教你徒手搭建平台(片上系统),内容请看目录. 注意 为了达到最好的实验的结果,请准备以下硬件. AX301开发板, OV7670摄像模块, VGA接口显示器, ...
