iOS:UIPageViewController翻页控制器控件详细介绍
翻页控制器控件:UIPageViewController
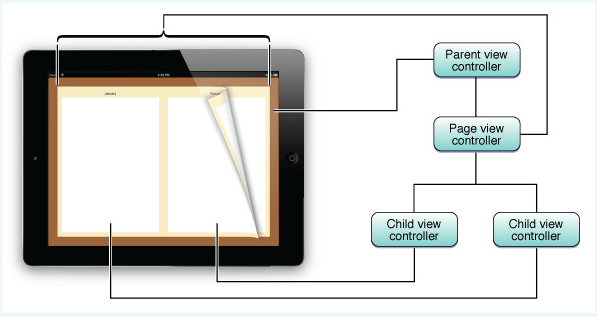
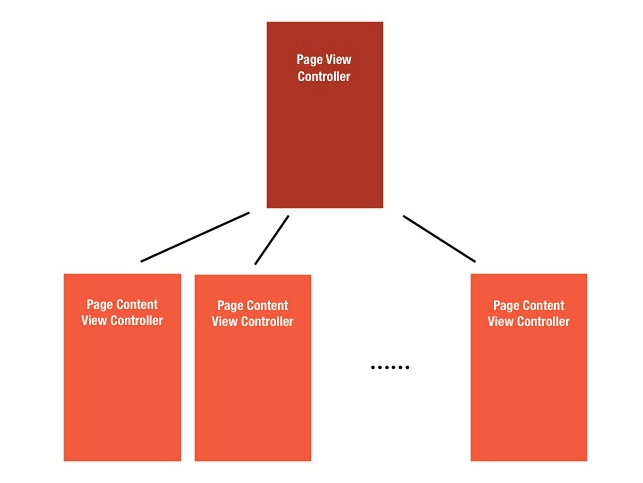
1、它是为我们提供了一种类似翻书效果的一种控件。我们可以通过使用UIPageViewController控件,来完成类似图书一样的翻页控制方式。使用Page View,用户可以方便的通过手势在多个页面之间导。
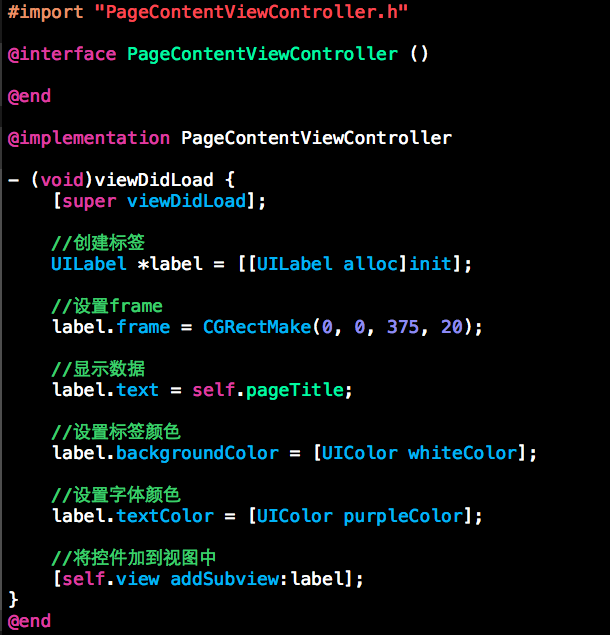
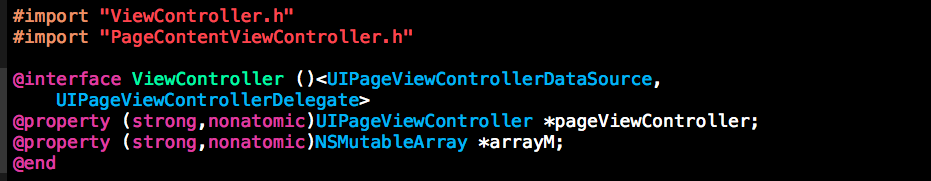
2、先假象一下,一本书大概可以分为:1.每一页。2.每一页中相应的数据。使用UIPageViewController控件,也是类似的两个构成部分。要有一个书的框架,来控制页;每一页的内容。创建一个ViewController,包含一个UIPageViewController来控制显示,一个NSArray包括所有数据。定义这个ViewController类,并使用UIPageViewController来管理每一页,并提供数据。3、可以只添加1个PageContentViewController作为多个页的内容,因为引导页都非常相似,通过复用这个View Controller显然是更好的选择。
类型:
typedef NS_ENUM(NSInteger, UIPageViewControllerNavigationOrientation) {
UIPageViewControllerNavigationOrientationHorizontal = 0, //水平
UIPageViewControllerNavigationOrientationVertical = 1 //垂直
};
※书脊位置枚举,决定首页显示的视图个数
typedef NS_ENUM(NSInteger, UIPageViewControllerSpineLocation) {
UIPageViewControllerSpineLocationNone = 0, //没有书脊,滚动显示视图
UIPageViewControllerSpineLocationMin = 1, // 书脊居左或上,首页显示一个视图
UIPageViewControllerSpineLocationMid = 2, // 书脊居中,首页显示两个视图
UIPageViewControllerSpineLocationMax = 3 // 书脊居右或下,显示一个视图
};
※翻页方式枚举
typedef NS_ENUM(NSInteger, UIPageViewControllerNavigationDirection) {
UIPageViewControllerNavigationDirectionForward, //从左往右(或从下往上)翻页
UIPageViewControllerNavigationDirectionReverse //从右往左(或从上往下)翻页
};
※翻转样式枚举
typedef NS_ENUM(NSInteger, UIPageViewControllerTransitionStyle) {
UIPageViewControllerTransitionStylePageCurl = 0, //翻书效果样式
UIPageViewControllerTransitionStyleScroll = 1 //滑屏效果样式
};



说明:UIPageViewControllerTransitionStyle枚举类型定义了如下两个翻转样式。
UIPageViewControllerTransitionStylePageCurl:翻书效果样式。
UIPageViewControllerTransitionStyleScroll:滑屏效果样式。
navigationOrientation设定翻页方向,UIPageViewControllerNavigationDirection枚举类型定义以下两种翻页方式。
UIPageViewControllerNavigationDirectionForward:从左往右(或从下往上);
UIPageViewControllerNavigationDirectionReverse:从右向左(或从上往下)。
首页中显示几个视图与书脊类型有关,如果是UIPageViewControllerSpineLocationMin或UIPageViewControllerSpineLocationMax,首页中显示一个视图;如果是UIPageViewControllerSpineLocationMid,首页中显示两个视图。
@protocol UIPageViewControllerDelegate <NSObject>
@optional
※gesture-initiated手势启动时触发的方法。
- (void)pageViewController:(UIPageViewController *)pageViewController willTransitionToViewControllers:(NSArray *)pendingViewControllers;
※ 当用户从一个页面转向下一个或者前一个页面,或者当用户开始从一个页面转向另一个页面的途中后悔 了,并撤销返回到了之前的页面时,将会调用这个方法。假如成功跳转到另一个页面时,transitionCompleted 会被置成 YES,假如在跳转途中取消了跳转这个动作将会被置成 NO。
- (void)pageViewController:(UIPageViewController *)pageViewController didFinishAnimating:(BOOL)finished previousViewControllers:(NSArray *)previousViewControllers transitionCompleted:(BOOL)completed;
※当设备的方向改变了将会调用这个方法。你可以使用这个方法通过返回UIPageViewControllerSpi呢location类型的一个值来设定页面主键的位置
- (UIPageViewControllerSpineLocation)pageViewController:(UIPageViewController *)pageViewController spineLocationForInterfaceOrientation:(UIInterfaceOrientation)orientation;
※返回页控制器中控制器的页内容控制器数
- (NSUInteger)pageViewControllerSupportedInterfaceOrientations:(UIPageViewController *)pageViewController;
※返回设置的书脊位置
- (UIInterfaceOrientation)pageViewControllerPreferredInterfaceOrientationForPresentation:(UIPageViewController *)pageViewController;
@required(必须实现的方法)
※返回之前的控制器
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController;
※返回之后的控制器
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController;
@optional(可选的方法)
※返回页控制器中页的数量
- (NSInteger)presentationCountForPageViewController:(UIPageViewController *)pageViewController;
※返回页控制器中当前页的索引
- (NSInteger)presentationIndexForPageViewController:(UIPageViewController *)pageViewController;











#pragma mark -数据源协议的方法
//返回前一页
-(UIViewController*)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController
{
//获取当前页
NSInteger index = ((PageContentViewController*) viewController).pageIndex;
if ((index == ) || (index == NSNotFound))
{
return nil;
} // 返回数据前关闭交互,确保只允许翻一页
pageViewController.view.userInteractionEnabled = NO; //前一页
index --; return [self viewControllersAtIndex:index]; }
//返回后一页
//返回后一页
-(UIViewController*)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController
{
//获取当前页
NSInteger index = ((PageContentViewController*) viewController).pageIndex;
if ((index == [self.arrayM count]-) || (index == NSNotFound))
{
return nil;
} // 返回数据前关闭交互,确保只允许翻一页
pageViewController.view.userInteractionEnabled = NO; //后一页
index++; return [self viewControllersAtIndex:index];
}
10.实现代理的方法
//防止上一个动画还没有结束,下一个动画就开始了
#pragma mark -代理的方法
-(void)pageViewController:(UIPageViewController *)pageViewController didFinishAnimating:(BOOL)finished previousViewControllers:(NSArray *)previousViewControllers transitionCompleted:(BOOL)completed
{
if(finished && completed)
{
// 无论有无翻页,只要动画结束就恢复交互。
pageViewController.view.userInteractionEnabled = YES;
}
}
11.自定义的附加的一个方法
//创建当前页的内容控制器
#pragma mark -返回当前页的控制器
-(PageContentViewController*)viewControllersAtIndex:(NSInteger)index
{
if ([self.arrayM count] == || index == [self.arrayM count])
{
return nil;
} //创建内容控制器
PageContentViewController *pageContentVC = [[PageContentViewController alloc]init]; pageContentVC.pageTitle = [self.arrayM objectAtIndex:index]; pageContentVC.view.backgroundColor = [UIColor grayColor]; pageContentVC.pageIndex = index; return pageContentVC;
}
演示结果如下:
第0页: 第1页:


等等,一共十页,不做截图。
iOS:UIPageViewController翻页控制器控件详细介绍的更多相关文章
- Atitit.列表页面and条件查询的实现最佳实践(2)------翻页 分页 控件的实现java .net php
)------翻页 分页 控件的实现java .net php 1. 关于翻页有关的几大控件::搜索框控件,显示表格控件,翻页器,数据源控件.. 1 2. 翻页的显示格式:: 1 2.1. 通常ui- ...
- iOS开发UI篇—UITableview控件简单介绍
iOS开发UI篇—UITableview控件简单介绍 一.基本介绍 在众多移动应⽤用中,能看到各式各样的表格数据 . 在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UIT ...
- Tkinter 控件详细介绍
Tkinter 控件详细介绍 1.Button 按钮.类似标签,但提供额外的功能,例如鼠标掠过.按下.释放以及键盘操作/事件 2.Canvas 画布.提供绘图功能(直线.椭圆.多边形.矩形) ;可以包 ...
- Swift UI控件详细介绍(上)
UI控件 首先介绍一下AppDelegate.swift@UIApplicationMain 调用了OC中的UIApplicationMain函数:UIApplicationMain是iOS应用程序的 ...
- 界面绚丽的SharePoint仪表盘控件Nevron Gauge for SharePoint 控件详细介绍
Nevron .NET Vision 是一款用于创建独特的.强大的数据表示应用程序的最终控件,它具有超强的数据可视化性能. 整合了Nevron Chart for .NET, Nevron Diagr ...
- Android Support Library控件详细介绍之RecyclerView
RecyclerView控件 依赖 compile 'com.android.support:recyclerview-v7:24.1.1'RecyclerView也是容器控件,大多数的效果显示可通 ...
- iOS开发基础-UITableView控件简单介绍
UITableView 继承自 UIScrollView ,用于实现表格数据展示,支持垂直滚动. UITableView 需要一个数据源来显示数据,并向数据源查询一共有多少行数据以及每一行显示什么 ...
- swift:简单使用翻页控制器UIPageViewController
一.小叙 UIPageViewController是一个实现图书阅读的控制器,使用它可以设置书脊位置.单双页.过渡效果等,它是通过代理的方式来实现翻页,也即上一页.下一页.最终这个UIPageView ...
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
随机推荐
- javax.persistence.EntityNotFoundException: Unable to find报错
这类错id 可能是10,可能是27,也可能是其他数字 错误描述: javax.persistence.EntityNotFoundException: Unable to find 某个类 with ...
- 使用Unity解耦你的系统—PART3——依赖注入
继续学习Unity,在前几篇中已经将Unity的使用方法做了一个还算详细的介绍了,主要是如何通过代码及配置文件来注册对象之间的关系.Unity内置所有的生命周期管理使用介绍,及Unity的Regist ...
- jquery 验证
引入JS <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src=&qu ...
- STL容器 -- Set
核心: set 是一个数学含义上的集合-----保证了每个数的确定性, 互异性, 不仅如此, set 中的元素还是有序的. 头文件: #include <set> 拓展:由于 set 内的 ...
- disconf-client-for-java
一.disconf客户端部署 disconf目前仅支持java客户端,下文针对java客户端安装作为整理,记录下安装部署的步骤 1.环境依赖 首先需要安装java环境及maven环境,不再过多介绍 2 ...
- db2部署与数据仓库应用
概念特性 安装 基础命令 连接 监控 存储过程 数据合并 Merge Into是增量备份 结果集分组 row_number() OVER (PARTITION BY COL1 ORDER BY COL ...
- 简单机器学习人脸识别工具face-recognition python小试,一行代码实现人脸识别
摘要: 1行代码实现人脸识别,1. 首先你需要提供一个文件夹,里面是所有你希望系统认识的人的图片.其中每个人一张图片,图片以人的名字命名.2. 接下来,你需要准备另一个文件夹,里面是你要识别的图片.3 ...
- React Native 系列(八)
前言 本系列是基于React Native版本号0.44.3写的.我们都知道,一个App不可能只有一个不变的界面,而是通过多个界面间的跳转来呈现不同的内容.那么这篇文章将介绍RN中的导航. 导航 什么 ...
- 【BZOJ 1398】 1398: Vijos1382寻找主人 Necklace (最小表示法)
1398: Vijos1382寻找主人 Necklace Time Limit: 5 Sec Memory Limit: 128 MBSubmit: 308 Solved: 129 Descrip ...
- 「BZOJ 2534」 L - gap字符串
「BZOJ 2534」 L - gap字符串 题目描述 有一种形如 \(uv u\) 形式的字符串,其中 \(u\) 是非空字符串,且 \(v\) 的长度正好为 \(L\), 那么称这个字符串为 \( ...
