css水平居中,竖直居中技巧(二)
- css水平居中,竖直居中技巧(二)
===
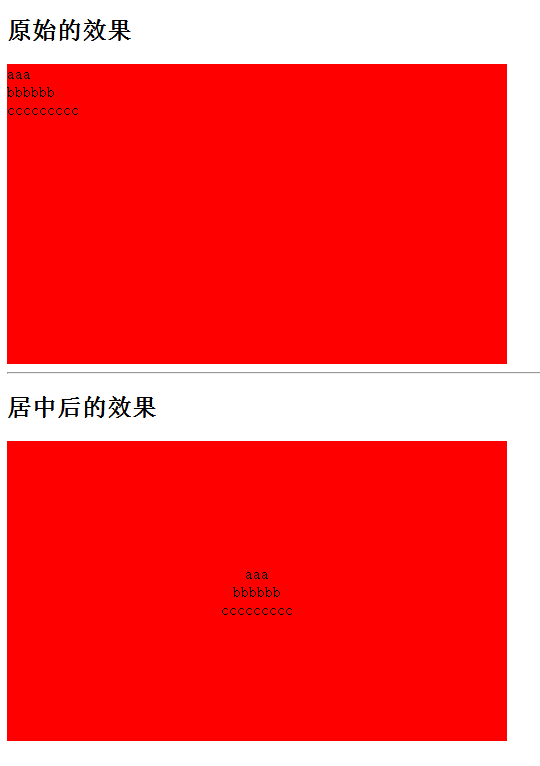
### 1.效果

- ### 2.代码
#### 2.1.index.html
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
- <meta name="renderer" content="webkit">
- <title></title>
- <link rel="stylesheet/less" type="text/css" href="test.less"/>
- <script type="text/javascript" charset="utf-8"
- src="http://lib.jxt189.com/otherlib/less/2.6.1/dist/less.min.js"></script>
- </head>
- <body>
- <h2>原始的效果</h2>
- <div class="container">
- <div>
- <div>aaa</div>
- <div>bbbbbb</div>
- <div>ccccccccc</div>
- </div>
- </div>
- <hr>
- <h2>居中后的效果</h2>
- <div class="container container-01">
- <div class="container-02">
- <div>aaa</div>
- <div>bbbbbb</div>
- <div>ccccccccc</div>
- </div>
- </div>
- </body>
- </html>
- #### 2.2.test.less
- .container {
- width: 500px;
- height: 300px;
- background: red;
- }
- //核心代码
- .container-01 {
- display: table;
- .container-02 {
- display: table-cell;
- vertical-align: middle;
- text-align: center;
- }
- }
- ###3.说明
a.使用这种方式实现水平居中和垂直居中,对`.container-02`的容器没有宽度和高度的要求
css水平居中,竖直居中技巧(二)的更多相关文章
- css水平居中,竖直居中技巧(一)
css水平居中,竖直居中技巧(一)===### 1.效果 ### 2.代码#### 2.1.index.html <!DOCTYPE html> <html lang="z ...
- css水平竖直居中方式
CSS水平和垂直居中的几种实现方法: 1.单行垂直居中 文字在层中垂直居中vertical-align 属性是做不到的.我们这里有个比较巧妙的方法就是:设置height的高度与line-height的 ...
- CSS -- 文字竖直居中
元素的height 和 lineheight 设置为一样即可.
- 水平/竖直居中在旧版Safari上的bug
今天调了两个出现在旧版Safari上的layout bug. 它们最初是在同事的iPad上被发现的, 我在自己桌面上安装的Safari 5.1.7上也能够复现. Bug1: .vertical-cen ...
- 常用布局,div竖直居中
常用两列布局,多列布局和div竖直居中 body { margin:; padding:; } .w200 { width: 200px; } .mar-left200 { margin-left: ...
- css控制竖直文字显示
假如有一天,你把水平文字看腻味了...... 我建议你不妨试试垂直文字显示,就像这样: 我 是 竖 直 显 示 的 : 哈哈! 言归正传,怎么把一段话,垂直显示呢? 方法1: //把下面代码另存为ht ...
- 三个css属性 设置文字竖直居中
display: flex; justify-content:center; align-items:Center;
- html的a标签display:block之后文字竖直居中
设置行高和a标签的高度一样就能居中,使用line-height
- html 水平竖直居中
line-height:容器高度 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
随机推荐
- Windows下安装Redis服务,修改查看密码,修改端口,常用命令
一.安装 出自:https://jingyan.baidu.com/article/0f5fb099045b056d8334ea97.html 1.要安装Redis,首先要获取安装包.Windows的 ...
- Protel 99 铺铜的一个坑 Pour Over Same
Protel 99 铺铜的一个坑 Pour Over Same 好久没用 Protel 99 了,修改了一个旧的 PCB 文件. 需要修改线路,由于改了线路需要重新铺铜,得重新画铺铜的边框. 以下这个 ...
- 【转】深入 Python :Dive Into Python 中文版
原文网址:http://woodpecker.org.cn/diveintopython/power_of_introspection/lambda_functions.html 4.7. 使用 la ...
- 【转】刚发现一个linux在线文档库。很好很强大。
原文网址:http://blog.csdn.net/longxibendi/article/details/6048231 1.网址: http://www.mjmwired.net 2.比如查看这个 ...
- BZOJ1590:[Usaco2008 Dec]Secret Message秘密信息
浅谈\(Trie\):https://www.cnblogs.com/AKMer/p/10444829.html 题目传送门:https://lydsy.com/JudgeOnline/problem ...
- 搭建基于hyperledger fabric的联盟社区(六) --搭建node.js服务器
接下来我要做的是用fabric sdk来做出应用程序,代替CLI与整个区块链网络交互.并且实现一个http API,向社区提供一个简单的接口,使社区轻松的与区块链交互. 官方虽然提供了Node.JS, ...
- 配置Jar包及相关依赖Jar包的本地存放路径
配置Jar包及相关依赖Jar包的本地存放路径 用 maven2 ,pom.xml中设置了依赖,会帮你下载所有依赖的.jar到 M2_REPO 指向的目录. M2_REPO是一个用来定义 maven 2 ...
- dubbox实现REST服务
一.dubbox的由来 dubbox是当当网基于dubbo的基础上开发的扩展版,也可以认为是dubbo的升级版,根据当前互联网的应用需求,增加了很多扩展的功能. dubbox并没有发布到maven中央 ...
- SQL 只取重复记录一条记录并且是最小值
and not exists( and a.StateValue>StateValue ) '
- Java开发中所涉及的常用远程调用
根据<Spring in Action>一书中指出,Java开发中常见的远程过程调用(RPC),常见的有一下四种方式: 1.远程方法调用(RMI) 2.Caucho的Hessian和Bur ...
