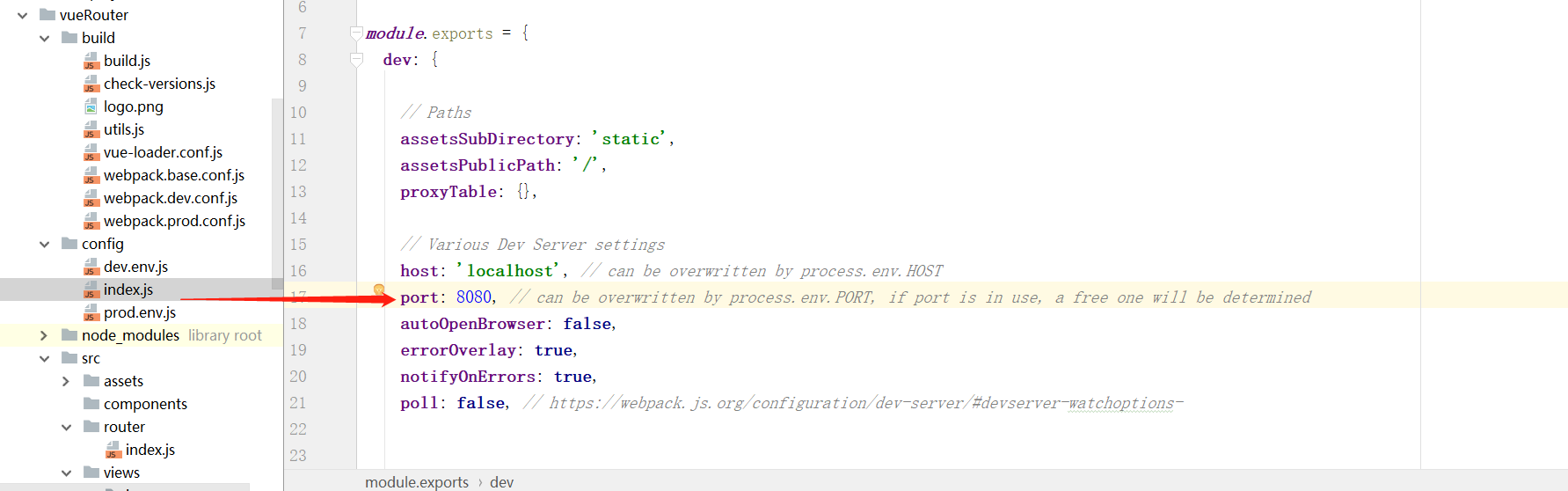
vue项目更改端口号

vue项目的默认端口为8080,有时候处于某些原因会造成端口号的冲突,因此需要我们适当的更改其端口号来解决问题,将上图中的port更改为合适的端口号就可以,但是需要注意的是浏览器的安全限制端口号详情见:https://www.cnblogs.com/bgwhite/p/9543177.html
vue项目更改端口号的更多相关文章
- vue-修改vue项目运行端口号
一.导语 最近在研究,左侧是导航,右侧是显示对应的内容,左右可单独滚动,不互相影响,如何实现? 萝卜蹲的游戏大家都玩过,白萝卜蹲,白萝卜蹲,白萝卜蹲完红萝卜蹲,可是若是在含有滚动条的页面的情况下,白萝 ...
- tomcat更改端口号
apache-tomcat-8文件下的conf文件下的server.xml文件打开将 <Connector port="8080" protocol="HTT ...
- ionic更改端口号
—— 重新指定端口号为8888 serve [options] ............................... 启动本地服务器进行开发测试 dev/testing [--console ...
- spring boot项目编译出来的jar包如何更改端口号
执行的时候更改端口即可 . java -Dserver.port=9999 -jar boot.jar
- creat-react-app生成的项目默认端口号是3000,如何更改?
从项目的 package.json 文件中可以看到,npm start即scripts start.js,因此我们找到scripts/start.js ,部分代码如下: 找到 DEFAULT_PORT ...
- 基于vue-cli的vue项目移动端样式适配,lib-flexible和postcss-px2rem
安装 flexible和 postcss-px2rem(命令行安装) npm install lib-flexible --save npm install postcss-px2rem --save ...
- 基于vue-cli3的vue项目移动端样式适配,lib-flexible和postcss-px2rem
1,安装 flexible和 postcss-px2rem(命令行安装) npm install lib-flexible --save npm install postcss-px2rem --sa ...
- Vue项目移动端滚动穿透问题
概述 今天在做 Vue 移动端项目的时候遇到了滚动穿透问题,在网上查资料后,选取了我觉得最好的方法,记录下来供以后开发时参考,相信对其他人也有用. 上层无需滚动 如果上层无需滚动的话,直接屏蔽上层的 ...
- tomcat更改端口号and设置cmd别名
1.修改端口号 打开tomcat的conf\server.xml 这个是项目访问的端口号了 这个也要注意更改一下,避免冲突 2.接下来要设置cmd别名 用文本编辑器打开bin\catalina.bat ...
随机推荐
- Ubuntu16.04怎么安装virtualenv虚拟环境
最近安装virtualenv的python虚拟环境,在网上找了很多,尝试了很多,都有各种问题,最终搞定后,给大家分享下我的过程,希望大家少走弯路. 本次安装是基于Ubuntu16.04Linux版本安 ...
- 爬虫之动态HTML处理(Selenium与PhantomJS )动态页面模拟点击
动态页面模拟点击 #!/usr/bin/env python # -*- coding:utf-8 -*- # python的测试模块 import unittest from selenium im ...
- 【semantic segmentation】Pyramid Scene Parsing Network(转)
论文地址:https://arxiv.org/pdf/1612.01105.pdf源码地址:https://github.com/hszhao/PSPNet 来自:Semantic Segmentat ...
- Python学习札记(八) Basic5 循环
参考:循环 Note: A.for···in循环: 1.for x in ...循环就是把每个元素代入变量x,然后执行缩进块的语句. eg. #!/usr/bin/env python3 list_A ...
- idea 快捷键及使用技巧
IDEA中经常使用的快捷键: Ctrl+Shift + Enter 语句完成 可以快速在行末添加分号,或添加大括号{} Ctrl+Shift + F 全文查找 需要把搜狗打字的快捷键关掉 Ctrl+A ...
- Mysql建表好的例子
1. DROP TABLE IF EXISTS `sys_warehouse_area`;CREATE TABLE `sys_warehouse_area` ( `id` bigint(20) NOT ...
- bzoj 1192 鬼谷子的钱袋 数学
1192: [HNOI2006]鬼谷子的钱袋 Time Limit: 10 Sec Memory Limit: 162 MB Description 鬼谷子非常聪明,正因为这样,他非常繁忙,经常有各 ...
- TCP_DB_中间件_遗留问题
1.一些经验 1.1.Delphi客户端中 Block的socket,使用 读取超时的话,会有大约1秒的时间等待...很影响使用体验...于是 放弃超时读取的方式,改为 在每次读取到TCP数据包时 都 ...
- stdclass
$item = new stdClass(); $item->goods_id = $item_goods->getID(); $item->goods_name ...
- linq 多条件join
var query=from a in db.A join b in db.B.Where(c=>c.num>3) on new {a.type ...
