弹窗的封装(css,js) 和弹窗的例子
//每个弹窗的标识
var x =0;
var idzt = new Array(); var Window = function(config){ //ID不重复
idzt[x] = "zhuti"+x; //弹窗ID //初始化,接收参数
this.config = {
width : config.width || 300, //宽度
height : config.height || 200, //高度
buttons : config.buttons || '', //默认无按钮
title : config.title || '标题', //标题
content : config.content || '内容', //内容
isMask : config.isMask == false?false:config.isMask || true, //是否遮罩
isDrag : config.isDrag == false?false:config.isDrag || true, //是否移动
}; //加载弹出窗口
var w = ($(window).width()-this.config.width)/2;
var h = ($(window).height()-this.config.height)/2; var nr = "<div class='zhuti' id='"+idzt[x]+"' bs='"+x+"' style='width:"+this.config.width+"px; height:"+this.config.height+"px; background-color:white; left:"+w+"px; top:"+h+"px;'></div>";
$("body").append(nr); //加载弹窗标题
var content ="<div id='title"+x+"' class='title' bs='"+x+"'>"+this.config.title+"<div id='close"+x+"' class='close' bs='"+x+"'>×</div></div>";
//加载弹窗内容
var nrh = this.config.height - 75;
content = content+"<div id='content"+x+"' bs='"+x+"' class='content' style='width:100%; height:"+nrh+"px;'>"+this.config.content+"</div>";
//加载按钮
content = content+"<div id='btnx"+x+"' bs='"+x+"' class='btnx'>"+this.config.buttons+"</div>"; //将标题、内容及按钮添加进窗口
$('#'+idzt[x]).html(content); //创建遮罩层
if(this.config.isMask)
{
var zz = "<div id='zz'></div>";
$("body").append(zz);
$("#zz").css('display','block');
} //最大最小限制,以免移动到页面外
var maxX = $(window).width()-this.config.width;
var maxY = $(window).height()-this.config.height;
var minX = 0,
minY = 0; //窗口移动
if(this.config.isDrag)
{
//鼠标移动弹出窗
$(".title").bind("mousedown",function(e){ var n = this.getAttribute("bs"); //取标识 //使选中的到最上层
$(".zhuti").css("z-index",3);
$('#'+idzt[n]).css("z-index",4); //取初始坐标
var endX = 0, //移动后X坐标
endY = 0, //移动后Y坐标
startX = parseInt($('#'+idzt[n]).css("left")), //弹出层的初始X坐标
startY = parseInt($('#'+idzt[n]).css("top")), //弹出层的初始Y坐标
downX = e.clientX, //鼠标按下时,鼠标的X坐标
downY = e.clientY; //鼠标按下时,鼠标的Y坐标 //绑定鼠标移动事件
$("body").bind("mousemove",function(es){ endX = es.clientX - downX + startX; //X坐标移动
endY = es.clientY - downY + startY; //Y坐标移动 //最大最小限制
if(endX > maxX)
{
endX = maxX;
} else if(endX < 0)
{
endX = 0;
}
if(endY > maxY)
{
endY = maxY;
} else if(endY < 0)
{
endY = 0;
} $('#'+idzt[n]).css("top",endY+"px");
$('#'+idzt[n]).css("left",endX+"px"); window.getSelection ? window.getSelection().removeAllRanges():document.selection.empty(); //取消选中文本 });
});
//鼠标按键抬起,释放移动事件
$("body").bind("mouseup",function(){ $("body").unbind("mousemove"); });
} //关闭窗口
$(".close").click(function(){ var m = this.getAttribute("bs"); //找标识
$('#'+idzt[m]).remove(); //移除弹窗
$('#zz').remove(); //移除遮罩 }) x++; //标识增加 }
.zhuti { position:absolute; z-index:3; font-size:14px; border-radius:5px; box-shadow:0 0 5px white; overflow:hidden; color:#333; }
.title { background-color:#3498db; vertical-align:middle; height:35px; width:100%; line-height:35px; text-indent:1em; }
.close{ float:right; width:35px; height:35px; font-weight:bold; line-height:35px; vertical-align:middle; color:white; font-size:18px; }
.close:hover { cursor:pointer; } .content { text-indent:1em; padding-top:10px; } .btnx { height:30px; width:100%; text-indent:1em; }
.btn { height:28px; width:80px; float:left; margin-left:20px; color:#333; }
#zz { width:100%; height:100%; opacity:0.15; display:none; background-color:#ccc; z-index:2; position:absolute; top:0px; left:0px; }<br>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.11.2.min.js">
</script>
<script type="text/javascript" src="tanchuang.js">
</script>
<link href="tanchuang.css" rel="stylesheet" type="text/css" />
<style type="text/css">
*{
margin: 0px auto;
}
</style>
</head> <body style="background-color:#999">
<div style="width:200px; margin-top:10px"> <input type="button" value="弹出窗口" id="btntc" style="width:100px; height:30px; font-size:18px;" /> </div> <div id="tc"></div> </body>
<script type="text/javascript">
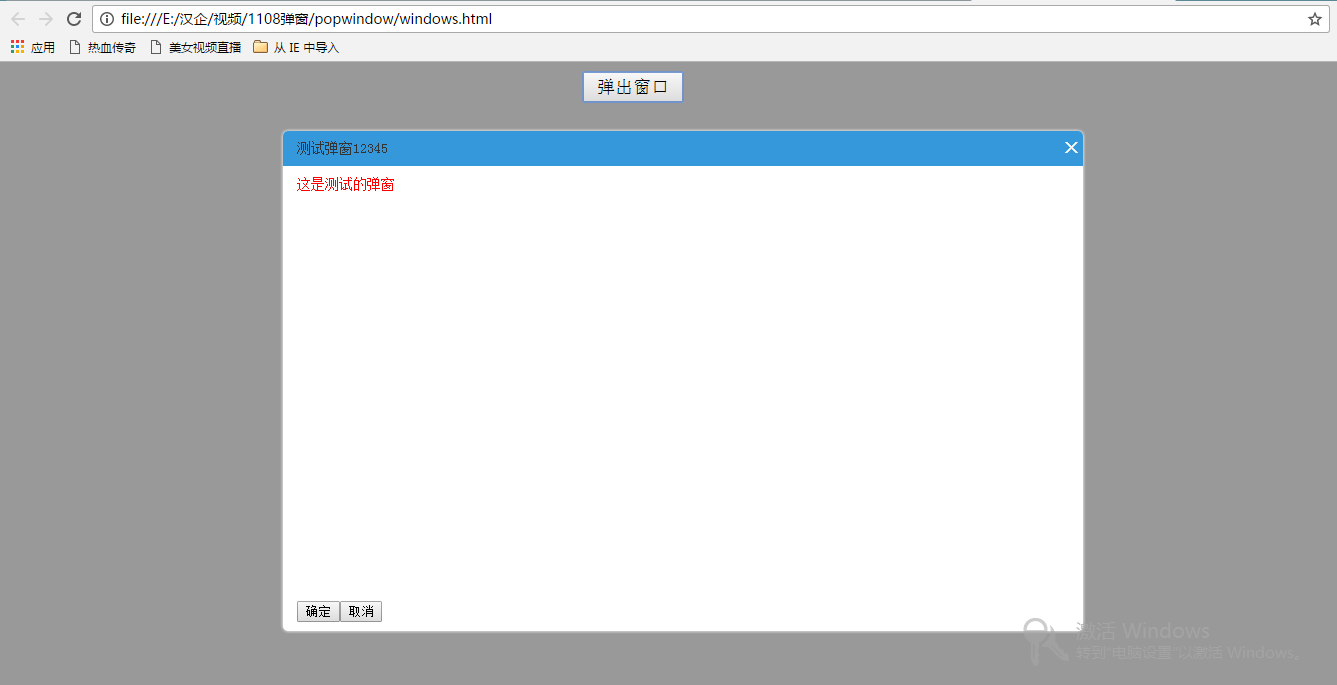
$(document).ready(function(e) { $('#btntc').click(function(){ var html = "<div style='color:red'>这是测试的弹窗</div>";
var button ="<input type='button' value='确定' /><input type='button' value='取消' />"; var win = new Window({ width : 800, //宽度
height : 500, //高度
title : '测试弹窗12345', //标题
content : html, //内容
isMask : false, //是否遮罩
buttons : button, //按钮
isDrag:true, //是否移动 }); })
});
</script>
</html>
弹窗的封装(css,js) 和弹窗的例子的更多相关文章
- js写弹窗
1.先来看弹窗的模样 点击“弹出窗口”后会弹出下面窗口 2.下面是实现弹出窗口的代码,其中引入的jquery一般自己有,没有的话可以从网上下载.tanchuang.js和tanchuang.css写在 ...
- js右下角弹窗代码(实测好用)
实测好用的js右下角弹窗代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- ASP.Net MVC4中封装CSS和js冗余代码(不让其大篇的显示在前台上)
(1)封装CSS和JS代码,使用调用的方式在前台进行调用.是开发看起来简洁和易于管理,可达到重用. 由于asp.netMVC4 框架 ,在封装js和CSS的时候,有如下规范: using Syst ...
- C# 封装miniblink 使用HTML/CSS/JS来构建.Net 应用程序界面和简易浏览器
MiniBlink的作者是 龙泉寺扫地僧 miniblink是什么? (抄了一下 龙泉寺扫地僧 写的简洁) Miniblink是一个全新的.追求极致小巧的浏览器内核项目,其基于chromium最新 ...
- js解决弹窗问题实现班级跳转DIV示例
js解决弹窗问题实现班级跳转DIV 1.js代码如下: <%--实现班级跳转DIV--%> <div id="displayClassDiv" style=&q ...
- 开源组件NanUI一周年 - 使用HTML/CSS/JS来构建.Net Winform应用程序界面
NanUI是什么 NanUI基于ChromiumFX项目进行开发,它能让你在你的Winform应用程序中使用HTML5/CSS3/Javascript等网页技术来呈现用户界面(类似Electron). ...
- NanUI文档 - 打包并使用内嵌式的HTML/CSS/JS资源
NanUI文档目录 NanUI简介 开始使用NanUI 打包并使用内嵌式的HTML/CSS/JS资源 使用网页来设计整个窗口 如何实现C#与Javascript相互掉用(待更新...) 如何处理Nan ...
- HTML---引入css,js | 常用标签示例
一.前端基础包括哪些?如何理解 二.css,js引入_及head中其他标签 三.特殊符号 四.常见的标签 4.1,form表单 4.2,input系列(单选框.复选框.input传文件.重置) 4.3 ...
- webstorm的live templates快速编辑功能,让你的css JS代码书写速度飞起来
前言: Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语法来生成代码, 大大提高了HTML/CSS代码编写的速度,比如下面 ...
- js活jQuery实现动态添加、移除css/js文件
下面是在项目中用到的,直接封装好的函数,拿去在js中直接调用就可以实现css.js文件的动态引入与删除.代码如下 动态加载,移除,替换css/js文件 // 动态添加css文件 function ad ...
随机推荐
- jquery ui bootstrap日期插件
http://blog.csdn.net/php_897721669/article/details/7404527 搜索“jquery ui日期插件怎么显示年份”? $("#datepic ...
- SQL Server如何添加登录名
1.电脑上如果安装有SQL Server,我们在开始里面打开SQL Server Management Studio,或者以桌面的快捷方式等打开SQL Server. 2.首先以Windows身份验证 ...
- jquery_选择器
jquery选择器:对javascript的操作进行封装. jquery选择器的优点 1,简洁的写法 2,支持css1到css3选择器(拥有跨浏览器的兼容性) ...
- 除了白名单外的IP每秒最多处理 8 个请求 limit_conn_zone
防止黑客知道你的源服务器真实IP进行并发攻击,通常只需要保护动态文件请求,�php. 添加文件 nginx/conf/limit/whiteip.conf 里面是你要忽略限制的 白名单 IP地址,通常 ...
- 关闭SSMS的事务自动提交,改为手动提交
SQLServer 2005-2008-2012使用Oracle时,默认是手动提交.而SQLServer2005中,默认是自动提交,但是SQLServer支持配置. 方法: 用SSMS连接到SQL S ...
- 深入理解C++虚函数表
虚函数表是C++类中存放虚函数的一张表,理解虚函数表对于理解多态很重要. 本次使用的编译器是VS2013,为了简化操作,不用去操作函数指针,我使用到了VS的CL编译选项来查看类的内存布局. CL使用方 ...
- JSP Standard Tag Library JSP标准标签库
了解了基本的标签的底层实现,可以看系统定义的强大的标准标签 1.首先引入两个jar包 2.基本语法 <%@ taglib prefix="c" uri="http: ...
- maven使用本地jar包
引入本地jar包 方式一:将本地Jar包安装到本地仓库,再按常规方式引用 mvn install:install-file -Dfile=libs\tools.jar -DgroupId=com.su ...
- token原理
token原理1.和session有很大关系哦. jsp生成表单时,在表单中插入一个隐藏<input>字段,该字段就是保存在页面端的token字符串,同时把该字符串存入session中.等 ...
- 利用Sonar规则结合WebStorm进行Code Inspect
1.目的 在编写代码时会受到公司Sonar规则的限制,不想在编写完成后再对代码进行Inspect,回头再来一个个修正,费时费力. 那么,下面将通过优秀的WebStorm开发工具自身的CodeInspe ...
