关于AngularJs中的路由学习总结
AngularJs中的路由,应用比较广泛,主要是允许我们通过不同的url访问不同的内容,可实现多视图的单页web应用。下面看看具体怎么使用。
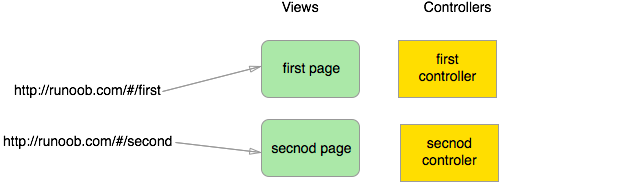
关于路由
通常我们的URL形式为http://jtjds.cn/first/page,但在单页web应用中angularjs通过#+标记实现,比如下面的页面,将是下文中的路由列子。
http://192.168.1.109:8000/angular-program/src/main.html#/pagetable/page1
http://192.168.1.109:8000/angular-program/src/main.html#/pagetable/page2
http://192.168.1.109:8000/angular-program/src/main.html#/pagetable/page3
当我们点击以上任一一个链接时,向服务器请求的地址都是http://192.168.1.109:8000/angular-program/src/main.html ,而#号之后的内容在向服务器端请求时会被浏览器忽略掉,所以我们在客户端实现#号后面的功能实现即可。简单来说,路由通过#+标记帮助我们区分不同逻辑页面,并将其绑定到对应的控制器上。

每个页面均有一个控制器控制,通过路由,从而将不同的页面展示出来。
如何使用路由?
新建main.html
<!doctype html>
<html ng-app="myapp">
<head>
<meta charset="utf-8">
<script src="angular.min.js"></script>
<script src="angular-ui-router.min.js"></script>
<script src="app.js"></script>
</head>
<body>
<!-- 引入angularjs框架和ui-router框架,引入app.js框架 -->
<h1>AngularJS 路由跳转</h1>
<div ui-view=""></div> --展示page.html的页面内容
</body>
</html>
新建pagetable.html页面
<!DOCTYPE html>
<div>
<div>
<span style="width:100px" ui-sref=".page1"><a href="">首页</a></span>
<span style="width:100px" ui-sref=".page2"><a href="">关于我</a></span>
<span style="width:100px" ui-sref=".page3"><a href="">留言板</a></span>
</div>
<div>
<div ui-view=""></div> --展示page1,page2,page3页面的内容
</div>
</div>
新建page1.html页面
<!DOCTYPE html>
<div>
<div>
<h1>11111111111111111111</h1>
</div>
</div>
新建page2.html页面
<!DOCTYPE html>
<div>
<div>
<h1>22222222222222222</h1>
</div>
</div>
新建page3.html页面
<!DOCTYPE html>
<div>
<div>
<h1>333333333333333</h1>
</div>
</div>
app.js内容
var app=angular.module("myapp",['ui.router']);//声明angualrjs模块,并把ui-router传人angularjs模块
app.config(function ($stateProvider, $urlRouterProvider) { //声明把$stateprovider和$urlrouterprovider路由引擎作为函数参数传人,为应用程序配置路由
$urlRouterProvider.otherwise("/pagetable");
$stateProvider
.state("pagetable", {
url: "/pagetable",
templateUrl: "pagetable.html" //第一个显示出来的页面
})
.state("pagetable.page1", {
url:"/page1",
templateUrl: "page1.html" //
})
.state("pagetable.page2", {
url:"/page2",
templateUrl: "page2.html"
})
.state("pagetable.page3", {
url:"/page3",
templateUrl: "page3.html"
});
});
下面解释下配置路由的意思。angularjs使用UI-rooter将其传人angularjs模块。OK,我们将项目运行起来,如果时本地直接打开的话,在非safari下面运行,会出现跨域的问题,我们来看下。即只有在safari下才能正常打开,以本地的file://开头的在其它浏览器下是不能打开文件的。主要是js同源策略的影响。

那么如何将项目运行在服务器上跑起来呢?提供一个工具:https://www.npmjs.com/package/anywhere 可实现简单页面运行。具体安装看文档说明。OK,现在让我们启动项目,

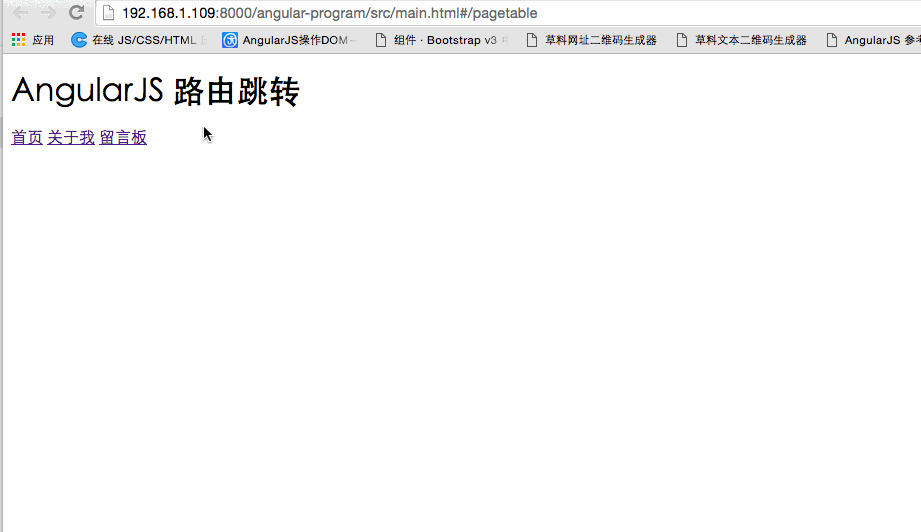
现在让我们看下运行的效果:如下图所示

点击不同的链接,下面将会显示不同的页面。那么简单的路由跳转就完成啦。简单来首,路由问题,比较简单,即如何控制多个页面在同一页面下跳转?
作者:婷风
出处:http://www.cnblogs.com/jtjds/p/5743855.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意
转载文章之后必须在 文章页面明显位置给出作者和原文连接否则保留追究法律责任的权利。
关于AngularJs中的路由学习总结的更多相关文章
- angularjs中的路由介绍详解 ui-route(转)
http://www.cnblogs.com/littlemonk/p/5500801.html 这篇文章主要介绍了Angularjs中UI Router全攻略,涉及到angularjs ui rou ...
- angularjs中的路由介绍详解 ui-route
这篇文章主要介绍了Angularjs中UI Router全攻略,涉及到angularjs ui router的基本用法,需要的朋友参考下吧 首先给大家介绍angular-ui-router的基本用 ...
- angularjs 中的路由 与 bootstrap标签选项卡的冲突 解决方案
当项目中使用了angularjs 的路由,则所有 像a标签的href 的链接都会走路由,实现页面跳转,那么有些地方需要使用选项卡,就会带来麻烦. 路由使用如下图: 某页面需要使用bootstrap的选 ...
- angularJS中-$route路由-$http(ajax)的使用
后台请求使用的是nodeJS驱动(后面帖代码),很简单的RESTFUL, 页面使用的是bottstarp3.0(懒人神器); 第一个例子: 在本地架设NODEJS, angular的所有请求都是请求本 ...
- angularJs 中ui-router 路由向controller传递数据
页面上 : ui-sref="home.dataAnalysis({role:'thirdpart:tokenverify',menuType:'a'})" 路由设置 .state ...
- Angular JS中的路由
前 言 本章节将为大家介绍 AngularJS 路由.AngularJS 路由允许我们通过不同的 URL 访问不同的内容.通过 AngularJS 可以实现多视图的单页We ...
- 初次使用AngularJS中的ng-view,路由控制
AngularJS中的route可以控制页面元素的改变,使多页面变成一个单页面 第一步:引入必要的js: <script src="js/lib/angular.js"> ...
- angularjs中关于当前路由再次点击强制刷新
angularjs中,有一个机制,就是当前路由再次点击的时候,不会再刷新页面,这实在是愁坏了包子,因为业务人员要求一定要刷新,于是我各种百度,然并卵....呜呜呜~~~~~ 于是乎,我就想到写指令了, ...
- 前端MVC学习总结(三)——AngularJS服务、路由、内置API、jQueryLite
一.服务 AngularJS功能最基本的组件之一是服务(Service).服务为你的应用提供基于任务的功能.服务可以被视为重复使用的执行一个或多个相关任务的代码块. AngularJS服务是单例对象, ...
随机推荐
- 【追寻javascript高手之路02】变量、作用域知多少?
前言 本来想把这个与上篇博客写到一起的,但是考虑到是两个知识点还是分开算了,于是我们继续今天的学习吧. 基本类型与引用类型 ECMAScript的的变量有两种类型: 基本类型(值类型):简单数据段 引 ...
- iOS 3DES加密解密(一行代码搞定)
3DES(或称为Triple DES)是三重数据加密算法(TDEA,Triple Data Encryption Algorithm)块密码的通称.它相当于是对每个数据块应用三次DES加密算法.由于计 ...
- windows 8安装wp8之后鼠标没反应了
笔记本是windows 8 系统,昨天安装了windows phone 8.0 SDK 之后,发现无线鼠标没反应了,但是触摸屏鼠标可以正常移动!真是奇怪,旁边同学也是安装了这个sdk,但没出什么问题! ...
- App 即时通讯 SDK
1.网易云信 http://netease.im/ 2.环信 http://www.easemob.com/customer/im 3.融云 http://www.rongcloud.cn/ 4.极光 ...
- AndroidAnnotations配置--Android studio
1.引入对android-apt的依赖.在全局build.gradle中文件中添加以下代码.(Project目录下的build.gradle) repositories { mavenCentral( ...
- objective-c系列-NSMutableArray
******************************************** // 可变数组构造方法 // 下边两句的定义都是不可变的 // NSMutableArray *mar ...
- iOS开发之多线程技术——NSOperation篇
本篇将从四个方面对iOS开发中使用到的NSOperation技术进行讲解: 一.什么是NSOperation 二.我们为什么使用NSOperation 三.在实际开发中如何使用NSOperation ...
- HTML5设计网页动态条幅广告(Banner) 已经加上完整源代码
横幅广告(Banner): 1.横幅广告是网络广告的常见形式,一般位于网页的醒目位置上:当用户单击这些横幅广告时,通常可以链接到相应的广告页面: 2.设计横幅广告时,要力求简单明了,能够体现出主要的中 ...
- 腾讯Tinker初入门总结
- Asp.net MVC Razor模板引擎技巧分享
Razor是Asp.net MVC中新的默认模板类型, 语法简单易用.这篇文章不涉及Razor的语法,主要介绍Razor的一些在MVC项目中的使用技巧,以及脱离MVC环境下,如何使用Razor. 阅读 ...
