怎样用好ZBrush 中的映射大师功能
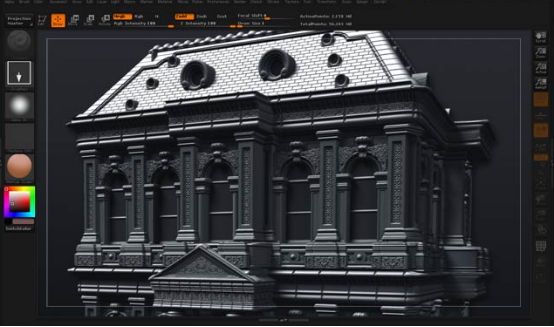
Projection Master可以理解为映射大师它是ZBrush®中一个独特的功能,允许在3D模型中使用2D和2.5D笔刷,用户可以利用此功能将绘制的颜色、 Texture及纹理等映射到模型表面。例如带色彩的凹凸和高分辨率的置换效果,而当它们投射在3D物体上时,会按物体的深度产生自动变形。
若有疑问可直接访问:http://www.zbrushcn.com/jichu/yingshe-dashi.html
映射大师的概念很简单。当一个3D模型工作(通常一个高分辨率的更“标准”的3D工具用在低等和中等分辨率的细节雕刻上),你激活映射大师把模型可见的部分转换到画布的像素上。


这只是样品在屏幕上的每个可见点模型的深度,并调整对应像素,以反映深度、颜色、材质等。该模型暂时从画布除去,留下了该模型基于像素的表示。这个过程被称作模型落入屏幕。


能够运用任何画笔影响最后结果的模型的可能性是巨大的。例如,你可以用Blur brush把过于粗糙的模型弄平滑。或者你可以将复杂的几何体映射到你的网格中,作为一个笔触来制造复杂的细节。


想要了解更多关于ZBrush 3D图形绘制软件以及ZBrush教程的详细信息,欢迎大家前往ZBrush中文网站了解详情。
怎样用好ZBrush 中的映射大师功能的更多相关文章
- ZBrush中该如何调节多个SubTool
我们学习了人体的基本雕刻,了解了人体结构.比例.骨骼.肌肉对于人物模型雕刻的重要性.本节课对ZBrush中的"Transpose Master"功能进行讲解,这个插件是ZBrush ...
- ZBrush中如何把模型的细节映射到低模上
我们在ZBrush®雕刻模型的时候,发现模型布线不利于雕刻,这使我们不得不对模型进行重建细分,而重建细分之后的模型细节已经没有了,这个时候我们就需要把原来高模的细节映射到新的模型上面. 接下来我们介绍 ...
- 理解ZBrush中的笔触
笔触主要配合笔刷来使用,同样的笔刷搭配不同的笔触可以绘制出各种不同的效果.简言之,ZBrush 4R8就是提供了各种各样的笔触效果,例如,有模拟连贯笔触的效果,也有模拟喷枪喷洒的笔触效果. 下面简单认 ...
- 怎样绘制ZBrush中的纹理
利用ZBrush的内置插件“投影大师”和“Polypainting”纹理贴图能够快速实现纹理的绘制.本文将对这两种方法的应用流程做一个介绍. 查看跟多内容请直接前往:http://www.zbrush ...
- ZBrush中如何才能快速完成脸部雕刻(下)
骨骼,是一门基础艺术,几百年来一直为伟大的艺术大师所研究,它曾经,也将一直是创作现实且可信角色的关键,提高骨骼知识更将大大提高雕刻技能. 查看更多内容请直接前往:http://www.zbrush ...
- ZBrush中独特功能Projection Master
Projection Master可以理解为投影大师,它是ZBrush®的一个独特功能,该功能可以让用户使用所有的2D和2.5D笔刷工具在3D模型上进行雕刻.纹理绘制和其他的操作. 简单来说,Proj ...
- ZBrush中的动态网格该怎么进行运用
DynaMesh是ZBrush最新的基础模型创建工具,该命令用于基本模型的起稿到中模的制作.使用DynaMesh完全不启用考虑模型的拓扑,可以从一个图形拉扯出整个模型的分支,本文将以一个实例简单介绍Z ...
- 怎么实现ZBrush中Alt键和Shift键的灵活运用
ZBrush是一个数字雕刻和绘画软件,它以强大的功能和直观的工作流程彻底改变了整个三维雕刻行业.在一个简洁的界面中,ZBrush为当代数字艺术家提供了世界上最先进的工具.利用快捷键能使操作更快捷高效, ...
- 怎样运用好ZBrush中的布尔运算
我们知道DynaMesh常用于基础模型的起稿到中模的制作,它是ZBrush ® 4R2新增的功能,其强大的功能除了对模型进行重新布线,还可以进行布尔运算.配合Insert笔刷进行布尔运算,可以做出Z ...
随机推荐
- Scroll Depth – 衡量页面滚动的 Google 分析插件
Scroll Depth 是一个小型的 Google Analytics(谷歌分析)插件,可以让你衡量用户在页面上滚动了多远.它可以监控 25%.50%.75% 和 100% 四个滚动点,并发送谷歌分 ...
- 劳动节脑洞大开!利用Debug API 获取 加壳客户端的MD5值
系统 : Windows xp 程序 : 某游戏客户端 程序下载地址 :不提供 要求 : 远程注入 & 获取MD5值 使用工具 : vc++6.0 & OD 案例说明: 该游戏客户端对 ...
- Autodesk 最新开发技术研讨会 -8月22日-Autodesk北京办公室
为了增进与广大中国地区Autodesk产品的二次开发人员的了解与互动,帮助中国地区的Autodesk产品二次开发人员了解Autodesk最新的二次开发技术动向,并获得Autodesk公司专业开发支持顾 ...
- Sharepoint学习笔记—习题系列--70-576习题解析 -(Q63-Q65)
Question 63You are designing a SharePoint 2010 implementation that will be used by a company with a ...
- Android Content Provider基础
Android Content Provider基础 Content Providers Content providers管理对一个结构化的数据集合的访问.它们封装了数据,并且提供了保护数据安全性的 ...
- 拓展:使用终端创建、编译、链接OC…
本文介绍一下如何使用Mac OS X自带终端快速创建.编译.链接OC程序. 1.打开终端 顺序:打开Finder——应用程序——实用工具——终端 2.打开需要存放 .m 文件的路径(比如我需要放到桌面 ...
- Blocks的实现
相关结构体与函数 __block_impl 存储block对应类型信息(属于哪个Block大类,以及对应的回调函数指针FuncPtr struct __block_impl { void *isa; ...
- Android中的单例模式
定义: 单例模式:确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例. 使用场景: 确保某一个类有且只有一个对象的场景,避免产生多个对象消耗过多的资源,或者某种类型的对象只应该有且只有一 ...
- 抛弃NVelocity,来玩玩Razor
对于内容型,不易变动的东西我们都希望给它来个静态化,还有种情况就是比如新浪云不支持.net,为了能跑起我们的网站, 只能放些静态页面上面,外加jsonp来实现交互,我们知道.net中有很多模板引擎,但 ...
- mysql主从日志的定期清理
mysql主从的binlog定时删除是很重要的,一般是通过expire_logs_days = 10来设置binlog保留的天数(mysql5.0一下版本不支持),但有时这还不够,假如有几天的日志量非 ...
