[Js/Jquery]Jquery tagsinput在h5邮件客户端中应用
摘要
最近一直在折腾邮件的h5应用,为了保证在pc,ios,android端都可以使用,所以使用H5页面的方式嵌入app的webview中。
页面
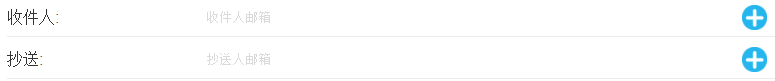
UI大概是这样的

Jquery tagsinput下载:http://xoxco.com/projects/code/tagsinput/
首先引入js和css

输入框
<input name="tags" id="tags" value="wolfy,wolfy2" />
上面的输入框,有默认的value,你可以直接调用tagsInput方法,使其变为tags
$('#tags').tagsInput();
如果想添加自动完成功能,可以添加如下参数
$('#tags').tagsInput({
autocomplete_url:'http://myserver.com/api/autocomplete'
});
你可以通过addTag和removeTag方法添加和删除标签
$('#tags').addTag('foo');
$('#tags').removeTag('bar');
你可以通过下面的方法,一次添加多个tag
$('#tags').importTags('foo,bar,baz');
注意:该方法如果传入空,则会清空input内容。
可以判断是否已经存在某个tag
if ($('#tags').tagExist('foo')) { ... }
如果你希望在添加或者删除后,有其他的操作,该插件也提供了添加和删除的回调函数。
//$("#tags").tagsInput({
// //'autocomplete_url': url_to_autocomplete_api,
// //'autocomplete': { option: value, option: value },
// 'height': '100px',
// 'width': '300px',
// 'interactive': true,
// 'defaultText': 'add a tag',
// 'onAddTag': function (tag) {
// console.log('添加了', tag);
// },
// 'onRemoveTag': function (tag) {
// console.log('移除了', tag);
// },
// 'onChange': function (tag) {
// console.log('变化了', tag);
// },
// 'delimiter': [',', ';'], // Or a string with a single delimiter. Ex: ';'
// 'removeWithBackspace': true,
// 'minChars': 0,
// 'maxChars': 0, // if not provided there is no limit
// 'placeholderColor': '#666666'
//});
[Js/Jquery]Jquery tagsinput在h5邮件客户端中应用的更多相关文章
- JS、JQuery和ExtJs的跨域处理
1.什么是跨域?跨域,JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象.简单地理解就是因为JavaScript同源策略的限制,a.com 域名下的js无法操作b.com或是c.a. ...
- 【前端性能】必须要掌握的原生JS实现JQuery
很多时候,我们经常听见有人说jquery有多快多快.在这个各种类库满天飞的时候,不得不说的是,能有原生JS快吗? 是的,明显原生JS要更快,因为诸如JQuery这样的库必须要兼容各种浏览器和低版本和许 ...
- 移动端用js与jquery实时监听输入框值的改动
背景: 在一次移动端H5开发中,需要监听输入框值的实时变动. onchange事件肯定抛弃,因为只能失去焦点才触发. 而keyPress在Android可以触发,iOS不可以. 又不想用Android ...
- [转]网页实时聊天之js和jQuery实现ajax长轮询 PHP
网页实时聊天之js和jQuery实现ajax长轮询 众所周知,HTTP协议是无状态的,所以一次的请求都是一个单独的事件,和前后都没有联系.所以我们在解决网页实时聊天时就遇到一个问题,如何保证与服务器的 ...
- 前端跨域问题相关知识详解(原生js和jquery两种方法实现jsonp跨域)
1.同源策略 同源策略(Same origin policy),它是由Netscape提出的一个著名的安全策略.同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正 ...
- 两种图片延迟加载的方法总结jquery.scrollLoading.js与jquery.lazyload.js
估计网上能查到的最多的两种图片延迟加载方法就是jquery.scrollLoading.js与jquery.lazyload.js了,其中jquery.lazyload.js的调用方法因为有网友爆出的 ...
- Ajax 跨域难题 - 原生 JS 和 jQuery 的实现对比
讲解顺序: AJAX 的概念及由来 JS 和 jQuery 中的 ajax 浏览器机制 AJAX 跨域 AJAX 的概念 在讲解 AJAX 的概念之前,我先提一个问题. 这是一个典型的 B/S 模式. ...
- 两种图片延迟加载的方法总结jquery.scrollLoading.js与jquery.lazyload.js---转载
jquery.scrollLoading方法 html <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml& ...
- label用js,jquery取值赋值,以及怎么在后台取值
label标签在JS和Jquery中使用不能像其他标签一样用value获取它的值: 可以这样: JS: var label=document.getElementByIdx_x("id&qu ...
随机推荐
- matlab之meshgrid()函数
以最常见的一个用法为例: [X,Y]=meshgrid(xgv, ygv) xgv是一个(一维的,行)向量,ygv也是. 产生的X和Y,规格相同,都是二维向量,高度为size(ygv,2),宽度为si ...
- oracle mini project
oracle pl/sql mini project 1.解一元二次方程 (x2+4x+3=0) set serveroutput on declare a number ; b number; c ...
- 深入了解asp.net框架。生命周期以及事件处理机制
刚接触asp.net框架觉得很好奇.他的快速开发是怎么实现的.控件的状态又是怎么保持的.我们都知道http是无状态的.而且网上很多人都说使用asp.net框架使用服务器框架是非常慢的. 带着这些疑问我 ...
- bzoj1103: [POI2007]大都市meg
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=1103 题目大意:在经济全球化浪潮的影响下,习惯于漫步在清晨的乡间小路的邮递员Blue Ma ...
- 推荐一个学习golang的地址
链接打开后,文字可以点击! http://yougg.github.io/static/gonote/GolangStudy.html#
- CSS基础知识真难啊-position-relative-absolute
http://blog.csdn.net/libertea/article/details/11662661 -----------position:relative:生成相对定位的元素,相对于其正常 ...
- HDU 3466 Proud Merchants(01背包问题)
题目链接: 传送门 Proud Merchants Time Limit: 1000MS Memory Limit: 65536K Description Recently, iSea wen ...
- [Android]Message,MessageQueue,Looper,Handler详解+实例
转http://www.eoeandroid.com/forum-viewthread-tid-49595-highlight-looper.html 一.几个关键概念 1.MessageQueue: ...
- 面向服务架构(SOA)和企业服务总线(ESB)
http://www.cnblogs.com/shanyou/archive/2008/04/19/1161452.html 学习和研究在企业中实施面向服务架构(SOA),简单回顾SOA和ESB,重点 ...
- ObjectInputStream类和ObjectInputStream类的使用
版权声明:本文为博主原创文章,未经博主允许不得转载. ObjectInputStream和ObjectInputStream类创建的对象被称为对象输入流和对象输出流. 创建文件输出流代码: FileO ...
