Angular(1)
1.设计原则
1.YAGNI 不要把未来需求引入当前工程 2.KISS keep it simple and stupid 语义化标记 合理注释 符合规定的命名
3.DRY(don‘t repeat youself) 不写重复代码 善于封装
4.高内聚低耦合
内聚: 一个组件内部,不同部分之间关系 耦合不同组件之间的关系
耦合:不同组件之间的关系
5.SRP 单一责任原则,一个模块实现单一的规则
6.OCP 开闭原则
7.LCP原则 最少知识法则
2.设计模式
分为:创建型 结构型 行为行
单例模型 工厂模式 其他的自行百度
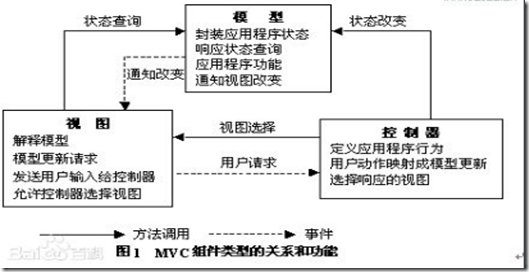
MVC model 模型数据(变量) View 视图(html css) Control 控制器(js方法等)
适合数据操作比较频繁的应用程序,数据双向绑定,依赖注入,模块化设计 ng 开源的js框架
3.语法
{{表达式}} 在当前位置输出当前表达式的结果 ,需要ng-app
常用指令:
1.ng-app:指定作用范围 载入
2. ng-init初始化变量
3.ng-bind 指令中表达式值输出当前元素的innerHTML中
4.ng-repeat:遍历数组,对象—> 实质上遍历对象实际是结果 如果遍历是重复数组 加上遍历方式eg:
数组:ng-repeat="m in cas track by $index"对象:ng-repeat="(key,value) in cas"(得到key和value)<p ng-init="student={name:'liuyifei',bra:'D'}"></p>
<span ng-repeat="key in student" ng-bind="key"></span>
结果:liuyifeiD
5.ng-if 判断 是否在dom中显示还是移除
6.ng-show 是否显示 7.ng-Checked 8.ng-Style 9.ng-Disabled…..
<ANY ng-if=”表达式”> </ANY>
4.模块mvc
声明:angular.module(“mok”,[依赖列表])
注册:ng-app=“名字”
声明控制器:app.controller(”控制器名字“,方法func)
使用控制器:<ANY ng-controller =”控制器名称”> </ANY>
操作模型数据:$scope定义模型数据 建立了模型数据和视图的桥梁
<!DOCTYPE html>
<html ng-app="myapp" lang="en"><!--模块注册调用-->
<head>
<meta charset="UTF-8">
<title>MVCdemo</title>
<script src="js/angular.js"></script>
</head>
<body>
<!--使用控制器 作用域仅限于标签内 V-->
<p ng-controller="myCtrl">{{name}}</p>
<script>
var app = angular.module("myapp", ['ng']);//模块申明
app.controller('myCtrl', function ($scope) { //控制器申明 C
console.log('in myCtrl function');
$scope.name = "zheng" ; //模型数据 M
})
</script>
</body>
</html>
5.一个添加删除的demo
<!DOCTYPE html>
<html lang="en" ng-app="app-module">
<head>
<meta charset="UTF-8">
<title>gouwuche </title>
<script src="js/angular.js"></script>
</head>
<body ng-controller="ctr">
单价:<input type="text" id="v1">
数量:<input type="text" id="v2">
<button ng-click="add()">添加</button>
<table >
<thead>
<tr>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>删除</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="(key,row) in data">
<td >{{row.sprice}}</td>
<td >{{row.num}}</td>
<td >{{row.sprice*row.num}}</td>
<td ><button ng-click="ndelete(key)" target1="key">删除</button></td>
</tr>
</tbody>
</table>
<script>
var app=angular.module("app-module",['ng']);
app.controller("ctr",function ($scope) { $scope.data=[{sprice:3,num:20},{sprice:4,num:20},{sprice:5,num:20},{sprice:6,num:20}];
$scope.add=function () {
$scope.data.push({sprice:v1.value,num:v2.value});
console.log($scope.a);
console.log($scope.b);
};
$scope.ndelete=function (key) {
$scope.data.splice(key,1);
};
});
</script>
</body>
</html>
Angular(1)的更多相关文章
- Angular(03)-- lint风格规范和WebStorm小技巧
在开始讲 Angular 各个核心知识点之前,想先来讲讲开发工具 WebStorm 的一些配置以及相应配置文件如 tslint.json 的配置. 因为我个人比较注重代码规范.代码风格,而对于这些规范 ...
- Angular(02)-- Angular-CLI命令
声明 本系列文章内容梳理自以下来源: Angular 官方中文版教程 官方的教程,其实已经很详细且易懂,这里再次梳理的目的在于复习和巩固相关知识点,刚开始接触学习 Angular 的还是建议以官网为主 ...
- Angular(01)-- 架构概览
声明 本系列文章内容梳理自以下来源: Angular 官方中文版教程 官方的教程,其实已经很详细且易懂,这里再次梳理的目的在于复习和巩固相关知识点,刚开始接触学习 Angular 的还是建议以官网为主 ...
- 从flask视角学习angular(一)整体对比
写在前面 前端框架完全不懂. 看着angular中文官网的英雄编辑器教程和核心知识,用偷懒的类比法,从flask django的角度 记录一下自己对angular的理解. 作为工科的武曲,自己的体会是 ...
- Angular(三)
Angular开发者指南(三)数据绑定 数据绑定AngularJS应用程序中的数据绑定是模型和视图组件之间的数据的自动同步. AngularJS实现数据绑定的方式可以将模型视为应用程序中的单一来源 ...
- Angular(二)
Angular开发者指南(二)概念概述 template(模板):带有附加标记的模板HTMLdirectives(指令):使用自定义属性和元素扩展HTMLmodel(模型):用户在视图中显示的数据 ...
- Angular(一)
Angular开发者指南(一)入门介绍 什么是AngularAngularJS是动态Web应用程序的结构框架. 它允许您使用HTML作为模板语言,并允许您扩展HTML的语法以清晰,简洁地表达应用程 ...
- angular(3)服务 --注入---自定义模块--单页面应用
ng内部,一旦发生值改变操作,如$scope.m=x,就会自动轮询$digest队列,触发指定的$watch,调用其回调函数,然后修改dom树. 干货:https://github.com/xufei ...
- Angular(2)
1.自定义指令,直接栗子: note:定义指定是驼峰,2部分 前缀+作用,but 调用 改驼峰首字母大写处为 (-首字母小写) <!DOCTYPE html><html lang= ...
随机推荐
- Octopus系列之各个页面调用示例
调用首页产品 可选参数如下 New = 1, Hot = 2, Best = 3, Special = 4, Featured = 5, Other = 6 #foreach($item in $oc ...
- HttpCache ETag与Last-Modified与Expires
Last-Modified 是检查一个资源最后修改时间.如果时间过期了则返回资源内容.如果没过期,返回304.当Last-Modified更新了,但是资源本质上没有更新,比如资源是A,Last-Mod ...
- foundation框架—结构体
Foundation框架—结构体 一.基本知识 Foundation—基础框架.框架中包含了很多开发中常用的数据类型,如结构体,枚举,类等,是其他ios框架的基础. 如果要想使用foundation框 ...
- java计算组合数
import java.util.Scanner; public class Zuheshu { //计算m阶乘 public static int Fun(int m){ int su ...
- HTML5本地数据库(WebSQL)[转]
除了sessionStorage和localStorage外,HTML5还支持通过本地数据库进行本地数据存储,HTML5采用的是"SQLite"这种文件型数据库,该数据库多集中在嵌 ...
- PHP 面向对象编程(2)
一些内建方法: class Person { public $isAlive = true; function __construct($name) { //这里我们创建了一个name的属性 $thi ...
- CodeForces 688B-Lovely Palindromes
题意: 给出一串数字,要你输出它的回文数,就这么简单. 分析: 可以用数组去做,也可以用reversed()函数(这个更简单). 代码如下: #include <iostream> #in ...
- ANT build.xml文件详解
Ant的优点 跨平台性.Ant是用Java语言编写的,所示具有很好的跨平台性. 操作简单.Ant是由一个内置任务和可选任务组成的. Ant运行时需要一个XML文件(构建文件). Ant通过调用targ ...
- JDBCl链接中Statement
作用:创建的Statement对象执行SQL语句 (1)对象有Connection对象调用createStatement()方法创建 (2)有Statement对象调用executeUpdate()方 ...
- hdu 2063
ps:二分匹配法,匈牙利算法.感觉自己只是学了点皮毛...这里贴上大神的微博,深入浅出的讲了匈牙利算法: http://blog.csdn.net/dark_scope/article/details ...