夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
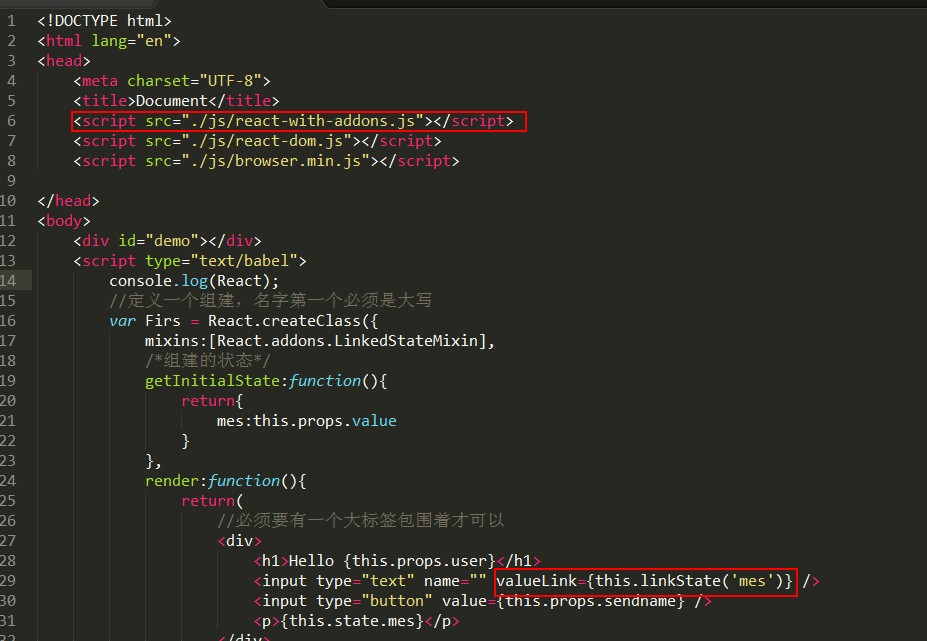
首先要引入她。。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/react-with-addons.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script> </head>
<body>
<div id="demo"></div>
<script type="text/babel">
console.log(React);
//定义一个组建,名字第一个必须是大写
var Firs = React.createClass({
mixins:[React.addons.LinkedStateMixin],
/*组建的状态*/
getInitialState:function(){
return{
mes:this.props.value
}
},
render:function(){
return(
//必须要有一个大标签包围着才可以
<div>
<h1>Hello {this.props.user}</h1>
<input type="text" name="" valueLink={this.linkState('mes')} />
<input type="button" value={this.props.sendname} />
<p>{this.state.mes}</p>
</div>
);
},
changeHandle:function(ev){
//console.log(ev.target.value);
this.setState({mes:ev.target.value});
}
}); var obj = {
user: '夺命雷公狗',
sendname :'留言',
values : '请输入留言的信息'
} ReactDOM.render(<Firs {...obj} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */
document.getElementById('demo'),
function(){
alert('页面渲染完成');
});
</script>
</body>
</html>
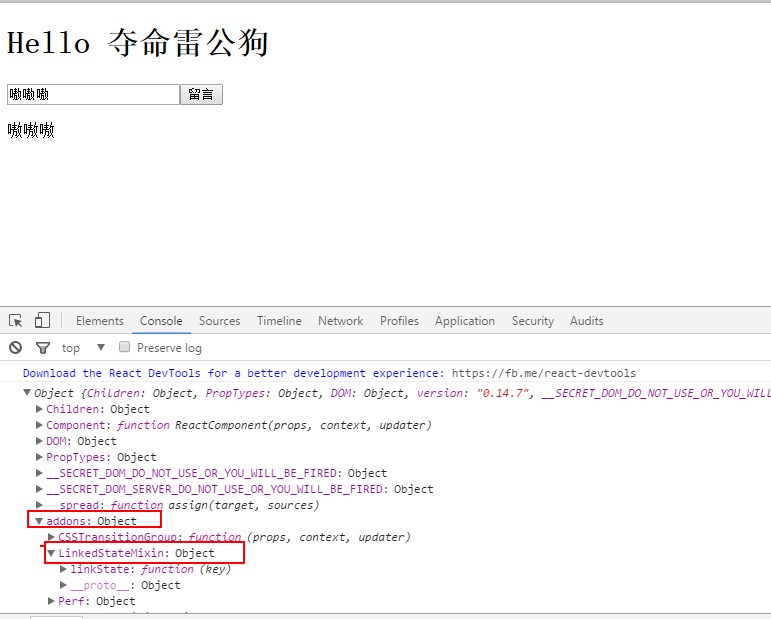
效果如下所示:

夺命雷公狗-----React---8--react官方提供的组建实现双向绑定的更多相关文章
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---3--标签的规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- be supposed to
be supposed to 期望; 認為必須, 認為應該; 認為...... 期望; 認為必須, 認為應該; 認為...必要 Am I supposed to clean all the rooms ...
- 如何将maven项目导入MyEclipse
一.安装maven第一步:下载一个免安装版的apache-maven-3.0.3.zip解压后,配置环境变量 新建M2_HOME: 在path后面添加 %M2_HOME%\bin; 第二步: ...
- 当target属性在XHTML script中无效时
<a href="#" target=_blank></a>target此属性能够使链接在新窗口打开,但是在XHTML script中无效时. 那么解决方案 ...
- 关于百度分享——bdCustomStyle一点bug
最近碰到一个项目,因为用上百度分享,出现了奇怪的bug. 具体是,当访问JSP页面时,js脚本会执行一次,而java脚本执行了两次. 最后排查发现是百度分享js脚本的问题,把"bdCusto ...
- SQL,LINQ,Lambda语法对照图(转载)
如果你熟悉SQL语句,当使用LINQ时,会有似曾相识的感觉.但又略有不同.下面是SQL和LINQ,Lambda语法对照图 SQL LINQ Lambda SELECT * FROM HumanReso ...
- window下从python开始安装科学计算环境
Numpy等Python科学计算包的安装与配置 参考: 1.下载并安装 http://www.jb51.net/article/61810.htm 1.安装easy_install,就是为了我们安装第 ...
- js中把数据库时间转为正常值
function timeFormatter(value) { var da = new Date(parseInt(value.replace("/Date(", "& ...
- 关于mac下面用Parallels装ubuntu时分辨率问题[已解决]
最近由于要深入下Android系统,在Parallels虚拟机上安装了ubuntu系统,刚开始安装成功的时候,分辨率只有800*600.本来想着去设置里面改动呢,可是坑爹的是设置里面只有800*600 ...
- Java Debug调试简单方法--static使用
Public class Debug { public Debug() { } static void debugPrint(String src) { //System.out.print(src) ...
- Linux内核设计第七周 ——可执行程序的装载
Linux内核设计第七周 ——可执行程序的装载 第一部分 知识点总结 一.预处理.编译.链接和目标文件的格式 1.可执行程序是怎么得来的 编译链接的过程 预处理阶段 gcc -E -o XX.cpp ...
