flask+sqlite3+echarts2+ajax数据可视化--静态图
结构:
/www
|
|-- /static
| |
| |-- echarts.js(当然还有echarts原dist目录下的文件(夹))
|
|-- /templates
| |
| |-- index.html
|
|-- app.py
|
|-- create_db.py
一、先准备数据
# create_db.py# 只运行一次!!!import sqlite3# 连接conn = sqlite3.connect('mydb.db')c = conn.cursor()# 创建表c.execute('''DROP TABLE IF EXISTS weather''')c.execute('''CREATE TABLE weather (month text, evaporation text, precipitation text)''')# 数据# 格式:月份,蒸发量,降水量purchases = [('1月', 2, 2.6),('2月', 4.9, 5.9),('3月', 7, 9),('4月', 23.2, 26.4),('5月', 25.6, 28.7),('6月', 76.7, 70.7),('7月', 135.6, 175.6),('8月', 162.2, 182.2),('9月', 32.6, 48.7),('10月', 20, 18.8),('11月', 6.4, 6),('12月', 3.3, 2.3)]# 插入数据c.executemany('INSERT INTO weather VALUES (?,?,?)', purchases)# 提交!!!conn.commit()# 查询方式一for row in c.execute('SELECT * FROM weather'):print(row)# 查询方式二c.execute('SELECT * FROM weather')print(c.fetchall())# 查询方式二_2res = c.execute('SELECT * FROM weather')print(res.fetchall())# 关闭conn.close()
二、定义路由
定义了两个路由:'/'和'/weather',后一个用于处理ajax,返回json格式。形如:
{month:['1月','2月',...],evaporation:[3.1, 4, 4.6, ...],precipitation:[...]}
# app.pyimport sqlite3from flask import Flask, request, render_template, jsonifyapp = Flask(__name__)def get_db():db = sqlite3.connect('mydb.db')db.row_factory = sqlite3.Rowreturn dbdef query_db(query, args=(), one=False):db = get_db()cur = db.execute(query, args)db.commit()rv = cur.fetchall()db.close()return (rv[0] if rv else None) if one else rv@app.route("/", methods=["GET"])def index():return render_template("index.html")@app.route("/weather", methods=["POST"])def weather():if request.method == "POST":res = query_db("SELECT * FROM weather")return jsonify(month = [x[0] for x in res],evaporation = [x[1] for x in res],precipitation = [x[2] for x in res])if __name__ == "__main__":app.run(debug=True)
三、使用echarts
这里使用单文件导入模式,见官网例子。
值得注意的是导入echarts.js时使用了url_for函数。初时,我使用了src="js/echarts.js",老是导入不了!原因不详!
index.html文件如下:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>ECharts Ajax</title><script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script></head><body><!--Step:1 为ECharts准备一个具备大小(宽高)的Dom--><div id="main" style="height:500px;border:1px solid #ccc;padding:10px;"></div><!--Step:2 引入echarts.js--><!--<script src="js/echarts.js"></script>--><script src="{{ url_for('static', filename='echarts.js') }}"></script><script type="text/javascript">// Step:3 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径require.config({paths: {echarts: './static',}});// Step:4 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径require(['echarts','echarts/chart/bar', // 按需加载'echarts/chart/line',],function (ec) {//--- 折柱 ---var myChart = ec.init(document.getElementById('main'));// 设置---------------------var option = {tooltip : {trigger: 'axis'},legend: {data:['蒸发量','降水量']},toolbox: {show : true,feature : {mark : {show: true},dataView : {show: true, readOnly: false},magicType : {show: true, type: ['line', 'bar']},restore : {show: true},saveAsImage : {show: true}}},calculable : true,xAxis : [{type : 'category',data : []}],yAxis : [{type : 'value',splitArea : {show : true}}],series : [{name:'蒸发量',type:'bar',data:[]},{name:'降水量',type:'line',data:[]}]};$.ajax({cache: false,type: "POST",url: "/weather", //把表单数据发送到/weatherdata: null, // 发送的数据dataType : "json", //返回数据形式为jsonasync: false,error: function(request) {alert("发送请求失败!");},success: function(result) {//console.log(result);for (i = 0, max = result.month.length; i < max; i++) { //注意:result.month.lengthoption.xAxis[0].data.push(result.month[i]);option.series[0].data.push(parseFloat(result.evaporation[i]));option.series[1].data.push(parseFloat(result.precipitation[i]));};// 为echarts对象加载数据--------------myChart.setOption(option);}});// 为echarts对象加载数据--------------//myChart.setOption(option);});</script></body></html>
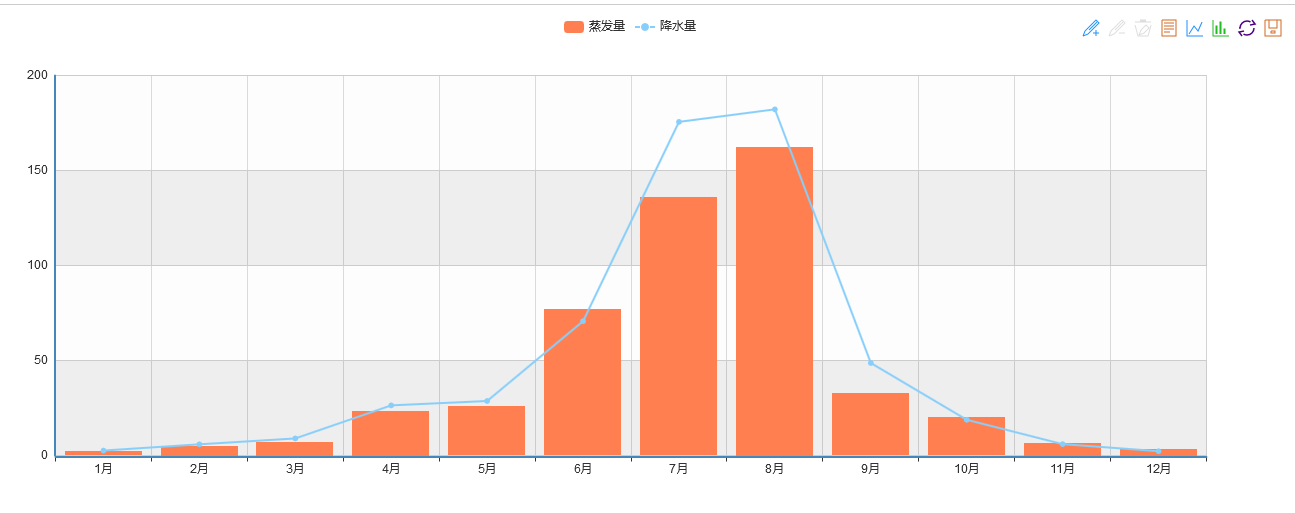
效果图

flask+sqlite3+echarts2+ajax数据可视化--静态图的更多相关文章
- flask+sqlite3+echarts2+ajax数据可视化报错:UnicodeDecodeError: 'utf8' codec can't decode byte解决方法
flask+sqlite3+echarts2+ajax数据可视化报错: UnicodeDecodeError: 'utf8' codec can't decode byte 解决方法: 将 py文件和 ...
- flask+sqlite3+echarts2+ajax数据可视化
前提: 准备Python + Flask+Sqlite3的平台环境(windows系统) 前面一节介绍flask怎么安装了,剩下sqlite3下载后解压,然后环境变量添加解压路径就行了 附加下载地址: ...
- flask+sqlite3+echarts3+ajax 异步更新数据
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- flask+sqlite3+echarts3+ajax 异步数据加载
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- 手把手教你做一个python+matplotlib的炫酷的数据可视化动图
1.效果图 2.注意: 上述资料是虚拟的,为了学习制作动图,构建的. 仅供学习, 不是真实数据,请别误传. 当自己需要对真实数据进行可视化时,可进行适当修改. 3.代码: #第1步:导出模块,固定 i ...
- 基于matplotlib的数据可视化 - 热图imshow
热图: Display an image on the axes. 可以用来比较两个矩阵的相似程度 mp.imshow(z, cmap=颜色映射,origin=垂直轴向) imshow( X, cma ...
- g2蚂蚁数据可视化折线图,点位坐标label 图形文本设置
应用g2可视化插件画了个粉丝分析图 要求显示如图所见的节点参数,查看文档蚂蚁图形文本设置,得知需要引入如下代码: chart.point().position('update*praises').la ...
- WPF数据可视化-瀑布图
实现方式一: 将数据(Point[])根据索引沿X轴使用虚拟画布进行绘制,每个数据绘制大小为1px * 1px:最终绘制出的宽度等于数据的总长度.标记并存储当前绘制的图为PreviousBitmap; ...
- WPF数据可视化-趋势图
环境: 系统: Window 7以上: 工具:VS2013及以上. 研发语言及工程: C# WPF 应用程序 效果: 简介: 不需要调用第三方Dll, 仅仅在WPF中使用贝塞尔曲线,不到500 ...
随机推荐
- CocoaPods安装以及相关问题解决
Mac OS X上安装 Ruby环境 安装RVM $ curl -L https://get.rvm.io | bash -s stable 关闭终端,新开另外一个终端(新打开的终端会自动载入RVM环 ...
- 单元测试中如何配置log4net
按道理来说,单元测试中基本没有对于日志的需求,这是由于单元测试的定位来决定的. 因为单元测试的思想就是针对的都是小段代码的测试,逻辑明确,如果测试运行不通过,简单调试一下,就能很容易地排查问题.但是单 ...
- Oracle systemstate dump介绍
当数据库出现严重的性能问题或者hang起的时候,那么我们非常需要通过systemstate dump来知道进程在做什么,在等待什么,谁是资源的持有者,谁阻塞了别人.在出现上述问题时,及时收集syste ...
- 漏洞科普:对于XSS和CSRF你究竟了解多少
转自:http://www.freebuf.com/articles/web/39234.html 随着Web2.0.社交网络.微博等等一系列新型的互联网产品的诞生,基于Web环境的互联网应用越来越广 ...
- sql server 跟踪各事件的字段项编码及解释
column_id有如下表:1 TextData 与跟踪内捕获的事件类相关的文本值. 2 BinaryData 与在跟踪中捕获的事件类相关的二进制值. 3 DatabaseID USE databas ...
- sql server 索引分析相关sql
select object_id('dbo.FT_CFP_TRADE_SUBACCOUNT') select * from sys.partitions where [object_id]=14672 ...
- day 2 Linux目录结构
Linux系统的目录结构的基本介绍: 1)在逻辑上的所有目录(包括目录下的子目录)都在最高级别的目录“/”下. 根(/)目录是Linux系统中所有目录的起始点(顶点),根下面的目录及子目录是一个有层次 ...
- ELF Format 笔记(三)—— Section Types
ilocker:关注 Android 安全(新入行,0基础) QQ: 2597294287 ELF 文件中会包含很多 section,所有的 section 都在 section header tab ...
- [转]ORA-01034: ORACLE not available如何解决
本文转自:http://www.cnblogs.com/zhwl/p/3726003.html 一个小小的问题,让我折腾了一个上午,下午三点彻底解决了,分享一个给大家解决方法,尽管在测试服务器上,但是 ...
- 深入C#数据类型
一:值类型与引用类型 值类型源于System.ValueType家族,值类型包括基本数据类型,结构类型和枚举类型. 值类型:在栈上储存的真实的值. 引用类型源于System.Object家族,在C#中 ...
