使用Object.observe 实现数据绑定
Object.observe API概述
最近,JavaScript的MVC框架在Web开发届非常盛行。在实现MVC框架的时候,一个非常重要的技术就是数据绑定技术。如果要实现模型与视图的分离,就必须要使用数据绑定技术。但是,MVC框架的原作者对于数据绑定处理实现得并不如人意,因此,Google公司在ECMAScript中封装了一个Object.observe API,专用于实现数据绑定处理(目前将其正式使用在V8中)。
Object.observe API可以被称为一种“可以对任何对象的属性值修改进行监视的事件处理函数”。
在Firefox浏览器中,实现了与之相类似的可以对DOM对象进行观察的Mutation观察器。
目前为止,Object.observe API已经被strawman proposal所承认,被正式使用在V8中。自11月末开始,已经可以在Chrome Canary与开发者通道中对其进行启用。
本文介绍Object.observe API中的基本功能及一些代码示例。
目前为止,Object.observe API中包括如下所示的四个方法:
- Object.observe:为对象指定监视时调用的回调函数
- Object.unobserve:移除监视时调用的回调函数
- Object.deliverChangeRecords:通过回调函数对对象值进行修改
- Object.getNotifier:获取Notifier对象
可以观察到的属性操作包括以下几种:
- new:添加属性
- updated:修改属性值
- reconfigured:修改属性设定
- deleted:删除属性
接下来介绍如何使用Object.observe方法。
目前(2012年12月6日)为止,如果要使用Object.observe API,需要使用Chrome Canary或Chrome Dev Channel(25.0.1337.0 dev-m以上)版本的浏览器,同时在chrome://flags/中启用“启用实验性 JavaScript”选项,如下图所示。

简单代码示例
Object.observe方法用于为对象指定监视到属性修改时调用的回调函数,使用方法如下所示。
Object.observe(obj, callback);
Object.observe方法中使用两个参数,其中第一个参数值为需要被监视的对象,第二个参数值为监视到属性修改时调用的回调函数名。可以将各对象的属性操作时生成的ChangeRecord对象数组设置为回调函数的参数。
ChangeRecord对象拥有type、name、oldValue、object四个属性,各属性含义如下所示。
function callback(changes) {
changes.forEach(function(change) {
console.log(change.type); //对属性进行了什么操作 new/updated/reconfigured/delted
console.log(change.name); //属性名
console.log(change.oldValue); //修改之前的属性值
console.log(change.object); //被监视的对象
});
}
使用如下所示的代码,可以在任何时刻对于对象属性的上述四种操作(new/updated/reconfigured/delted)进行监视:
var obj = {a: 1};
Object.observe(obj, output); //为对象指定监视时调用的回调函数
obj.b = 2; //添加属性
obj.a = 2; //修改属性值
Object.defineProperties(obj, {a: { enumerable: false}}); //修改属性设定
delete obj.b; //删除属性
function output(change) {
//回调函数,可以在此处书写在页面上的输出。
}
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>Object.observer API代码示例页面</title>
<style>
table, td, th {
border: 2px #000000 solid;
}
</style>
<script>
window.addEventListener('DOMContentLoaded',function() {
if (!Object.observe) {
alert('您的浏览器不支持Object.observe API。请使用Chrome Canary或Chrome Dev Channel(25.0.1337.0 dev-m以上)版本的浏览器,并启用“启用实验性 JavaScript”选项。');
return;
}
var obj = {a: 1};
Object.observe(obj, output);
obj.b = 2; //添加属性
obj.a = 2; //修改属性值
Object.defineProperties(obj, {a: { enumerable: false}}); //修改属性设定
delete obj.b; //删除属性
function output(changes) {
var results = document.getElementById('results');
var table = document.createElement('table');
results.appendChild(table);
var caption = document.createElement('caption');
caption.innerText = '监视到的事件列表';
table.appendChild(caption);
var thead = document.createElement('thead');
thead.innerHTML = '<tr><th>序号</th><th>操作种类</th><th>属性名</th><th>修改前的属性值</th><th>修改后的属性值</th></tr>';
table.appendChild(thead);
changes.forEach(function(change, i) {
var tr = document.createElement('tr');
tr.innerHTML = '<td>' + i + '</td><td>' + change.type + '</td><td>' + change.name + '</td><td>' + change.oldValue + '</td><td>' + change.object[change.name] + '</td>';
table.appendChild(tr);
});
}
});
</script>
</head>
<body>
<div id="event"><div>示例代码</div>
<pre>
obj.b = 2; //添加属性
obj.a = 2; //修改属性值
Object.defineProperties(obj, {a: { enumerable: false}}); //修改属性设定
delete obj.b; //删除属性
</pre>
</div>
<div id="results"></div>
</body>
</html>
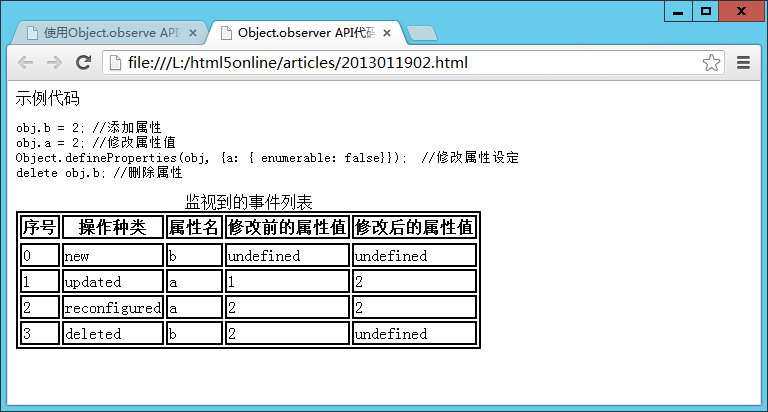
运行代码
页面运行结果如下图所示(在Chrome Canary或Chrome Dev Channel(25.0.1337.0 dev-m以上)版本的浏览器中)

创建自定义Notify对象
可以监视到的事件并不局限于以上所述的几种,可以自定义监视事件。
可以使用Notifier对象来自定义针对对象的可访问属性(可使用getter方法或setter方法读取或设置的属性)被修改时所触发的事件。这时,我们需要Object.getNotifier()方法获取被监视对象的Notifier对象,并使用notify方法进行属性被修改的通知。
在以下这个示例代码中,为对象自定义time_updated事件及time_read事件并利用这两个事件监视对象的私有属性_time的读取及修改。
var obj2 = {_time: new Date(0)};
var notifier = Object.getNotifier(obj2); //获取Notifier对象
Object.defineProperties(obj2, { //设置对象的可访问属性
_time: {
enumerable: false,
configrable: false
},
seen: {
set: function(val) {
var notifier = Object.getNotifier(this);
notifier.notify({
type: 'time_updated', //定义time_updated事件
name: 'seen',
oldValue: this._time
});
this._time = val;
},
get: function() {
var notifier = Object.getNotifier(this);
notifier.notify({
type: 'time_read', //定义time_read事件
name: 'seen',
oldValue: this._time
});
return this._time;
}
}
});
Object.observe(obj2, output); //为对象指定监视时调用的回调函数
//执行属性操作
var first_time = obj2.seen; //触发time_read事件
obj2.seen = new Date(); //触发time_updated事件
var second_time = obj2.seen; //触发time_read事件
<!DOCTYPE html>
<head>
<title>Object.observer API代码示例页面</title>
<style>
table, td, th {
border: 2px #000000 solid;
}
</style>
<script>
window.addEventListener('DOMContentLoaded',function() {
if (!Object.observe) {
alert('您的浏览器不支持Object.observe API。请使用Chrome Canary或Chrome Dev Channel(25.0.1337.0 dev-m以上)版本的浏览器,并启用“启用实验性 JavaScript”选项。');
return;
}
var obj2 = {_time: new Date(0)};
var notifier = Object.getNotifier(obj2);
Object.defineProperties(obj2, {
_time: {
enumerable: false,
configrable: false
},
seen: {
set: function(val) {
var notifier = Object.getNotifier(this);
notifier.notify({
type: 'time_updated', //定义time_updated事件
name: 'seen',
oldValue: this._time
});
this._time = val;
},
get: function() {
var notifier = Object.getNotifier(this);
notifier.notify({
type: 'time_read', //定义time_read事件
name: 'seen',
oldValue: this._time
});
return this._time;
}
}
});
Object.observe(obj2, output);
var seen = document.getElementById('seen');
var first_seen = document.createElement('div');
var first_time = obj2.seen; //触发time_read事件
first_seen.innerText = 'first_seen:' + first_time;
seen.appendChild(first_seen);
obj2.seen = new Date(); //触发time_updated事件
var second_seen = document.createElement('div');
var second_time = obj2.seen; //触发time_read事件
second_seen.innerText = 'second_seen:' + second_time;
seen.appendChild(second_seen);
function output(changes) {
var results = document.getElementById('results');
var table = document.createElement('table');
results.appendChild(table);
var caption = document.createElement('caption');
caption.innerText = '监视到的事件列表';
table.appendChild(caption);
var thead = document.createElement('thead');
thead.innerHTML = '<tr><th>序号</th><th>操作种类</th><th>属性名</th><th>修改前的属性值</th></tr>';
table.appendChild(thead);
changes.forEach(function(change, i) {
var tr = document.createElement('tr');
tr.innerHTML = '<td>' + i + '</td><td>' + change.type + '</td><td>' + change.name + '</td><td>' + change.oldValue + '</td>';
table.appendChild(tr);
});
}
});
</script>
</head>
<body>
<div id="event"><div>示例代码</div>
<pre>
var first_time = obj2.seen; //触发time_read事件
obj2.seen = new Date(); //触发time_updated事件
var second_time = obj2.seen; //触发time_read事件
</pre>
</div>
<div id="seen"></div>
<div id="results"></div>
</body>
</html>
运行代码

控制回调函数的执行时间
在默认情况下,使用Object.observe API指定的回调函数将在JavaScript脚本代码执行结束时被调用。因此如果对同一对象的同一属性执行了多次操作,回调函数中获取到的各属性值为最后一个操作结束后的值。将前面这个示例中的代码稍作修改,对使用Object.observe API进行监视的对象的属性值连续修改七次(为了避免回调函数的循环调用删除对time_read事件的监视)。
obj3.seen = new Date(2013, 0, 1, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 2, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 3, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 4, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 5, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 6, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 7, 0, 0, 0); //触发time_updated事件
<!DOCTYPE html>
<head>
<title>Object.observer API代码示例页面</title>
<style>
table, td, th {
border: 2px #000000 solid;
}
</style>
<script>
window.addEventListener('DOMContentLoaded',function() {
if (!Object.observe) {
alert('您的浏览器不支持Object.observe API。请使用Chrome Canary或Chrome Dev Channel(25.0.1337.0 dev-m以上)版本的浏览器,并启用“启用实验性 JavaScript”选项。');
return;
}
var obj3 = {_time: new Date(0)};
var notifier = Object.getNotifier(obj3);
Object.defineProperties(obj3, {
_time: {
enumerable: false,
configrable: false
},
seen: {
set: function(val) {
var notifier = Object.getNotifier(this);
notifier.notify({
type: 'time_updated', // 時間更新イベントの定義
name: 'seen',
oldValue: this._time
});
this._time = val;
},
get: function() {
return this._time;
}
}
});
Object.observe(obj3, output);
obj3.seen = new Date(2013, 0, 1, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 2, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 3, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 4, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 5, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 6, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 7, 0, 0, 0); //触发time_updated事件
function output (changes) {
var results = document.getElementById('results');
var table = document.createElement('table');
results.appendChild(table);
var caption = document.createElement('caption');
caption.innerText = '监视到的事件列表';
table.appendChild(caption);
var thead = document.createElement('thead');
thead.innerHTML = '<tr><th>序号</th><th>操作种类</th><th>属性名</th><th>修改前的属性值</th><th>修改后的属性值</th></tr>';
table.appendChild(thead);
changes.forEach(function(change, i) {
var tr = document.createElement('tr');
tr.innerHTML = '<td>' + i + '</td><td>' + change.type + '</td><td>' + change.name + '</td><td>' + change.oldValue + '</td><td>' + change.object[change.name] + '</td>';
table.appendChild(tr);
});
}
});
</script>
</head>
<body>
<div id="event"><div>示例代码</div>
<pre>
obj3.seen = new Date(2013, 0, 1, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 2, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 3, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 4, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 5, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 6, 0, 0, 0); //触发time_updated事件
obj3.seen = new Date(2013, 0, 7, 0, 0, 0); //触发time_updated事件
</pre>
</div>
<div id="seen"></div>
<div id="results"></div>
</body>
</html>
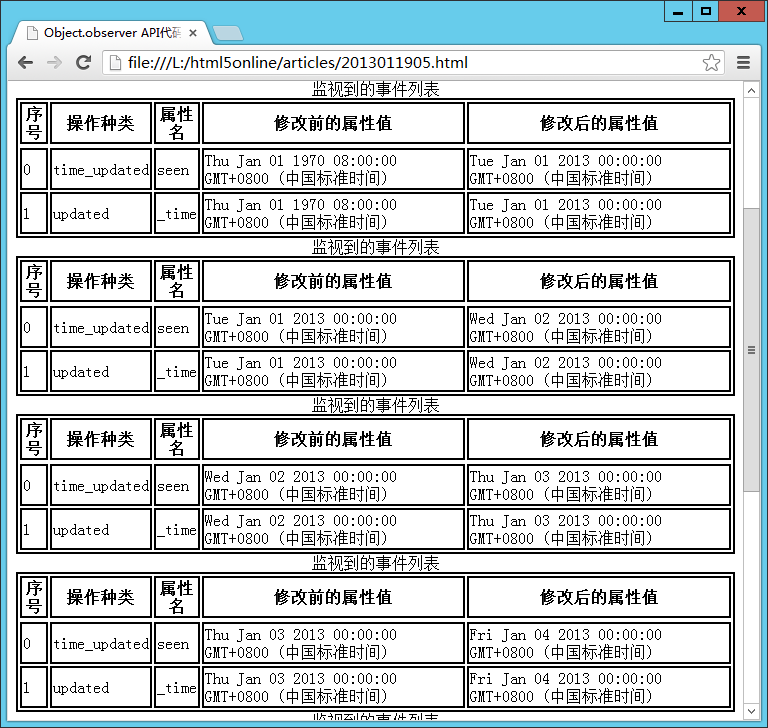
运行代码
页面运行结果如下图所示(在Chrome Canary或Chrome Dev Channel(25.0.1337.0 dev-m以上)版本的浏览器中)

从这个结果中我们可以看出,在回调函数中获取到的属性值为同一个属性值(2013年1月7日)。为了强制获取事件触发后立即设置的属性值,我们需要使用Object.deliverChangeRecords方法。
在如下所示的代码中,每次修改了属性值后,即调用Object.deliverChangeRecords方法立即调用回调函数。
obj4.seen = new Date(2013, 0, 1, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 2, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 3, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 4, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 5, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 6, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 7, 0, 0, 0); //触发time_updated事件
<!DOCTYPE html>
<head>
<title>Object.observer API代码示例页面</title>
<style>
table, td, th {
border: 2px #000000 solid;
}
</style>
<script>
window.addEventListener('DOMContentLoaded',function() {
if (!Object.observe) {
alert('您的浏览器不支持Object.observe API。请使用Chrome Canary或Chrome Dev Channel(25.0.1337.0 dev-m以上)版本的浏览器,并启用“启用实验性 JavaScript”选项。');
return;
}
var obj4 = {_time: new Date(0)};
var notifier = Object.getNotifier(obj4);
Object.defineProperties(obj4, {
_time: {
enumerable: false,
configrable: false
},
seen: {
set: function(val) {
var notifier = Object.getNotifier(this);
notifier.notify({
type: 'time_updated', // 時間更新イベントの定義
name: 'seen',
oldValue: this._time
});
this._time = val;
},
get: function() {
return this._time;
}
}
});
Object.observe(obj4, output);
obj4.seen = new Date(2013, 0, 1, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 2, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 3, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 4, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 5, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 6, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 7, 0, 0, 0); //触发time_updated事件
function output (changes) {
var results = document.getElementById('results');
var table = document.createElement('table');
results.appendChild(table);
var caption = document.createElement('caption');
caption.innerText = '监视到的事件列表';
table.appendChild(caption);
var thead = document.createElement('thead');
thead.innerHTML = '<tr><th>序号</th><th>操作种类</th><th>属性名</th><th>修改前的属性值</th><th>修改后的属性值</th></tr>';
table.appendChild(thead);
changes.forEach(function(change, i) {
var tr = document.createElement('tr');
tr.innerHTML = '<td>' + i + '</td><td>' + change.type + '</td><td>' + change.name + '</td><td>' + change.oldValue + '</td><td>' + change.object[change.name] + '</td>';
table.appendChild(tr);
});
}
});
</script>
</head>
<body>
<div id="event"><div>示例代码</div>
<pre>
obj4.seen = new Date(2013, 0, 1, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 2, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 3, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 4, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 5, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 6, 0, 0, 0); //触发time_updated事件
Object.deliverChangeRecords(output); //调用回调函数
obj4.seen = new Date(2013, 0, 7, 0, 0, 0); //触发time_updated事件
</pre>
</div>
<div id="seen"></div>
<div id="results"></div>
</body>
</html>
运行代码
页面运行结果如下图所示(在Chrome Canary或Chrome Dev Channel(25.0.1337.0 dev-m以上)版本的浏览器中)

从这个结果中我们可以看出,每次执行Object.deliverChangeRecords方法时都将调用回调函数在页面中输出修改后的属性值。
使用Object.observe 实现数据绑定的更多相关文章
- Object.observe
使用Object.observe 实现数据绑定
- 【JavaScript】Object.observe()带来的数据绑定变革
Object.observe()带来的数据绑定变革 引言 一场变革即将到来.一项Javascript中的新特性将会改变你对于数据绑定的所有认识.它也将改变你所使用的MVC库观察模型中发生的修改以及更新 ...
- object.observe数据绑定
object.observe方法格式如下: object.observe(object,callback) 监听object对象,当该对象有新增或更新或删除等操作,就会触发callback,就实现了双 ...
- Object.observe将不加入到ES7
先请看 Object.observe 的 API Object.observe(obj, callback[, acceptList]) 它用来监听对象的变化,当给该对象添加属性,修改属性时都会被依次 ...
- [ES7] Object.observe + Microtasks
ES6: If you know about the Javascirpt's event loop. You know that any asyns opreations will be throw ...
- Object.observe() 观察对象
这个对象方法可以用来异步观察对javascript对象的改动: // Let's say we have a model with data var model = {}; // Which we ...
- Object.defineProperty 与数据绑定的简单实现
对象是一个属性集合,对象的基本特征是属性名(name)和属性值(value).ES5 增加了属性描述符,包括数据属性描述符(configurable enumerable writable value ...
- Object.defineProperty实现数据绑定
1.Object.defineProperty方法 Object.defineProperty(obj, prop, descriptor); (1)参数: obj:目标对象 prop:需要定义的属 ...
- object.observe被废弃了怎么办
用新的 Proxy 具体见:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
随机推荐
- Zookeeper第一课 安装和配置
简介: Zookeeper,是Google的Chubby一个开源的实现,是Hadoop的分布式协调服务,它包含一个简单的原语集,来实现同步.配置维护.分集群.命名的服务. zookeeper是一个由多 ...
- aws在线技术峰会笔记-电商解决方案
Redshift PB级别的数据仓库
- [bzoj1103][POI2007]大都市meg(树状数组+dfs序)
1103: [POI2007]大都市meg Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 2031 Solved: 1069[Submit][Sta ...
- shockt通信
目前为止,我们使用的最多网络协议还是tcp/ip网络.通常来说,我们习惯上称为tcp/ip协议栈.至于协议栈分成几层,有两种说法.一种是五层,一种是七层. 5.应用层 4.传输层 3.网络 ...
- c#入门笔记(1)数据类型
1.c#有三种数据类型,分别是数值型,引用类型,指针类型. 2.数值类型 2.1整数类型:sbyte,byte,short,ushort ,int uint,long,ulong(u开头是无符号,范围 ...
- 配置spring事务管理的几种方式(声明式事务)
Spring配置文件中关于事务配置总是由三个组成部分,分别是DataSource.TransactionManager和代理机制这三部分,无论哪种配置方式,一般变化的只是代理机制这部分. DataSo ...
- hibernate延迟加载(get和load的区别)
概要: 在hibernate中我们知道如果要从数据库中得到一个对象,通常有两种方式,一种是通过session.get()方法,另一种就是通过session.load()方法,然后其实这两种方法在获得一 ...
- Echarts的基本用法
首先需要到导入echatrs.js文件 <script src="dist/echarts.js"></script> 路径配置 require.confi ...
- Linux 1
1. 使用虚拟控制台 登录后按Alt+F2键这时又可以看到"login:"提示符, 这个就是第二个虚拟控制台. 一般新安装的Linux有四个虚拟控制台, 可以用Alt+F1~Al ...
- IE下a标签跳转失败
最近又发现了一个IE和其他浏览器的不同点,IE中,<a></a>中无内容时,无法点击跳转,真是虐死我了,没想到下面这样写也会有兼容性,看来我要学的真的很多. <div i ...
