Chrome开发,debug的使用方法。
怎样打开Chrome的开发者工具?
你可以直接在页面上点击右键,然后选择审查元素:

或者在Chrome的工具中找到:

或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
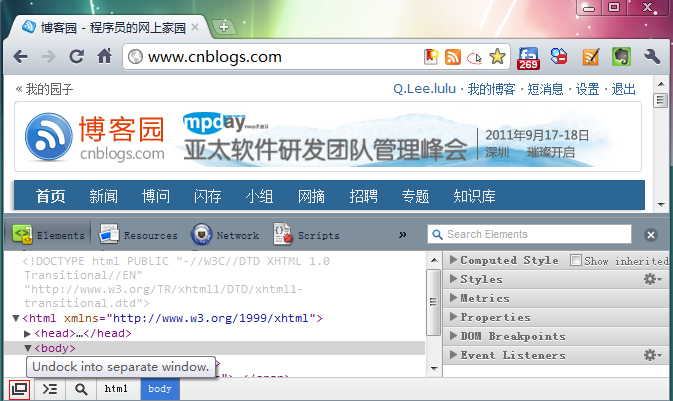
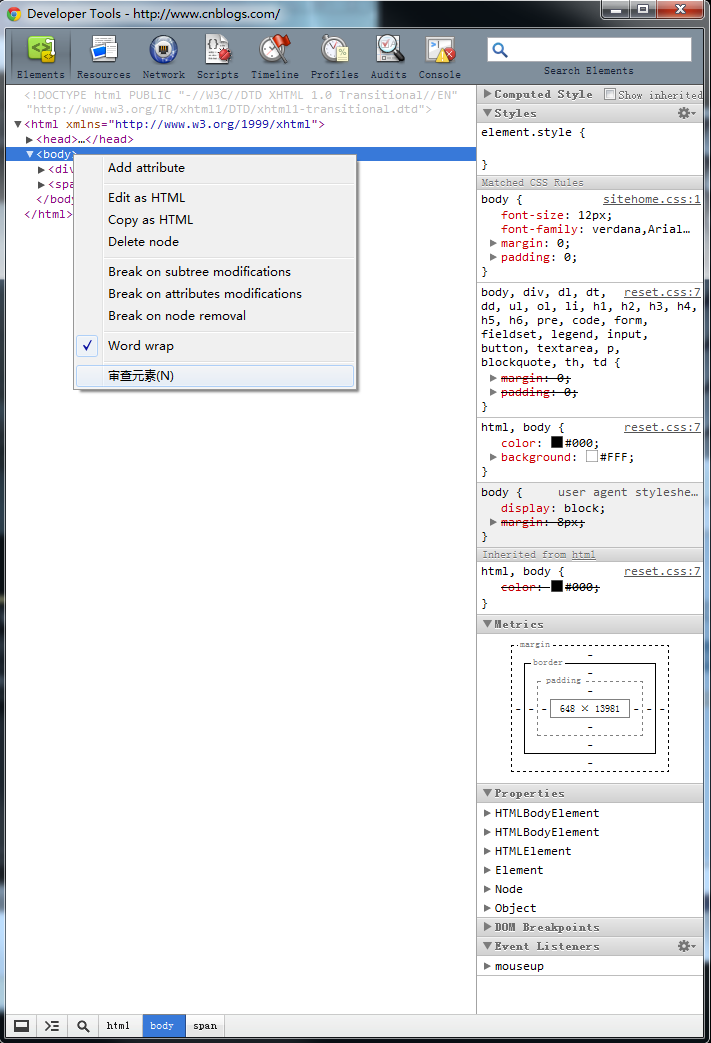
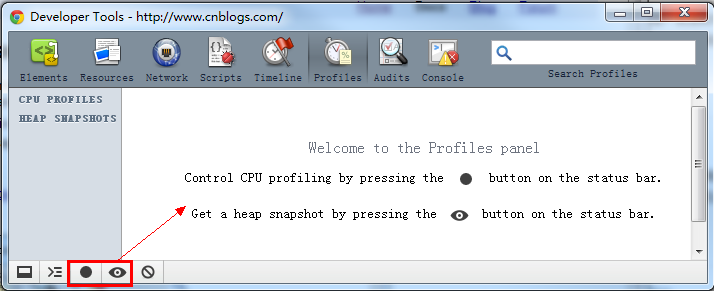
打开的开发者工具就长下面的样子:

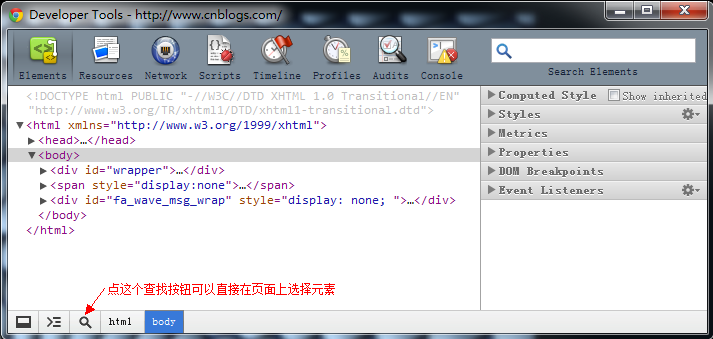
不过我一般习惯与点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口:

下面来分别说下每个Tab的作用。
Elements标签页
这个就是查看、编辑页面上的元素,包括HTML和CSS:

左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点 右键选"Edit as Html"直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项"审查元素"了 么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿)
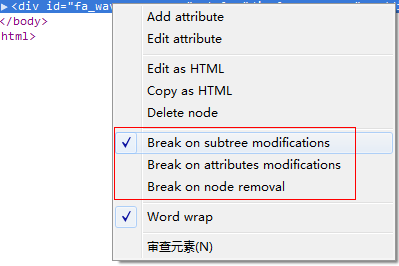
你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:

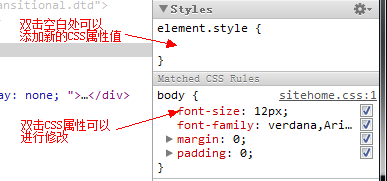
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:

你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。
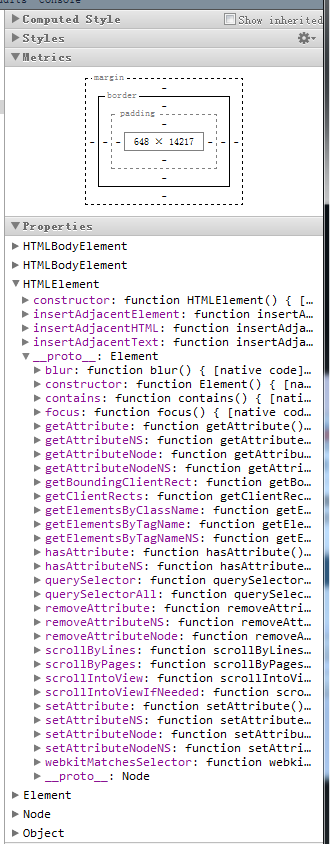
下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马的):

注意到上面的Properties没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。
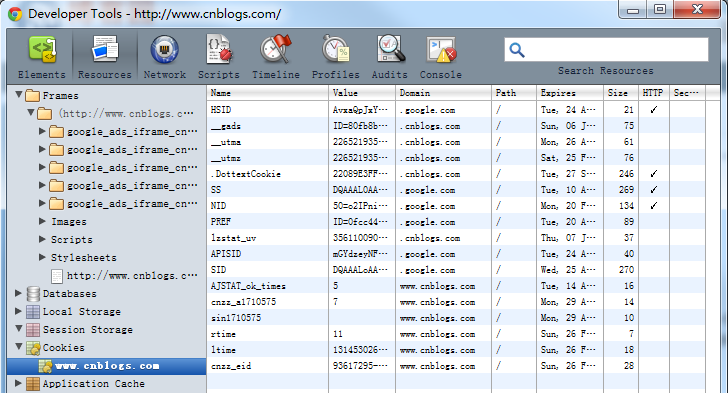
Resources标签页

Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。
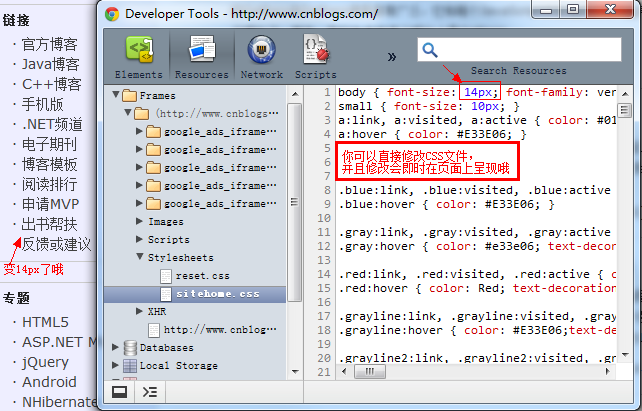
这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:

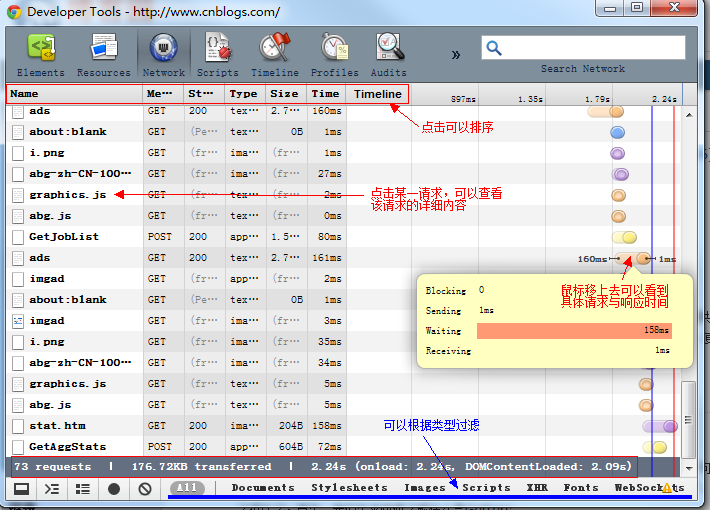
Network标签页

Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。
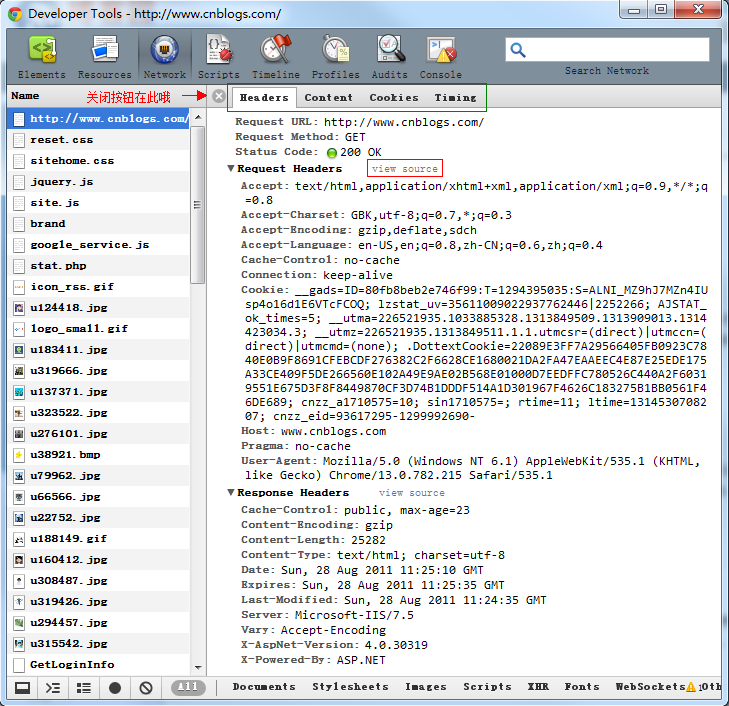
点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:

我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。
Scripts标签页
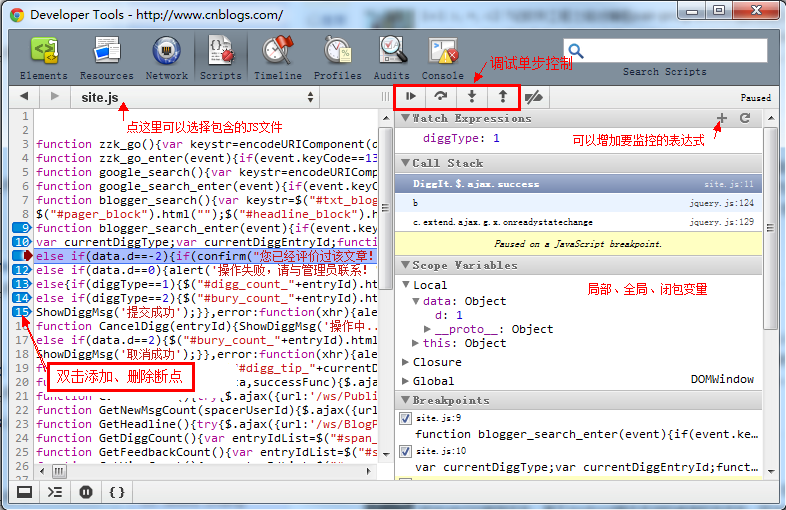
很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:

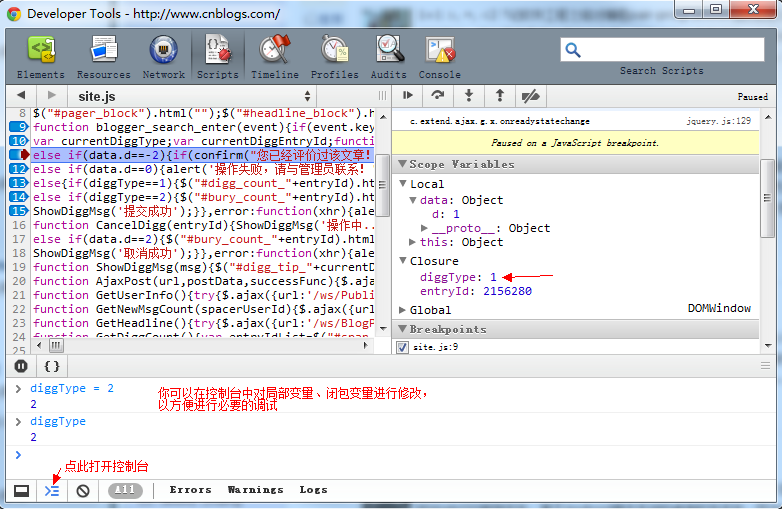
还有你可以打开Javascript控制台,做一些其他的查看或者修改:

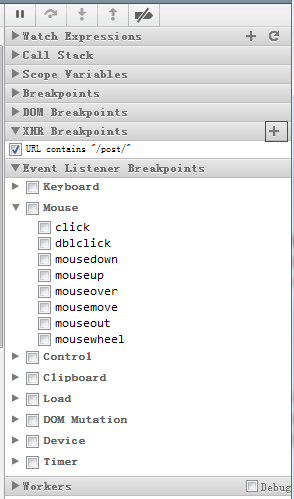
你甚至还可以为某一XHR请求或者某一事件设置断点:

Timeline标签页
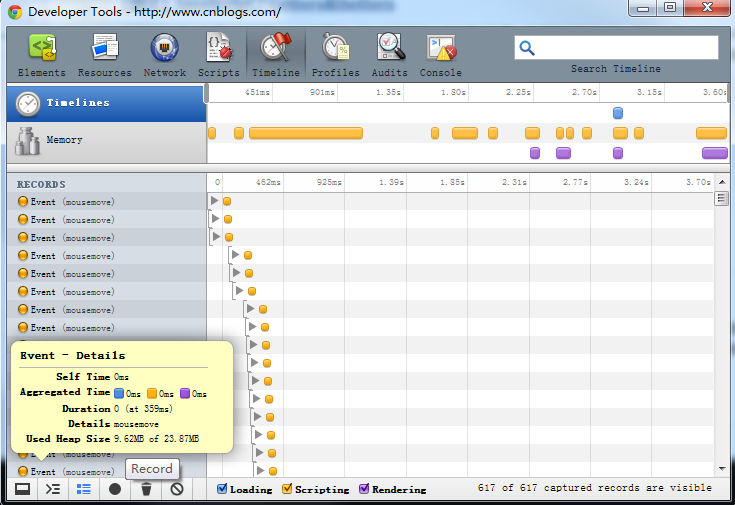
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间:

点击底部的Record就可以开始录制页面上执行的内容。(这个不熟悉,请参考文末链接)
Profiles标签页
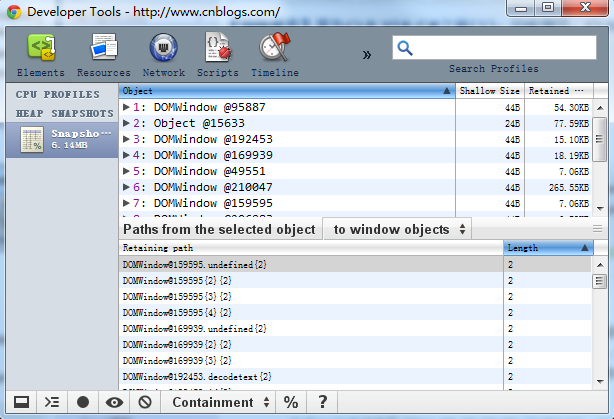
这个主要是做性能优化的,包括查看CPU执行时间与内存占用:


这个也不熟悉,不多说,还是请参考文末链接吧。
Audits标签页
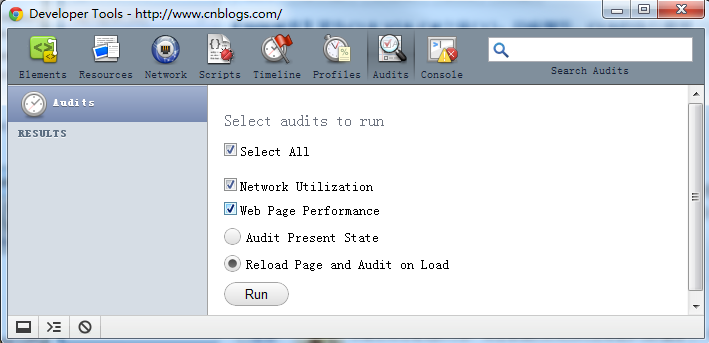
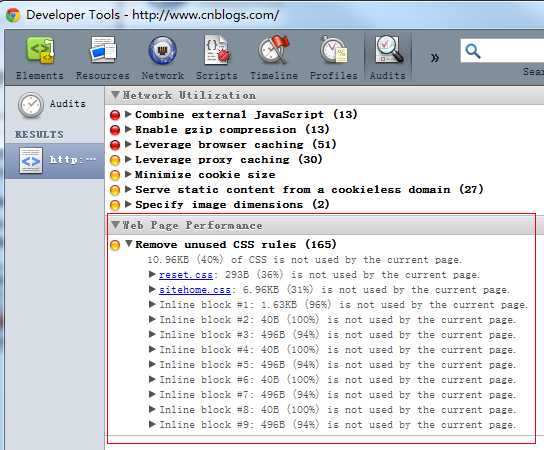
这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow):

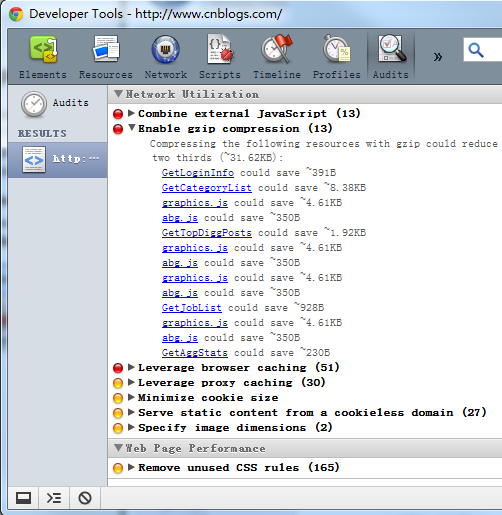
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了:

它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的哦:

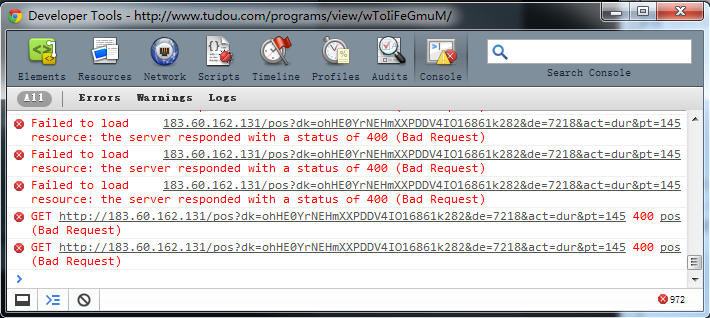
Console标签页
就是Javascript控制台了:

这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。
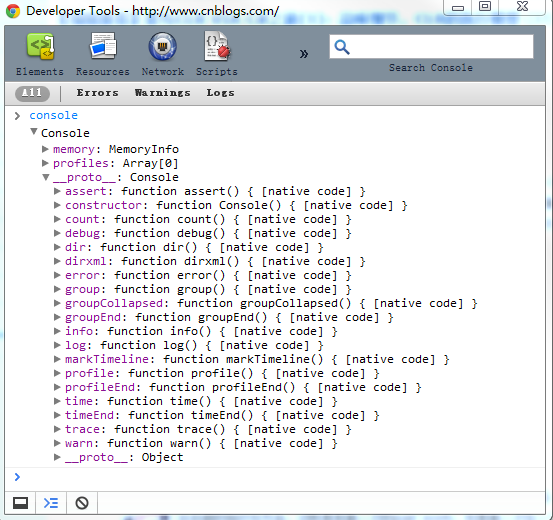
例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行:

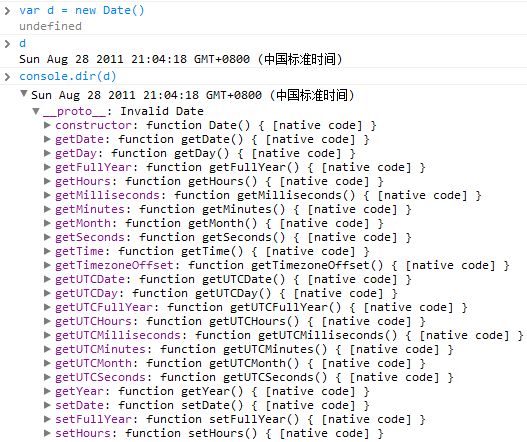
怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:

(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况哦)
结语
Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支 持也是比较完善的,而且Chrome的开发者工具我个人认为真的非常好用,这就是为什么我向web开发者推荐使用Chrome的原因。
Chrome开发,debug的使用方法。的更多相关文章
- Chrome 开发工具指南
Chrome 开发工具指南 谷歌 Chrome 开发工具,是基于谷歌浏览器内含的一套网页制作和调试工具.开发者工具允许网页开发者深入浏览器和网页应用程序的内部.该工具可以有效地追踪布局问题,设置 Ja ...
- java web 入门级 开发 常用页面调试方法
这里介绍一下Java web 入门级开发中常用的代码调式方法; ( 仅供入门级童靴 参考) ; 工具: chrome 浏览器 (版本越高越好); Java web 入门级开发 主要就是两个方面: ...
- Chrome 开发工具之Timeline
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline更多的是用在性能优化方面,它的作用就是记录与分析应用程 ...
- Chrome 开发工具之Sources
Sources面板主要用于查看web站点的资源列表及javascript代码的debug 熟悉面板 了解完面板之后,下面来试试这些功能都是如何使用的. 文件列表 展示当前页面内所引用资源的列表,和平常 ...
- Chrome 开发工具之Console
前段时间看git的相关,记的笔记也大致写到了博客上,还有些因为运用不熟,或者还有一些疑惑点,暂时也不做过多纠缠,之后在实践中多运用得出结论再整理分享吧. 工欲善其事,必先利其器.要想做好前端的工作,也 ...
- Chrome开发工具之Console
Chrome开发工具-Console 看了别人的博客,才发现在百度主页用开发工具“Console”可以看到百度的招聘信息 前端调试工具可以按F12打开,谷歌的开发工具中的Console面板可以查看错误 ...
- chrome浏览器debug
Chrome浏览器审查元素 1.Elements标签页 Elements标签页的左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性. 1.Edit as HTML直接对元 ...
- 编写高质量代码:改善Java程序的151个建议(第一章:JAVA开发中通用的方法和准则)
编写高质量代码:改善Java程序的151个建议(第一章:JAVA开发中通用的方法和准则) 目录 建议1: 不要在常量和变量中出现易混淆的字母 建议2: 莫让常量蜕变成变量 建议3: 三元操作符的类型务 ...
- Chrome 开发工具之Timeline/Performance
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline(现已更名Performance)更多的是用在性能优化 ...
- chrome 下改动 agent 的方法
前言 这篇文章和 tiankonguse 的个人站点里的文章保持同步. 非常早之前,在 chrome 下改动 agent 的方法是使用 chrome 插件. 后来 chrome 的某一个版本号中自带这 ...
随机推荐
- scrollview嵌套listview 滑动事件冲突的解决方法
listView.setOnTouchListener(new View.OnTouchListener() { @Override ...
- 解决mysql shell执行中文表名报command not found错误
mysql -h 192.168.22.201 -uusername -ppassword --default-character-set=utf8 rom3 -e "DELETE FROM ...
- LoadRunner录制图片验证码
LoadRunner录制图片验证码 LoadRunner自身是无法捕获到图片验证码的,但是我们可以帮助LoadRunner来实现验证码的捕获. 1.图片验证码 图片验证码的产生来自服务器端,由服务器生 ...
- ViewPager+tab+Fragment的滑动
package teamhgl.xinwensudu; import android.os.Bundle;import android.support.v4.app.Fragment;import a ...
- Liferay 6.2 改造系列之二:清理不需要的Portlet
一.特殊Portlet: 以下Portlet数据特殊用途的Portlet,去除后会出现运行错误: 1.站点模版 通过com.liferay.portal.events.AddDefaultLayout ...
- java.lang.instrument使用
Java在1.5引入java.lang.instrument,你可以由此实现一个Javaagent,通过此agent来修改类的字节码即改变一个类. 程序启动之时启动代理(pre-main) 通过jav ...
- hdu1087 最大递增子段和
http://acm.split.hdu.edu.cn/showproblem.php?pid=1087 状态方程:sum[j]=max{sum[i]}+a[j]; 其中,0<=i<=j, ...
- css整理-02 颜色和字体
颜色 命名颜色 RGB指定颜色 数值: 0-255 百分比 三元组:红绿蓝 16进制RGB web安全颜色 在256色计算机系统上总能避免抖动的颜色 表示为rgb值20%和51的倍数 web安全色的简 ...
- iOS App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure.
You can easily add it to the plist using the GUI: On the last line add the + Enter the name of the g ...
- 疯狂java学习笔记之面向对象(一) - 定义类、方法、构造器
Java面向对象 1.定义类 2.创建对象.调用方法 类和对象: 某一类对象的概念定义. 比如:人类 - 抽象出来的概念(不特指某个人) 对象 - 在类的概念下产生的一个实例,它就是一个对象了. ja ...
