CSS Hack大全-教你如何区分出IE6-IE10、FireFox、Chrome、Opera
CSS Hack大全-教你如何区分出IE6-IE10、FireFox、Chrome、Opera
转载自:http://www.jb51.net/article/50116.htm
现在的浏览器IE6-IE10、Firefox、Chrome、Opera、Safari。。。数量众多,可谓百家争鸣,对用户来说有了很多的可选择型,不过这可就苦了Web前端开发人员了。
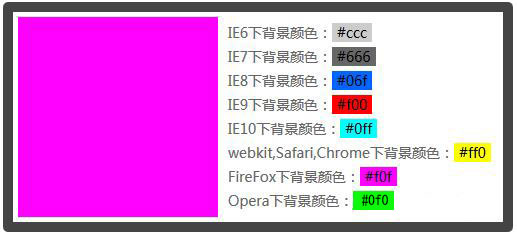
今天把一些常用的CSS Hack整理了一下,包括常用的IE hack以及火狐、Chrome、Opera浏览器的Hack,并把这些CSS Hack综合的一起,写了一个小的浏览器测试器。如图所示:

下面就来看一下代码吧:
html部分:
<div class="content">
<div class="test"></div>
<div class="txt">
<p>IE6下背景颜色:<span class="ie6" style="">#ccc</span></p>
<p>IE7下背景颜色:<span class="ie7" style="">#666</span></p>
<p>IE8下背景颜色:<span class="ie8" style="">#06f</span></p>
<p>IE9下背景颜色:<span class="ie9" style="">#f00</span></p>
<p>IE10下背景颜色:<span class="ie10" style="">#0ff</span></p>
<p>webkit,Safari,Chrome下背景颜色:<span class="webkit-safari-gg"
style="">#ff0</span></p>
<p>FireFox下背景颜色:<span class="firefox" style="">#f0f</span></p>
<p>Opera下背景颜色:<span class="opera" style="">#0f0</span></p>
</div>
</div>
CSS部分,此部分就只贴Hack部分的代码吧,布局的就不贴了:
.content .test {
width: 200px;
height: 200px;
background: #f60; /*all*/
background: #06f9; /*IE*/
*background: #666; /*IE6,7*/
_background: #ccc; /*IE6*/
}
/* webkit and opera */
@media all and (min-width:0){
.content .test {
background: #0f0;
}
}
/* webkit */
@media screen and (-webkit-min-device-pixel-ratio:0) {
.content .test {
background: #ff0;
}
}
/* Opera浏览器 */
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
head~body .content .test {
background: #ff0;
}
}
/*FireFox*/
@-moz-document url-prefix() {
.content .test {
background: #f0f;
}
}
/*IE9+*/
@media all and (min-width:0) {
.content .test{
background: #f009;
}
}
/*IE10+*/
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.content .test {
background: #0ff;
}
}
/*iPhone / mobile webkit */
@media screen and (max-device-width: 480px) {
.content .test {
background: #0ff;
}
}
4、IE9浏览器
:root Selector {property: value9;}
上面是IE9的写法,具体应用如下:
:root .demo {color: #ff09;}
5、IE9以及IE9以下版本
Selector {property:value9;}
这种写法只有IE9以及IE9以下版本能识别,注意此处“9”只能是“9”不能是别的,比如说“8”,不然会失去效果的,如:
.demo {background: lime9;}
6、IE8浏览器
Selector {property: value/;} 或者: @media �screen{ Selector {property: value;} }
上面写法只有IE能识别,如:
.color {color: #fff/;} 或者: @media �screen{ .color {color: #fff;} }
7、IE8以及IE8以上的版本
Selector {property: value�;}
这种写法只有IE8以及IE8以上版本支持,如
.demo {color: #ff0�;}
8、IE7浏览器
*+html Selector{property:value;} 或 *:first-child+html Selector {property:value;}
上面两种是IE7浏览器下才能识别,如:
*+html .demo {background: green;} 或者: *:first-child+html .demo {background: green;}
9、IE7及IE7以下版本浏览器
Selector {*property: value;}
上面的写法在IE7以及其以下版本都可以识别,如:
.demo {*background: red;}
10、IE6浏览器
Selector {_property/**/:/**/value;} 或者: Selector {_property: value;} 或者: *html Selector {property: value;}
具体应用如下:
.demo {_width/**/:/**/100px;} 或者: .demo {_width: 100px;} 或者: *html .demo {width: 100px;}
CSS Hack大全-教你如何区分出IE6-IE10、FireFox、Chrome、Opera的更多相关文章
- [转]CSS hack大全&详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
- CSS Hack大全-可区分出IE6-IE10、FireFox、Chrome、Opera
今天把一些常用的CSS Hack整理了一下,包括常用的IE hack以及火狐.Chrome.Opera浏览器的Hack,并把这些CSS Hack综合的一起,写了一个小的浏览器测试器.如图所示: 下面就 ...
- CSS hack大全
1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以 ...
- CSS hack大全&详解(什么是CSS hack)
1.什么是CSS hack? 本文转自程序园学院:http://www.kwstu.com/Admin/ViewArticle/201409011604277330 CSS hack是通过在CSS样式 ...
- css hack 大全 各个浏览器的css
各个浏览器的css hack区别属性: IE6: _zoom:1; IE6/7: *zoom:1; IE6/7/8/9 :\9 各个浏览器的css hack区别规则 IE6: *html{} IE7: ...
- css hack 大全
各个浏览器的css hack区别属性: IE6: _zoom:1; IE6/7: *zoom:1; IE6/7/8/9 :\9 各个浏览器的css hack区别规则 IE6: *html{} IE7: ...
- Css Hack 大全(IE6、IE7、IE8、IE9 css hack)
一.IE6 css hack: 1. *html Selector {} /* Selector 表示 css选择器 下同 */ 2. Selector { _property: value; } / ...
- 史上最全的css hack(ie6-9,firefox,chrome,opera,safari) (zz)
在这个浏览器百花争鸣的时代,作为前端开发的我们为了我们漂亮的设计能适应各个浏览器可为煞费苦心,主要体现在javascript和css上面.javascript我这次就不谈了,先说说css. ...
- 史上最全的css hack(ie6-9,firefox,chrome,opera,safari)
<!DOCTYPE html> <html> <head> <title>Css Hack</title> <style> #t ...
随机推荐
- ASP.NET 5
docs.asp.net installing on windows Choosing the Right .NET For You on the Server DotNetCore: DotNetC ...
- Latex常用指令学习
1:\begin{}与\end{}的用法 2:\textcolor{red}{\fangsong\zihao{2}汉字:} 3:\newpage 新的一页 4:\heiti\zihao{4}\bf{ ...
- RabbitMq 应用
RabbitMQ是一个在AMQP基础上完整的,可复用的企业消息系统.它可以用于大型软件系统各个模块之间的高效通信,支持高并发,支持可扩展. 前提是你的RabbitMq服务已搭建好,制作一个winfor ...
- Mac电脑AndroidStudio使用SVN进行版本控制
http://blog.csdn.net/xiaoshi720/article/details/49467523
- python日志模块
许多应用程序中都会有日志模块,用于记录系统在运行过程中的一些关键信息,以便于对系 统的运行状况进行跟踪.在.NET平台中,有非常著名的第三方开源日志组件log4net,c++中,有人们熟悉的log4c ...
- 移动前端中viewport(视口) 转
移动前端中常说的 viewport (视口)就是浏览器显示页面内容的屏幕区域.其中涉及几个重要概念是 dpi ( device-independent pixel 设备逻辑像素 )和 CSS 像素之间 ...
- 前端开发--css属性书写顺序
css属性顺序是css良好编码风格的一部分,有助于提高代码可读性,便于发现代码问题,有利于团队合作.(依次排后) example { /*显示属性*/ display: ; visibility: ; ...
- 关于ScrollView和listview的冲突关于的滑动和宽度
listview和ScrollView嵌套有两个冲突,关于listview显示不全的问题和listview和scrollview的滑动冲突 自定义listview package com.exmple ...
- Android DrawerLayout Plus 增强版抽屉菜单
DrawerLayout是官方提供的侧滑菜单,相比SliddingMenu,它更加轻量级.默认情况下,DrawerLayout可以设置左侧或者右侧滑出菜单.如下, xml布局: <!-- & ...
- Failed to create the part's controls [eclipse]
查看源码 出现 Failed to create the part's controls 解决方法: eclipse.ini 中添加: -startup plugins/org.eclipse.eq ...
