ReportNg 测试报告的定制修改【转】
前言
前段时间在Testerhome上面看到了测试报告生成系列之-------如何用 testNG 生成测试报告 简单的描述了一些测试报告的生成,接着有人在评论中回复说可以针对reportNg的测试报告做一些定制化的修改,并且还附上了一张截图。这里我们看下修改后的效果图

确实是比reportNg原生的测试报告好看多了。

,那下来我们就来看看如何去修改我们的reportNg
正文
我们先从github上拉下 reportNg的源代码 reportng , 我们先看下整体的目录结构:

因为我们是要修改html的生成,所以说我们大部分要修改的内容都是在resources下进行。
reportng.properties 增加部分类表项
这里我们直接在末尾添加log=Log Info
screenshot=Screen Shot
duration=Durationresults.html.vm 修改结果的html,我们目前只修改fail的情况下。
#if ($failedTests.size() > 0)
<table class="resultsTable">
<tr><th colspan="5" class="header failed">$messages.getString("failedTests")</th></tr>
#foreach ($testClass in $failedTests.keySet())
<tr>
<td colspan="1" class="group">$testClass.name</td>
<td colspan="1" class="group">$messages.getString("duration")</td>
<td colspan="1" class="group">$messages.getString("log")</td>
<td colspan="1" class="group">$messages.getString("screenshot")</td>
</tr>
#set ($classResults = $failedTests.get($testClass))
#parse ("org/uncommons/reportng/templates/html/class-results.html.vm")
#end
</table>
#endclass-results.html.vm 这里是修改具体的内容显示
## Show logger output for the test.
#set ($output = $utils.getTestOutput($testResult))
#if ($output.size() > 0)
<div class="testOutput">
#foreach( $line in $output )
#if ($meta.shouldEscapeOutput())
$utils.escapeHTMLString($utils.removeImage($line))<br />
#else
$utils.removeImage($line)<br />
#end
#end
</div>
#end修改以上部分
<td class="screenshot">
#set ($output = $utils.getTestOutput($testResult))
#if ($output.size() > 0)
<div class="screenshotimage">
#foreach( $line in $output )
#if ($meta.shouldEscapeOutput())
$utils.escapeHTMLString($utils.getImageString($line))<br />
#else
$utils.getImageString($line)<br />
#end
#end
</div>
#end
</td>新增以上部分
上面出现的两个方法getImageString,removeImage。 就是提取含有img标签的字符串和去除带有img标签的字符串ReportNGUtils.java 新增两个方法
public String getImageString(String s)
{
String regex = "(<img(.*?)/>)";
Pattern pattern = Pattern.compile(regex);
Matcher matcher = pattern.matcher(s);
while (matcher.find()) {
String group = matcher.group(1);
//可根据实际情况多个图片 全部一起return
return group;
}
return "";
} public String removeImage(String s)
{
return s.replaceAll("<img(.*?)/>","");
}以上就是reportNg修改源代码的位置了
下来就是我们的测试代码了。实际上很简单 直接一个断言,接着在用例结束的时候判断结果是否失败,是的话就截图。
@Test
public void careInterfaceSmoke(){
Assert.assertEquals(1,2);
} @AfterMethod(alwaysRun = true)
public void afterMethod(ITestResult result) throws Exception {
if (!result.isSuccess())
catchExceptions(result);
} public void catchExceptions(ITestResult result) {
System.out.println("result" + result);
String methodName = result.getName();
System.out.println(methodName);
if (!result.isSuccess()) {
File file = new File("");
Reporter.setCurrentTestResult(result);
System.out.println(file.getAbsolutePath());
Reporter.log(file.getAbsolutePath());
String filePath = file.getAbsolutePath();
filePath = filePath.replace("/opt/apache-tomcat-7.0.64/webapps","http://172.18.44.114:8080");
Reporter.log("<img src='"+filePath+"/"+result.getName()+".jpg' height='100' width='100'/>");
int width = 100;
int height = 100;
String s = "这是一张测试图片";
File screenShotFile = new File(file.getAbsolutePath()+"/"+result.getName()+".jpg"); Font font = new Font("Serif", Font.BOLD, 10);
BufferedImage bi = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics2D g2 = (Graphics2D)bi.getGraphics();
g2.setBackground(Color.BLACK);
g2.clearRect(0, 0, width, height);
g2.setPaint(Color.RED); FontRenderContext context = g2.getFontRenderContext();
Rectangle2D bounds = font.getStringBounds(s, context);
double x = (width - bounds.getWidth()) / 2;
double y = (height - bounds.getHeight()) / 2;
double ascent = -bounds.getY();
double baseY = y + ascent; g2.drawString(s, (int)x, (int)baseY); try {
ImageIO.write(bi, "jpg", screenShotFile);
} catch (IOException e) {
e.printStackTrace();
}catchExceptions方法中图片只是为了测试生成了一张图片,实际可以通过对应的测试框架的api方法进行截图操作的。
以上就是基本的内容了,但是还一定要记得在pom.xml配置的时候增加一句
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.18.1</version>
<configuration>
<systemPropertyVariables>
<org.uncommons.reportng.escape-output>false</org.uncommons.reportng.escape-output>
</systemPropertyVariables>
....
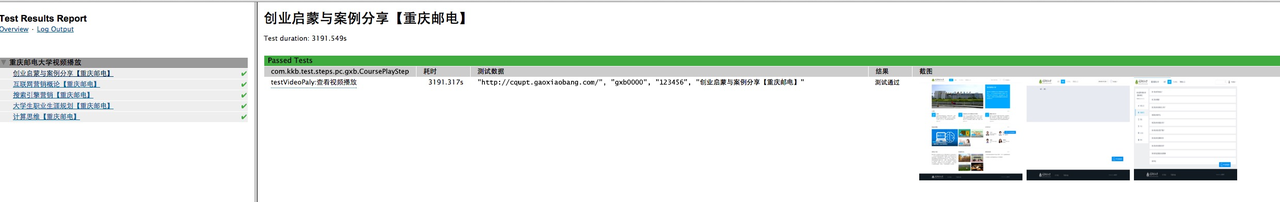
<configuration>上面配置的做用是为了报告中的显示不会单纯的显示出html,而且能够正确的加载出html,生成的报告结果就如下了。

总结
感觉上面的方法还是有点取巧的了,感觉真正的方法应该不是如此,不过实在是google了很久,都没有相应的代码,希望有经验的大神,能够指教下正确的做法。
ReportNg 测试报告的定制修改【转】的更多相关文章
- ReportNG测试报告的定制修改(一)
目前笔者接触的自动化测试报告有两种,这两种都是开源的,第一种是ReportNG,第二种是ExtentReports,两种风格各异,ExtentReports自带饼图,页面很炫,但是我们今天讲的是Rep ...
- ReportNG测试报告的定制修改(二)
上一篇文章修改了一些基本的ReportNG信息,链接:https://www.cnblogs.com/mrjade/p/9912073.html,本文将继续带大家进行修改,重点是添加饼图 1.修改测试 ...
- ReportNG测试报告模板定制
部分参考:http://tech.it168.com/a2013/0906/1530/000001530755_3.shtml ReportNG提供了简单的方式来查看测试结果,并能对结果进行着色, ...
- Jenkins显示reportng测试报告
在搭建Jenkins自动化测试平台后,我们点击立即构建就可以运行测试用例了,但没有地方查看测试报告,现在写这篇博客总结怎么在Jenkins显示reportng测试报告. 在maven项目配置repor ...
- TFS中工作项的定制-修改面板
上一篇文章我们讲到了<TFS 中工作项的订制-修改工作流>,工作流只要我们设计出来,就可以进行定制修改了.这次通过简单的案例,了解一下,工作项的面板如何定制. 1.软件准备 ...
- reportng定制修改
定制目的 最近接口测试和UI自动化测试都有用到reportng来做测试报告的展示,发现了几个不是很方便的地方: 报告没有本地化的选项 主页的测试结果显示的不够清晰 测试详情中的结果是按照名称排列的,想 ...
- SpringBoot定制修改Servlet容器
1.如何修改Servlet容器的相关配置: 第一种:在application.properties中修改和server有关的配置(ServerProperties提供): server.port=80 ...
- TFS 中工作项的定制-修改工作流
我们都会用到TFS中的工作项.一般来说,最主要的会用到任务.bug这些工作流来进行项目管理里.但我们发现,实际上,有些模板中的工作流并不能完全符合我们的需要,因此我们会进行工作流的定制操作.下面就会通 ...
- Android9.0 SystemUI 网络信号栏定制修改
前情提要 Android 8.1平台SystemUI 导航栏加载流程解析 9.0 改动点简要说明 1.新增 StatusBarMobileView 替代 SignalClusterView,用以控制信 ...
随机推荐
- 解决eclipse中maven web工程打包成war(发布到tomcar)时lib中没有jar包的解决方法
可能有两个原因:1.maven中某些jar包下载不下来 从其他地方下载jar文件放到相应maven本地库的.m2里2..classpath文件中缺少(下面代码的作用是制定maven的jar发布路径)& ...
- kmp
#include <bits/stdc++.h> #define MAXN 100000 using namespace std; string a, b; int next[MAXN]; ...
- 环信SDK集成
利用环信SDK可以实现即时通讯,但在集成的过程中碰到了不少的坑. 注意 选择项目路径,这里以最新版环信demo为例 注意:环信的ChatDemoUI这个demo里边因为研发的同事为了照顾老版本的And ...
- 20145206《Java程序设计》第9周学习总结
20145206 <Java程序设计>第9周学习总结 教材学习内容总结 第十六章 整合数据库 JDBC是用于执行SQL的解决方案,开发人员使用JDBC的标准接口,数据库厂商则对接口进行操作 ...
- hdu 2602
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2602 #include<cstdio> #include<iostream> ...
- IT人学习方法论(一):学习方向
07年的时候曾经讲过一节Webcast,名叫<使您成为Windows专家的一些学习习惯 >.直到最近,还经常收到听众关于这一节课反馈和心得的电子邮件,可见学习方法论是大家非常关心的问题.因 ...
- Mac OS
defaults write com.apple.finder AppleShowAllFiles -bool true 此命令显示隐藏文件defaults write com.apple.finde ...
- 从数据库导出数为生成excel表
mysql -umaster -hxx.xx.xx.xx -p -e "set names utf8; use xxxdb;select * from t_order where t_ord ...
- POJ2778 DNA Sequence(AC自动机 矩阵)
先使用AC自动机求得状态转移关系,再建立矩阵,mat[i][j]表示一步可从i到j且i,j节点均非终止字符的方案数,则此矩阵的n次方表示n步从i,到j的方法数. #include<cstdio& ...
- android 入门-R文件的死与活
1.图片的名字Btn_Play R文件死了. 1.答:修改图片的名字btn_play R文件活了.
