xheditor编辑器的使用
xheditor编辑器的使用
一个博客、cms网站都一定会用到一个html编辑器,刚好xmfdsh在做网站时候需要用到这类编辑器,在对比了之后,发现其实差不了多少,刚好一个不错的friend在用xheditor,想到后面有不懂的还可以请教下,所以选择了这个xheditor,那么这个html到底怎么使用呢??摸索了一个晚上个人觉得对于初学者,xheditor的使用教程实在还应该加上一些注意的地方。好,废话不多说,这里就来说一下怎么去使用这个编辑器。
第一步:下载这个软件http://xheditor.com/download
第二步:下载解压好了后把其中xheditor-1.2.1.min.js,以及xheditor_emot、xheditor_lang、xheditor_plugins、xheditor_skin这几个文件夹一起弄到自己的网站下,最好保持在同一个路径啦,如果jquery的版本不一样,个人觉得最好还是把jquery文件夹里面的jquery也放进网站目录
第三步:在网站的<head></head>中引用三个文件,如下代码:
<script src="~/editor/jquery/jquery-1.4.4.min.js"></script>
<script src="~/editor/xheditor-1.2.1.min.js"></script>
<script src="~/editor/xheditor_lang/zh-cn.js"></script>
第四步:这时候就是初始化编辑器了,两个方法
在textarea上添加属性: class="xheditor"
例如:<textarea name="content" class="xheditor">test</textarea>
第二种就是用jquery初始化,个人比较偏向这个方法,可能xmfdsh刚刚用了easyui做东西所以对jquery有点热情吧,贴一下我初始化代码如下:

<script>
$(function () {
// 初始化在线编辑器
$('#Content').xheditor({
tools: 'full',
width: '100%',
height: '450',
upBtnText: '上传',
});
});
</script>

上面的$('#Content')明显是id选择器,因此对应的下面xmfdsh网站有个<textarea id="Content" name="Content" placeholder="请输入内容"></textarea>
上面这些初始化参数其实没必要和xmfdsh的一样,大家可以有自己的一套,参数我这里就不说了,大家可以参考http://xheditor.com/manual,这个也是对大家自学能力的一种考验
注意:注意的地方来了,网上的一些教程也是这么说,但是不知道为什么xmfdsh弄出来的东西却没有那些工具栏呢:(如下)

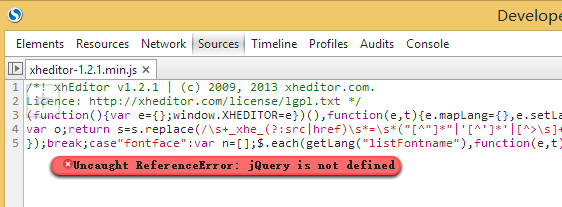
实在没办法,先用着浏览器的调试来查看下到底发生了什么,然后发现下面的提示错误

一看,来时jquery没有导入,这就奇怪了,明明有导入jquery,于是xmfdsh突然焕然大悟,原来自己的jquery导入的时候放错地方了,一个不小心放在了xheditor的js后面,于是当xheditor的js要使用jquery的时候,我的jq文件还没导进去,看来还是我的问题,不知道大家有没有遇到这个问题,在这里标记下,给大家留个心。
关于当xheditor的js要使用jquery的时候,而jquery.js文件还没导进去,操作系统会不会切换cup,再去导入jquery.js文件呢?
按照指令顺序执行的原则,操作系统的信号机制原理,貌似会!,但是临界资源申请,以及使用,会遵守信号机制,先到先得。但是这里不会,因为在xheditor.js文件要使用jquery.js文件里的内容时,系统在环境里没有查找到,就会启动异常机制处理,异常机制通常会中断xheditor.js文件的导入,执行下一指令。。
xheditor编辑器的使用的更多相关文章
- ASP利用xhEditor编辑器实现图片上传的功能。
本人这几天在做一个软件,无意中用到xhEditor在线编辑器,这个编辑器虽然看着比较简单,但功能非常强大,大家可以去官网上查看,废话不说了. 这篇文件主要是实现在ASP环境中利用xhEditor编辑器 ...
- xhEditor编辑器上传图片到 OSS
前段时间,公司在项目上用到了xhEditor编辑器来给用户做一个上传图片的功能当时做的时候觉得很有意思,想想 基本的用户图片上传到自己服务器,还有点小占地方: 后来....然后直接上传到阿里云 .接下 ...
- DWZ集成的xhEditor编辑器浏览本地图片上传的设置
有关xhEditor的文件上传配置官方文档链接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html 一.xhEditor图片上传的配 ...
- xheditor编辑器上传截图图片抓取远程图片代码
xheditor是一款很不错的开源编辑器,用起来很方便也很强大. 分享一个xheditor直接上传截图的问题解决方法. 第一步.设置参数 localUrlTest:/^https?:\/\/[^\/] ...
- xheditor编辑器上传图片
之前在用csdn的时候,觉得他们家的编辑器挺好用,精美,简洁,大方,功能强大.最近自己的项目也要用到编辑器,我就想起了xheditor. 好多大网站都用到它~好棒! 我把xheditor用于文章模块, ...
- ThinkPHP中Xheditor编辑器报错
在使用Xheditor这个插件时..我按照他里面的domo中的方法放到自己的控制器中..出现如下问题 以下是我节选的错误提示 /index.php/admin/goods/upload/ 上传接口发生 ...
- mvc从xheditor编辑器中获取内容时存在潜在危险
xmfdsh在使用xheditor提交要发布的文章等内容的时候出现了如下的错误: 从客户端(Content="<p style="text-align...")中检 ...
- xhEditor编辑器从word粘贴公式
我司需要做一个需求,就是使用富文本编辑器时,不要以上传附件的形式上传图片,而是以复制粘贴的形式上传图片. 在网上找了一下,有一个插件支持这个功能. WordPaster 安装方式如下: 直接使用Wor ...
- 【转】xhEditor技术手册 网页编辑器基础教程
1. xhEditor入门基础 1.1. 在线可视化HTML编辑器概述1.2. 获取xhEditor1.3. xhEditor运行环境1.4. xhEditor基本使用指南 1.1. 在线可视化HTM ...
随机推荐
- ERROR 1820 (HY000): You must reset your password using ALTER USER statement before executing this statement.
看图:
- Trinity min_kmer_cov
A high min_kmer value was used to reduce noise in the assembly and to identify only transcripts that ...
- 【BZOJ-1455】罗马游戏 可并堆 (左偏树)
1455: 罗马游戏 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1355 Solved: 561[Submit][Status][Discuss] ...
- java integer对象判断两个数字是否相等
java integer对象判断两个数字是否相等,不一定对 问题发生的背景:javaweb的项目,起先,因为在java中实体类中的int类型在对象初始化之后会给int类型的数据默认赋值为0,这样在很多 ...
- android录音相关
android的麦克风在现在的生活中发挥着很大的作用,打电话,视频聊天,语音识别等等. android sdk的api里提供了很方便的调用方法,下面写一个小的DEMO. 五个按钮:开始录音,停止,播放 ...
- Vmware vsphere 网络架构
VMware vSphere架构下服务器会虚拟出交换机来供ESX Host虚拟机来使用,虚拟交换机有两种,vSwitch虚拟交换机和vNetwork分布式虚拟交换机,每个ESX Host均有一个标准v ...
- java里面时间差比较
currentTime.before(this.getLastActivateTime(time))//返回true 或者false public Date getLastActivateTime(t ...
- MVC5-7 ValueProvider
统一的数据获取 在WebForm时代,我们是怎么获取值的呢? HttpContext.Request.QueryString HttpContext.Request.Form HttpContext. ...
- HDU 4768 Flyer(二分)
题目链接: 传送门 Flyer Time Limit: 1000MS Memory Limit: 32768 K Description The new semester begins! Di ...
- python中join和split函数
一个是分割,一个是连接. 惯例,先看内部帮助文档 Help on method_descriptor: join(...) S.join(iterable) -> string Return a ...
