CSS3魔法堂:CSS3滤镜及Canvas、SVG和IE滤镜替代方案详解[转]
一、前言
IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后与Chrome合作推出CSS3的Filter特性,因此当前仅Webkit内核的浏览器支持CSS3 Filter,而FF和IE10+则需要使用SVG滤镜(svg effects for html)或Canvas作为替代方案处理了,而IE5.5~9则使用IE滤镜、JS+DIV或VML处理!本篇为先占个坑,以后慢慢填^_^!!!
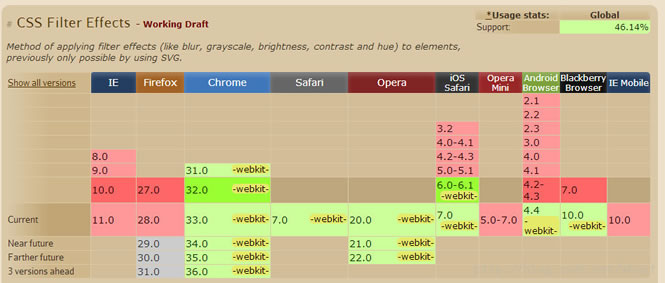
CSS3 Filter兼容性表

SVG effect for HTML兼容性表

下文将探讨以下滤镜!
Speia滤镜 灰度图滤镜 高斯模糊滤镜 反色滤镜 饱和度滤镜
先P张原图作参考系(清纯MM哦!!)

二、Speia滤镜(Speia)
Speia滤镜是对图片或元素整体进行棕褐色处理,就是老照片那种效果。下面直接看疗效!

看,岁月的痕迹啊,是不是有妈妈年代的感觉呢?!
1. CSS3滤镜实现

<style type="text/css">
.sepia{
/** 格式,filer: sepia(效果范围)
* 效果范围,取值范围为0-1或0-100%;0表示无效果,1或100%表示最大效果
*/
-webkit-filter: sepia(100%);
-moz-filter:sepia(100%);
-o-filter: sepia(100%);
-ms-filter: sepia(100%);
filter: sepia(100%);
}
</style>
<div class="sepia" style="background:url(./mm.jpg)"></div>

2. IE5.5~9特的处理方式(待研究)
尝试过IE滤镜 filter:progid:XDImageTransform.Microsoft.MaskFilter(color=颜色) ,仅仅能使用gif图片(其他格式的图片将导致整个元素消失不见),而且遮罩层与图片重合的部分将变为空白一片,另外在IE11浏览器文档模式为5.5~9下滤镜均失效(元素按照没有设置滤镜的方式被渲染显示)。结论:IE滤镜无法处理Sepia效果。
而通过js填坑方面,想法1:在元素表面附加一层半透明棕褐色的遮罩层,但效果与CSS3 Filter相距甚远,失败告终。。。。。。。
3. FF和IE10+的处理方式
可使用Canvas作处理,下面是简单实现的代码,目标元素 <img id="sepia" src="./mm.jpg"/>

// 定义处理方法
var sepia = function(el){
var canvas = document.createElement('canvas');
var w = canvas.width = el.offsetWidth,
h = canvas.height = el.offsetHeight;
var ctx = canvas.getContext('2d');
ctx.drawImage(el, 0, 0); // 对像素作处理
var imgData = ctx.getImageData(0, 0, w, h), d = imgData.data;
for (int i = 0, len = d.length; i < len; i+=4){
var r = d[i],
g = d[i+1],
b = d[i+2];
d[i] = (r * 0.393)+(g * 0.769)+(b * 0.189);
d[i+1] = (r * 0.349)+(g * 0.686)+(b * 0.168);
d[i+2] = (r * 0.272)+(g * 0.534)+(b * 0.131);
}
ctx.putImageData(imgData, 0, 0); // 导出
var img = new Image();
img.src = ctx.toDataURL("image/*");
return img;
}; // 调用
var img = sepia(document.getElementById('sepia'));
document.body.appendChild(img);

三、灰度图滤镜(Grayscale)
灰度图艺术范!

1. CSS3滤镜的实现

<style type="text/css">
.grayscale{
/** 格式,filer: grayscale(效果范围)
* 效果范围,取值范围为0-1或0-100%;0表示无效果,1或100%表示最大效果
*/
-webkit-filter: grayscale(100%);
-o-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
filter: grayscale(100%);
}
</style>
<div class="grayscale" style="background:url(./mm.jpg)"></div>

2. IE5.5~9的实现
使用IE滤镜: filter:gray;
3. FF和IE10+的处理方式
使用SVG effect for HTML的方式:
grayscale.svg:
<svg xmlns="http://www.w3.org/2000/svg">
<filter id="grayscale">
<feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/>
</filter>
</svg>
index.html:
<style type="text/css">
.grayscale{
filter:url(./grayscale.svg#grayscale);
}
</style>
<div class="grayscale" style="background:url(./mm.jpg)"></div>
可使用Canvas作处理,下面是简单实现的代码,目标元素 <img id="grayscale" src="./mm.jpg"/>

var grayscale = function(el){
var canvas = document.createElement('canvas');
var w = canvas.width = el.offsetWidth,
h = canvas.height = el.offsetHeight;
var ctx = canvas.getContext('2d');
ctx.drawImage(el, 0, 0);
// 对像素作处理
var imgData = ctx.getImageData(0, 0, w, h), d = imgData.data;
for (int i = 0, len = d.length; i < len; i+=4){
var r = d[i],
g = d[i+1],
b = d[i+2];
d[i] = d[i+1] = d[i+2] = (r+g+b)/3;
}
ctx.putImageData(imgData, 0, 0);
// 导出
var img = new Image();
img.src = ctx.toDataURL("image/*");
return img;
};
// 调用
var img = grayscale(document.getElementById('grayscale'));
document.body.appendChild(img);

四、高斯模糊滤镜(Blur)
高斯模糊让我想起忘了戴眼镜上街的情景*~*!

1. CSS3滤镜的实现

<style type="text/css">
.blur{
/** 格式,filer: blur(模糊半径)
* 模糊半径,取值范围0~Npx,0为无效果
*/
-webkit-filter: blur(1px);
-moz-filter: blur(1px);
-o-filter: blur(1px);
-ms-filter: blur(1px);
filter: blur(1px);
}
</style>
<div class="blur" style="background:url(./mm.jpg)"></div>

2. IE5.5~9的实现
使用IE滤镜: filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); ,该方式在IE11中文档模式为5.5~9均起作用。
3. FF和IE10+的实现
使用SVG effect for HTML的方式:
blur.svg:

<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
baseProfile="full">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="10" />
</filter>
</defs>
<image xlink:href="./mm.jpg" x="0" y="0" height="200" width="200" filter="url(#blur)"/>
</svg>

index.html(FF下):
<style type="text/css">
.blur{
filter: url(blur.svg#blur);
}
</style>
<div class="blur" style="background:url(./mm.jpg)"></div>
index.html(IE10+下,IE10+不支持直接在样式表对元素应用SVG滤镜):
<style type="text/css">
.blur{
background-iamge: url(blur.svg);
}
</style>
<div class="blur"></div>
使用Canvas作处理,高斯模糊的算法请参考:阮老师的“高斯模糊的算法”参考译文,处理库StackBlur.js。
处理库API: stackBlurImage( sourceImageID, targetCanvasID, radius, blurAlphaChannel );
sourceImageID表示要模糊的图片的id, 默认这个图片要隐藏;targetCanvasID表示要显示模糊图片的canvas元素的id;radius表示模糊的半径大小。不过,根据我的对比测试,radius好像与CSS中filter滤镜的模糊值不是1:1匹配的,反倒是有些类似2:1. 也就是这里的20px的半径模糊近似于CSS中blur滤镜值设置为10px;blurAlphaChannel为布尔属性,表示aplha透明通道是否要模糊,true表示要模糊。
五、反色滤镜(Inver)
经历过胶圈年代的同学都熟悉哦!

1. CSS3滤镜的实现

<style type="text/css">
.invert{
/** 格式,filer: invert(效果范围)
* 效果范围,取值范围0~1或0~100%,0为无效果,1或100%表示最大效果
*/
-webkit-filter: invert(1);
-moz-filter: invert(1);
-o-filter: invert(1);
-ms-filter: invert(1);
filter: invert(1);
}
</style>
<div class="invert" style="background:url(./mm.jpg)"></div>

2. IE5.5~9的实现(待研究)
3. FF和IE10+的实现
可使用Canvas作处理,下面是简单实现的代码,目标元素 <img id="invert" src="./mm.jpg"/>

var invert = function(el){
var canvas = document.createElement('canvas');
var w = canvas.width = el.offsetWidth,
h = canvas.height = el.offsetHeight;
var ctx = canvas.getContext('2d');
ctx.drawImage(el, 0, 0);
// 对像素作处理
var imgData = ctx.getImageData(0, 0, w, h), d = imgData.data;
for (int i = 0, len = d.length; i < len; i+=4){
var r = d[i],
g = d[i+1],
b = d[i+2];
d[i] = 255 - r;
d[i+1] = 255 - g;
d[i+2] = 255 - b;
}
ctx.putImageData(imgData, 0, 0);
// 导出
var img = new Image();
img.src = ctx.toDataURL("image/*");
return img;
};
// 调用
var img = invert(document.getElementById('invert'));
document.body.appendChild(img);

六、饱和度滤镜(Saturate)
暖暖的赶脚~~~!

1. CSS3滤镜的实现

<style type="text/css">
.saturate{
/** 格式,filer: saturate(效果范围)
* 效果范围,取值范围>=0的数字或百分数,1为无效果,0为灰度图
*/
-webkit-filter: saturate(2);
-moz-filter: saturate(2);
-o-filter: saturate(2);
-ms-filter: saturate(2);
filter: saturate(2);
}
</style>
<div class="saturate" style="background:url(./mm.jpg)"></div>

2. IE5.5~9的实现(待研究)
3. FF和IE10+的实现 (待研究)
七、对比度滤镜(Contrast)

1. CSS3滤镜的实现

<style type="text/css">
.contrast{
/** 格式,filer: contrast(效果范围)
* 效果范围,取值范围>=0的数字或百分数,1为无效果
*/
-webkit-filter: contrast(2);
-moz-filter: contrast(2);
-o-filter: contrast(2);
-ms-filter: contrast(2);
filter: contrast(2);
}
</style>
<div class="contrast" style="background:url(./mm.jpg)"></div>

2. IE5.5~9的实现(待研究)
3. FF和IE10+的实现 (待研究)
八、亮度滤镜(Brightness)
曝光过度哦!

1. CSS3滤镜的实现

<style type="text/css">
.brightness{
/** 格式,filer: brightness(效果范围)
* 效果范围,取值范围>=0的数字或百分数,1为无效果
*/
-webkit-filter: brightness(2);
-moz-filter: brightness(2);
-o-filter: brightness(2);
-ms-filter: brightness(2);
filter: brightness(2);
}
</style>
<div class="brightness" style="background:url(./mm.jpg)"></div>

2. IE5.5~9的实现(待研究)
3. FF和IE10+的实现
可使用Canvas作处理,下面是简单实现的代码,目标元素 <img id="brightness" src="./mm.jpg"/>

// 原理:让图像变得更亮或更暗,算法将红色通道、绿色通道、蓝色通道,同时加上一个正值或负值。
var brightness = function(el, delta){
var canvas = document.createElement('canvas');
var w = canvas.width = el.offsetWidth,
h = canvas.height = el.offsetHeight;
var ctx = canvas.getContext('2d');
ctx.drawImage(el, 0, 0); // 对像素作处理
var imgData = ctx.getImageData(0, 0, w, h), d = imgData.data;
for (int i = 0, len = d.length; i < len; i+=4){
var r = d[i],
g = d[i+1],
b = d[i+2];
d[i] = r + delta;
d[i+1] = g + delta;
d[i+2] = b + delta;
}
ctx.putImageData(imgData, 0, 0); // 导出
var img = new Image();
img.src = ctx.toDataURL("image/*");
return img;
}; // 调用
var img = brightness(document.getElementById('brightness', 10));
document.body.appendChild(img);

九、色相旋转滤镜(Hue Rotate)
诡异的赶脚~~

1. CSS3滤镜的实现

<style type="text/css">
.hue-rotate{
/** 格式,filer: hue-rotate(效果范围)
* 效果范围,取值范0deg~365deg,0(默认值)为无效果
*/
-webkit-filter: hue-rotate(200deg);
-moz-filter: hue-rotate(200deg);
-o-filter: hue-rotate(200deg);
-ms-filter: hue-rotate(200deg);
filter: hue-rotate(200deg);
}
</style>
<div class="hue-rotate" style="background:url(./mm.jpg)"></div>

2. IE5.5~9的实现(待研究)
3. FF和IE10+的实现 (待研究)
十、阴影滤镜(Drop Shadow)
增加立体感!

1. CSS3滤镜的实现

<style type="text/css">
.drop-shadow{
/** 格式,filer: drop-shadow(x-offset y-offset 阴影模糊半径 阴影颜色)
* x-offset和y-offset为阴影的相对于元素左上角的位移距离;
* 注意:
* 1. 阴影的外观受border-radius样式的影响;
* 2. :after和:before等伪元素会继承阴影的效果。
*/
-webkit-filter: drop-shadow(5px 5px 0px #333);
-moz-filter: drop-shadow(5px 5px 0px #333);
-o-filter: drop-shadow(5px 5px 0px #333);
-ms-filter: drop-shadow(5px 5px 0px #333);
filter: drop-shadow(5px 5px 0px #333); // 圆角
border: solid 10px #e00;
-webkit-border-radius: 10px;
}
</style>
<div class="drop-shadow" style="background:url(./mm.jpg)"></div>

2. IE5.5~9的实现
在真实的IE5.5~9下可使用IE滤镜(IE10+中文档模式为5.5~9则下列的IE滤镜无效):

/**
* color为阴影颜色,形如"#ff00cc"
* direction为角度,取值范围0,45,90,135,180,225,270,315
*/
filter:Shadow(Color=color,Direction=direction); /**
* color为阴影颜色,形如"#ff00cc"
* offx为水平偏移量
* offy为垂直偏移量
* positive为1或0
*/
filter:DropShadow(Color=color,OffX=offX,OffY=offY,Positive=positive);

IE10+中文档模式为5.5~9时,则需要DIV+JS处理了。其中有一个jQuery插件:http://www.hintzmann.dk/testcenter/js/jquery/boxshadow/jquery.boxshadow.js
3. FF和IE10+的实现
通过CSS3新特新Box-Shadow处理, box-shadow: 投影方式(inset) X轴偏移量(x-offset) Y轴偏移量(y-offset) 阴影模糊半径(blur-radius) 阴影扩展半径(spread-radius) 阴影颜色(color) 。
投影方式(inset) ,可选属性(默认为外阴影),设置为inset时表示内阴影。
X轴偏移量(x-offset) ,正值表示阴影位于对象的右边,负值表示阴影位于对象的左边。
Y轴偏移量(y-offset) ,正值表示阴影位于对象的底部,负值表示阴影位于对象的顶部。
阴影模糊半径(blur-radius) ,可选属性(默认为0,没有模糊效果),值范围>=0。
阴影扩展半径(spread-radius) ,可选属性,正值表示阴影扩展,负值表示阴影缩小。
颜色(color) ,可选属性(默认值又浏览器决定, Webkit内核的为透明)。
注意:
1. 投影的外观受到border-radius样式的影响;
2. :after和:before等伪元素不继承投影的效果。
十一、总结
上述内容仅仅对CSS3滤镜和FF、IE下的替代方案作简单的介绍,如有纰漏请各位指正,谢谢!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4127888.html ^_^肥仔John
十二、参考
http://blog.csdn.net/hfahe/article/details/7104496
http://www.yyjcw.com/html/News/793.html
http://www.hackbase.com/tech/2014-11-10/69684.html
http://blog.csdn.net/lujunql/article/details/6260643
http://www.cnblogs.com/shiyangxt/archive/2008/11/16/1334633.html
http://www.adobe.com/cn/devnet/html5/articles/css3-basics.html
http://www.educity.cn/jianzhan/630820.html
http://www.526net.com/blog/qianduan/226.html
http://www.zhangxinxu.com/wordpress/2013/11/%E5%B0%8Ftip-%E4%BD%BF%E7%94%A8css%E5%B0%86%E5%9B%BE%E7%89%87%E8%BD%AC%E6%8D%A2%E6%88%90%E6%A8%A1%E7%B3%8A%E6%AF%9B%E7%8E%BB%E7%92%83%E6%95%88%E6%9E%9C/
SVG
(applying-svg-effects-to-html-content)——http://robert.ocallahan.org/2008/06/applying-svg-effects-to-html-content_04.html
Canvas
http://www.webclks.com/archives/829
http://www.w3school.com.cn/tags/canvas_getimagedata.asp
http://www.webhek.com/convert-canvas-image
如果您觉得本文的内容有趣就扫一下吧!捐赠互勉!

CSS3魔法堂:CSS3滤镜及Canvas、SVG和IE滤镜替代方案详解[转]的更多相关文章
- Canvas使用渐变之-径向渐变详解
创建径向渐变使用 createRadialGrdient(x0,y0,r0,x1,y1,r1) 一共六个参数,分别代表: 起点的圆心坐标(第一个和第二个参数), 起点园的半径(第三个参数), 终点 ...
- 如何把canvas元素作为网站背景总结详解
如何把canvas元素作为网站背景总结详解 一.总结 一句话总结:最简单的做法是绝对定位并且z-index属性设置为负数. 1.如何把canvas元素作为网站背景的两种方法? a.设置层级(本例代码就 ...
- CSS3魔法堂:CSS3滤镜及Canvas、SVG和IE滤镜替代方案详解
一.前言 IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后与Chrome合作推出CSS3的Filter特性,因此当前仅Webkit内核的浏览器支持CSS3 F ...
- CSS3魔法堂:背景渐变(Gradient)
一.前言 很久之前就了解过CSS3的线性渐变(Linear-Gradient),这段时间决定进一步认知这一特性,以下笔记以便日后查阅. 二.CSS3的各种背景渐变 1. 线性渐变 示例——七彩虹 ...
- CSS3魔法堂:说说Multi-column Layout
前言 是否记得<读者文摘>中那一篇篇优美感人的文章呢?那除了文章内容外,还记得那报刊.杂志独有的多栏布局吗? 当我们希望将报刊.杂志中的阅读体验迁移到网页上时,最简单直接的方式就是采用 ...
- CSS3魔法堂:认识@font-face和Font Icon
一.前言 过去我们总通过图片来美化站点的LOGO.标题.图标等,而现在我们可以通过@font-face获取另一种更灵活的美化方式. 二.看看例子 /* 定义 */ @font-face { font- ...
- CSS3魔法堂:禁止用户改变textarea大小
一.前言 在FF.Chrome和Safari下默认时允许用户以拖拽形式来改变textarea大小,这不仅与IE下textarea的行为特点有异,而且textarea的大小变化会撑大其父节点从而破坏整体 ...
- css3新单位vw、vh、vmin、vmax的使用详解(转载)
文章传送门: https://blog.csdn.net/ZNYSYS520/article/details/76053961
- Canvas使用渐变之-线性渐变详解
在canvas里面,除了使用纯色,我们还能把填充和笔触样式设置为渐变色:线性渐变和径向渐变. 线性渐变 createLinearGradient(x0,y0,x1,y1) 返回 CanvasGrad ...
随机推荐
- At.js – 用于 Web 应用程序的自动完成库
At.js 是一个自动完成库,用来实现自动完成提示,表情等,就像你在 Github 或 Twitter 上看到的一样.它支持 HTML5 contentEditable 元素.你可以听任何字符,而不仅 ...
- JQuery插件Validation的使用-遁地龙卷风
第二版 (-1)写在前面 本文不是要详细说明Validation插件的使用,而是将满足开发需求的代码已最应该使用的方式写出来,并附有详细的注释 想要了解更多,去jquery的官网,有最新,最全面的,后 ...
- Jquery属性获取——attr()与prop()
今天在项目中使用<select></select>下拉菜单时,使用juery操作,使页面加载完菜单默认选中的值为2,我一开始的操作如下: <!--html部分--> ...
- arcgis engine 调用arcgis server服务
首先需要添加两个引用: using ESRI.ArcGIS.GISClient;using ESRI.ArcGIS.DataSourcesRaster; /// <summary> /// ...
- Shapely中的几何图形操作
Geometric Objects object.area Returns the area (float) of the object. object.bounds Returns a (minx, ...
- 初试钓鱼工具Weeman+DNS欺骗的使用
下午无聊再网上闲逛随意看了下,自己做了一次测试,目前最新的版本是1.6.Weeman是一款运行在Python环境下的钓鱼渗透测试工具 但这款工具简单易用,安装简单,可伪造HTML页面等等...网上看了 ...
- SAML : A SAML stack
http://nzpcmad.blogspot.co.nz/2013/06/saml-saml-stack.html You have an application – .NET, JAVA what ...
- Sharepoint学习笔记—习题系列--70-576习题解析 -(Q45-Q48)
Question 45 You are designing a branding strategy for a customer with a new SharePoint 2010 server f ...
- Udp通讯(零基础)
前面学习了Tcp通讯之后听老师同学们讲到Udp也可以通讯,实现还要跟简单,没有繁琐的连接,所以最近学习了一下,记录下来以便忘记,同时也发表出来与大家相互学习,下面是我自己写的一个聊天例子,实现了群聊私 ...
- 通过JavaScript原型链理解基于原型的编程
零.此文动机 用了一段时间的Lua,用惯了Java C++等有Class关键字的语言,一直对Lua的中的面向对象技术感到费解,一个开源的objectlua更是看了n遍也没理解其中的原理,直到看到了Pr ...
