Android之WebView学习
WebView常用方法
WebSettings
在使用WebView前我们都要进行相关的配置,常见的操作如下:
WebSettings settings = mWebView.getSettings();settings.setJavaScriptEnabled(true); //支持javascriptsettings.setUseWideViewPort(true); //设置webview推荐使用的窗口,使html界面自适应屏幕settings.setLoadWithOverviewMode(true); //缩放至屏幕的大小settings.setAllowFileAccess(true); //设置可以访问文件// settings.setDefaultZoom(WebSettings.ZoomDensity.MEDIUM); //设置中等像素密度,medium=160dpisettings.setSupportZoom(true); //设置支持缩放settings.setLoadsImagesAutomatically(true); //设置自动加载图片// settings.setBlockNetworkImage(true); //设置网页在加载的时候暂时不加载图片// settings.setAppCachePath(""); //设置缓存路径settings.setCacheMode(WebSettings.LOAD_NO_CACHE); //设置缓存模式
WebChromeClient
WebChromeClient主要是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等。
mWebView.setWebChromeClient(new WebChromeClient() {@Overridepublic void onReceivedTitle(WebView view, String title) {super.onReceivedTitle(view, title);mTitle.setText(title);}@Overridepublic void onProgressChanged(WebView view, int newProgress) {super.onProgressChanged(view, newProgress);if (newProgress == 100) {mProgressBar.setVisibility(View.GONE);}mProgressBar.setProgress(newProgress);}});
WebViewClient
WebViewClient用来辅助WebView处理各种通知、请求事件的,例如在WebView中点击请求新的链接、页面加载开始、结束等:
mWebView.setWebViewClient(new WebViewClient() {@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {return true;}@Overridepublic void onPageStarted(WebView view, String url, Bitmap favicon) {super.onPageStarted(view, url, favicon);}@Overridepublic void onPageFinished(WebView view, String url) {super.onPageFinished(view, url);}});
上\下一个页面
private void goBack(){if (mWebView.canGoBack()){mWebView.goBack();}else{finish();}}private void goForward() {if (mWebView.canGoForward()) {mWebView.goForward();}}
就是通过WebView的goBack()、goForward()方法。
下载
mWebView.setDownloadListener(new DownloadListener() {@Overridepublic void onDownloadStart(String url, String userAgent, String contentDisposition, String mimetype,long contentLength) {}});
java与js交互
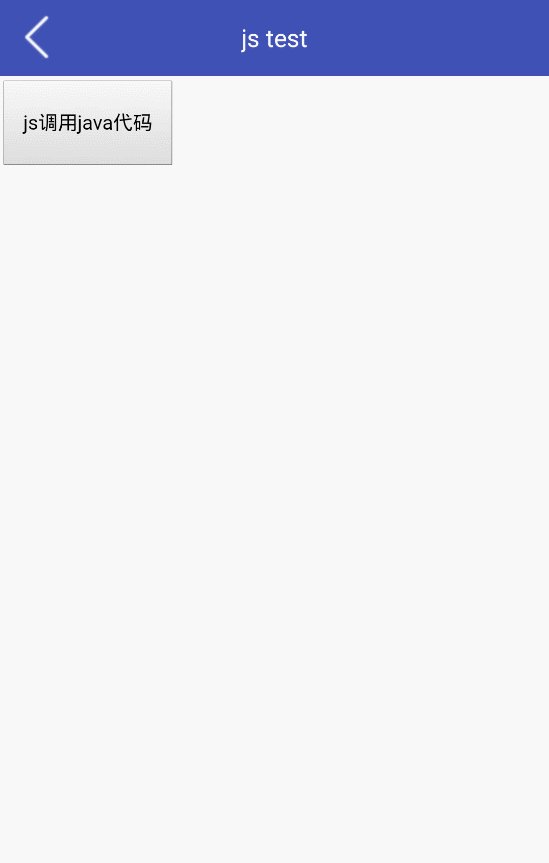
首先编写一个简单的H5:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>js test</title></head><script type="text/javascript">function click1(){window.client.showMessage("来自js的消息");}function click2(msg){alert("来自java代码的消息:" + msg)}</script><body><input id="one" type="button" value="js调用java代码" onclick="click1()"style="width:300px; height:150px; font-size:35px"/></body></html>
内容很简单,两个函数click1、click2,一个按钮,点击按钮执行click1函数。
将改H5文件放到assets目录,之后用WebView加载改H5:
mWebView.loadUrl("file:///android_asset/test.html");
接下来在Activity中编写一个特殊的类:
class JsOperation {@JavascriptInterfacepublic void showMessage(String msg) {Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show();}}
然后注入到WebView中:
mWebView.addJavascriptInterface(new JsOperation(), "client");
注意和js中的这行代码对比下:
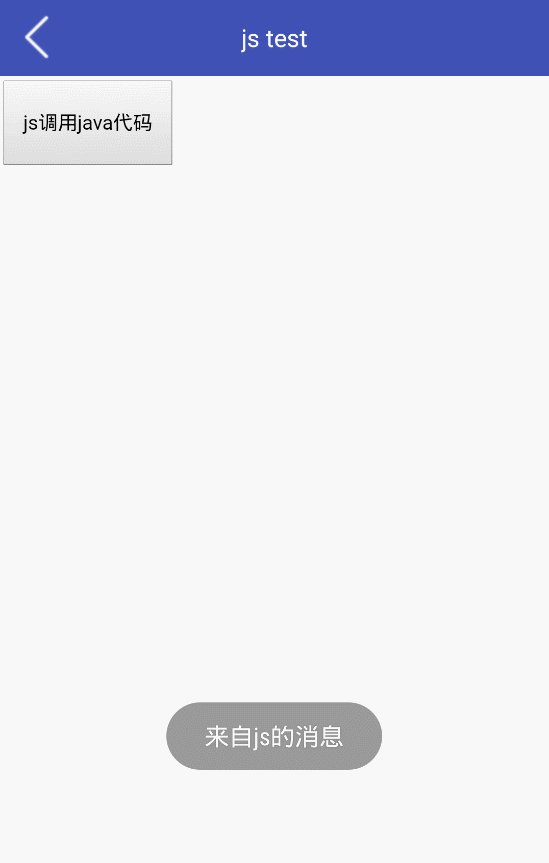
window.client.showMessage("来自js的消息");
其中client就是addJavascriptInterface()的第二个参数,当然这个参数可以自定义,但要保持一致。js中调用的showMessage()方法,就是我们JsOperation类中的方法。
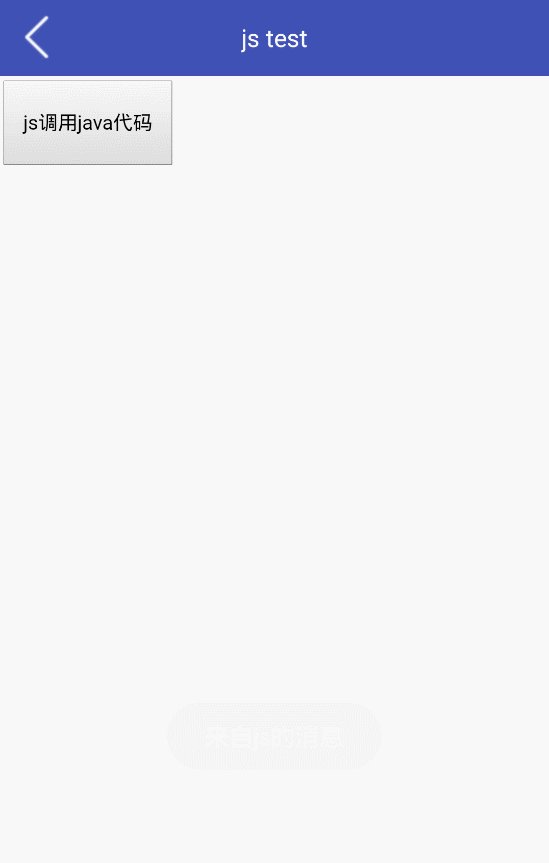
点击H5中的按钮,可以看到一个Toast提示:

到这里就完成了js对java代码的调用,接下来看如下通过java代码调用js。
其实很简单:
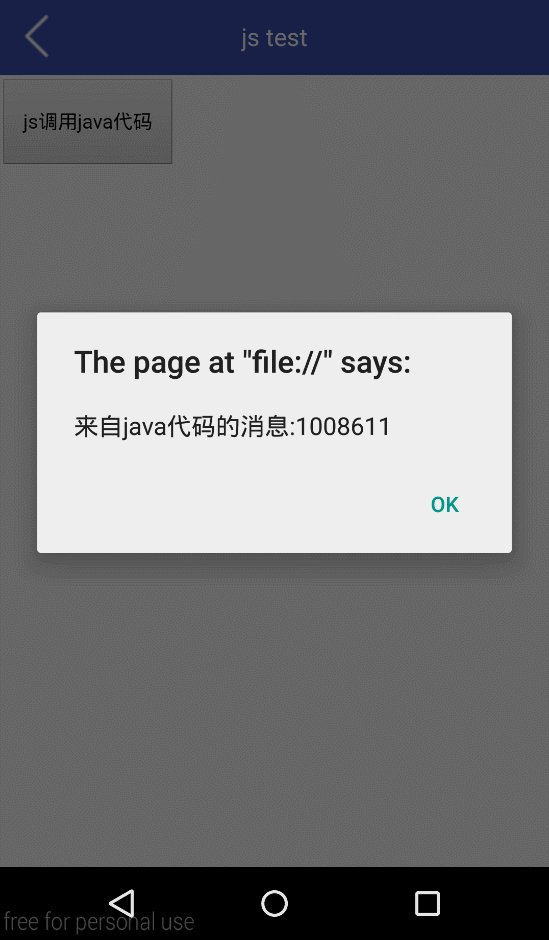
mWebView.loadUrl("javascript:click2" + "(" + 1008611 + ")");
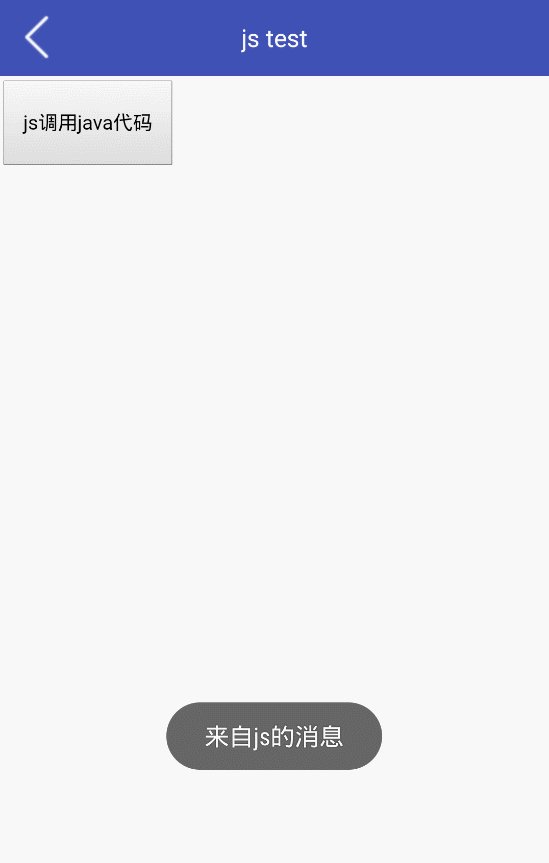
这样就可以执行js中的click2函数了。我们通过模拟器返回键执行这行代码,可以看到一个提示框,即click2函数得到执行:

模拟原生应用的页面跳转
效果

首先可以在Activity的onCreate()中创建一个栈,并将当前Activity入栈:
if (mStack == null) {mStack = new Stack<>();}mStack.push(this);
在WebView中继续加载新页面时:
@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {Intent intent = new Intent(MainActivity.this, MainActivity.class);intent.putExtra("url", url);startActivity(intent);return true;}
我们重写了shouldOverrideUrlLoading(),重新启动当前Activity来加载新链接,则一个新的Activtiy会入栈,这样就有了跳转的效果。
在返回上一个界面时进行出栈操作:
private void popActivity() {if (mStack.size() > 0) {mStack.remove(this);this.finish();}}
源码
参考链接
Android之WebView学习的更多相关文章
- Android Chromium WebView学习启动篇
Android从4.4起提供基于Chromium实现的WebView.此前WebView基于WebKit实现.WebKit提供网页解析.布局和绘制以及JS执行等基础功能.Chromium在WebKit ...
- Android WebView学习
Android WebView学习 文章来源:小小懒羊羊个人知识管理库 权限: <uses-permission android:name="android.permission.IN ...
- Android中webView的基础使用(一)
WebView是View的一个子类,可以让你在activity中显示网页. 可以在布局文件中写入WebView:比如下面这个写了一个填满整个屏幕的WebView: <?xml version=& ...
- 实现android里面WebView显示内容
在日常学习.我们会看到,当手机应该检查注册协议.单击协议时,以查看内部协议的全部内容! 以下给大家看看实现的过程: 首先贴show_xy.XML代码: <WebView android:layo ...
- Android在WebView上构建Web应用程序
原文链接:http://developer.android.com/guide/webapps/webview.html reference:http://developer.android.com/ ...
- android.webkit.WebView/WebViewClient/WebChromeClient
使用android.webkit.WebView控件 在xml布局文件中定义 <WebView android:id="@+id/webkit01" android: ...
- [WebView学习之三]:使用WebView来创建Apps
上一篇我们学习了([WebView学习之二]:使用Web Apps 支持不同分辨率屏),今天我们来继续学习. (博客地址:http://blog.csdn.net/developer_jiangqq) ...
- [WebView学习之二]:使用Web Apps 支持不同分辨率屏
上一篇我们学习了(1.[WebView学习之中的一个]:Web Apps简单介绍),今天我们来继续学习. (博客地址:http://blog.csdn.net/developer_jiangqq),转 ...
- Android+Jquery Mobile学习系列(9)-总结和代码分享
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css. 个人觉得基于WebView的J ...
随机推荐
- php删除字符串中的所有空格
function trimall($str)//删除空格 { $qian=array(" "," ","\t","\n" ...
- HDu1003(maxn sum)
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAABBcAAAMDCAYAAAD5XP0yAAAgAElEQVR4nOy97a8c133n2X+H3xjIC4
- jbuilder的set!方法重构接口
https://github.com/rails/jbuilder 的set!方法重构接口, 因为grape没法使用 jBuilder 的缓存,所以直接用 Rails 写 API (1)多个图片 i ...
- 技术博客(初用markdown)。
技术博客 菜鸟教程在这个网站我学到许多有趣的东西,并且弥补了我之前的一些不足之处. 以下为我学习到的内容 输出不同的三位数 以下为代码和输出结果 *** #include<stdio.h> ...
- python suds 一坑
当被调用服务的返回xml内容值不是按照wsdl文件描述定义的, 就莫名奇妙返回suds.WebFault 没有更多详细信息! 于是将源码解压,并插入到sys.path[0], 通过设置断点的方式找出非 ...
- 1. dex和Jar反编译对比
Java源码 public class Hello { public int foo(int a,int b) { return (a + b) * (a - b); } public static ...
- 【GoLang】GoLang struct 使用
代码示例: package main import "fmt" type Human struct { name string age int weight int } type ...
- Linux 查找指定名称的进程并显示进程详细信息
实际应用中可能有这样的场景:给定一个进程名称特征串,查找所有匹配该进程名称的进程的详细信息. 解决的办法是: (1) 先用pgrep [str] 命令进行模糊匹配,找到匹配该特征串的进程ID: (2) ...
- PHP入门笔记
PHP是一种创建动态交互性站点的强有力的服务器端脚本语言.PHP其代码可以直接嵌入HYML代码.PHP语法非常类似于Perl和C,常常搭配Apache一起使用. 1.PHP是指超文本预处理器(Hype ...
- LIGHTSWITCH 连接 MYSQL,中文字符不能保存----解决方法。
使用:dotConnect for MySQL () 作为 数据库连接的PROVIDER , 在 LIGHTSWITCH 中 引用外部的MYSQL 数据源. http://www.devart.co ...
