iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能
一、缩放
1.简单说明:
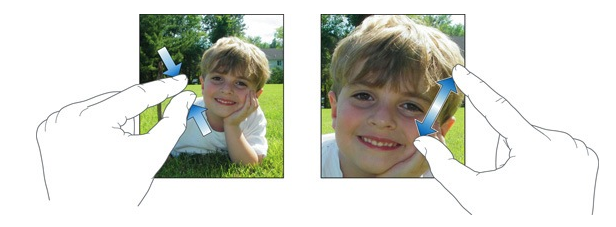
有些时候,我们可能要对某些内容进行手势缩放,如下图所示

UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理。也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中
2.缩放原理
当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)

当用户在UIScrollView身上使用捏合手势时,UIScrollView会调用代理的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件。
二、实现缩放功能
1.代码示例:

1 #import "YYViewController.h"
2
3 @interface YYViewController () <UIScrollViewDelegate>
4 {
5 UIScrollView *_scrollview;
6 UIImageView *_imageview;
7 }
8 @end
9
10 @implementation YYViewController
11
12 - (void)viewDidLoad
13 {
14 [super viewDidLoad];
15
16 //1添加 UIScrollView
17 //设置 UIScrollView的位置与屏幕大小相同
18 _scrollview=[[UIScrollView alloc]initWithFrame:self.view.bounds];
19 [self.view addSubview:_scrollview];
20
21 //2添加图片
22 //有两种方式
23 //(1)一般方式
24 // UIImageView *imageview=[[UIImageView alloc]init];
25 // UIImage *image=[UIImage imageNamed:@"minion"];
26 // imageview.image=image;
27 // imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
28
29 //(2)使用构造方法
30 UIImage *image=[UIImage imageNamed:@"minion"];
31 _imageview=[[UIImageView alloc]initWithImage:image];
32 //调用initWithImage:方法,它创建出来的imageview的宽高和图片的宽高一样
33 [_scrollview addSubview:_imageview];
34
35 //设置UIScrollView的滚动范围和图片的真实尺寸一致
36 _scrollview.contentSize=image.size;
37
38
39 //设置实现缩放
40 //设置代理scrollview的代理对象
41 _scrollview.delegate=self;
42 //设置最大伸缩比例
43 _scrollview.maximumZoomScale=2.0;
44 //设置最小伸缩比例
45 _scrollview.minimumZoomScale=0.5;
46
47 }
48
49 //告诉scrollview要缩放的是哪个子控件
50 -(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
51 {
52 return _imageview;
53 }
54
55 @end

2.代码说明
实现缩放功能的4个步骤
(1)为scrollview设置代理(self)
(2)让控制器遵守scrollview的代理协议
(3)调用代理方法,返回需要实现缩放功能的子控件
(4)设置缩放的范围(最大和最小比例)
3.思路:
a.需要告诉scrollview要缩放的时哪一个子控件,这里为scrollview内部的imageview控件
b.谁来告诉scrollview缩放哪一个控件?代理
三、补充知识
两种实例化UIImageView的方法:
第一种:
UIImageView *imageview=[[UIImageView alloc]init];
UIImage *image=[UIImage imageNamed:@"minion"];
imageview.image=image;
imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
第二种:
UIImage *image=[UIImage imageNamed:@"minion"];
_imageview=[[UIImageViewalloc]initWithImage:image];
调用initWithImage:方法,它创建出来的imageview的宽高和图片的宽高一样
[_scrollviewaddSubview:_imageview];
四、跟缩放相关的其他代理方法
缩放完毕的时候调用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
正在缩放的时候调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
iOS开发UI篇—UIScrollView控件实现图片缩放功能的更多相关文章
- iOS开发UI篇—UIScrollView控件实现图片轮播
iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: #import "YYV ...
- 【转】 iOS开发UI篇—UIScrollView控件实现图片轮播
原文:http://www.cnblogs.com/wendingding/p/3763527.html iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 ...
- iOS开发UI篇—UIScrollView控件介绍
iOS开发UI篇—UIScrollView控件介绍 一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 ...
- iOS开发UI篇—UITableview控件简单介绍
iOS开发UI篇—UITableview控件简单介绍 一.基本介绍 在众多移动应⽤用中,能看到各式各样的表格数据 . 在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UIT ...
- iOS开发UI篇—UITableview控件基本使用
iOS开发UI篇—UITableview控件基本使用 一.一个简单的英雄展示程序 NJHero.h文件代码(字典转模型) #import <Foundation/Foundation.h> ...
- iOS开发UI篇—UITableview控件使用小结
iOS开发UI篇—UITableview控件使用小结 一.UITableview的使用步骤 UITableview的使用就只有简单的三个步骤: 1.告诉一共有多少组数据 方法:- (NSInteger ...
- UIScrollView控件实现图片缩放功能
转发自:http://www.cnblogs.com/wendingding/p/3754268.html 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScr ...
- iOS UI-UIScrollView控件实现图片缩放功能
一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理.也就是说,要完成缩放功能的话,只需要将需要缩 ...
- iOS开发-UI (一)常用控件
从这里开始是UI篇 知识点: 1.常用IOS基本控件 2.UITouch ======================= 常用基本控件 1.UISegmentedControl:分段控制器 1)创建方 ...
随机推荐
- js(jquery)代码在页面上实时地显示时间
一.引入jquery 二.HTML代码 三.js代码 1)引入js代码 2)下面是完整的js代码
- Android三种消息提示
Android消息提示有三种方式: 1 使用Toast显示消息提示框 Toast类用于在屏幕中显示一个提示信息框,该消息提示框没有任何控制按钮,并且不会获得焦点,经过一定时间后自动消失.通常用于显示 ...
- javascript高级程序设计---Event对象
事件是一种异步编程的实现方式,本质上是程序各个组成部分之间传递的特定消息. DOM的事件操作(监听和触发),都定义在EventTarget接口 该接口就是三个方法,addEventListener和r ...
- javascript小技巧(非常全)
事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElement.setCapture(); event.srcE ...
- 元素间距属性(scrollLeft,scrollWidth,clientWidth,offsetWidth,padding,margin)
scrollHeight: 获取对象的滚动高度.scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端 ...
- asp.net的sql防注入和去除html标记的方法
一. // <summary> /// 过滤标记 /// </summary> /// <param name="NoHTML">包括HTML, ...
- Java NIO与IO的区别和比较
传统的socket IO中,需要为每个连接创建一个线程,当并发的连接数量非常巨大时,线程所占用的栈内存和CPU线程切换的开销将非常巨大.使用NIO,不再需要为每个线程创建单独的线程,可以用一个含有限数 ...
- sizeof和小部分c++语法
ios 中 sizeof(类型) 获取类型所占字节 32位操作系统中, 每个字节占8个位 64位操作系统中, 每个字节占16个位 INT_MAX 2147483647 int size1 = siz ...
- leetcode 解题报告 Word Break
Given a string s and a dictionary of words dict, determine if s can be segmented into a space-separa ...
- event相关
event.button 事件属性可返回一个整数,指示当事件被触发时哪个鼠标按键被点击. event.keyCode 事件属性可返回一个整数,指示当事件被触发时哪个键盘按键被点击. <scri ...
