为Kindeditor控件添加图片自动上传功能
Kindeditor是一款功能强大的开源在线HTML编辑器,支持所见即所得的编辑效果。它使用JavaScript编写,可以无缝地与多个不同的语言环境进行集成,如.NET、PHP、ASP、Java等。官方网站可以查看这里:http://kindeditor.net/index.php
Kindeditor本身提供了许多非常实用的插件,由于代码开源,开发人员可以根据需要对其进行任意扩展和修改。
在使用Kindeditor编辑网站内容时考虑这样一个场景:编辑人员往往会从其它页面或者Word文档将内容复制到Kindeditor编辑器中,而不会从一张白纸开始编写内容。如果所复制的内容中包含图片,则需要首先将图片从源地址下载到本地,然后将其上传到本网站所在的服务器,否则图片仍然会指向你所复制的页面或者文档,这会导致图片可能在页面中无法正确打开。编辑人员往往要处理许多的文档,这样的操作无疑非常繁琐。能否让Kindeditor自动识别粘贴到其中的内容,并将图片自动上传到服务器呢?下面的代码实现了这一功能。
有关如何在页面中使用Kindeditor可以去查看官方网站的文档,这里不再详细介绍。
实现该功能的基本思路:在Kindeditor编辑器的keyup事件中添加代码,以检查编辑器的内容中是否包含图片;找出需要自动上传到服务器的图片,通过Ajax方式调用图片上传程序将图片上传到服务器;在Ajax的回调函数中将对应图片的src地址修改为本地相对地址。
该功能不支持将Word中的图片复制出来并上传到服务器。

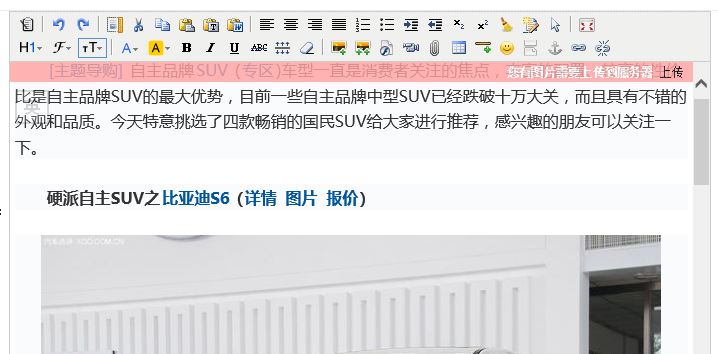
上图是最终实现效果。程序会自动识别编辑器中的内容,如果有图片需要上传,则会在编辑器的顶部显示一条提示信息。用户点击“上传”链接,程序会通过Ajax请求调用图片上传程序,并在回调函数中将对应图片的src地址修改为本地相对地址。
具体实现步骤及相关代码:
1. Kindeditor编辑器修改
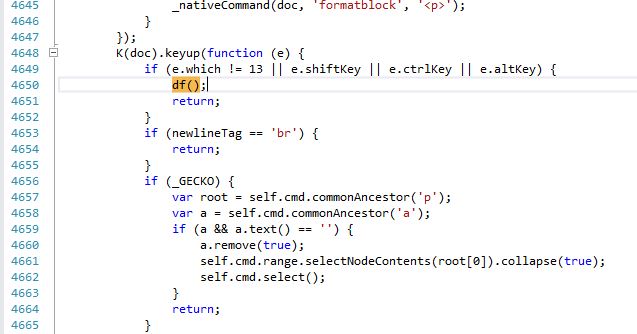
找到kindeditor.js文件,在keyup()事件中添加自定义代码。不同版本的Kindeditor所提供的代码差别可能会比较大,需要借助于官方文档进行查找。本文基于Kindeditor 4.1.10版本。

2. auto.js文件代码

function df() {
var haspicContainer = document.getElementById("has_pic");
if (haspicContainer == null) {
haspicContainer = document.createElement("div");
haspicContainer.id = "has_pic";
haspicContainer.innerHTML = "<input type='text' id='piclist' value='' style='display:none;'/><div id='upload'><b>您有图片需要上传到服务器</b> <a href='javascript:uploadpic();' >上传</a></div><div id='confirm'></div>";
$(".ke-toolbar").after(haspicContainer);
}
var img = $(".ke-edit-iframe").contents().find("img");
var piccount = 0;
var sstr = "";
$(img).each(function (i) {
var that = $(this);
if (that.attr("src").indexOf("http://") >= 0 || that.attr("src").indexOf("https://") >= 0) {
piccount++;
if (i == $(img).length - 1)
sstr += that.attr("src");
else
sstr += that.attr("src") + "|";
}
});
$("#piclist").val(sstr);
document.getElementById("has_pic").style.display = (piccount > 0) ? "block" : "none";
}
function closeupload() {
$("#has_pic").hide();
$("#upload").show();
}
function uploadpic() {
var piclist = encodeURI($("#piclist").val());
if (piclist.length == 0) return false;
$.ajax({
url: "asp.net/uploadpic.ashx",
data: "pic=" + piclist,
type: "GET",
beforeSend: function () {
$("#upload").hide();
$("#confirm").text("正在上传中...");
},
success: function (msg) {
if (msg !== "") {
var str = new Array();
str = msg.split('|');
var img = $(".ke-edit-iframe").contents().find("img");
$(img).each(function (i) {
var that = $(this);
if (that.attr("src").indexOf("http://") >= 0 || that.attr("src").indexOf("https://") >= 0) {
that.attr("src", "/uploads/image/" + str[i]);
that.attr("data-ke-src", "/uploads/image/" + str[i]);
}
});
$("#confirm").html(img.length + "张图片已经上传成功! <a href='javascript:closeupload();'>关闭</a>");
}
else $("#confirm").text("上传失败!");
}
});
}

其中的$(".ke-edit-iframe").contents().find("img")用来查找编辑器内容中的所有图片。默认情况下,编辑器的内容被存放在iframe元素中,该iframe拥有class="ke-edit-iframe"的属性。程序会判断每个图片src属性的值中是否包含"http://"或者"https://",从而确定该图片是远程图片还是本地图片。如果图片为远程图片,则通过jQuery的ajax方法调用uploadpic.ashx将图片上传到服务器。同时在回调函数中修改对应图片的src地址。
3. uploadpic.ashx文件代码

public class uploadpic : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string pic = context.Request.QueryString["pic"]; string[] arr = pic.Split('|');
string sstr = "";
UpLoadIMG st = new UpLoadIMG();
for (int i = 0; i < arr.Length; i++)
{
if (arr[i].IndexOf("http://") >= 0 || arr[i].IndexOf("https://") >= 0)
{
string std = st.SaveUrlPics(arr[i], "../../uploads/image/");
if (std.Length > 0)
{
if (i == arr.Length - 1)
sstr += std;
else
sstr += std + "|";
}
}
}
context.Response.Write(sstr);
} public bool IsReusable
{
get
{
return false;
}
}
} public class UpLoadIMG
{
public string SaveUrlPics(string imgurlAry, string path)
{
string strHTML = "";
string dirPath = HttpContext.Current.Server.MapPath(path); try
{
if (!Directory.Exists(dirPath))
{
Directory.CreateDirectory(dirPath);
}
string ymd = DateTime.Now.ToString("yyyyMMdd", DateTimeFormatInfo.InvariantInfo);
dirPath += ymd + "/";
if (!Directory.Exists(dirPath))
{
Directory.CreateDirectory(dirPath);
}
string newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + imgurlAry.Substring(imgurlAry.LastIndexOf(".")); WebClient wc = new WebClient();
wc.DownloadFile(imgurlAry, dirPath + newFileName);
strHTML = ymd + "/" + newFileName;
}
catch (Exception ex)
{
//return ex.Message;
}
return strHTML;
}
}

远程图片通过WebClient方法下载到服务器的相对路径"/uploads/image/"中,并且会按照日期自动生成文件夹和对应的文件名。返回的结果中包含了以"|"分隔的所有图片的本地相对地址,在步骤2的auto.js文件的uploadpic()函数中,回调方法success获取到该值并进行解析,将地址赋值给对应图片的src属性。
原文出处:kindeditor/ckeditor编辑器加+图片自动上传成功。本文中的代码做了适当调整和优化。
为Kindeditor控件添加图片自动上传功能的更多相关文章
- [转]为Kindeditor控件添加图片自动上传功能
原文地址:http://www.cnblogs.com/jaxu/p/3824583.html Kindeditor是一款功能强大的开源在线HTML编辑器,支持所见即所得的编辑效果.它使用JavaSc ...
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- QT listwiget 控件添加图片
很多的时候我们需要制作类似手机的中的电子相框, 可以用listwidget 控件实现 直接上代码 MainWindow::MainWindow(QWidget *parent) : QMainWind ...
- UIScrollView控件实现图片缩放功能
转发自:http://www.cnblogs.com/wendingding/p/3754268.html 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScr ...
- ASP.NET让FileUpload控件支持浏览自动上传功能的解决方法
ASP.NET的FileUpload控件默认是不支持服务端的onchange事件的,此时可以用一种变通的方法来实现这一功能. 这就需要借用客户端的onchange事件,调用__doPostBack方法 ...
- iOS UI-UIScrollView控件实现图片缩放功能
一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理.也就是说,要完成缩放功能的话,只需要将需要缩 ...
- MFC基于对话框风格按钮控件添加图片的方法(大神止步)
菜鸟还在研究这个东西,大神就不要看了.一直都在觉得用VC或VS建立的对话框总是全灰色感觉太单调了,如果可以在上面添加一些漂亮的图片就好了,今天终于实现了.其实挺简单的,下面就分几个步骤讲一下: 第一步 ...
- JS实现为控件添加倒计时功能
一.概述 在有些报表需求中,需要为控件添加倒计时功能,限制到某一个时间点后能进行一项操作或不能进行某项操作,比如查询,导出功能等等,又需要人性化地显示还有多少时间,即倒计时功能,比如下图中我们限制这个 ...
- 代码方式给控件添加背景图片(WPF)
wpf中常常需要给控件添加背景图片,下边以wrapPanel为例,使用代码添加背景图片 WrapPanel xwraPanel = new WrapPanel(); ImageBrush ximgBr ...
随机推荐
- C++ Singleton模式
地址:http://www.cppblog.com/dyj057/archive/2005/09/20/346.html Singleton模式是常用的设计模式之一,但是要实现一个真正实用的设计模式却 ...
- Stm32 debug停留在"BKPT 0xAB"或者"SWI 0xAB"的解决办法。
一..背景: 曾经在工作中接触过STM32一段时间,但没有深入的去学习,只是用前辈搭建好的模型来实现一些功能罢了,俗话说的好,大树底下好乘凉,开发确实轻松了,可是不深究点,又觉着心里不踏实,然而也一直 ...
- LUXURY15
A - Guess Your Way Out! Time Limit:1000MS Memory Limit:262144KB 64bit IO Format:%I64d & ...
- java执行顺序
本文讨论Java中(静态)变量.(静态)代码块的执行顺序 首先创建3个类: 1.Foo类,用于打印变量 public class Foo { public Foo(String word) { Sys ...
- MYSQL基础语句
参考书籍< MySQL数据库基础与实例教程> --孔祥盛 SQL(structured query language)结构化查询语言,应用最为广泛的关系型数据库语言. MYSQL属于关系型 ...
- 3d回顾
手把手教你玩转 CSS3 3D 技术 要玩转css3的3d,就必须了解几个词汇,便是透视(perspective).旋转(rotate)和移动(translate).透视即是以现实的视角来看屏幕上 ...
- 小米手机无法打开程序报错Unable to instantiate application com.android.tools.fd.runtime.BootstrapApplication的解决办法
打开studio的setting 然后 Preferences -> Build, Execution, Deployment -> Instant Run -> Enable In ...
- mysql连表更新
1.需求 有2张表,a表和b表,要把b表的name数据复制到a表中,当2表的id字段一样的时候 UPDATE A a, B b SET a.name = b.my_name WHERE a.id = ...
- ionic懒加载图片
https://github.com/paveisistemas/ionic-image-lazy-load <script src="lib/ionic/js/ionic-image ...
- js之序列化、eval和Date类用法
序列化 JSON.stringify() 将对象转换为字符串 JSON.parse() 将字符串转换为对象类型 示例 var jsonStr = '{"name":"le ...
