Jquery.Datatables dom表格定位
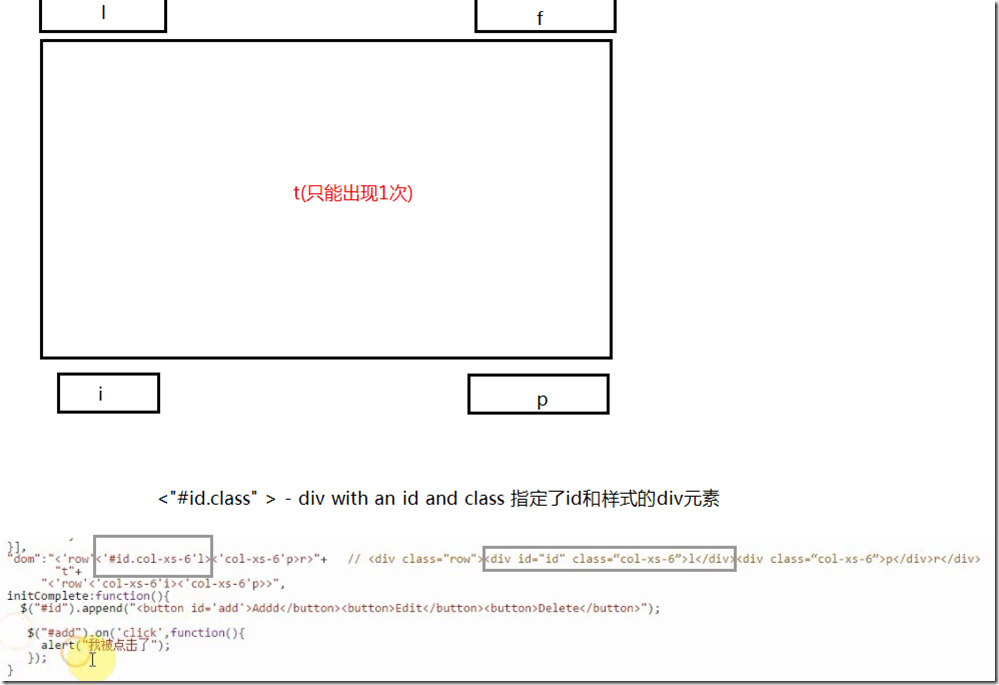
Datatables会添加一些控制元素在表格的周围,比如默认状态下改变每页显示条数(l)的空间在左上角,即使搜索框(f)在右上角,表格的信息(i)显示在左下角,分页控件(p)显示在右下角。 这些控件在给大家带来便利的同时,也可能出现困惑。比如我想把l放在i的后面,我想表格的上下都有p,我想加入自己的控件放在l的后面……这些太多了,那么下面就给大家介绍怎么去使用dom属性配置已经自定义。
上面我已经用了一些英文字母标注在每个控件的后面,开始看肯定会有些疑惑,或者不熟悉,不要着急,我来告诉大家这些到底是什么
作者为了适应我们所说的这些情况,已经考虑到了,所以有这么强大的dom属性。那么作者定义了如下字母:
l - Length changing 改变每页显示多少条数据的控件
f - Filtering input 即时搜索框控件
t - The Table 表格本身
i - Information 表格相关信息控件
p - Pagination 分页控件
r - pRocessing 加载等待显示信息
< > - div elements 代表一个div元素
<div><div><"#id" > - div with an id 指定了id的div元素
<div id='id'><div><"class" > - div with a class 指定了样式名的div元素
<div class='class'><div><"#id.class" > - div with an id and class 指定了id和样式的div元素
<div id='id' class='class'><div>
这些字母你可以理解为一个标签,dt会自动把这些字母替换成相应的控件,就想模板一样。上面的这些元素 l、f、t、i、p、r除了t只能指定一次,其他的均可多次指定。
下面还有两个字母是应用到jQueryUI上的,不过作者推荐在1.10甚至1.11版本中不去使用他,通过使用 jQueryUIDT来分离开
H - jQueryUI'header'classes (
fg-toolbar ui-widget-header ui-corner-tl ui-corner-tr ui-helper-clearfix)F - jQueryUI'footer'classes(
fg-toolbar ui-widget-header ui-corner-bl ui-corner-br ui-helper-clearfix)
最后,你也可以添加插件给Datatables,指定新的字母。比如 TableTools就是添加了 T来表示。在dom里指定之后,相应的按钮就添加到表格上了
注意:dom的用法可能还不是很简单,希望在1.11版本的计划中更加优化这个参数的使用,让表格定位更简单

Jquery.Datatables dom表格定位的更多相关文章
- Jquery.Datatables dom表格定位 (转)
Datatables会添加一些控制元素在表格的周围,比如默认状态下改变每页显示条数(l)的空间在左上角,即使搜索框(f)在右上角,表格的信息(i)显示在左下角,分页控件(p)显示在右下角. 这些控件在 ...
- Jquery DataTables 获取表格数据及行数据
注意table变量是 1.jQuery DataTables 行号获取 $("#example tbody tr").on("click", function( ...
- JQuery Datatables Dom 和 Language 参数详细说明
http://linleizi.iteye.com/blog/2086435 *********************************** Data Tables: http://datat ...
- 三.jquery.datatables.js表格编辑与删除
1.为了使用如图效果(即将按钮放入行内http://www.datatables.net/examples/ajax/null_data_source.html) 采用了另一个数据格式 2.后台php ...
- Jquery DataTables 获取表格数据
1.获取表格所有数据 function getTableContent(){ var nTrs = table.fnGetNodes();//fnGetNodes获取表格所有行,nTrs[i]表示第i ...
- 二.jquery.datatables.js表格数据添加
1.后台php public function addtable(){ $data = $_POST; if(M('yanfa_project')->add($data)){ $this-> ...
- jquery DataTables表格插件的使用(网页数据表格化及分页显示)
DataTables - 非常强大的 jQuery 表格插件,可变宽页码浏览,现场过滤. 多列排序,自动探测数据类型,智能列宽,可从几乎任何数据源获取数据. 那么在Bootstrap下如何使用Data ...
- jQuery datatables
jQuery datatables 属性,用例 参考:http://datatables.club/example/ http://blog.csdn.net/mickey_miki/article/ ...
- Jquery DataTables相关示例
一.Jquery-DataTables DataTables 是jquery的一个开源的插件.它具有高度灵活的特性,基于渐进增强的基础,可以为任何表格添加交互.它特性如下: 提供分页,搜索和多列排序: ...
随机推荐
- RouterOS首次打开网页强制跳转
网上极少有关于RouterOS的第一次打开网页强制跳转主页的方法,大多数都方法是将浏览某个域名的IP地址跳转到自己的主页,这种方法有时会失效.还有一种方法就是当用户用80端口连接时,抓取源地址到地址列 ...
- dp重拾-完全背包--HDU 4508
减肥记 湫湫给了你每日食物清单,上面描述了当天她想吃的每种食物能带给她的幸福程度,以及会增加的卡路里量. Input 输入包含多组测试用例. 每组数据以一个整数n开始,表示每天的食物清单有n种食物. ...
- 11.8---维护x的秩(CC150)
思路:比较easy.就是借助hashset让他有序然后就能够比较节省时间了. 答案: public static int[] getRankOfNumber(int[] a, int n){ int[ ...
- xargs命令
xargs命令 常用工具命令 xargs命令是给其他命令传递参数的一个过滤器,也是组合多个命令的一个工具.它擅长将标准输入数据转换成命令行参数,xargs能够处理管道或者stdin并将其转换成特定命令 ...
- CentOS Linux VPS安装IPSec+L2TP VPN
CentOS Linux VPS安装IPSec+L2TP VPN 时间 -- :: 天使羊波波闪耀光芒 相似文章 () 原文 http://www.live-in.org/archives/818.h ...
- 【GoLang】GoLang 中 make 与 new的区别
make.new操作 make用于内建类型(map.slice 和channel)的内存分配.new用于各种类型的内存分配. 内建函数new本质上说跟其它语言中的同名函数功能一样:new(T)分配了零 ...
- ASP.NET 上的 Async/Await 简介
原文链接 大多数有关 async/await 的在线资源假定您正在开发客户端应用程序,但在服务器上有 async 的位置吗?可以非常肯定地回答“有”.本文是对 ASP.NET 上异步请求的概念性概述, ...
- Shell数组相关操作
参考:http://www.cnblogs.com/chengmo/archive/2010/09/30/1839632.html 创建数组 a=( ) 获得数组长度 ${#a[@]} #${#变量} ...
- 关于Intent ,Task, Activity的理解
看到一篇好文章,待加工 http://hi.baidu.com/jieme1989/item/6e5f41d3f65be848ddf9beb9 第三篇 http://blog.csdn.net/luo ...
- Qt 子窗体嵌入父窗体
1.创建个子窗体QDialog.在子窗体构造函数添加 Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { u ...
