zepto源码--核心方法2(class相关)--学习笔记
继续上篇,本片主要介绍的是$.fn中与class相关的函数,包括hasClass, addClass, removeClass, toggleClass
hasClass:

检查对象集合中是否有元素含有指定的class。
参数name为传入的需要检查对象集合中是否有这个class。如果没有传参,则直接返回false,不进行任何操作。
传入参数name的情况下,调用javascript原生函数some,来返回需要的结果。
classRE(name)返回正则表达式作为some回调函数的this传入,className(el)前文也已经介绍过,获取元素的className,翻译一下的话,应该相当于classRE(name).test(className(el))。
其中关于原生函数some,只要回调结果为true,即立即返回真值,更多关于some的用法,请自行了解。
addClass

为每个匹配的元素添加指定的class类名。多个class类名使用空格分隔。
没有传入name,则不进行任何操作,直接返回对象集合本身。
如果传入了参数,对所有对相集合遍历处理,并返回。这里有一个小技巧,直接return this.each(function(){...})。
首先检测对象是否具有className的属性,只有具有该属性的对象,才能进行下一步的操作。
定义classList为空数组,如果传入的参数是以空格区分的多个className,则将他们通过空格分割,然后分别存入到classList数组中。
 对传入的参数name进行处理,获取className字符串。
对传入的参数name进行处理,获取className字符串。
 使用空格分割字符串,组成新的数组。
使用空格分割字符串,组成新的数组。

接着进行遍历组成的新数组,判断当前的对象中是否含有klass,如果没有这个klass,则将klass存入classList,以便后面的添加使用。这里对传入的参数进行了进一步的处理,如果传入的参数中的className在对象集合中已经有了该参数,则忽略该参数值。举例:
<div class='item'></page>,$('div').addClass('item')
这一步中新增的名为item的className则会忽略,不会添加到对象上面。

这里才是真正的添加className的操作,如果classList不为空的话,就调用className对该对象进行新增className。
cls为原来的className,如果对象上本身就有className,则在原有的className后面添加一个空格,再追加新的className,classList.join(" ")表示使用空格将数组转化为字符串的形式。
removeClass

移除当前对象集合中所有元素的指定class。如果没有指定name参数,将移出所有的class。多个class参数名称可以利用空格分隔。
逻辑与addClass类似。
稍有区别的是如果没有传入参数,则表示移除对象上的所有className。
其他逻辑基本类似,只是操作过程反过来而已。
toggleClass

在匹配的元素集合中的每个元素上添加或删除一个或多个样式类。如果class的名称存在则删除它,如果不存在,就添加它。如果 when的值为真,这个功能类似于 addClass,如果为假,这个功能类似与 removeClass。
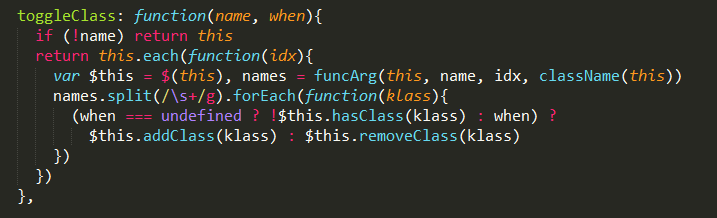
需要介绍的可能就是对names分割之后,循环遍历的回调函数了。
也就是:

仔细分析一下,这其实跟我前面介绍的toggle的用法也是完全一致的。
拆分一下 var settings = when === undefined ? !$this.hasClass(klass) : when
如果没有传入when,则调用hasClass,判断当前是否含有该klass,并取反,否则直接取when的值,并将最终的值赋值给settings。
后面就是根据settings的值判断是进行添加class,还是删除class的操作。
zepto源码--核心方法2(class相关)--学习笔记的更多相关文章
- zepto源码--核心方法(类数组相关)--学习笔记
从这篇起,在没有介绍到各类插件之前,后面将陆续介绍zepto对外暴露的核心方法.即$.fn={}里面的所有方法的介绍.会配合zepto的API进行介绍. 其实前面已经介绍了几个,如width,heig ...
- zepto源码--核心方法10(位置)--学习笔记
今天基本上就是zepto学习笔记的最后一篇了,介绍一下有关位置的函数,position, offset, scrollLeft, scrollTop scrollLeft 如果所选取的包装集不存在,则 ...
- zepto源码--核心方法9(管理包装集)--学习笔记
今天介绍的是与子元素相关的函数,children, find, contents children 从源码来看,主要是调用过滤函数filtered对遍历整个包装集返回的children进行过滤. 仔细 ...
- zepto源码--核心方法7(管理包装集)--学习笔记
后面应该会有几篇连续介绍关于zepto包装集的文章.涉及的函数较多,就分别介绍,今天介绍几个使用关系获取包装集的方法.prev, next, first, last, siblings, eq pre ...
- zepto源码--核心方法3(属性相关)--学习笔记
继续$.fn方法 今天主要介绍几个跟属性操作相关的方法attr, removeAttr, prop, data attr 读取或设置dom的属性.如果没有给定value参数,则读取对象集合中第一个元素 ...
- zepto源码--核心方法8(管理包装集)--学习笔记
继续包装集过滤的相关函数的介绍,今天介绍与父元素相关的函数,parent, parents, closest, offsetParent parent 获取对象集合中每个元素的直接父元素. 与上篇文章 ...
- zepto源码--核心方法5(文本操作)--学习笔记
涉及到文本内容的主要有三个函数:html, text, val. 我们已经见过多次,一个函数多种用途的情况,今天这三个函数也不例外,既可以获取内容,也可以设置内容.判断条件就是有没有传入参数,如果没有 ...
- zepto源码--核心方法6(显示隐藏)--学习笔记
在不引入zepto插件模块fx_metho其他ds的情况下,zepto默认的显示隐藏的函数只有show, hide, toggle,这里解释有个前提条件,就是没有引入zepto的fx_methods插 ...
- zepto源码--核心方法4(包装)--学习笔记
主要介绍一下wrap, wrapAll, wrapInner, unwrap方法. wrapAll 在所有匹配元素外面包一个单独的结构.结构可以是单个元素或 几个嵌套的元素,并且可以是html字符串或 ...
随机推荐
- Shell 编程基础之基本语法结构汇总
一.条件语句 简单条件 if [ condition ]; then # 当 condition 成立时,执行内容: fi # 将 if 反过来写,fi 结束 if 之意 复杂条件 if [ cond ...
- 04_Swift2基础之类型安全和类型推测+字面量+类型别名
1. 类型安全和类型推测 1> 类型安全 Swift 是一个 _类型安全(type safe)_ 的语言.类型安全的语言可以让你清楚地知道代码要处理的值的类型.如果你的代码需要一个`String ...
- 使用CSS代码修改博客模板
在修改设置使公告栏里的头像更新为新的头像时发现里边还有“页面定制CSS代码”这一选项,查了一下发现这东西可以对页面做一些个性化的调整.正好目前我使用的这个模板标题和导航栏的字体实在难看,顺手修改了一下 ...
- BZOJ3564 : [SHOI2014]信号增幅仪
先把所有点绕原点逆时针旋转(360-a)度,再把所有点横坐标除以放大倍数p,最后用随机增量法求最小圆覆盖即可. 时间复杂度期望$O(n)$ #include<cstdio> #includ ...
- (转)STORM启动与部署TOPOLOGY
STORM启动与部署TOPOLOGY 启动ZOOPKEEPER zkServer.sh start 启动NIMBUS storm nimbus & 启动SUPERVISOR storm sup ...
- Hadoop学习笔记(1)
Doug Cutting Lucene(索引引擎)---Nutch(搜索Data抓取)---Hadoop 1997:Lucene 2003:GFS 2004:NDFS\MapReduce\Nutch ...
- 【转】移动web页面使用字体的思考
回想2年前刚开始接触手机项目,接到PSD稿后,发现视觉设计师们喜欢用微软雅黑作为中文字体进行设计,于是我写页面的时候也定义 font-family 为微软雅黑,后来发到线上后,细心的产品经理发现页面的 ...
- [Noi2015]软件包管理器 题解
题目大意: 有n个软件安装包,除第一个以外,其他的要在另一个安装包的基础上安装,且无环,问在安装和卸载某个软件包时,这个操作实际上会改变多少个软件包的安装状态. 思路: 可构成树,用树链剖分,线段树. ...
- topcoder SRM 618 DIV2 MovingRooksDiv2
一开始Y1,Y2两个参数看不懂,再看一遍题目后才知道,vector<int>索引代表是行数,值代表的是列 此题数据量不大,直接深度搜索即可 注意这里深度搜索的访问标识不是以前的索引和元素, ...
- 51Nod 1079 中国剩余定理 Label:数论
一个正整数K,给出K Mod 一些质数的结果,求符合条件的最小的K.例如,K % 2 = 1, K % 3 = 2, K % 5 = 3.符合条件的最小的K = 23. Input 第1行:1个数 ...
