【vue.js】入门
慕课网视频学习笔记:http://www.imooc.com/learn/694
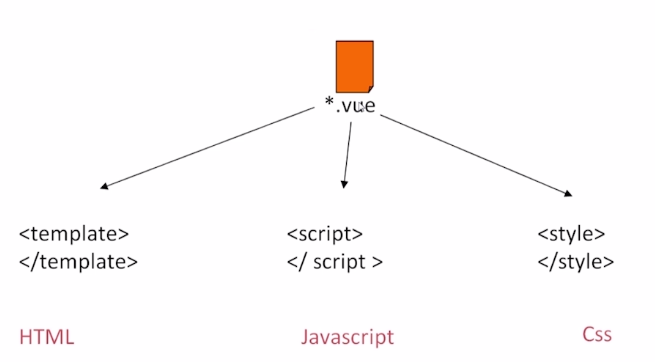
1.将html、js、css写到一个后缀名.vue的文件中,区分这三种类型是通过<template>、<script>、<style>来区分,这个.vue文件在打包的过程中会被转换成浏览器能识别的传统html、js、css。

2.使用vue.js官方提供的命令行工具,可以让我们把关注点放在项目功能的实现上。
3.需要安装依赖(cnpm install),可进入package.json中查看。比如vue-loader,其作用就是解析vue文件使浏览器能识别。
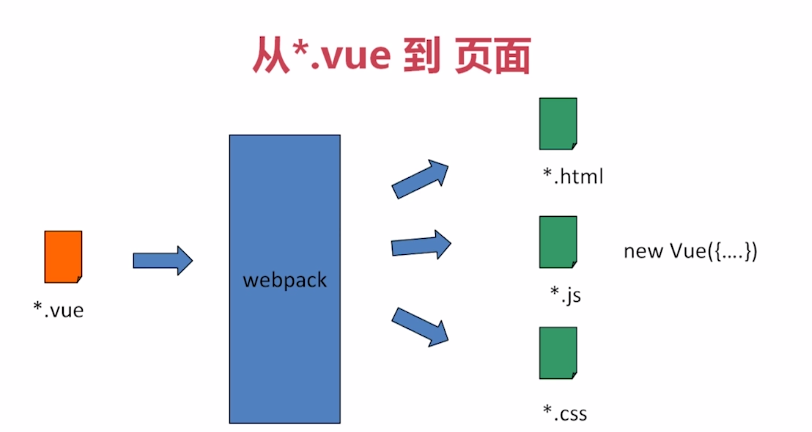
4.页面的生成,通过webpack打包工具将.vue文件打包成html、js、css,其中js就是一个新的vue对象。

5.vue.js组件的重要选项:data、methods、watch

6.vue对象和页面展现的联系(html和vue对象的粘合剂)

7.v-if直接不渲染,而v-show在代码中是能看到的(用的css中display)。

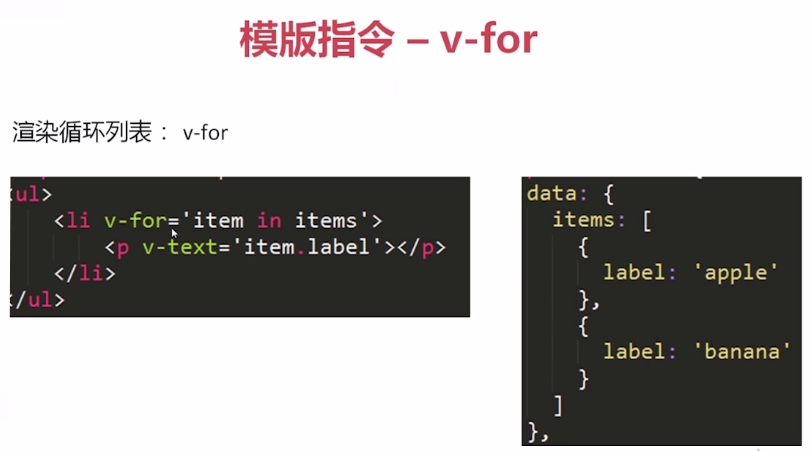
8.items指向vue对象中的列表,item是循环体变量,通过循环体对象的属性来取apple等值。

9.dothis是从methods中取方法

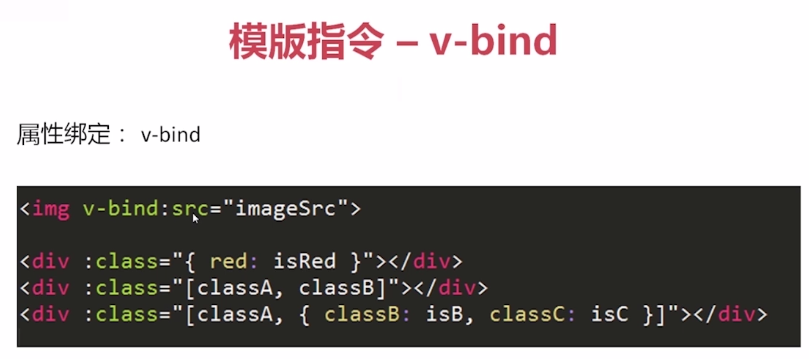
10.v-bind中变量字符串和布尔值的判断,比如imageSrc、red、classA、classB是字符串,而isRed是布尔值,它是用于判断red(red是对象中的key)是否展现的

11.入口文件index.html会默认调用main.js文件(src目录下)
import Vue from 'vue';
import VueRouter from 'vue-router';
import App from './App';
import vue from ‘vue’ 打包时vue会从node_modules里面取vue框架的相关东西。
import App from './App'; 来自统计目录下的App文件,省略了.vue后缀
会自动把驼峰的写法(在main.js中)转为小写或者带横杠-(index.html中)的写法。
12.组件一定要注册才能使用
App.vue文件中有<hello></hello>标签,和刚刚的逻辑相同,也需要注册,导入components目录下的hello.vue
export是es6的语法

13.红色框部分为es6写法(app.vue中)

其相当于: data:function(){return...}

14.app.vue中export出来的东西会在项目中自动生成new vue({data。。。}),export的就是vue中的参数{。。。}
简单理解:把红色框部分理解为vue中的参数和属性即可
在编写app.vue的时候,可以模仿app.vue的写法,把红色框部分改成: data(){。。。}



【vue.js】入门的更多相关文章
- Vue.js 入门教程
Vue.js 入门教程:https://cn.vuejs.org/v2/guide/index.html
- 免费的 Vue.js 入门与进阶视频教程
这是我免费发布的高质量超清「Vue.js 入门与进阶视频教程」. 全网最好的.免费的 Vue.js 视频教程,课程基于 Vue.js 2.0,由浅入深,最后结合实际的项目进行了最棒的技术点讲解,此课程 ...
- Vue.js入门(一)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta htt ...
- Vue.js 入门:从零开始做一个极简 To-Do 应用
Vue.js 入门:从零开始做一个极简 To-Do 应用 写作时间:2019-12-10版本信息:Vue.js 2.6.10官网文档:https://cn.vuejs.org/ 前言 学习 Vue ...
- Vue.js入门
之前一直用的是jQuery,jQuery手动操作DOM导致性能不够好,因为DOM修改导致的页面重绘.重新排版!重新排版是用户阻塞的操作,同时,如果频繁重排,CPU使用率也会猛涨! Vue.js是数据驱 ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- 一个Java程序猿眼中的前后端分离以及Vue.js入门
松哥的书里边,其实有涉及到 Vue,但是并没有详细说过,原因很简单,Vue 的资料都是中文的,把 Vue.js 官网的资料从头到尾浏览一遍该懂的基本就懂了,个人感觉这个是最好的 Vue.js 学习资料 ...
- vue.js 入门学习
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- [转]Vue.js 入门教程
本文转自:http://www.runoob.com/w3cnote/vue-js-quickstart.html 什么是 Vue.js? Vue.js 是用于构建交互式的 Web 界面的库. Vu ...
- Vue.js入门系列(一)
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
随机推荐
- Spring中三个重要概念 IOC AOP Bean
Spring中三个重要概念 IOC AOP Bean 首先讲解一下Spring框架,以及为什么要使用Spring 框架? spring 是一个很好的容器框架, 是轻量级的IoC和AOP的容器框架,主要 ...
- 记Spring与跨域
跨域 简单理解就是跨域名 (ip+端口) 在 52liming.com 中向demo.com中发起Ajax请求, 出于安全考虑会进行拦截 参考: 浏览器的同源策略 什么是JS跨域访问? 跨域资源共享 ...
- 6 springboot Docker 部署
安装请参考其他的教程请参考http://www.runoob.com/docker/centos-docker-install.htm 拉取zookeeper镜像 docker pull zookee ...
- 【SSH网上商城项目实战12】添加和更新商品功能的实现
转自: https://blog.csdn.net/eson_15/article/details/51366370 添加商品部分原理和添加商品类别是一样的,不过要比商品类别复杂,因为商品的属性有很多 ...
- 浅谈 Linux 下的 SSH1, SSH2
SSH:Secure Shell .是一种安全协议. 常见的应用场景是远程控制台登陆. SSH1免费,SSH2收费. 其实 SSH 并不只是在 Linux 和 Unix 下使用,他们同样在 Win ...
- 自己写的一个nodejs查找文件模块-node-find-all-files
最近在折腾着用node-webkit搭建一个工具,其中要查找路径下的所有文件然后再进行压缩等操作,于是进写了这样的一个模块.代码如下: /* 输入目录找出目录下的所有文件,包括文件夹 */ /* 依赖 ...
- jq中的isArray方法分析,如何判断对象是否是数组
<!DOCTYPE html> <html> <head> <title>jq中的isArray方法分析</title> <meta ...
- 关于react-router-dom的一些记录
最近在做的新项目使用的技术栈是 React+AntDesign,本篇主要记录在实践过程中使用react-router-dom时遇到的一些方法的总结. 1.HashRouter和BrowserRoute ...
- 使用laravel框架与phantomjs实现截屏功能
在网上看到的关于phantomjs实现截屏功能很多都是与node结合在一起使用,并需要输入命令才能执行.因此我想要实现输入网址即可截屏并输出图片的功能.示例:http://120.77.171.182 ...
- LeetCode赛题394----Decode String
394. Decode String Given an encoded string, return it's decoded string. The encoding rule is: k[enco ...
