1.新建empty AppLication,添加HomeViewController页面, iphone.png图片
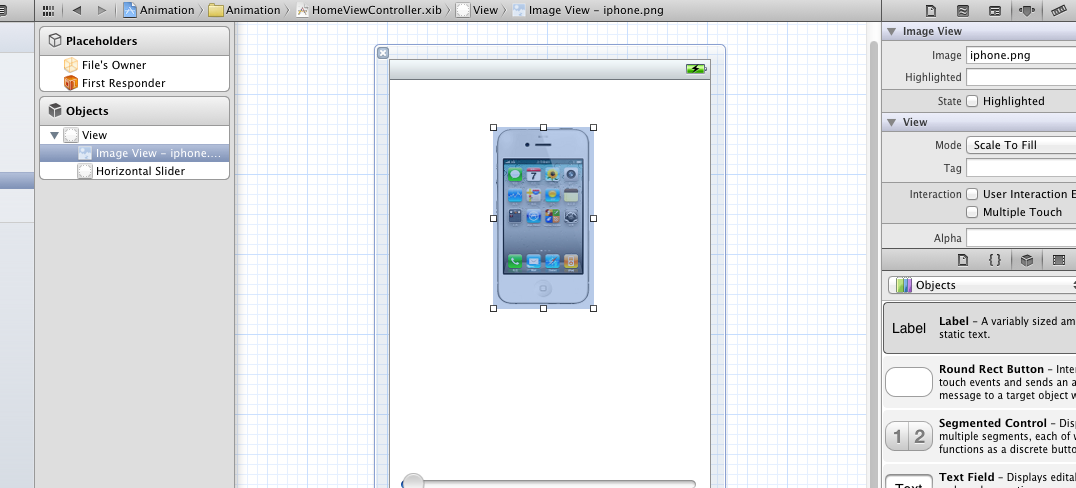
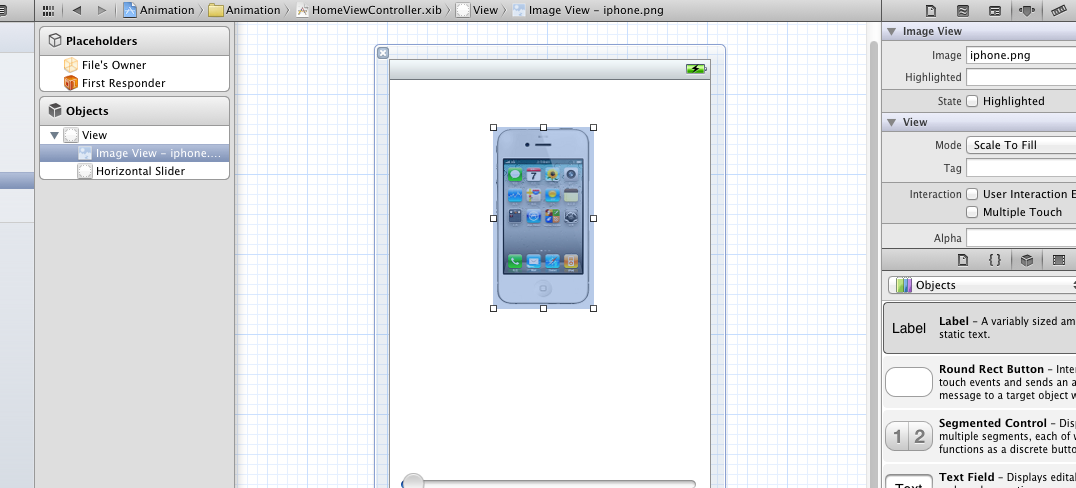
2.在 HomeViewController.xib中添加Image View,并调整其大小;再添加一个Slider控件

3.HomeViewController.h代码:
#import <UIKit/UIKit.h>
@interface HomeViewController : UIViewController{
CGPoint delta;//坐标变化量
NSTimer *timer;
CGSize picSize;//图片大小
}
@property (retain, nonatomic) IBOutlet UIImageView *imageView;
@property (retain, nonatomic) IBOutlet UISlider *slider;
- (IBAction)sliderChanged:(id)sender;
@end
HomeViewController.m代码:
#import "HomeViewController.h"
@interface HomeViewController ()
@end
@implementation HomeViewController
@synthesize imageView;
@synthesize slider;
- (void)move{
imageView.center = CGPointMake(imageView.center.x + delta.x,
imageView.center.y + delta.y);
if (imageView.center.x > self.view.bounds.size.width - picSize.width / 2 ||
imageView.center.x < picSize.width / 2) {
delta.x = -delta.x;
}
if (imageView.center.y >self.view.bounds.size.height - picSize.height / 2 ||
imageView.center.y < picSize.height / 2) {
delta.y = -delta.y;
}
/*我们不断地改变imaageView的center坐标,横向和纵向的调整数值为delta的x和y值,当检测到imageView的位置
超过或小于屏幕的宽度或者高度的时候,我们改变其运动的方向*/
}
- (void)viewDidLoad
{
picSize = imageView.bounds.size;
delta = CGPointMake(8.0, 4.0);
timer = [NSTimer scheduledTimerWithTimeInterval:slider.value
target:self
selector:@selector(move)
userInfo:nil
repeats:YES];
[super viewDidLoad];
}
- (void)dealloc {
[timer invalidate];
[imageView release];
[slider release];
[super dealloc];
}
- (IBAction)sliderChanged:(id)sender {
[timer invalidate];
timer = [NSTimer scheduledTimerWithTimeInterval:slider.value
target:self
selector:@selector(move)
userInfo:nil
repeats:YES];
}
@end
因为图片是静态的所以看不到效果,这个很好玩,iphone图片会在手机内四周不同位置移动,速度可以调节
二、视觉效果动画
让动画产生平滑的感觉:
修改move方法
- (void)move{
[UIView beginAnimations:@"myAnimation" context:nil];
[UIView setAnimationDuration:slider.value];//动画执行时间
[UIView setAnimationCurve:UIViewAnimationCurveLinear];//设置动画的执行速度
/*setAnimationCurve有四种常量:
UIViewAnimationCurveLinear 在执行动画的时间内,速度始终保持如一。
UIViewAnimationCurveEaseInOut 执行动画的时候,速度开始慢,然后加速,结束时再次变慢
UIViewAnimationCurveEaseIn 速度开始慢,然后逐渐加速直到结束
UIViewAnimationCurveEaseOut 速度开始快,然后逐渐减速直到结束*/
imageView.center = CGPointMake(imageView.center.x + delta.x,
imageView.center.y + delta.y);
[UIView commitAnimations];//动画块结束时调用,此时imageView从一个点移动到另一个点就会非常平滑,而不是让人感觉从一个点跳到了另一个点
if (imageView.center.x > self.view.bounds.size.width - picSize.width / 2 ||
imageView.center.x < picSize.width / 2) {
delta.x = -delta.x;
}
if (imageView.center.y >self.view.bounds.size.height - picSize.height / 2 ||
imageView.center.y < picSize.height / 2) {
delta.y = -delta.y;
}
/*我们不断地改变imaageView的center坐标,横向和纵向的调整数值为delta的x和y值,当检测到imageView的位置
超过或小于屏幕的宽度或者高度的时候,我们改变其运动的方向*/
}
三、视图变形
虽然可以使用NSTimer达到view位置移动的动画效果,但是也可以使用ios sdk提供的另外一种技术--Transforms(定义在Core Graphics框架中)来实现同样的效果,并且实现更多功能。
包括:Translation, 移动view的原点坐标到指定的位置;Rotation, 旋转view到一个指定的角度;Scaling, 缩放view到一个指定的宽高比例。
1、位移动画
修改HomeViewController.h
#import <UIKit/UIKit.h>
@interface HomeViewController : UIViewController{
CGPoint delta;
NSTimer *timer;
CGSize picSize;
CGPoint translation;
}
@property (retain, nonatomic) IBOutlet UIImageView *imageView;
@property (retain, nonatomic) IBOutlet UISlider *slider;
- (IBAction)sliderChanged:(id)sender;
@end
修改HomeViewController.m 的move方法和viewDidLoad方法
- (void)move{
imageView.transform = CGAffineTransformMakeTranslation(translation.x, translation.y);//移动view到指定的位置
translation.x += delta.x;
translation.y += delta.y;
if (imageView.center.x + translation.x > self.view.bounds.size.width - picSize.width / 2 ||
imageView.center.x + translation.x < picSize.width / 2) {
delta.x = -delta.x;
}
if (imageView.center.y + translation.y > self.view.bounds.size.height - picSize.height / 2 ||
imageView.center.y + translation.y < picSize.height / 2) {
delta.y = -delta.y;
}
}
- (void)viewDidLoad
{
picSize = imageView.bounds.size;
delta = CGPointMake(8.0, 4.0);
translation = CGPointMake(0.0, 0.0);
timer = [NSTimer scheduledTimerWithTimeInterval:slider.value
target:self
selector:@selector(move)
userInfo:nil
repeats:YES];
[super viewDidLoad];
}
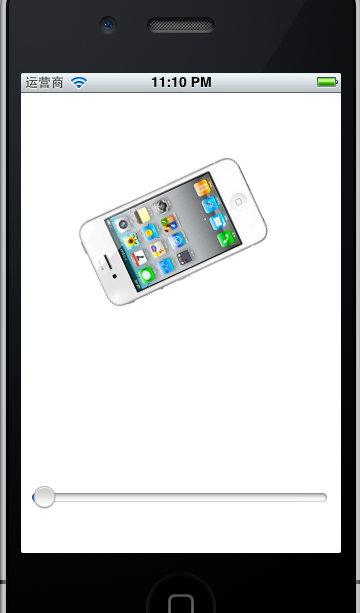
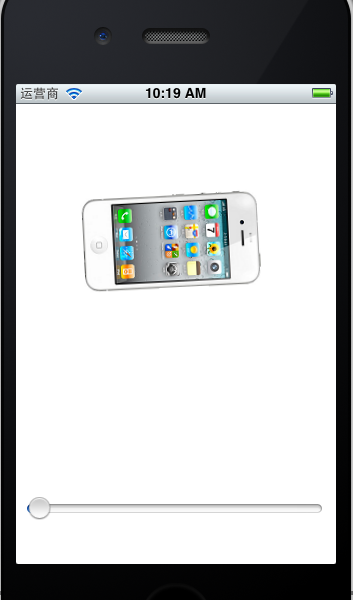
2、旋转动画
修改HomeViewController.h
#import <UIKit/UIKit.h>
@interface HomeViewController : UIViewController{
CGPoint delta;
NSTimer *timer;
CGSize picSize;
CGPoint translation;
float angle;//旋转角度
}
@property (retain, nonatomic) IBOutlet UIImageView *imageView;
@property (retain, nonatomic) IBOutlet UISlider *slider;
- (IBAction)sliderChanged:(id)sender;
@end
修改HomeViewController.m 的move方法和viewDidLoad方法
- (void)move{
imageView.transform = CGAffineTransformMakeRotation(angle);
angle += 0.02;
/*判断角度是否大于360º,如果大于2π(3.14159 * 2 = 6.28318),则让angle为0*/
if (angle > 6.2832) {
angle = 0;
}
}
- (void)viewDidLoad
{
picSize = imageView.bounds.size;
delta = CGPointMake(8.0, 4.0);
translation = CGPointMake(0.0, 0.0);
angle= 0;
timer = [NSTimer scheduledTimerWithTimeInterval:slider.value
target:self
selector:@selector(move)
userInfo:nil
repeats:YES];
[super viewDidLoad];
}



3、缩放动画
只需要修改slider的事件sliderChanged 即可
- (IBAction)sliderChanged:(id)sender {
imageView.transform = CGAffineTransformMakeScale(slider.value, slider.value);//缩放
}



本文转载至 http://www.cnblogs.com/hanjun/archive/2012/10/29/2745437.html
- iOS 分析一个支持GIF的UIImage扩展:SwiftGIF
Github:https://github.com/bahlo/SwiftGif 这个extension代码不多,主要通过Apple的ImageIO框架进行解析GIF. 整个扩展最核心还是下面的函数, ...
- ios二维码扫描
1.添加AVFoundation.framework框架 2,控制器中实现 //第一步添加AVFoundation.framework框架 #import "ViewController.h ...
- 16-UIKit(AutoLayout、Animation)
目录: 一.AutoLayout自动布局 二.动画(Animation) 回到顶部 一.AutoLayout自动布局 1.什么是AutoLayout 从ios6开始引入的新技术,是新版的自动布局技术 ...
- iOS加载Gif图片的N种方式 By-H罗
1.系统UIImageView 多张图片组成动画 /** * UIImageView 动画 * Memory-23M */ -(void)gifPlay1 { // NSArray *array=@[ ...
- Objective-C三种定时器CADisplayLink / NSTimer / GCD的使用
OC中的三种定时器:CADisplayLink.NSTimer.GCD 我们先来看看CADiskplayLink, 点进头文件里面看看, 用注释来说明下 @interface CADisplayLin ...
- 利用CAReplicatorLayer实现的加载动画
在上一篇中,笔者简要介绍了CAReplicatorLayer,在本篇中,将介绍具体的实用价值. 实用CAReplicatorLayer作为核心技术实现加载动画. 首先,创建一个UIView的子类 @i ...
- 李洪强iOS经典面试题143-绘图与动画
李洪强iOS经典面试题143-绘图与动画 绘图与动画 CAAnimation的层级结构 CAPropertyAnimation是CAAnimation的子类,也是个抽象类,要想创建动画对象,应该使 ...
- 动画黄金搭档:CADisplayLink&CAShapeLayer
我们在开发中有时会遇到一些看似非常复杂的动画,不知该如何下手,今天的这篇文章中我会讲到如何利用CADisplayLink和CAShapeLayer来构建一些复杂的动画,希望能在你下次构建动画中,给你一 ...
- 动画黄金搭档:CADisplayLink & CAShapeLayer
我们在开发中有时会遇到一些看似非常复杂的动画,不知该如何下手,今天的这篇文章中我会讲到如何利用CADisplayLink和CAShapeLayer来构建一些复杂的动画,希望能在你下次构建动画中,给你一 ...
随机推荐
- BloomFilter——大规模数据处理利器[转]
原文链接:原文 Bloom Filter是由Bloom在1970年提出的一种多哈希函数映射的快速查找算法.通常应用在一些需要快速判断某个元素是否属于集合,但是并不严格要求100%正确的场合. 一. 实 ...
- Win7/Win8下双击执行jar程序的方法
问题 老妈喜欢看小说,又不会下载,于是用Java写了个自己主动下载小说的小程序 我用的Swing UI.直接生成了.jar文件,双击就可以执行 非常诡异的是.用Eclipse直接run能够执行,可是E ...
- 第一关练习题统计网站最大访问量sed法,隐藏知识数组下标不能重复
1.1.1 获取日志的最大top10,排序 获取两列到新的文件中第一次处理 sed截取字符串中间的内容,sed不支持贪婪匹配.找出图片在的列和图片大小到test1文件 本题需要输出三个指标:[访问次数 ...
- java-关于getClass().getClassLoader()
源地址:http://blog.sina.com.cn/s/blog_6ec6be0e01011xof.html InputStream is = getClass().getClassLoader( ...
- Git服务器搭建全过程分步详解
GitHub是一个免费托管开源代码的Git服务器,如果我们不想公开项目的源代码,又不想付费使用,那么我们可以自己搭建一台Git服务器. 下面我们就看看,如何在Ubuntu上搭建Git服务器.我们使用V ...
- Css样式兼容IE6,IE7,FIREFOX的写法
根据FF和IE对一些符号识别的差异,我们可以单独对FF以及IE定义样式,例子: 区别IE6与FF: background:orange;*background:blue; 区别I ...
- C++/C语言的标准库函数与运算符的区别new/delete malloc/free
malloc与free是C++/C语言的标准库函数,new/delete是C++的运算符.它们都可用于申请动态内存和释放内存.下面来看他们的区别. 一.操作对象有所不同 malloc与free是C++ ...
- 【转】WCF服务的创建和发布到IIS
一. WCF服务的创建 有两种创建方式: 1.WCF服务库 2.WCF服务应用程序 如下图所示: 这里选择WCF服务库.注意事项: 1.WCF服务库是一个类库项目,这里选择.net 3.5版本(版本高 ...
- C++中函数的返回值
原文 [ 函数的返回值用于初始化在调用函数处创建的临时对象.在求解表达式时,如果需要一个地方储存其运算结果,编译器会创建一个没有命名的对象,这就是 临时对象.temporary object ] -- ...
- (转)platform_driver_register,什么时候调用PROBE函数 注册后如何找到驱动匹配的设备
platform_driver_register,什么时候调用PROBE函数 注册后如何找到驱动匹配的设备 2011-10-24 19:47:07 分类: LINUX kernel_init中d ...