css3 网格背景
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
-webkit-background-size: 20px 20px;
background-size: 20px 20px;

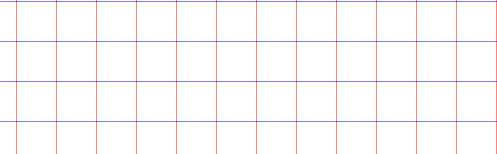
background: -webkit-linear-gradient(top,transparent 39px,blue 40px),-webkit-linear-gradient(left,transparent 39px,red 40px);
background: -ms-linear-gradient(top,transparent 39px,blue 40px),-ms-linear-gradient(left,transparent 39px,red 40px);
background-size: 40px 40px;

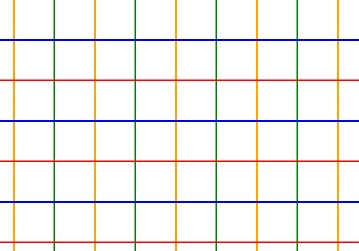
background: -webkit-linear-gradient(top, transparent 39px, blue 39px, blue 41px, transparent 41px, transparent 79px, red 80px), -webkit-linear-gradient(left, transparent 39px, orange 39px, orange 41px, transparent 41px, transparent 79px, green 80px);
background-size: 81px 81px;

css3 网格背景的更多相关文章
- 第四界css大会 黑魔法-css网格背景、颜色拾取器、遮罩、文字颜色渐变、标题溢出渐变等
1.css网格背景 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- css3网格效果(整理)
css3网格效果(整理) 一.总结 一句话总结: css3网格原理是渐变(linear-gradient)绘制图形,background-size属性指定重复的小单元的大小 多个渐变(linear-g ...
- CSS3之背景剪裁Background-clip
CSS3之背景剪裁Background-clip是CSS3中新添加的内容.这个属性还是比较简单的,主要分五个属性值:border.padding.content.no-clip和text.下面将针对这 ...
- css实现网格背景
只使用一个渐变时,我们能创建的图案并不多,当我们把多个渐变图案组合起来,让他们透过彼此的透明区域显现时,神奇的事情就发生了!我们首先想到的是把水平和水质条纹叠加起来,就可以得到各种各样的网格. 1. ...
- 基于CSS3动态背景登录框代码
基于CSS3动态背景登录框代码.这是一款基于jQuery+CSS3实现的带有动画效果的动态背景登陆框特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- CSS3透明背景+渐变样式
CSS3透明背景+渐变样式 转载自博文:<CSS3透明背景+渐变样式> http://blog.csdn.net/netbug_nb/article/details/44343809 效果 ...
- CSS3之背景定位原点background-origin
背景定位原点background-origin是CSS3新添加的有关背景的属性,主要是改变背景起始的原点位置的.CSS3之背景定位原点background-origin的属性值有三个:border.p ...
- 移动开发之css3实现背景几种渐变效果
移动端背景渐变,非常的年轻,符合90后年轻一代的审美,css3的这个渐变目前主要是应用在手机前端领域. 产品设计中使用渐变色的好处:1:观众不至于眼睛过于疲劳(如果是浅色背景,3个小时下来极容易造成观 ...
- css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变
css3的渐变可以使用2个或者多个指定的颜色之间显示平稳的过渡的效果.这篇文章主要介绍下css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变的方法,以便大家学习参考! 1.css背景颜色渐变 代码: ...
随机推荐
- javascript图形动画设计--画简单正弦波
<!doctype html> <html> <head> <meta charset="utf-8"> <title ...
- XAMPP环境的搭建
XAMPP是一个强大的集成软件包(什么是集成软件包?就是多个软件打包一起安装了,比如office办公软件包括了word.Excel.PPT) XAMPP包括了Apache,MySQL,PHP,Perl ...
- Spring.Net---3、IoC/DI深入理解
------------------------------------------------------------------------ 理解IoC/DI 1.控制反转 --> 谁控制谁 ...
- Java 锁机制总结
锁的种类 独享锁 VS 共享锁 独享锁:锁只能被一个线程持有(synchronized) 共享锁:锁可以被多个程序所持有(读写锁) 乐观锁 VS 悲观锁 乐观锁:每次去拿数据的时候都乐观地认为别人不会 ...
- 分布式微服务技术之 Spring Cloud Netflix
1 背景 Netflix 是全球十大视频网站中唯一收费站点,是美国互联网流媒体播放商,由于访问量巨大,转型为云计算公司. 由Netflix公司主持开发了一套代码框架和库Netflix OSS即open ...
- nginx+uwsgi部署flask应用后只能在本机访问解决办法,ipv4 和ipv6
我的系统是centos7 nginx监听8888端口 在window下 :telnet 192.168.81.224 8888 发现连接不上, 端口22能连上 关闭224的防火墙就好了 syste ...
- PowerDesigner16导出SQL时如何添加注释
添加注释方法 https://jingyan.baidu.com/article/47a29f24652e44c0142399c3.html 重点是修改value的值 alter table [%QU ...
- JSON和JSONP 实例
来源:http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html 前言: 说到AJAX就会不可避免的面临两个问 ...
- HTML表单相关
表单:<input type="text" name="" value="" size="显示字符数" maxle ...
- AE+C#实现:在SceneControl里打开和保存
来自:http://www.cnblogs.com/zhuxy/archive/2012/03/30/2424672.html 之前编写这段代码,发现一直没有C#编写的,现在贴出来,希望对大家有用 此 ...
