sencha touch 扩展篇之将sencha touch打包成安装程序(上)- 使用sencha cmd打包安装程序
由于最近一直忙着android原生的开发,很久没有更新博客了,官方的sencha cmd工具功能非常强大,创建项目,压缩项目,打包安装程序都能轻松实现,这讲我们就给大家介绍下如何使用sencha cmd来打包我们的sencha touch项目,
为了更好地向大家演示如何打包一个sencha touch的项目,我们用sencha cmd创建一个演示项目,如果你的sencha cmd环境还没有配置,请参照sencha touch 入门系列 (二)sencha touch 开发准备进行配置。
首先在开始-》运行中输入cmd,回车,打开命令行工具,cd指令进入到我们的sencha touch的sdk目录中,执行项目创建的指令:

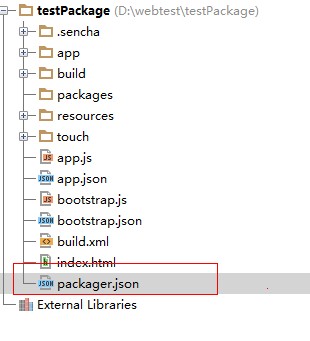
此时在webtest路径中便创建了一个testPackage的项目,我们打开项目中创建生成的packager.json文件,这个就是我们将sencha touch项目打包成安装程序的默认配置文件

{
/**
* @cfg applicationName
* @required
* 这个属性是用来配置你的应用程序在移动设备上安装后所显示的应用名称
* 如果是ios程序,这个属性必须匹配你的应用在 Apple Provisioning Portal的名称
*/
"applicationName":"testPackage",
/**
* @cfg applicationId
* applicationId这个属性是你项目的命名空间,在android上即你的包名(packagename),根据android官方的要求,这个名称应该
* 以域名倒过来的方式命名,如:com.test.myapp,以保证包名的唯一性,使用sencha cmd打包android项目时这个属性必须这么配置
* 否则打包时会报错
* 在ios设备上,这个属性必须匹配你的应用在Apple Provisioning Portal上的名称
*/
"applicationId":"com.test.myapp",
/**
* @cfg bundleSeedId
* ios配置,Apple Provisioning Portal的aplication ID前的10个字符串
*/
"bundleSeedId":"KPXFEPZ6EF",
/**
* @cfg versionString
* @required
* 你的应用的版本号.字符展示
*/
"versionString":"1.0",
/**
* @cfg versionCode
* @required
* Version code,应用的版本号,这个属性只对android有效,对应android的AndroidManifest.xml中的versionCode,这个值必须是整数
* 通常情况下,我们版本更新的判断都是依据这个值来的,一般新的版本会在原有版本的versionCode的值上进行增加,而VersionString只是用来展示给用户看的版本号
*/
"versionCode":"1",
/**
* @cfg icon
* icon 顾名思义,即我们的应用程序的图标位置
* 在ios中,请参考ios的文档进行配置,地址如下
* https://developer.apple.com/library/ios/#documentation/userexperience/conceptual/mobilehig/IconsImages/IconsImages.html
*
* 在android中,请参考android的文档进行配置,地址如下
* http://developer.android.com/guide/practices/ui_guidelines/icon_design_launcher.html
*
* iOS 使用 57,72, 114 和144,android使用 36, 48 和 72, 如果你打包的是android程序,你可以忽略ios的图标
*/
"icon": {
"36":"resources/icons/Icon_Android36.png",
"48":"resources/icons/Icon_Android48.png",
"57":"resources/icons/Icon.png",
"72":"resources/icons/Icon~ipad.png",
"114":"resources/icons/Icon@2x.png",
"144":"resources/icons/Icon~ipad@2x.png"
},
/**
* @cfg inputPath
* @required
* inputPath即输入路径,代表你的sencha touch项目相对于packager.json配置文件所在的路径,默认情况下这里都不需要进行修改
*/
"inputPath":"./",
/**
* @cfg outputPath
* @required
* outputPath 即输出路径,如果你不修改,默认会在你的st项目中生成一个build文件夹,存放到build路径下
*/
"outputPath":"../build/",
/**
* @cfg configuration
* @required
* 这个属性用来配置你的项目是用来调试的还是用来发布的,
* Debug 即调试模式
* Release 即发布模式
*/
"configuration":"Debug",
/**
* @cfg platform
* @required
* platform 用来配置你的项目的打包平台
* - iOSSimulator ios模拟器
* - iOS ios真机
* - Android android真机
* - AndroidEmulator android模拟器
* 这里我们打包android程序,设置成android
*/
"platform":"Android",
/**
* @cfg deviceType
* @required
* 设备类型
* 这个属性是针对ios的,如果是android设备就不需要配置
*
* 可选配置:
* - iPhone iphone手机
* - iPad iphone平板
* - Universal 全兼容
*/
"deviceType":"Universal",
/**
* @cfg certificatePath
* 证书路径,如果你发布的android版本是Release的,那这个证书路径就必须设置,即keystore的路径,
* keystore可以使用指令生成,也可以使用eclipse来生成,这里我设置的自己的keystore路径,android打包中如果你上面的configration配置的是debug,可以不用设置证书路径
* android会自动产生一个debugkeystore来进行临时发布,但是发布Release的时候必须设置这个属性
*/
"certificatePath":"D:/webtest/CM/CloudMarket-key.keystore",
/**
* @cfg certificateAlias
* 证书的别名
*/
"certificateAlias":"cloudMarket",
/**
* @cfg certificatePassword
* 证书对应的密码
*/
"certificatePassword":"whf871125",
/**
* @cfg provisionProfile
* 从Apple's provisioning portal上下载的provision profile (APP_NAME.mobileprovision)的路径
*/
"provisionProfile":"",
/**
* @cfg notificationConfiguration
* 提示窗口的配置可以设置“debug”,“release”,如果你不使用提示栏就设置为空
*/
"notificationConfiguration":"",
/**
* @cfg sdkPath
* android sdk的路径.
*/
"sdkPath":"D:/android/adt-bundle-windows-x86-20130522/sdk",
/**
* @cfg androidAPILevel
* android的apiLevel,对应的android sdk的版本,这里相当于配置android应用最低支持的api版本,关于android的api Level可以到下面的地址去阅读
* http://developer.android.com/guide/appendix/api-levels.html.
* 确认你在android sdk manager里已经安装了对应的sdk api 版本 (android_sdk/tools/android)
* 这里我们设置的是8,即android 2.2版本
*/
"androidAPILevel":"8",
/**
* @cfg {Array[String]} permissions
* android的应用权限,关于android的应用权限介绍参考:
* http://developer.android.com/reference/android/Manifest.permission.html#ACCESS_CHECKIN_PROPERTIES
*/
"permissions":[
"INTERNET",
"ACCESS_NETWORK_STATE",
"CAMERA",
"VIBRATE",
"ACCESS_FINE_LOCATION",
"ACCESS_COARSE_LOCATION",
"CALL_PHONE"
],
/**
* @cfg {Array[String]} orientations
* @required
* 手机屏幕的旋转配置
*/
"orientations": [
"portrait",//竖直
"landscapeLeft",//左屏幕方向的横屏
"landscapeRight",//右屏幕方向的和平
"portraitUpsideDown"//倒过来的竖屏
]
}
基本的配置我们参照上面的注释来配置就可以了,关于keystore的生成,可以参考这篇教程:
http://www.cppblog.com/fwxjj/archive/2014/03/13/116208.html
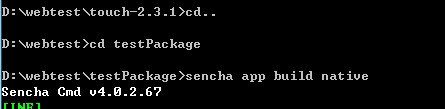
配置好上面的packager.json后,我们用cmd工具进入到项目路径下,执行sencha app build native
如图:

只要配置没有问题就会在项目路径下生成build文件夹,文件夹里的内容如图

native文件夹中即压缩的st项目,
native-packager-mobile中即会生成我们所需的安装程序
这样我们的打包就完成了
注:sencha touch 目前自带了一些native api 即用来调用相机,gps这类的原生api,官方文档中如果注明支持sencha packager的,那么sencha cmd打包安装程序的时候会自动实现该功能,如果sencha packager不支持的,那只有通过phonegap的方式实现了,在sencha touch中,所有的native api都会对实现方式进行判断,以照相机为例:
Ext.define('Ext.device.Camera', {
singleton: true,
requires: [
'Ext.device.Communicator',
'Ext.device.camera.Cordova',
'Ext.device.camera.Sencha',
'Ext.device.camera.Simulator'
],
constructor: function() {
var browserEnv = Ext.browser.is;
if (browserEnv.WebView) {
if (browserEnv.Cordova) {
return Ext.create('Ext.device.camera.Cordova');
} else if (browserEnv.Sencha) {
return Ext.create('Ext.device.camera.Sencha');
}
}
return Ext.create('Ext.device.camera.Simulator');
}
});
这里对native api的实现进行了判断,从而选择使用哪种方式,由于sencha touch的native api通过sencha packager实现的比较有限,且复杂的功能无法自定义,然而phonegap不光自带的api较多,且拥有强大的插件机制可以让开发者自定义api插件,所以实际开发中可能使用phonegap打包的情况更多,
下一讲我们将讲解如何使用phonegap来进行项目打包
sencha touch 扩展篇之将sencha touch打包成安装程序(上)- 使用sencha cmd打包安装程序的更多相关文章
- sencha touch 扩展篇之将sencha touch打包成安装程序(下)- 使用phonegap打包安装程序
这讲我们来讲解下如何使用phonegapa创建项目环境并通过她们将sencha touch打包成app,这里我们只讲解打包android的apk,打包ios的过程有点类似,但是需要在mac环境 ...
- sencha touch 扩展篇之使用sass自定义主题样式 (上)使用官方的api修改主题样式
大家知道,sencha touch是通过我们写的js代码来动态渲染单页面生成一个个div+css的html页面来模拟app应用,那么既然是div+css结构的,我们就可以通过修改css样式来自定义我们 ...
- sencha touch 扩展篇之使用sass自定义主题样式 (下)通过css修改官方组件样式以及自定义图标
上一讲我们讲解了如何使用官方的api来修改主题样式,这讲我们继续讲解sass的样式修改, 编译官方自带的主题包 在生成的项目以及官方sdk的目录下,自带了一些主题sass包,我们也可以通过修改sas ...
- sencha touch 入门系列 扩展篇之sencha touch 项目打包压缩
经常有新手同学抱怨说sencha touch的项目加载速度为什么这么慢,经常要10秒左右的时间甚至更多, 大家都知道,sencha touch开发的项目中引用了大量的js文件,当我们打开项目时,st的 ...
- sencha touch打包成安装程序
为了更好地向大家演示如何打包一个sencha touch的项目,我们用sencha cmd创建一个演示项目,如果你的sencha cmd环境还没有配置,请参照 sencha touch 入门系列 (二 ...
- zTouch-移动端触屏开发利器(zepto touch扩展)
* Zepto.js v1.0.1 touch extend (Zepto.js v1.0.1 的swipe touch扩展)js-处理手机移动端web触屏手势动作. Zepto.js v1.0.1版 ...
- WCF技术剖析之二十六:如何导出WCF服务的元数据(Metadata)[扩展篇]
原文:WCF技术剖析之二十六:如何导出WCF服务的元数据(Metadata)[扩展篇] 通过<实现篇>对WSDL元素和终结点三要素的之间的匹配关系的介绍,我们知道了WSDL的Binding ...
- Android项目刮刮奖详解扩展篇——开源刮刮奖View的制作
Android项目刮刮奖详解(四) 前言 我们已经成功实现了刮刮奖的功能了,本期是扩展篇,我们把这个View直接定义成开源控件,发布到JitPack上,以后有需要也可以直接使用,关于自定义控件的知识, ...
- Java 兔子问题(斐波那契数列)扩展篇
Java兔子问题(斐波那契数列)扩展篇 斐波那契数列指的是这样一个数列 0, 1, 1, 2,3, 5, 8, 13, 21, 34, 55, 89, 144, ...对于这个数列仅仅能说将兔子生产周 ...
随机推荐
- 一站式学习Wireshark(七):Statistics统计工具功能详解与应用
Wireshark一个强大的功能在于它的统计工具.使用Wireshark的时候,我们有各种类型的工具可供选择,从简单的如显示终端节点和会话到复杂的如Flow和IO图表.本文将介绍基本网络统计工具.包括 ...
- HDFS入门
HDFS入门 欢迎关注我的个人博客:http://www.cnblogs.com/yjd_hycf_space 更多大数据以及编程相关的精彩文章 为什么我们需要HDFS 文件系统由三部分组成:与文件管 ...
- Python:基本运算、基本函数(包括复数)、Math模块、NumPy模块
基本运算 x**2 : x^2 若x是mat矩阵,那就表示x内每个元素求平方 inf:表示正无穷 逻辑运算符:and,or,not 字典的get方法 a.get(k,d) 1 1 get相当于一条if ...
- 非常强大的jQuery万能浮动框插件
支持hover, click, focus以及无事件触发:支持多达12种位置的定位,出界自动调整:支持页面元素加载,Ajax加载,下拉列表,提示层效果,tip类效果等:可自定义装载容器:内置UI不错的 ...
- 简单十招提高jQuery执行效率
1. 使用最新版本的jQuery jQuery的版本更新很快,你应该总是使用最新的版本.因为新版本会改进性能,还有很多新功能. 下面就来看看,不同版本的jQuery性能差异有多大.这里是三条最常见的j ...
- 科普Spark,Spark核心是什么,如何使用Spark(1)
科普Spark,Spark是什么,如何使用Spark(1)转自:http://www.aboutyun.com/thread-6849-1-1.html 阅读本文章可以带着下面问题:1.Spark基于 ...
- e586. Drawing Simple Shapes
There are two ways to draw basic shapes like circles, ovals, lines, arcs, squares, rectangles, round ...
- 【转】Linux内核源码分析方法
一.内核源码之我见 Linux内核代码的庞大令不少人“望而生畏”,也正因为如此,使得人们对Linux的了解仅处于泛泛的层次.如果想透析Linux,深入操作系统的本质,阅读内核源码是最有效的途径.我们都 ...
- POI-根据Cell获取对应的String类型值
/** * 根据不同情况获取Java类型值 * <ul><li>空白类型<ul><li>返回空字符串</li></ul>< ...
- MySQL Server 5.7.13
如何安装MySQL,MySQL两种安装方式_百度经验 http://jingyan.baidu.com/article/cd4c2979033a17756f6e6047.html "C:\P ...
