EUI组件之CheckBox
一、CheckBox常规使用
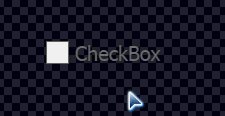
拖动一个checkBox到exml即可

点击效果

二、代码中监听事件
/**
* 主页场景
* @author chenkai 2018/5/26
*/
class HomeScene extends eui.Component{
private checkBox:eui.CheckBox; public constructor() {
super();
this.skinName = "HomeSceneSkin";
} protected childrenCreated(){
this.checkBox.addEventListener(eui.UIEvent.CHANGE, this.onChange, this);
} private onChange(e:eui.UIEvent){
let checkBox:eui.CheckBox = e.target;
console.log(checkBox.selected); //选中时true ,未选中时false
}
}
其他:
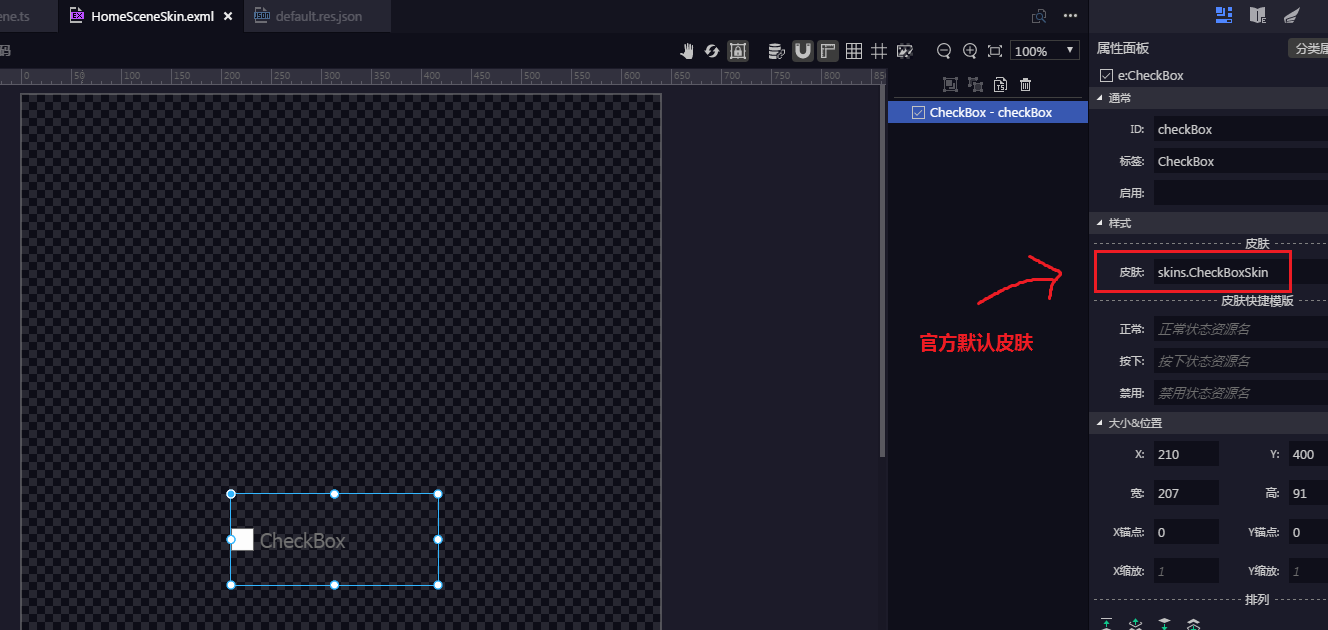
1. 我想更换checkBox的外观怎么办?
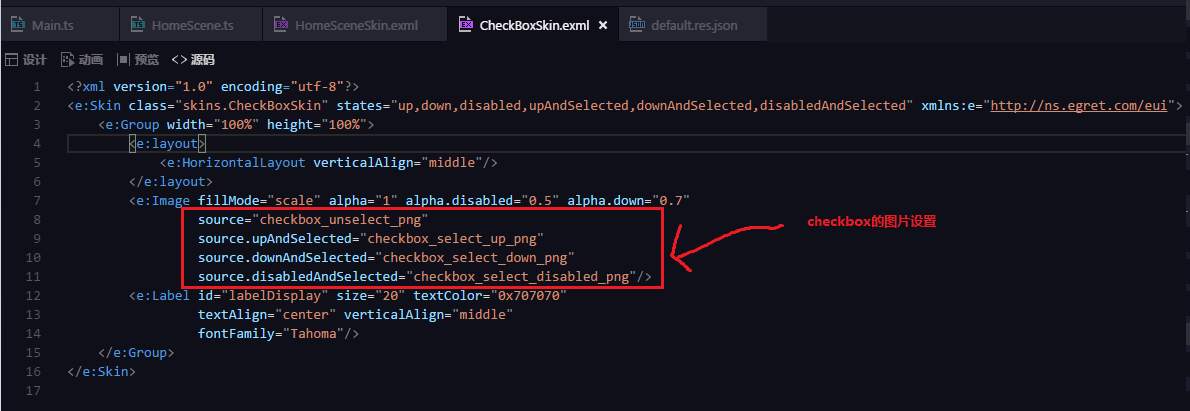
如下图,是Egret默认的皮肤。
1. 复制一个官方默认皮肤文件,命名为MyCheckBoxSkin
2. 修改正常、选中等图片为自己所需要的外观
3. 将皮肤赋值给checkbox即可

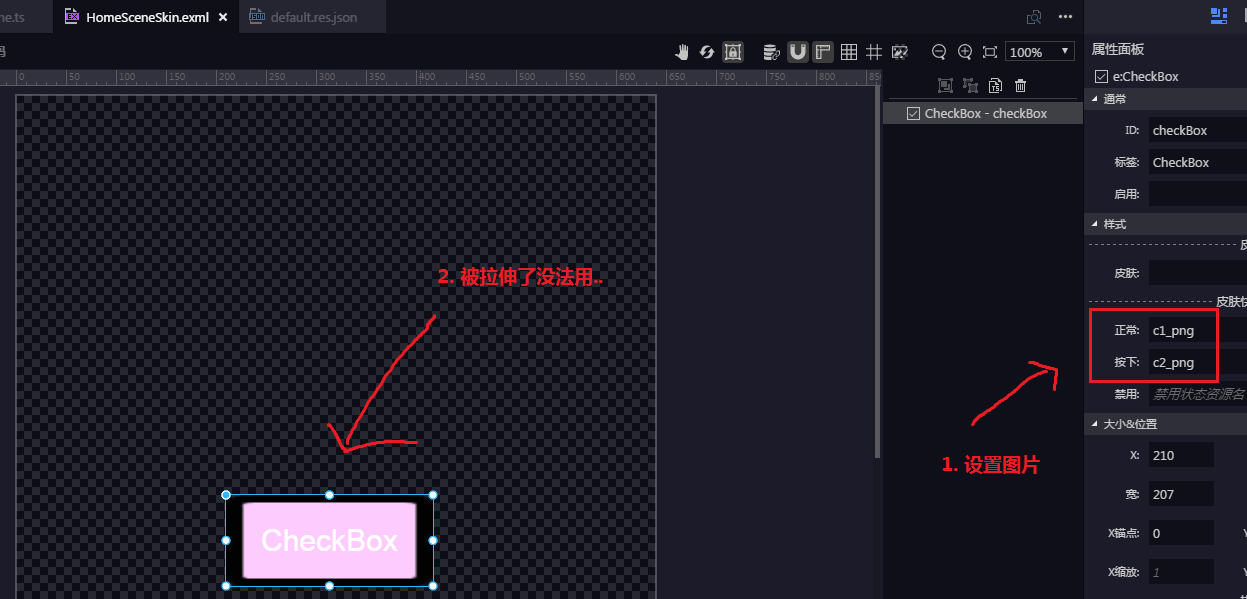
2. CheckBox不新建皮肤,而是直接设置属性面板的图片,能达到改变外观的效果吗?
尝试使用两张图片

如下图,设置图片和设置皮肤,只能二选一。设置图片后,默认就不能选择皮肤了。导致checkbox成了一个普通Button。

EUI组件之CheckBox的更多相关文章
- EUI组件之ProgressBar
一.ProgressBar常规使用 拖动一个progressbar到exml 代码中使用 /** * 主页场景 * @author chenkai 2018/5/26 */ class HomeSce ...
- EUI组件之HScrollBar VScrollBar (动态设置滑块图片)
一.常规使用 官网教程里没有这个组件的使用方法 这个组件配合Scroller使用 拖动一个scroller到exml上.scroller上已经默认存在了HScrollBar和VScrollBar 当图 ...
- EUI组件之BitmapLabel 位图字体
一.制作文图字体文件 使用TextureMerger制作位图字体,具体查看 官方教程. 我们这里制作了一组位图字体. 二.导入位图字体 位图字体素材放入资源配置文件default.res.json 三 ...
- Angular5中提取公共组件之checkbox list
因为工作原因,需要使用到checkbox list多选项功能. 一直在尝试在checkbox组件中添加NgModel的属性,但是只能在单个checkbox复选框上使用,checkbox list就没办 ...
- EUI组件之TextInput
输入文本,被废弃的组件,可以用EditableText代替
- EUI组件之DataGroup
看官网教程,这个没法单独用. http://developer.egret.com/cn/github/egret-docs/extension/EUI/dataCollection/dataGrou ...
- EUI组件之EditableText
一.EditableText常规使用 EditableText是一个可输入文本,例如登陆时输入用户名.密码等. 拖动EditableText到exml即可 实际效果 其他: 1.输入密码框 设置inp ...
- EUI组件之Button
一.Button的常规使用 用到的按钮素材,分别为按钮的正常.按下.禁用图片 拖动一个Button到exml,并设置正常.按下.禁用.标签等属性 点击效果 其他: 1. 按钮的标签字体颜色大小怎么改变 ...
- 【checkbox-group、checkbox】 多项选择器组件说明
checkbox-group组件包裹checkbox组件的容器 原型: <check-group bindchange="[EventHandle]"> <che ...
随机推荐
- Web API(四):Web API参数绑定
在这篇文章中,我们将学习Web API如何将HTTP请求数据绑定到一个操作方法的参数中. 操作方法在Web API控制器中可以有一个或多个不同类型的参数.它可以是基本数据类型或复杂类型.Web API ...
- MFC HTTP GET 请求
//HTTP GET 下载文件 CInternetSession *pInetSession = new CInternetSession(AfxGetAppName(),1,PRE_CONFIG_I ...
- 时间操作(struct tm、time_t)求指定日期 前n天的日期
1.在标准C/C++中,我们可通过tm结构来获得日期和时间,tm结构在time.h中的定义如下: #ifndef _TM_DEFINED struct tm { int tm_sec; /* 秒–取值 ...
- Java获取网络IP
Java获取获取网络IP,浅尝辄止咯- import java.net.InetAddress; import java.net.UnknownHostException; /** * 获取网络IP ...
- Python的可变对象与不可变对象。
参考:http://thomaschen2011.iteye.com/blog/1441254 Python基础:Python可变对象和不可变对象 http://blog.jobbo ...
- 小知识(class文件查看jdk版本,beyond,could not find setter)
最近几天工作当中遇到了一些问题,所以记录下来. 1.如何查看class文件的sdk版本 2.beyond compare比对文件 3.Could not find setter for native_ ...
- Spring-MVC案例:Spitter的笔记
源码地址:https://github.com/Young4Dream/yan/tree/master/Maven_spittr 笔记: 1.当DispatcherServlet启动时,会创建Spri ...
- Python学习笔记(三)——迭代
知识点 迭代 迭代 什么是迭代呢?和递归又有什么区别呢? 根据维基百科和网上的资料: 迭代:迭代是重复反馈过程的活动,其目的通常是为了接近并到达所需的目标或结果.每一次对过程的重复被称为一次“迭代”, ...
- js简单的弹出框有关闭按钮
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 查看当前mysql数据库实例中,支持的字符集有哪些,或者是否支持某个特定字符集
需求描述: 查看当前mysql实例中支持哪些字符集,过滤特定的字符集 操作过程: 1.通过show character set来进行查看 mysql> show character set; + ...
