使用vue-cli3新建一个项目,并写好基本配置
前言
目前看到该文章已经被
[脚本之家](https://www.jb51.net/article/160146.htm)
[码农教程](http://www.manongjc.com/article/109553.html)
[bbsmax](https://www.bbsmax.com/A/VGzlp71wzb/)
等多处收录,感到灰常开心~~
希望有人再转载的时候能够加上出处(不强制)
自己的总结能够得到扩展,帮助更多的人,感觉非常高兴,会继续努力下去哒~~
---------------------------------------------------- 正文开始 --------------------------------------------------
1. 使用vue-cli3新建项目: https://cli.vuejs.org/zh/guide/creating-a-project.html
注意,我这里用gitbash不好选择选项,我就用了基本的cmd(系统命令提示符):上下箭头和空格键可控制选项。
详细步骤:
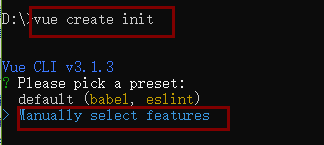
(1)vue create init: 这里我选择了自定义配置

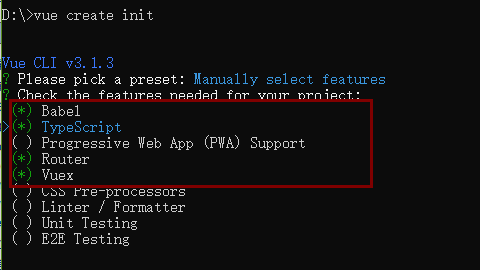
(2)使用上下箭头和空格进行选择,我这里选择了这四个,之所以没用css pre-processors是因为我的项目中要用postcss-cssnext,后面会有详细配置说明

(3)后面的
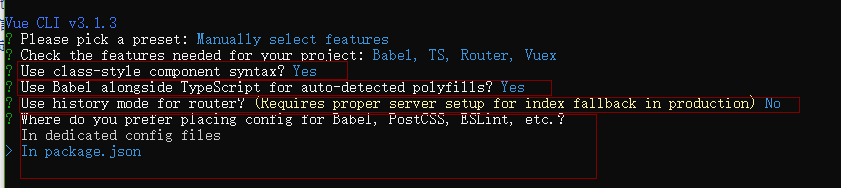
Use class-style component syntax? 是否使用class风格的组件语法?
Use Babel alongside TypeScript for auto-detected polyfills? 是否使用babel做转义?
Use history mode for router? 是否使用路由的history模式?
Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? 把babel,postcss,eslint这些配置文件放哪?
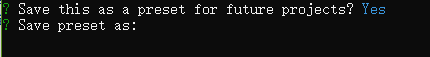
Save this as a preset for future projects? (Y/n) 是否记录一下以便下次继续使用这套配置?


2. 改项目端口(个人需求): 在根目录新建vue.config.js(vue-cli3其他配置相关也写在这里)
module.exports = {
devServer: {
port: 8100, // 端口号
}
}
3. 根据环境设置相关变量(比如请求地址、打包输出路径等),并打包不同环境代码
(1)在根目录新建appconf.json,保存不同环境的对应变量配置
{
"dev": {
"serverUrl": "http://localhost:57156/"
},
"build": {
"serverUrl": "http://build.com/",
"outputDir": "../../dist/build",
"productId": "111"
},
"alpha": {
"serverUrl": "http://build-test.com/",
"outputDir": "../../dist/alpha",
"productId": "222"
}
}
(2)src下新建common文件夹,下面新建configByEnv.js,根据环境设置对应变量值
var path = require('path')
var appconf = require('../../appconf.json')
var serverurl
var productId = ''
switch (process.env.NODE_ENV) {
case 'production':
serverurl = appconf.build.serverUrl
productId = appconf.build.productId
break
case 'development':
serverurl = appconf.dev.serverUrl
break
case 'alpha':
serverurl = appconf.alpha.serverUrl
productId = appconf.alpha.productId
break
}
// 配置 build 文件输出路径, 可以使用绝对路径或相对路径
var outputDir
var reg = /^\.(\.)?\/.*/
if (reg.test(appconf.build.outputDir)) {
if (process.env.NODE_ENV == 'alpha')
outputDir = path.resolve(__dirname, appconf.alpha.outputDir) // 相对路径
else
outputDir = path.resolve(__dirname, appconf.build.outputDir) // 相对路径
} else {
if (process.env.NODE_ENV == 'alpha')
outputDir = appconf.alpha.outputDir
else
outputDir = appconf.build.outputDir // 绝对路径
}
var conf = {
outputDir: outputDir,
serverUrl: serverurl,
env: process.env.NODE_ENV,
productId: productId
}
module.exports = conf
(3) 在需要用以上变量的地方引入即可,如
.js中: var { outputDir } = require('./src/common/configByEnv.js');
.ts中:import {serverUrl} from '@/common/configByEnv.js';
注意:ts这样引入会报错,需要将tsconfig.json中添加 "allowJs": true,
-------- 上面针对某些变量根据不同环境设置了不同值,那么打包时只要更改环境,打包后则会取到不同环境对应的特定值 -----
因为项目中已经有开发环境和打包build环境,我这里只要再加一个打包alpha测试环境:(这里只简述实现步骤,想了解更多点击https://www.cnblogs.com/XHappyness/p/9337229.html)
(1)package.json 中添加
{
···
"scripts": {
"serve": "vue-cli-service serve",
"alpha": "vue-cli-service build --mode alpha",
"build": "vue-cli-service build"
}
···
}
(2)根目录新建.env.alpha,其内容为:
NODE_ENV = 'alpha'
(3)在vue.config.js设置打包输出路径
var { outputDir } = require('./src/common/configByEnv.js');
module.exports = {
outputDir: outputDir,
···
}
4. 在项目中引入并配置postcss-nextcss: https://www.cnblogs.com/XHappyness/p/7676680.html
5. 引入组件库:我这里用了elementUI,配置步骤: https://www.cnblogs.com/XHappyness/p/7308464.html
6. 引入ajax库:我这里用了axios,配置步骤: https://www.cnblogs.com/XHappyness/p/9993878.html
7. 以上为vue-cli3初始化项目和一些基础配置,可根据个人喜好将ts和css文件与.vue分离。然后,愉快的写代码吧。。
附: 该配置的项目地址: https://github.com/XHappyness/vue-cli3_initProject
使用vue-cli3新建一个项目,并写好基本配置的更多相关文章
- 使用vue cli3新建一个vue项目
写在最前 虽然身为一个java后端工作者,前端还是要沾点的,基于vue的火热,所以平常的工作中项目前端基本都是vue.这次就主要讲一讲vue项目的创建,并从vue的安装开始讲起,附带上我之前安装使用时 ...
- vue如何新建一个项目
第一步:安装node 首先下载安装node 安装步骤参考:https://www.cnblogs.com/qdwz/p/10820554.html window+R打开控制命令行cmd node -v ...
- 使用Vue cli3搭建一个用Fetch Api的组件
系列参考 ,英文原文参考 我的git代码: https://github.com/chentianwei411/Typeahead 目标: 建立一个输入关键字得到相关列表的组件,用Vuejs2和Fet ...
- vue-cli新建一个项目
零.我想把项目安装在C:\www\Arup.DAH.ABCD\SourceCode\FrontEnd这个目录下,所以在我想安装的位置,Shift+右键-->powershell窗口,打开下图位置 ...
- Android学习笔记(一)——新建一个项目
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! 1.打开Android Studio时出现以下界面,点击”start a new Android Studio ...
- 如何在jenkins上新建一个项目及其简单配置
1.首先,点击[新建]进入选择页面,如下图(一般选择"构建一个自由风格的软件项目") 2.填好项目名称后,点击ok,跳转至如下页面,可以在这个页面进行项目的配置(包括拉源码 ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- vue cli3以上的项目中如何使用axois请求本地json文件
首先明确一点,在vue cli3以上的版本中,存放静态资源的文件是public 我刚开始以为是和vue cli2一样需要放在static文件夹下,但是项目中没有这个文件夹,我就自己创建了一个,结果请求 ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
随机推荐
- 原生js三级联动
<!DOCTYPE html> <html lang="en"> <head> <title> 三级联动 </title> ...
- freeradius+xl2tp+mysql整合
freeradius+xl2tp+mysql整合 搭了5个小时,可以说是入门到精通了.首先请确认你已经搭建好L2TP,并可以正常使用. 如何在Ubuntu下配置L2TP VPN L2TP使用radi ...
- 96. Partition List [easy]
Description Given a linked list and a value x, partition it such that all nodes less than x come bef ...
- 20155232 实验四 Android程序设计
20155232 实验四 Android程序设计 一.实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: 3.掌握 ...
- 学习Java的必要知识点记录
在java中什么是类和对象 在还没有学习java类和对象的时候,基本上都是解决的一些比较简单的小程序,仅仅也就是几十行代码而已,如果要开发的是一个很大的程序,需要用到几万行甚至是几十万行代码的量,如果 ...
- 20155310 2016-2017-2 《Java程序设计》第一周学习总结
20155310 2016-2017-2 <Java程序设计>第一周学习总结 教材学习内容总结 通过对第一章第二章的学习我了解到了JVM.JRE与JDK的重要性,并且下载.安装并测试了JD ...
- odoo学习之:在tree view中显示部分数据domain的使用
只要在window.action中他添加相应东domain即可,如: <!-- 树型列表 --> <record model="ir.actions.act_window& ...
- VIN码识别/车架号识别独家支持云识别
VIN码(车架号)对于懂车的人来说并不陌生,不要小看这一串字符,从VIN码中可以读懂车辆的生产厂家.年代.车型.车身型式及代码.发动机代码及组装地点等信息. 一辆汽车的VIN码也是车辆的唯一身份证明, ...
- 用EC5/EC6自定义class的区别及用法 -- Phaser3网页游戏框架
custom class EC6 自定义class class Brain extends Phaser.GameObjects.Sprite { constructor (scene, x, y ...
- IDEA 破解图文教程 - 2018.9 更
你好!这里是你要找的 IDEA 破解方法 目录 一.前言 二.IDEA 安装 2.1 下载IDEA 旗舰版 2.2 开始安装 2.3 自定 ...
