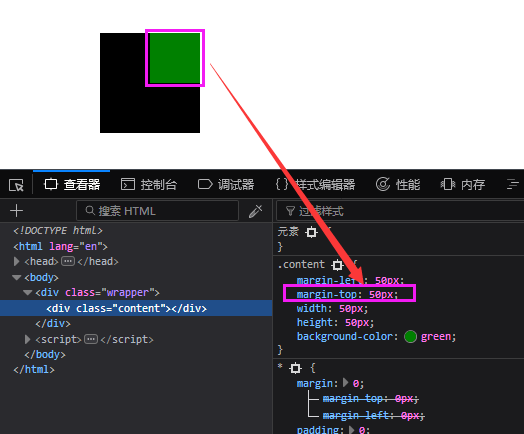
bug:margin塌陷
margin塌陷:两个嵌套的div,内部div的margin-top失效,内部对于外部的div并没有产生一个margin值,而是外部的div相对于上面的div产生了一个margin值。

弥补方法:
1.在父级div添加border-top:1px solid #rrggbb;
思考:采用这种解决方案,貌似会被产品经理揍死~~~,平白无故多了一像素,不能忍。
2.BFC:block format context 块级格式化上下文,创建了 BFC 的元素就是一个独立的盒子,不过只有 Block-level box 可以参与创建 BFC, 它规定了内部的 Block-level Box 如何布局,并且与这个独立盒子里的布局不受外部影响,当然它也不会影响到外面的元素。
如何触发一个盒子的bfc?
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;溢出盒子的部分要隐藏展示
思考:使用上述方法弥补margin塌陷,同时也会伴随其他问题,需要选择对最好一个方案使用。
DEMO:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
.wrapper{
margin-left: 100px;
margin-top: 100px;
width: 100px;
height: 100px;
background-color: black;
/*border-top:1px solid #ff0000;*/
/*改变大盒子的渲染规则*/
/*overflow: hidden;*/
/*display: inline-block;
position: absolute;*/
}
.content{
margin-left: 50px;
margin-top: 50px;/*margin塌陷*/
width: 50px;
height: 50px;
background-color: green; } </style>
</head>
<body>
<div class="wrapper">
<div class="content"></div>
</div>
<script>
/*
margin塌陷:
两个嵌套的div,内部div的margin-top失效
内部对于外部的div并没有产生一个margin值,而是外部的div相对于上面的div产生了一个margin值。
弥补方法:1.在父级div添加border-top:1px solid #rrggbb;
思考:采用这种解决方案,貌似会被产品经理揍死~~~,平白无故多了一像素,不能忍。 2.
BFC:block format context 块级格式化上下文
如何触发一个盒子的bfc
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;溢出盒子的部分要隐藏展示
*/ </script>
</body>
</html>
bug:margin塌陷的更多相关文章
- 触发bfc解决父子元素嵌套垂直方向margin塌陷问题
首先看一下问题案例 .wrapper{ width: 100px; height: 100px; background-colo ...
- 解决margin塌陷和margin合并
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- margin塌陷现象
如果两个盒子是包含关系,如果让子盒子在父盒子之内向下平移100px:(margin塌陷现象)解决方案: padding , border , overflow <!DOCTYPE html> ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
- margin塌陷与margin合并(margin),清除浮动
**1.margin塌陷**问题:垂直方向的父子关系的盒子使用不当会产生margin塌陷.给子级设置margin-top时,他不会相对父级一起动,只有他的margin超过父级的margin时,才会生效 ...
- Unit 6.标准文档流,浮动,清除浮动以及margin塌陷问题
一. 什么是标准文档流 文本流其实就是文档的读取和输出顺序,也就是我们通常看到的由左到右.由上而下的读取和输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个 ...
- 学习笔记------------解决margin塌陷
首先来解释一下什么是marg塌陷? 父子嵌套元素垂直方向的margin,父子元素是结合在一起的,他们两个会取其中最大的值 正常情况下应该是父级元素相对于浏览器定位,而子级元素相对于父级元素定位 但是m ...
- margin塌陷与BFC总结
只给出关键点,具体效果不做太多示范,真正的东西只有自己试了才能记住 BFC BFC触发: 1.position:absolute/fixed 2.float:left/right 3.display: ...
- margin的两个有趣现象:margin合并和margin塌陷
margin合并 当两个元素在垂直方向并列,分别设置margin值时会发生一个margin合并的现象 举个例子,有两个div,垂直并列,box1设置margin-bottom:20px,box2设置m ...
随机推荐
- mongodb在我这个C#下手眼中-01初识
虽然不是技术大牛,但是组长推荐看一下,而且我们正在做的项目,类似于资源中心,牵扯到各种怪异数据类型不同分库,所以至今都是采用这种方式:①MainData表存所有值,变化最大的分库数据用json存储②j ...
- DEP脚本
新方式添加表格监听,解决扩展脚本添加的监听无法移除的问题 新方式添加表格监听,解决扩展脚本添加的监听无法移除的问题,目的是跳过methodName参数 最近和部门大神在调试的时候,发现一个神奇的现象. ...
- WPF DataGridTable
由于项目要显示表头合并,而数据源列随时变更,又不想重复的画表格,就实现动态数据(dynamic)绑定和配置数据列模板的方式 编辑DataGridColumnHeader样式实现表头合并:效果如下 实现 ...
- C#是数据类型
C#又开始了 开始数据类型 用的软件是VS2017 E short 短整型 int 中等整型 long 长整形 string 字符串类型 bool 布尔类型(true/flase) 相当于数 ...
- 借助全新 MATLAB® 适配器代码示例读取英特尔® 实感™ 摄像头数据流
下载源代码请访问原文地址:借助全新 MATLAB® 适配器代码示例读取英特尔® 实感™ 摄像头数据流 简介 该可下载代码示例简要介绍了如何使用英特尔® 实感™ SDK 和 MATLAB 的图像采集工具 ...
- hdfs向hbase上传数据报错分析
通过hbse的import工具向hbase导入文件时出现出错误: hbase org.apache.hadoop.hbase.mapreduce.Driver import hbase_rgrid_k ...
- 洛谷【P1057】传球游戏
https://www.luogu.org/problemnew/show/P1057 题目描述 在体育课上, 老师带着同学们一起做传球游戏. 游戏规则是这样的: n 个同学站成一个圆圈, 其中的一个 ...
- 兰亭集势股价疯涨背后:物流成外贸B2C发展掣肘
21世纪经济报道 汤浔芳 北京报道 核心提示:“兰亭集势涨势喜人,这样的增长是这两三年中概股没有出现过的.”一位负责美股投资的基金合伙人告诉记者,此前,中概股比较低迷,持续大幅度上涨,难得一见. 在唯 ...
- gulp4.0 存在的错误信息 The following tasks did not complete: default,Did you forget to signal async completion?
当gulp为如下代码的时候: // 以下代码会执行在node环境下 const gulp = require( "gulp" ); // 创建一个gulp的任务 gulp.task ...
- win10自带中文输入法的用户体验
用户界面: 貌似没有什么界面,不过我感觉这就是最大的优点,没有过度渲染的界面,没有烦人的推送.弹窗,没有定期不定期的更新提示,简洁也是我使用这款输入法的最主要的原因 记住用户的选择: 这点我认为win ...
