[微信开发] - weixin4j获取网页授权后的code进而获取用户信息
weixin4j封装好的SnsComponent组件中的方法可以执行该步骤
WeixinUserInfoController :
package com.baigehuidi.demo.controller; import com.baigehuidi.demo.loader.WeixinInsLoader;
import com.baigehuidi.demo.weixin4j.WeixinException;
import com.baigehuidi.demo.weixin4j.model.sns.SnsUser;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController; import java.util.HashMap;
import java.util.Map; @RestController
@RequestMapping("/user")
public class WeixinUserInfoController { @RequestMapping("/getSnsUserInfoByCode")
public Map getSnsUserInfoByCode(@RequestBody String code) throws WeixinException {
Map map = new HashMap();
System.out.println("code:"+code);
SnsUser snsUser = WeixinInsLoader.getWeixinInstance().sns().getSnsUserByCode(code);
map.put("SnsUser",snsUser);
return map;
}
}
这个控制层通过传入code返回SnsUser的用户实例.
前端是Ajax请求:
index.jsp : (或是什么html 也可以执行ajax请求)
前端继而解析json将用户的头像昵称等展示在页面之上.
<%@ page import="com.baigehuidi.demo.weixin4j.model.sns.SnsUser" %>
<%@ page import="com.baigehuidi.demo.weixin4j.component.SnsComponent" %>
<%@ page import="com.baigehuidi.demo.weixin4j.Weixin" %><%--
Created by IntelliJ IDEA.
User: SeeClanUkyo
Date: 2018/12/10
Time: 8:41
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
<script src="http://www.jq22.com/jquery/jquery-3.3.1.js"></script>
</head>
<body>
index.jsp <%--<% String code = request.getParameter("code");%>--%>
<%--<%= code %>--%>
<%--<% Weixin weixin = new Weixin();%>--%> <%--<% SnsUser snsUser = weixin.sns().getSnsUserByCode(code);%>--%>
<%--<%=snsUser.getNickname()%>--%> <!-- <button id="btn">btn</button> -->
<!-- 通过ajax获取的用户信息封装在data中,可以根据需要获取不同的参数,如 --> <script>
// $("#btn").click(getSnsUser);
// function getSnsUser(){
// alert("getSnsUser begin")
$.ajax({
url:"/user/getSnsUserInfoByCode",
data:"<%=request.getParameter("code")%>",
contentType:"application/json",
dataType:"json",
method:"POST",
success:function(data){
alert(JSON.stringify(data));
//将数据反填到html或jsp页面上
}
});
// } </script>
</body>
</html>
每个code只能使用一次,一次后作废.
当用户退出网页,再次点击网页授权,会再获取code值,再次执行如上操作.
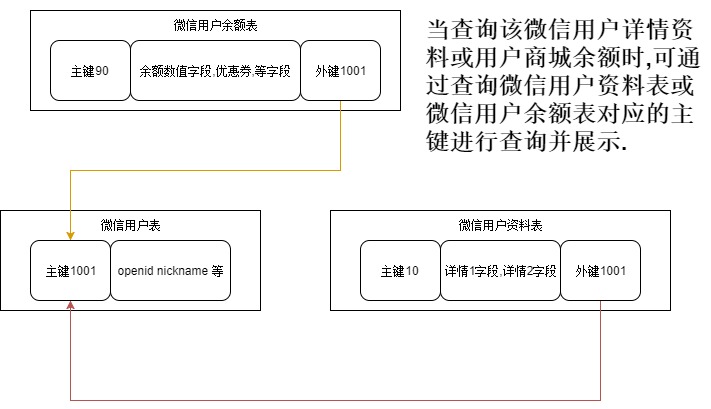
其它的操作可见下图:

[微信开发] - weixin4j获取网页授权后的code进而获取用户信息的更多相关文章
- 微信公众平台开发-OAuth2.0网页授权(含源码)
微信公众平台开发-OAuth2.0网页授权接口.网页授权接口详解(含源码)作者: 孟祥磊-<微信公众平台开发实例教程> 在微信开发的高级应用中,几乎都会使用到该接口,因为通过该接口,可以获 ...
- 黄聪:微信公众平台开发OAuth2.0网页授权(转)
微信公众平台开发 OAuth2.0网页授权认证 网页授权获取用户基本信息 作者:方倍工作室 微信公众平台最近新推出微信认证,认证后可以获得高级接口权限,其中一个是OAuth2.0网页授权,很多朋友在使 ...
- 微信公众平台开发 OAuth2.0网页授权认证
一.什么是OAuth2.0 官方网站:http://oauth.NET/ http://oauth.Net/2/ 权威定义:OAuth is An open protocol to allow s ...
- 微信开发之Author网页授权
微信开发中,经常有这样的需求:获得用户头像.绑定微信号给用户发信息.. 那么实现这些的前提就是授权! 1.配置安全回调域名: 在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的&q ...
- .net MVC微信开发自定义View类型菜单时在相应控制器获取用户OpenID的问题
因为公司的项目在接收微信服务器Post过来的数据包是有指定的入口,所以在相应控制器里无法接收到微信服务器Post过来的数据,所以无法获得OpenID,也尝试过先在入口哪里解析获得OpenID再通过Se ...
- 【微信公众号开发】【13】批量导出公众号所有用户信息到Excel
前言: 1,一次拉取调用最多拉取10000个关注者的OpenID,当公众号关注者数量超过10000时,可通过填写next_openid的值,从而多次拉取列表的方式来满足需求 2,获取OpenID列表后 ...
- js 微信公众号网页用户授权,获取微信code,access_tocken,用户信息
第一次做微信网页授权,过程有点艰难,主要是不知道redirect_uri的地址要怎么写,刚开始我以为就是授权结束后要跳转到的首页地址,于是写成了uri = 'http://18i194c049.ias ...
- 微信网页授权-公众号支付(获取openid、用户信息等)
名词解释: openid 用户唯一标识,请注意,在未关注公众号时,用户访问公众号的网页,也会产生一个用户和公众号唯一的OpenID 业务功能描述:实现H5页面可以在微信浏览器里面进行微信支付,所以需要 ...
- 网页授权——扫二维码获取openid
最近做微信公众平台开发项目时遇到这样一个功能需求:生成一个特定url的二维码,用户扫描二维码后跳转到这个url指定的页面,并在这个页面获得用户的openid.这个功能主要涉及到两方面的技术:生成二维码 ...
随机推荐
- 旅游吧!我在这里 ——旅游相册POI搜索:找回你的足迹
版权声明:本文由林少彬原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/89 来源:腾云阁 https://www.qclou ...
- serializeArray()与serialize()的区别
serialize()序列化表单元素为字符串,用于 Ajax 请求. serializeArray()序列化表单元素为JSON数据. <script type="text/javasc ...
- 使用Martix来实现缩放图片的功能
使用Martix(android.graphics.Matrix)类中的postScale()方法结合Bitmap来实现缩放图片的功能 Bitmap bmp = BitmapFactory.decod ...
- mybatis按姓名或手机号搜索
1.AND ((USER_NAME LIKE '%'||#{searchKey}||'%') OR (MOBILE_PHONE LIKE '%'||#{searchKey}||'%'))2. < ...
- 最小树形图(hdu4966多校联赛9)
GGS-DDU Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others) Total ...
- <bean> 中配置详解 </bean>
<bean> ***</bean> 这叫做Spring的依赖注入也叫控制反转.bean的id也就是你说的bean的id,通过id找你想要调用的bean <bean id= ...
- Linux系统 centOS 更换软件安装源
阿里云Linux安装软件镜像源阿里云是最近新出的一个镜像源.得益与阿里云的高速发展,这么大的需求,肯定会推出自己的镜像源.阿里云Linux安装镜像源地址:http://mirrors.aliyun.c ...
- POI各Jar包的作用(转)
目前POI的最新发布版本是3.10_FINAL.该版本保护的jar包有: Maven artifactId Prerequisites JAR poi commons-logging, commons ...
- 【ES6】001---module模块------【巷子】
001.前言 什么是模块化开发? 为了提高代码的复用度,开发人员会按照功能把大量的js代码分成若干文件,这样在多个页面就可以使用同一个文件了.,下面是某个网站的js引用情况 怎么会有这么多js文件 ...
- easyui 下对radio的选中操作
在easyui框架下对radio 基本和没有用其的情况差不多,但是给radio赋值时不一样,不能用attr这个了,要用prop 我测试了一下 在谷歌 火狐和ie下都可以.
