关于apply、call和bind的总结
基础知识不是你看了一遍书或者两篇文章就能掌握的。
之前看书看文章时,感觉自己看懂了就掌握了。呵呵!too young!too naive!
以前的坑还是要一铲一铲的填上的。
高程上面关于apply和call的知识点:
apply和call,这两个方法的用途都是在特定作用域中调用函数,实际上等于设置函数体内this对象的值(this 指当前对象,也就是正在调用这个函数的对象。)。
apply方法
apply方法接收两个参数:一个是在其中运行函数的作用域(this),另一个是参数数组。其中,第二个参数(可选)可以是Array的实例,也可以是arguments对象。
用apply改变this:
var jack = {
name:'jack',
age:28,
sayName:function() {
console.log(this.name);
}
};
var juli = {
name:'juli',
age:25
};
jack.sayName();//jack
jack.sayName.apply(juli);//juli
用apply改变this并传入第二个参数
var ryo = {
name:'隆',
learn:function(para) {
this.shill = para;
}
};
var ken = {
name:'肯'
}
//通过ryo的learn方法让ken学会波动拳
ryo.learn.apply(ken,['波动拳']);
call方法
call方法与apply方法的作用相同,他们的区别仅在于接收参数的方式不同。
对于call方法,第一个参数与apply方法的第一个参数意义相同。不同的是,在使用call方法时,传递给函数的参数必须逐个列举出来。
把上面的两个例子用call改写,结果完全一样。注意两者传入函数的参数的方式不同。
bind方法
bind方法会创建一个调用bind方法的函数的实例(返回一个绑定函数),该函数实例(绑定函数)的this为传入bind方法的第一个参数。当使用new 操作符调用该函数实例(绑定函数)时,第一个参数无效。
通过bind方法还可以预设返回的函数实例(绑定函数)的参数,方法是给bind方法传入除第一个参数以外的参数。
用bind创建一个原函数的实例:
var name = 'window对象';
function originalFun(para1,para2) {
console.log(arguments);
console.log(para1 + para2);
console.log(this.name);
}
var funOne = originalFun.bind();
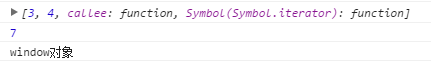
funOne(3,4);
调用funOne函数的输出结果:

创建funOne函数时,没有向bind方法中传入参数,funOne的this被设为window对象。
不过在严格模式下,不传入参数,返回的函数实例的this不会被设为window,以上代码运行时会报错 'Cannot read property 'name' of undefined'。
用bind创建一个原函数的实例并绑定一个this:
var name = 'window对象';
var person = {
name:'Gilbert',
age:15
}; function originalFun(para1,para2) {
console.log(arguments);
console.log(para1 + para2);
console.log(this.name);
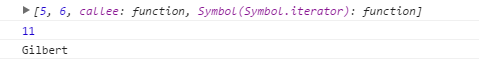
} var funTwo = originalFun.bind(person); funTwo(5,6);
调用funTwo函数的输出结果:

用bind创建一个原函数的实例并绑定一个this和预设第一个参数:
var name = 'window对象';
var person = {
name:'Gilbert',
age:15
}; function originalFun(para1,para2) {
console.log(arguments);
console.log(para1 + para2);
console.log(this.name);
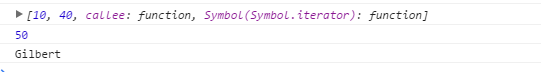
} var funThree = originalFun.bind(person,10); funThree(40);
调用funThree函数的输出结果:

用new操作符调用绑定函数时,会忽视传入bind方法的第一个参数。
下面的例子根据MDN的例子改编而来:
var math = {
name:'jojo'
}
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString = function() {
console.log(this);
console.log(this.x + ',' + this.y);
};
var CopyPoint = Point.bind(math,0);
var aPoint = new CopyPoint(10);
aPoint.toString();//输出:{x:0, y:10} 0,10
承接上面的代码,不用new操作符调用绑定函数:
//不用new操作符调用绑定函数
CopyPoint(20);
console.log(math);//输出:{name:'jojo', x:0, y:20}
结束语
以上内容只是总结了apply、call、bind的最基础的知识,要想在项目中熟练地使用这三个方法还要有一定的经验积累。
(完)
相关文章:
1.【优雅代码】深入浅出 妙用Javascript中apply、call、bind
参考文章:
关于apply、call和bind的总结的更多相关文章
- 动态作用域与this +apply和call +bind
词法作用域是一套关于引擎如何寻找变量以及会在何处找到变量的规则. (函数作用域和块作用域) JavaScript 中的作用域就是词法作用域,也就是静态作用域,由定义代码决定 动态作用域似乎暗示有很好的 ...
- js call apply caller callee bind
call apply bind作用类似.即调用一个对象的一个方法,以另一个对象替换当前对象. call 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) ...
- JavaScript方法call,apply,caller,callee,bind的使用详解及区别
一.call 方法 调用一个对象的一个方法,以另一个对象替换当前对象(其实就是更改对象的内部指针,即改变对象的this指向的内容). 即 “某个方法”当做“指定的某个对象”的“方法”被执行. Js代 ...
- 前端见微知著JavaScript基础篇:你所不知道的apply, call 和 bind
在我的职业生涯中,很早就已经开始使用JavaScript进行项目开发了.但是一直都是把重心放在了后端开发方面,前端方面鲜有涉及.所以造成的一个现象就是:目前的前端知识水平,应付一般的项目已然是足够的, ...
- JS中的call()和apply()方法和bind()
1.方法定义 call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象. 说明: call ...
- 浅谈JavaScript中的apply,call和bind
apply,call,bine 这三兄弟经常让初学者感到疑惑.前两天准备面试时特地做了个比较,其实理解起来也不会太难. apply MDN上的定义: The apply() method calls ...
- JavaScript 构造函数 prototype属性和_proto_和原型链 constructor属性 apply(),call()和bind() 关键字this
1.构造函数: 通常构造函数首字母需要大写,主要是为了区别ECMAScript的其它函数.(高程三 P145) 构造函数与其他函数的唯一区别,就在于调用它们的方式不同.只要通过new来调用,任何函数都 ...
- 彻底理解了call()方法,apply()方法和bind()方法
javascript中的每一个作用域中都有一个this对象,它代表的是调用函数的对象.在全局作用域中,this代表的是全局对象(在web浏览器中指的是window).如果包含this的函数是一个对象的 ...
- apply,call和bind的用法区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- this、apply/call、bind、闭包、函数、变量复制
一.实际场景中抽象出的一个问题 下面this各指向什么? var a = { b: function() { console.log(this); }, f: function() { var c = ...
随机推荐
- JAVA 线程状态转换
Thread类中State枚举定义: public enum State { /** * Thread state for a thread which has not yet started. */ ...
- (3)在Windows7上搭建Cocos2d-x
工具准备 搭建开发环境需要安装工具包括 Visual Studio python ———(本教程以python2.7.3版本为例),下载地址:http://www.python.org/downloa ...
- cocos代码研究(15)Widget子类CheckBox学习笔记
理论基础 复选框是一种特定类型的“两状态”按钮,可以处于“选中”和“未选中状态”.继承自AbstractCheckButton.注 AbstractCheckButton继承自Widget类. 代码部 ...
- java之类适配器
类适配器 所谓类适配器,指的是适配器Adapter继承我们的被适配者Adaptee,并实现目标接口Target.由于Java中是单继承,所以这个适配器仅仅只能服务于所继承的被适配者Adaptee.代码 ...
- Spring Cloud组件完整
有关项目启动和配置的说明: 1.最先启动的是eureka-server,并且你需要在整个测试过程中保持它的启动状态,因为它是注册中心,大多数服务必须依赖于它才能实现必要的功能. 2.如果你想测试配置中 ...
- Codeforces Round #522 (Div. 2, based on Technocup 2019 Elimination Round 3) Solution
A. Kitchen Utensils Water. #include <bits/stdc++.h> using namespace std; #define N 110 int n, ...
- Python tricks(1) -- 动态定义一个新变量
python是动态语言, 无需声明变量即可使用. 传递一个tuple, list或者dict等等方式, 有时候这种方式的使用不是很好. 对于tuple和list来说都是用下标的访问方式(即使用[]), ...
- 网关服务Spring Cloud Gateway(二)
上一篇文章服务网关 Spring Cloud GateWay 初级篇,介绍了 Spring Cloud Gateway 的相关术语.技术原理,以及如何快速使用 Spring Cloud Gateway ...
- 20145201李子璇 《网络对抗》 Web安全基础实践
1.实验后回答问题 (1)SQL注入攻击原理,如何防御 原理:通过构建特殊的输入作为参数传入web应用程序.即把SQL命令注入到Web表单的输入域或页面请求的查询字符串,和之前已经设定好的查询语句构成 ...
- IntelliJ IDEA 中配置lombok插件,编写简略风格Java代码
1.打开IDEA的Settings面板,并选择Plugins选项,然后点击 “Browse repositories..” 2.开启注释处理 3.在pom.xml中添加lombox <!-- h ...
