web项目页面加载时,下拉框有值
1.我用的框架是springmvc和mybaitis
由于没有整个项目,直接就去请求的action :http://localhost:8080/ytert/test/selectStoreType.action 。 下面是下拉列表

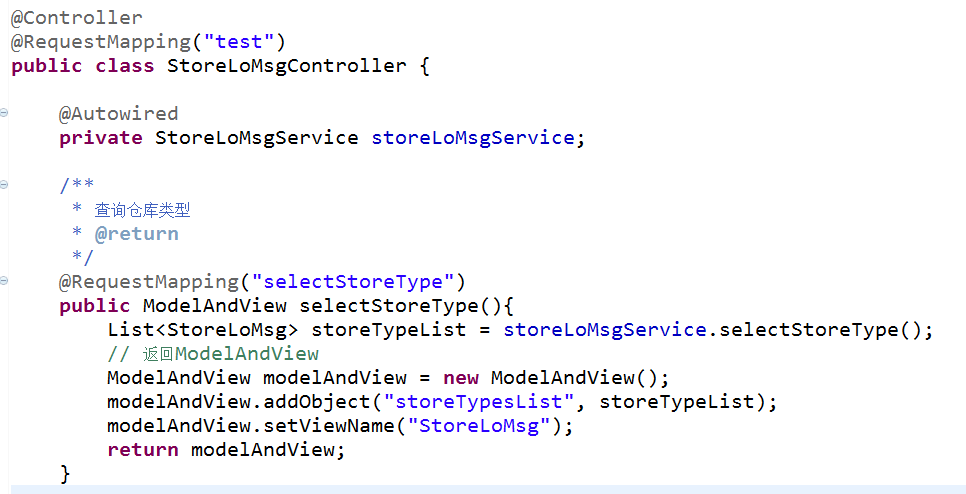
后台代码查询出来仓库类型:

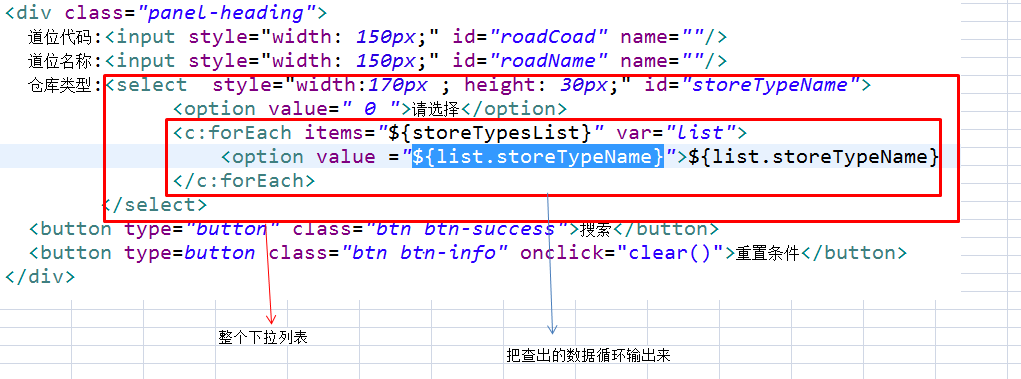
前台接收值:

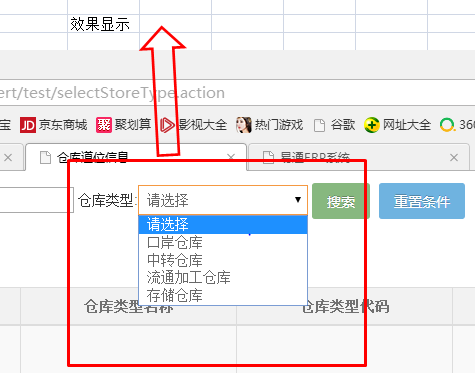
最终效果:

第二种,就是修改数据的时候,需要有下拉框选项的默认值设置为数据库对应的值
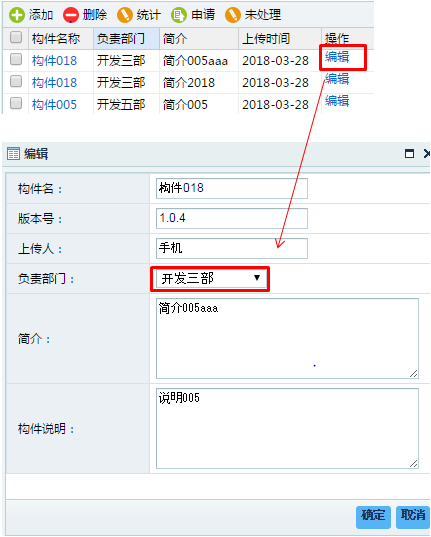
点击编辑,修改数据

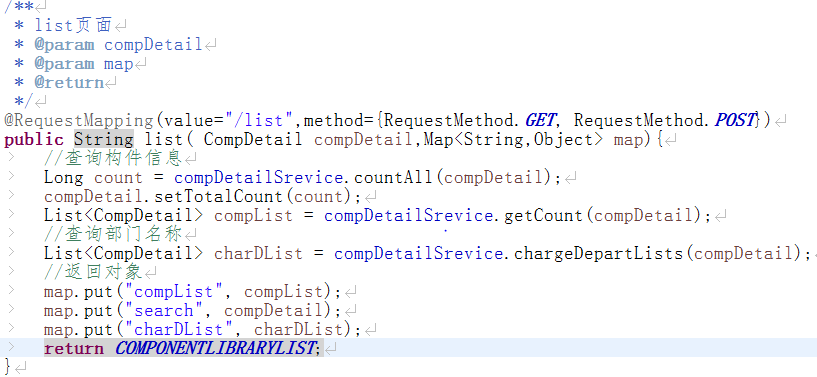
后台页面,要把查询出来的详细信息以及下拉框数据传到前台页面。

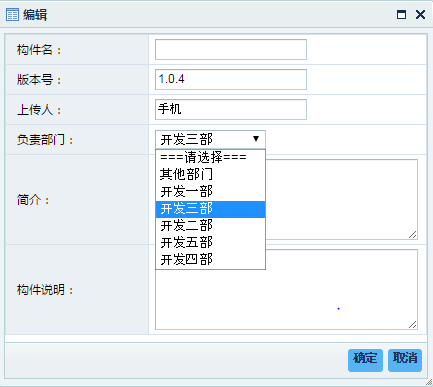
前台页面,根据后台传过来的部门和查询出来的数据进行判断,然后选中

效果图:

web项目页面加载时,下拉框有值的更多相关文章
- LayUI中实现上级下拉框动态加载下级下拉框js
js代码: var form = layui.form, layer = layui.layer; form.on("select(上级)", function(data){ va ...
- jquery+html三级联动下拉框及详情页面加载时的select初始化问题
html写的三个下拉框,如下: <select name="ddlQYWZYJ" id="ddl_QYWZYJ" class="fieldsel ...
- vue项目中上拉加载和下拉刷新页面的实现
功能:上拉加载,下拉刷新 使用方法: 自己创建一个.vue的文件(我自己是创建了一个PullToRefresh.vue的文件),将代码粘贴进去,具体的样式问题自己在该文件中调整. <templa ...
- Vue-上拉加载与下拉刷新(mint-ui:loadmore)一个页面使用多个上拉加载后冲突问题
所遇问题: 该页面为双选项卡联动,四个部分都需要上拉加载和下拉刷新功能,使用的mint-ui的loadmore插件,分别加上上拉加载后,只有最后一个的this.$refs.loadmore.onTop ...
- vue-scroller实现vue单页面的上拉加载和下拉刷新问题
在vue中如何简单的实现页面的上拉加载和下拉刷新,在这里我推荐使用vue-scrolle插件. vue-scrolle的基本使用方法: 1.下载 npm i vue-scroller -D 2.导包 ...
- 你必须了解的RecyclerView的五大开源项目-解决上拉加载、下拉刷新和添加Header、Footer等问题
前段时间做项目由于采用的MD设计,所以必须要使用RecyclerView全面代替ListView.但是开发中遇到了需要实现RecyclerView上拉加载.下拉刷新和添加Header以及Footer等 ...
- C#构造方法(函数) C#方法重载 C#字段和属性 MUI实现上拉加载和下拉刷新 SVN常用功能介绍(二) SVN常用功能介绍(一) ASP.NET常用内置对象之——Server sql server——子查询 C#接口 字符串的本质 AJAX原生JavaScript写法
C#构造方法(函数) 一.概括 1.通常创建一个对象的方法如图: 通过 Student tom = new Student(); 创建tom对象,这种创建实例的形式被称为构造方法. 简述:用来初 ...
- vue.js移动端app实战4:上拉加载以及下拉刷新
上拉加载以及下拉刷新都是移动端很常见的功能,在搜索或者一些分类列表页面常常会用到. 跟横向滚动一样,我们还是采用better-scroll这个库来实现.由于better已经更新了新的版本,之前是0.几 ...
- 使用mescroll实现上拉加载与下拉刷新
现在上拉加载与下拉刷新几乎已经是移动端必备功能之一了,自己实现一个太麻烦,但是好用的插件又非常少.之前看到网上很多人都在用iScroll,于是也尝试用它做了几个DEMO,但或多或少都有一些问题,比如这 ...
随机推荐
- Ubuntu SSH登陆出现Access Denied错误
在/etc/ssh/sshd_config 中有个 PermitRootLogin, 改成“PermitRootLogin yes”就可以了 重启ssh: /etc/init.d/ssh restar ...
- es6 入坑笔记(四)---异步处理
promise 用于js的异步处理 形式: 1.申明一个promise的对象 let p = new Promise(function(成功时的参数,失败时的参数){ if(....){ 成功时的参数 ...
- WebSocket 客户端实例
Node.js var ws = require("ws"); var socket = new ws("ws://127.0.0.1:8001); var socket ...
- vue-cli构建的vue项目中引入stylus文件
在写基于vue-cli的vue项目时,如果直接引入styl文件,会报错,需要安装stylus.stylus-loader依赖以及别名配置. 1.下载安装stylus.stylus-loader,推荐使 ...
- case when 多个条件 以及case when 权重排序
1. case when 多个条件 语法: SELECT nickname,user_name,CASE WHEN user_rank = '5' THEN '经销商' WHEN user_rank ...
- jdbc之连接Oracle的基本步骤
// 1.加载驱动程序 Class.forName("oracle.jdbc.driver.OracleDriver"); // 2.获取数据库连接 Connection conn ...
- 编写DVWA暴力破解High级别的Python脚本
1. 过程(不查看源代码) 使用burpsuite或者owasp zap抓取数据包,可以看出页面执行过程如下: 首先获取上一次请求的token,然后sleep几秒,最后使用get方法提交验证. 2. ...
- 从“顶点小说”下载完整小说——python爬虫
此程序只是单纯的为了练习而做,首先这个顶点小说非收费型的那种小说网站(咳咳,我们应该支持正版,正版万岁,✌).经常在这个网站看小说,所以就光荣的选择了这个网站.此外,其实里面是自带下载功能的,而且支持 ...
- 中国大学MOOC-JAVA学习(浙大翁恺)—— 时间换算
import java.util.Scanner; public class Main { public static void main(String[] args) { // TODO Auto- ...
- 20155320信息安全系统设计第二周课堂考试总结及myod的实现
20155320 信息安全系统设计第二周课堂考试总结及myod的实现 第二周测试一二已在课上提交 第二周测试3-gdb测试 用gcc -g编译vi输入的代码 在main函数中设置一个行断点 在main ...
