Python学习---基于JQuery的Ajax实现[快捷+底层$.ajax]
快捷API
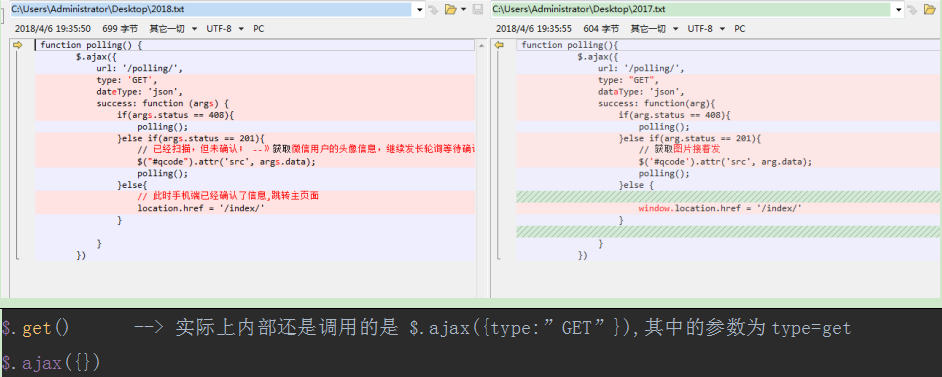
<1>$.get(url, [data], [callback], [type])
<2>$.post(url, [data], [callback], [type]) //type: text|html|json|script
应用:
//请求参数应该尽量放在data参数中,因为可以自动编码,手动拼接url要注意编码问题
function testWithDataAndCallback() {
//$.post...
$.get('/user/list', {type: 1}, function (data, callbacktype, jqXHR) {
console.log(data);//将json字符串解析成json对象
});
}
--------------
<3>$.getScript()使用 AJAX 请求,获取和运行 JavaScript:
应用:
function testGetScript() {
// alert(testFun(3, 4));
$.getScript('test.js', function () {
alert(add(1, 6));
});
}
// test.js
function add(a,b){
return a+b
}
<4>$.getJSON()
与$.get()是一样的,只不过就是做后一个参数type必须是json数据了。一般同域操作用$.get()就可以,$.getJson 最主要是用来进行jsonp跨域操作的。
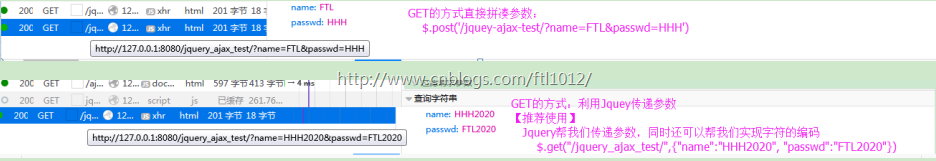
GET实例
$.get(url, [data], [callback], [type])
settigs.py:
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本
# 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本
# 'django.middleware.csrf.CsrfViewMiddleware',
...省略默认配置
STATIC_URL = '/static/'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<button onclick="func1()">Ajax提交</button>
</body>
<script src="/static/jquery-3.2.1.js"></script>
<script>
function func1() {
Test();
}
function Test() {
# 方式一: 不传递参数
{# $.get("/jquery_ajax_test/"); #}
# 方式二: 拼凑参数传递
{# $.get("/jquery_ajax_test/?name=FTL&passwd=HHH");#}
# 方式三 data传递参数 【name可以不带引号】
{# $.get("/jquery_ajax_test/",{name:"HHH2020",passwd:"FTL2020"})#}
}
</script>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# Jquery_Ajax
url(r'ajax-jquery/', views.ajax_jquery),
# jquery_ajax_test
url(r'jquery_ajax_test/', views.jquery_ajax_test),
]
views.py
from django.shortcuts import render, HttpResponse
import datetime
# Jquery --> ajax
def ajax_jquery(request):
# return HttpResponse("Hello ,Jquery_ajax")
return render(request, 'ajax_jquery.html')
# Jquery --> ajax
def jquery_ajax_test(request):
print('request.GET', request.GET)
return HttpResponse("Hello ,Jquery_ajax")
页面显示:

答疑:
为什么我们写的HttpResponse()没有页面显示呢?因为是Ajax请求,只是异步的局部的刷新,所以数据作为参数在我们的回调函数里面【JS处理数据】,浏览器里会有显示。我们以前的处理是刷新了页面,返回了我们一个新的页面,httpresponse的内容就显示再来网页里。

POST部分实例
$.post(url, [data], [callback], [type]) /type: text|html|json|script
案例一:
$.post("/jquery_ajax_test/", {name:'FTL2030'})

案例二:
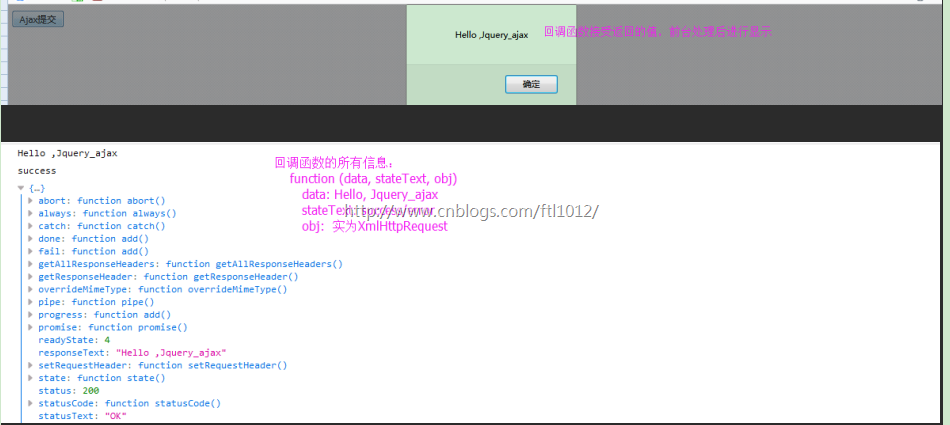
$.post("/jquery_ajax_test/", {name:'FTL2050'}, function (data, stateText, obj) {
console.log(arguments); {# 返回页面一个数组,里面包含了传递给页面的所有参数 #}
console.log(data); {# 回调函数接收后台返回的参数 #}
console.log(stateText); {# 状态码 #}
console.log(obj); {# 实则为xmlHttpRequest对象 #}
})
{# Arguments:#}
{# 0: "Hello ,Jquery_ajax"#}
{# 1: "success"#}
{# 2: Object { readyState: 4, getResponseHeader: getResponseHeader()... #}

核心API的基本使用[$.ajax]:
<1> $.ajax的两种写法:
$.ajax("url",{})
$.ajax({
url: "/ajax_jquery/",
})
<2> $.ajax的基本使用
function Test() {
$.ajax({
url: "/jquery_ajax_test/",
type:"POST",
data:{ name:"FTL", age:24, school:[1,3,5] },
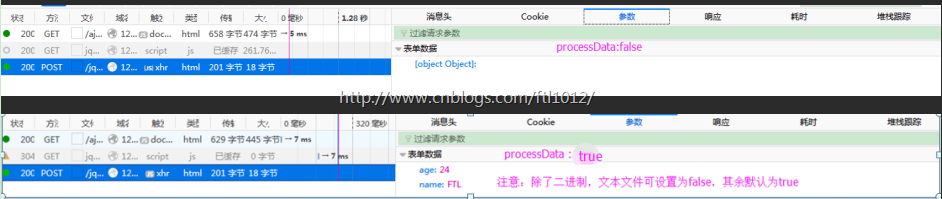
{# processData:false # 文本二进制则不需要转码所以false传递原来内容,默认true #}
content_type:"application/x-www-form-urlencoded",{# 传递给页面的形式,url编码 #}
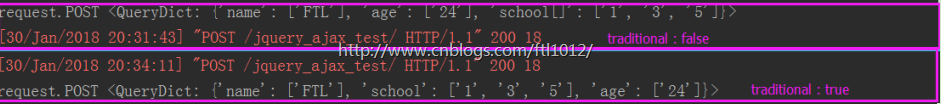
traditional:true, {# 默认false深层次迭代,true才是我们需要的形式 #}
dataType:"json" , {# 告诉服务器端我们前台要接收符合JSON格式的数据 #}
{# success类似回调函数,页面成功后执行的函数 #}
success:function (data) {
console.log(typeof data);
console.log(data);
}
})
<3> 回调函数
$.ajax('/user/allusers', {
success: function (data) {
console.log(arguments);
},
error: function (jqXHR, textStatus, err) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态,只有success/error2个状态
// err: 底层通过throw抛出的异常对象,值与错误类型有关
console.log(arguments);
}, # 不管成功失败与否,都要执行的函数就叫complete
complete: function (jqXHR, textStatus) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态 success | error
console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText);
console.log('textStatus: %s', textStatus);
},
statusCode: {
'403': function (jqXHR, textStatus, err) {
console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500},
'400': function () { }
}
});
processData注意:默认有一个processData参数,是用来做数据转码用,如果传递二进制文件[html/视频/图片],则不需要转码,此时只需要设置参数为false即可。

traditional注意2:默认false深层次迭代,true才是我们需要的形式

注意3:dataType:"json" 只要符合规范的JSON数据,前台均可接受
# return HttpResponse('hello') # 错误
# return HttpResponse("hello") # 错误
# HttpResponse只能传递字符串,所以用单引号传递了字符串
# "hello"类似于json.dumps解析[单引变双引]好了以后的json字符串[String类型]
# 只要符合JSON格式,不一定需要用JSON.dumps()来转换
return HttpResponse('"hello"')

记录一次Ajax学习

Python学习---基于JQuery的Ajax实现[快捷+底层$.ajax]的更多相关文章
- Python学习(三十八)—— Djago之Ajax
转载自:http://www.cnblogs.com/yuanchenqi/articles/7638956.html 一.Ajax准备知识:json 什么是json? 定义: JSON(JavaSc ...
- Python学习-day17 jQuery method and demo
一:介绍: jQuery:是DOM和js的封装.jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多).现在大多数的pc端的网站都 ...
- 6月6日 python学习总结 jQuery (三)
1. 常用事件 1. hover #鼠标悬停监听 2. keydown和keyup #键盘按键 按下/抬起 3. change #监听值的改变 全部输入完失去焦点后 4. focus和blur # 获 ...
- python学习之jquery小练习
<html> <head> <title>html/css/js学习小结</title> <script src="jquery-1.8 ...
- 6月5日 python学习总结 jQuery (二)
1. 操作样式 对CSS类的操作: addClass();// 添加指定的CSS类名. removeClass();// 移除指定的CSS类名. hasClass();// 判断样式存不存在 ...
- 基于 jQuery 实现垂直滑动的手风琴效果
今天我们要与大家分享一个漂亮而灵活的垂直 jQuery 手风琴效果.其主要思想是扩大手风琴片上的点击和显示更多的信息.其他内容片段将变得不那么透明.当使用一个导航箭头导航下一个片段,新的片会从顶部或底 ...
- Python Django 之 基于JQUERY的AJAX 登录页面
一.基于Jquery的Ajax的实现 1.url 2.vews 3.templates
- 基于jQuery的ajax对WebApi和OData的封装
基于jQuery的ajax对WebApi和OData的封装 WebApi 的使用带来了一个显著的特点,对type有一定的要求.一般ajax的type无非就是两种,GET和POST.如果用JSONP来跨 ...
- 源码来袭!!!基于jquery的ajax分页插件(demo+源码)
前几天打开自己的博客园主页,无意间发现自己的园龄竟然有4年之久了.可是看自己的博客列表却是空空如也,其实之前也有写过,但是一直没发布(然而好像并没有什么卵用).刚开始学习编程时就接触到博客园,且在博客 ...
随机推荐
- leetcode2:线性表
/********************************************** Function:input two array and find the kth value the ...
- sourceTree git 空目录从远程仓库克隆代码出现warning: templates not found
解决办法: 在安装git时没有默认安装到c盘,而是安装到了d盘.在使用SourceTree进行代码克隆时提示warning: templates not found in D:\software\de ...
- 《Think Python》第17章学习笔记
目录 <Think Python>第17章学习笔记 17.1 面向对象的特性(Object-oriented features) 17.2 打印对象(Printing objects) 1 ...
- ACM,算法
ACM,算法 描述 最近Topcoder的XD遇到了一个难题,倘若一个数的三次方的后三位是111,他把这样的数称为小光棍数.他已经知道了第一个小光棍数是471,471的三次方是104487111,现在 ...
- SQL Serever学习16——索引,触发器,数据库维护
sqlserver2014数据库应用技术 <清华大学出版社> 索引 这是一个很重要的概念,我们知道数据在计算机中其实是分页存储的,就像是单词存在字典中一样 数据库索引可以帮助我们快速定位数 ...
- ASP.ENT前台更改绑定数据的日期格式
1.Eval和Bind的区别 绑定表达式 < %# Eval("字段名") %> < %# Bind("字段名") %> 区别 1.ev ...
- spring mongodb查询
MongoRepository 查询条件 Keyword Sample Logical result After findByBirthdateAfter(Date date) {"birt ...
- hdu 1026 Ignatius and the Princess I 搜索,输出路径
Ignatius and the Princess I Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (J ...
- 设计模式之状态模式IFORNOIF(二十二)
今天大风大雨, 但心情还行, 继续撸DOTA 状态模式(state pattern)定义 当一个对象的内在状态改变时允许改变其行为, 这个对象看起来像是改变了其类 这在我们开发的业务中太常见了, 角色 ...
- CentOS-Linux系统下安装Tomcat
步骤1:解压Tomcat 命令: unzip apache-tomcat-8.5.20.zip 步骤2:将tomcat 移动到“/usr/local/src/java/tomcat8.5”下并重命名 ...
