iOS设计模式 - 适配器
iOS设计模式 - 适配器

效果


说明
1. 为了让客户端尽可能的通用,我们使用适配器模式来隔离客户端与外部参数的联系,只让客户端与适配器通信.
2. 本教程实现了适配器模式的类适配器与对象适配器两种模式,各有优缺点.
3. 如果对面向对象基本原理以及设计模式基本原理不熟悉,本教程会变得难以理解.
源码
https://github.com/YouXianMing/iOS-Design-Patterns
//
// BusinessCardView.h
// Adapter
//
// Created by YouXianMing on 15/7/25.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import <UIKit/UIKit.h>
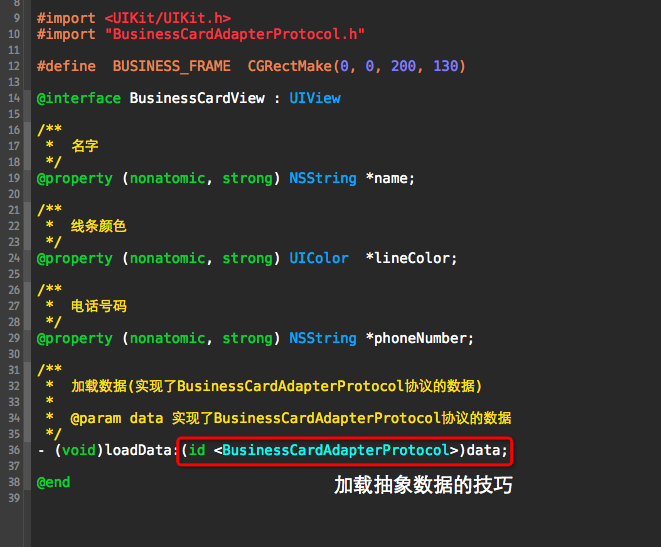
#import "BusinessCardAdapterProtocol.h" #define BUSINESS_FRAME CGRectMake(0, 0, 200, 130) @interface BusinessCardView : UIView /**
* 名字
*/
@property (nonatomic, strong) NSString *name; /**
* 线条颜色
*/
@property (nonatomic, strong) UIColor *lineColor; /**
* 电话号码
*/
@property (nonatomic, strong) NSString *phoneNumber; /**
* 加载数据(实现了BusinessCardAdapterProtocol协议的数据)
*
* @param data 实现了BusinessCardAdapterProtocol协议的数据
*/
- (void)loadData:(id <BusinessCardAdapterProtocol>)data; @end
//
// BusinessCardView.m
// Adapter
//
// Created by YouXianMing on 15/7/25.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import "BusinessCardView.h" @interface BusinessCardView () @property (nonatomic, strong) UILabel *nameLabel;
@property (nonatomic, strong) UIView *lineView;
@property (nonatomic, strong) UILabel *phoneNumberLabel; @end @implementation BusinessCardView #pragma mark - 初始化
- (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame];
if (self) { [self setup];
} return self;
} - (void)setup { self.backgroundColor = [UIColor whiteColor];
self.layer.borderWidth = 0.5f;
self.layer.shadowOpacity = 0.5f;
self.layer.shadowOffset = CGSizeMake(, );
self.layer.shadowRadius = .f;
self.layer.shadowColor = [UIColor grayColor].CGColor; self.nameLabel = [[UILabel alloc] initWithFrame:CGRectMake(, , , )];
self.nameLabel.font = [UIFont fontWithName:@"Avenir-Light" size:.f];
[self addSubview:self.nameLabel]; self.lineView = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
[self addSubview:self.lineView]; self.phoneNumberLabel = [[UILabel alloc] initWithFrame:CGRectMake(, , , )];
self.phoneNumberLabel.textAlignment = NSTextAlignmentRight;
self.phoneNumberLabel.font = [UIFont fontWithName:@"AvenirNext-UltraLightItalic" size:.f];
[self addSubview:self.phoneNumberLabel];
} - (void)loadData:(id <BusinessCardAdapterProtocol>)data { self.name = [data name];
self.lineColor = [data lineColor];
self.phoneNumber = [data phoneNumber];
} #pragma mark - 重写setter,getter方法
@synthesize name = _name;
@synthesize lineColor = _lineColor;
@synthesize phoneNumber = _phoneNumber; - (void)setName:(NSString *)name { _name = name;
_nameLabel.text = name;
} - (NSString *)name { return _name;
} - (void)setLineColor:(UIColor *)lineColor { _lineColor = lineColor;
_lineView.backgroundColor = _lineColor;
} - (UIColor *)lineColor { return _lineColor;
} - (void)setPhoneNumber:(NSString *)phoneNumber { _phoneNumber = phoneNumber;
_phoneNumberLabel.text = phoneNumber;
} - (NSString *)phoneNumber { return _phoneNumber;
} @end
//
// BusinessCardAdapter.h
// NormalProblem
//
// Created by YouXianMing on 15/7/25.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import <Foundation/Foundation.h>
#import <UIKit/UIKit.h>
#import "BusinessCardAdapterProtocol.h" @interface BusinessCardAdapter : NSObject <BusinessCardAdapterProtocol> /**
* 输入对象
*/
@property (nonatomic, weak) id data; /**
* 与输入对象建立联系
*
* @param data 输入的对象
*
* @return 实例对象
*/
- (instancetype)initWithData:(id)data; @end
//
// BusinessCardAdapter.m
// NormalProblem
//
// Created by YouXianMing on 15/7/25.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import "BusinessCardAdapter.h" @implementation BusinessCardAdapter - (instancetype)initWithData:(id)data { self = [super init];
if (self) { self.data = data;
} return self;
} - (NSString *)name { return nil;
} - (UIColor *)lineColor { return nil;
} - (NSString *)phoneNumber { return nil;
} @end
//
// BusinessCardAdapterProtocol.h
// NormalProblem
//
// Created by YouXianMing on 15/7/25.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import <Foundation/Foundation.h> @protocol BusinessCardAdapterProtocol <NSObject> - (NSString *)name; - (UIColor *)lineColor; - (NSString *)phoneNumber; @end
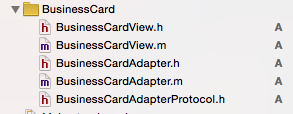
分析
这是基于BusinessCardView构建出来的必不可少的抽象适配器以及一个协议,通过继承抽象适配器来实现具体的适配器,协议是用来统一接口.

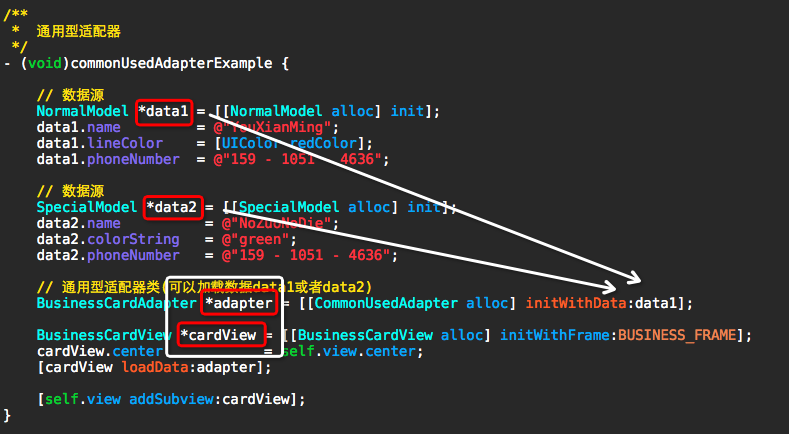
对象适配器与类适配器.

客户端(BusinessCardView)只与适配器进行通信,它不关心数据源 NormalModel 与 SpecialModel 的业务逻辑

此处的抽象是核心所在

iOS设计模式 - 适配器的更多相关文章
- IOS设计模式之一(MVC模式,单例模式)
iOS 设计模式-你可能已经听说过这个词,但是你真正理解它意味着什么吗?虽然大多数的开发者可能都会认为设计模式是非常重要的,然而关于设计模式这一主题的文章却不多,并且有时候我们开发者在写代码的时候也不 ...
- iOS书摘之Objective-C编程之道 iOS设计模式解析
来自<Objective-C编程之道iOS设计模式解析>一书的摘要总结 一.Prototype 原型模式 定义:使用原型实例指定创建对象的种类,并通过复制这个原型创建新的对象.(<设 ...
- iOS 设计模式
很赞的总结 iOS Design Patterns 中文版 IOS设计模式之一(MVC模式,单例模式) IOS设计模式之二(门面模式,装饰器模式) IOS设计模式之三(适配器模式,观察者模式) IOS ...
- iOS 设计模式之工厂模式
iOS 设计模式之工厂模式 分类: 设计模式2014-02-10 18:05 11020人阅读 评论(2) 收藏 举报 ios设计模式 工厂模式我的理解是:他就是为了创建对象的 创建对象的时候,我们一 ...
- iOS设计模式之生成器
iOS设计模式之生成器 1.生成器模式的定义 (1): 将一个复杂的对象的构件与它的表示分离,使得相同的构建过程能够创建不同的表示 (2): 生成器模式除了客户之外还包括一个Director(指导者) ...
- IOS设计模式之三:MVC模式
IOS设计模式之三:MVC模式 模型-视图-控制器 这个模式其实应该叫做MCV,用控制器把model与view隔开才对,也就是model与view互相不知道对方的存在,没有任何瓜葛,他们就像一个团 ...
- iOS设计模式 - 享元
iOS设计模式 - 享元 原理图 说明 享元模式使用共享物件,用来尽可能减少内存使用量以及分享资讯给尽可能多的相似物件:它适合用于只是因重复而导致使用无法令人接受的大量内存的大量物件.通常物件中的部分 ...
- iOS设计模式 - 责任链
iOS设计模式 - 责任链 原理图 说明 在责任链模式里,很多对象由每一个对象对其下家的引用而连接起来形成一条链.请求在这个链上传递,直到链上的某一个对象决定处理此请求.发出这个请求的客户端并不知道链 ...
- iOS设计模式 - 模板
iOS设计模式 - 模板 原理图 说明 定义一个操作中的算法的骨架,而将步骤延迟到子类中.模板方法使得子类可以不改变一个算法的结构即可重定义算法的某些特定步骤. 源码 https://github.c ...
随机推荐
- thinkPHP5配置nginx环境无法打开(require(): open_basedir restriction in effect. File(/mnt/hgfs/root/tp5/thinkphp/start.php) is not within the allowed path(s)
今天想把玩一下tp5,结果怎么都无法访问,每次都是报500错误,我把错误提示都打开看到下面的错误 require(): open_basedir restriction in effect. File ...
- CentOS 6.4下安装JIRA6.3.6破解汉化
JIRA产品非常完善且功能强大,安装配置简单,多语言支持.界面十分友好,和其他系统如CVS.Subversion(SVN).VSS.LDAP.邮件服务整合得相当好,文档齐全,可用性以及可扩展性方面都十 ...
- Xml解析过程中遇到“” 1 字节的 UTF-8 序列的字节 1 无效“”问题---idea与eclipse同适用
转载自:http://blog.csdn.net/zhangzhikaixinya/article/details/7727938 今天在eclipse中编写pom.xml文件时,识别到错误:Inva ...
- FPGA加速:面向数据中心和云服务的探索和实践
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由columneditor 发表于云+社区专栏 作者介绍:章恒--腾讯云FPGA专家,目前在腾讯架构平台部负责FPGA云的研发工作,探索 ...
- 分布式一致性协议介绍(Paxos、Raft)
两阶段提交 Two-phase Commit(2PC):保证一个事务跨越多个节点时保持 ACID 特性: 两类节点:协调者(Coordinator)和参与者(Participants),协调者只有一 ...
- 【c++】友元
c++引入友元的原因 在某些情况下,允许特定的非成员函数访问类的私有成员.在类中以关键字friend开始(只能出现在类定义的内部),声明为友元的可以为类.类的成员函数.普通的非成员函数. 速览 #in ...
- http协议的各类状态码
http协议的状态码 1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状态码. 100(继续) 请求者应当继续提出请求.服务器返回此代码表示已收到请求的第一部分,正在等待其余部分. 101( ...
- asp,对待绑定数据加序号列(DataSet)
string sql_sel = "select InS.ID as isID, InS.InventorySize , InS.MinValue,InS.MaxValue from Inv ...
- [PHP] PHP的纯CPU基准测试(PHP5.5.9 vs PHP7.2.1)
PHP的纯CPU基准测试(PHP5.5.9 vs PHP7.2.1): 1.bench.php 可在PHP源代码的 php-src/Zend 目录 2.micro_bench.php 也可以在 PHP ...
- 认识Groovy
什么是groovy: Groovy 是 JVM 的一个替代语言 —替代 是指可以用 Groovy 在 Java 平台上进行 Java 编程,使用方式基本与使用 Java 代码的方式相同. 在编写新应用 ...
