20个专业H5(HTML5)动画工具推荐
AnimateMate
可能是最好的 Sketch 动画插件。Sketch 目前被广泛应用于 HTML5 的原型界面设计,或者被应用于数据可视化的,动画部分则一般经由软件 Principle 等实现。不过现在,你可以选择一款实用的 Sketch 插件直接在 Sketch 中输出高品质的 WEB 动画。你可以向本公众号回复「Animate」下载该插件。

Granim
一个骚气的 js 库。用于快速创建 WEB 内的令人叹为观止的渐变动画,网址是▼
https://sarcadass.github.io/granim.js/

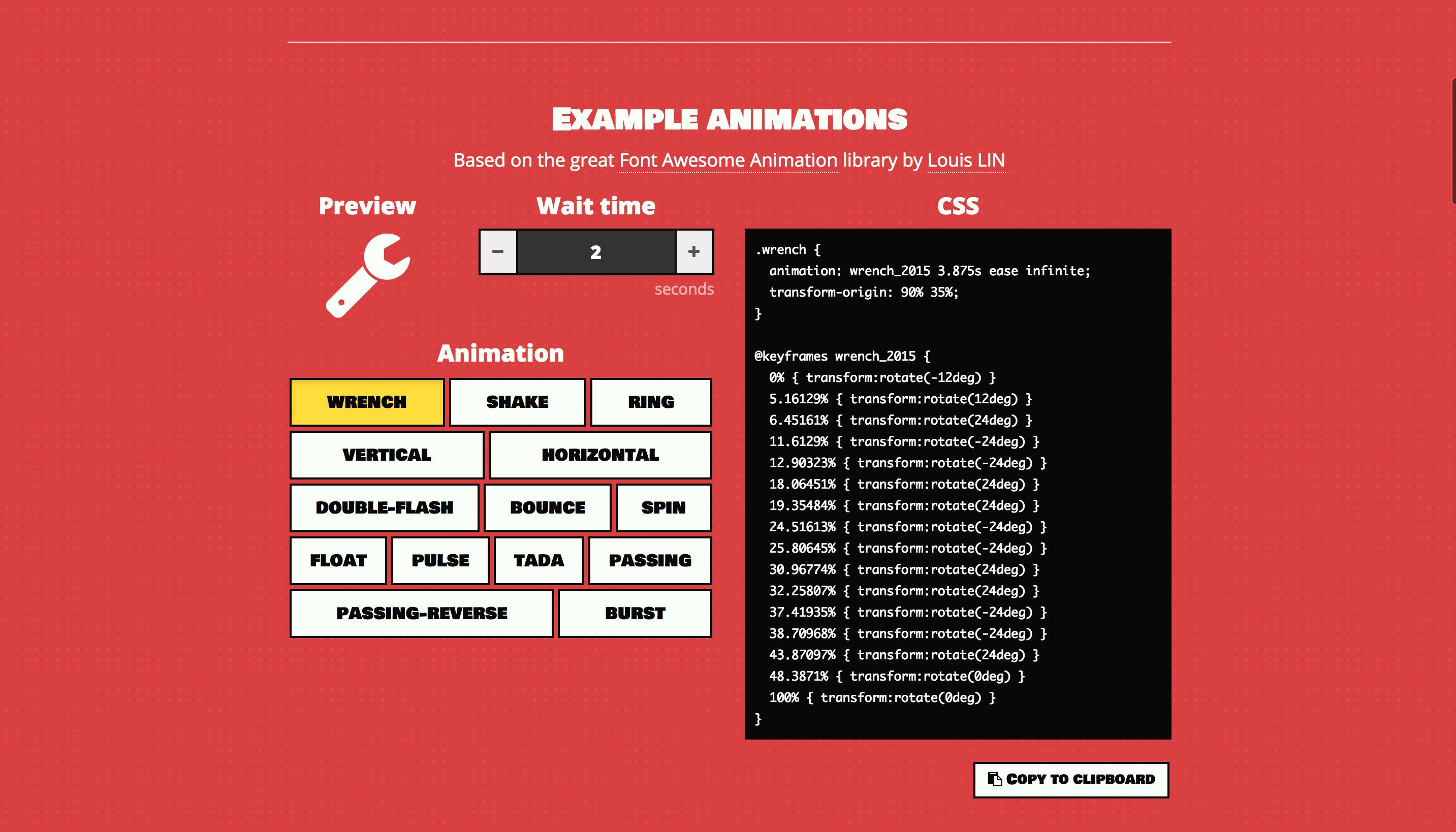
WAIT!
动效速度测试平台。当我们在 WEB 中构建了一些迷你的 PNG 或者 SVG 图标动画时,如何快速确定动画的延时、间隔、速度关系?反复调整和预览着实令工程师头疼。所以这个网站着力解决关键帧百分比的快速计算问题▼
http://waitanimate.wstone.io/#!/

FLIP
动画绝对值计算器。通过对动画的第一帧和最后一帧截取,测算有关宽、高、左边距、顶边距等运动绝对参数▼
https://github.com/GoogleChrome/flipjs

Starability.css
评星系统交互模板。如果你的 HTML5 开发牵涉到评星功能,这个 CSS 组件库就可以帮上忙了▼
http://blog.lunarlogic.io/starability/

Animsition
过渡动画库。目前预存了 58 种过渡动画,各种 Fade 各种 Rotate 各种 Flip 各种 Zoom,可以让过渡动画像 AE 过渡插件一样便捷载入▼
http://git.blivesta.com/animsition/

iTyped
打字动画。不需要依赖 jQuery 的打字机效果动画,可以调节速度和大小的小巧工具▼
https://github.com/luisvinicius167/ityped

Mojs
CSS 动效库。这是一个正在不断开发完善的 库,虽然目前还未开放路径、弹性等控件,但是它的 CSS 形状库已经非常令人惊喜▼
http://mojs.io/

SmoothState.js
加载优化。对于首页的启动、回跳进行加载动画优化,这对移动端 H5 营销来说尤其重要▼
https://github.com/miguel-perez/smoothState.js

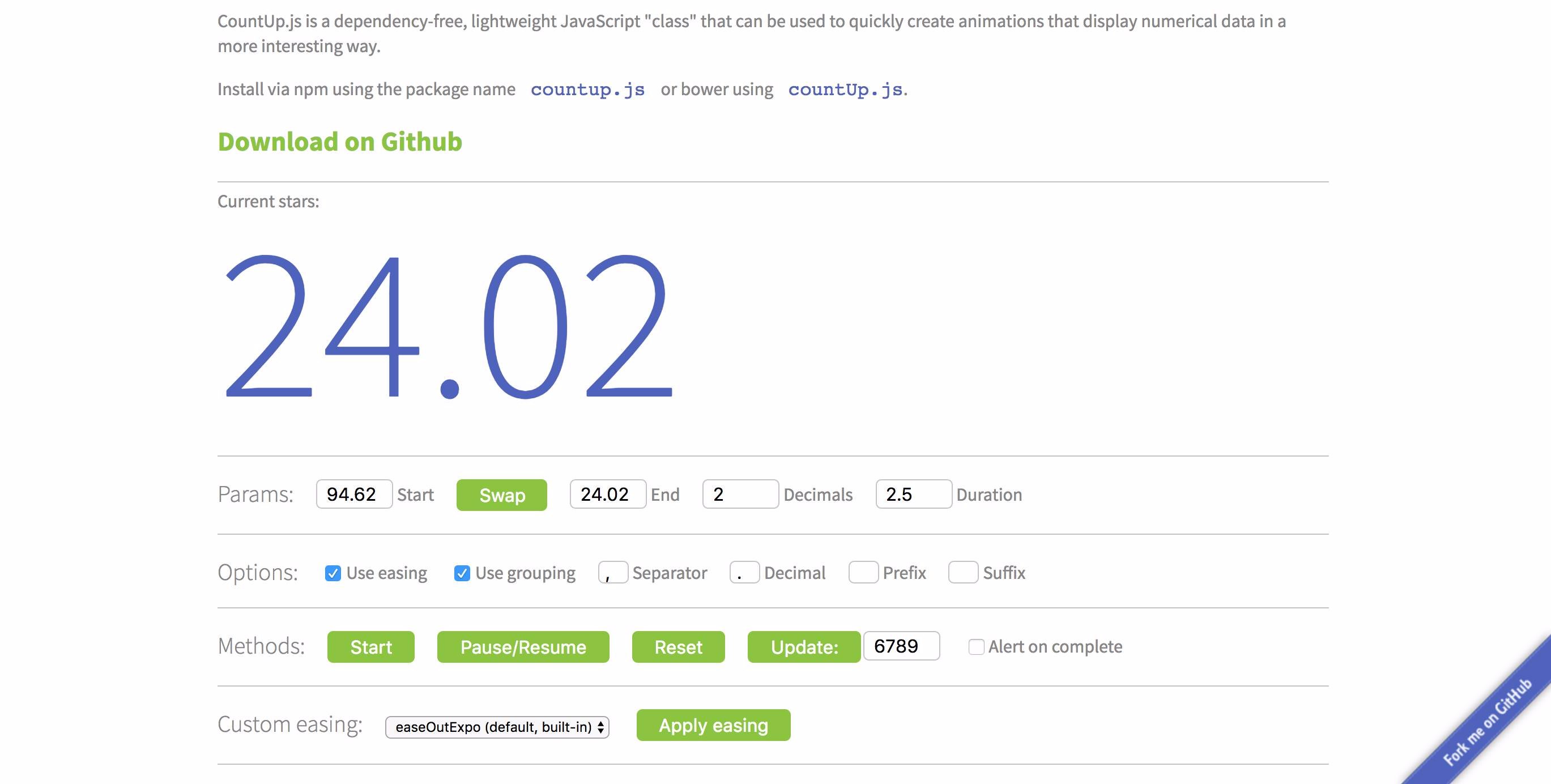
CountUp
计数器模板。一个简洁的计数器跳动 js 组件,可以用于在 WEB 完成诸如访问量、分数展示等和数字有关的计数动画▼
http://inorganik.github.io/countUp.js/

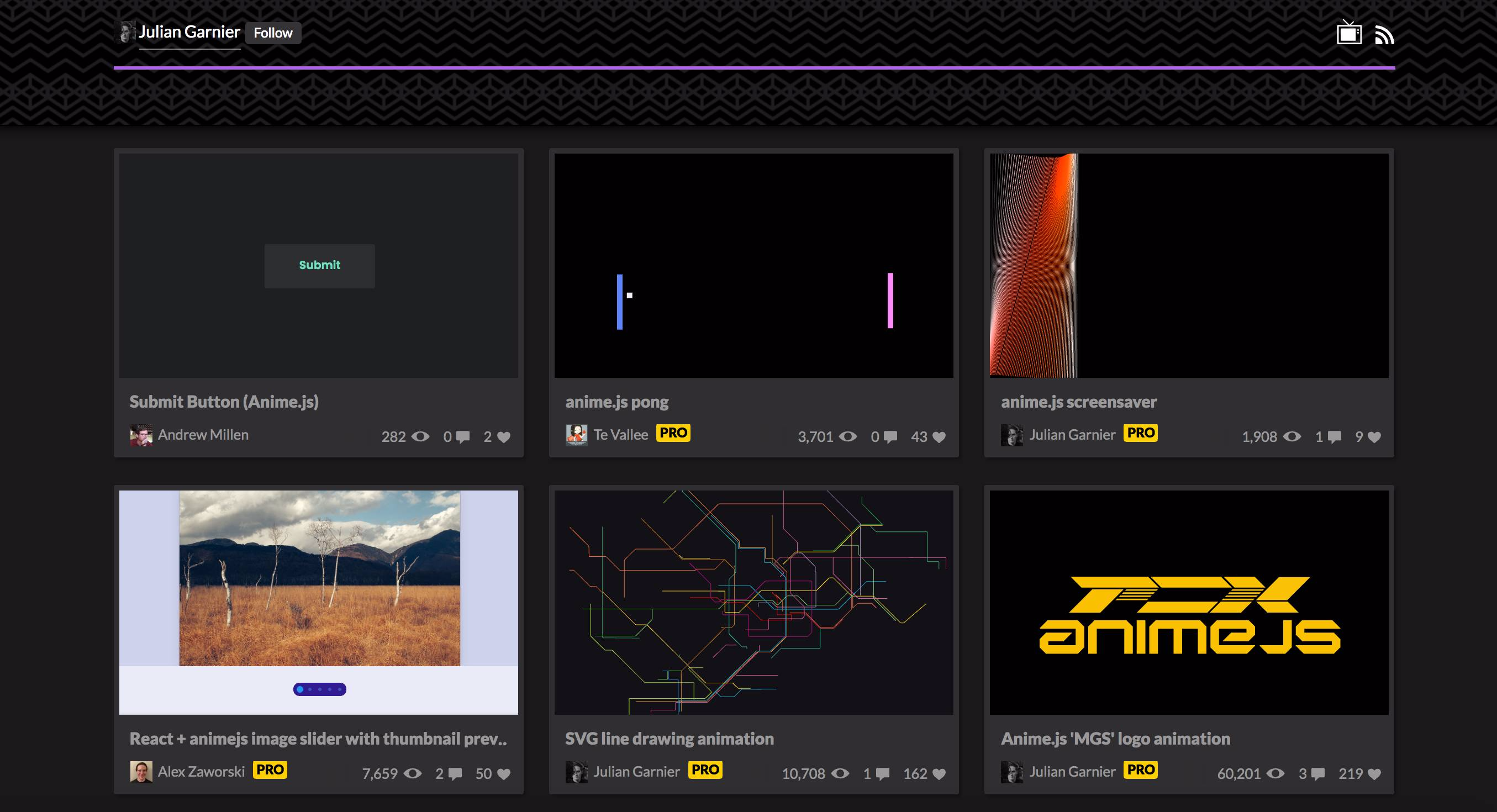
Anime
CSS/JS 动画分享库。像一个在线小商城,有很多开发者自己上传的千奇百怪的 CSS 或者 JS 动画可以参考和引用▼
http://animejs.com/

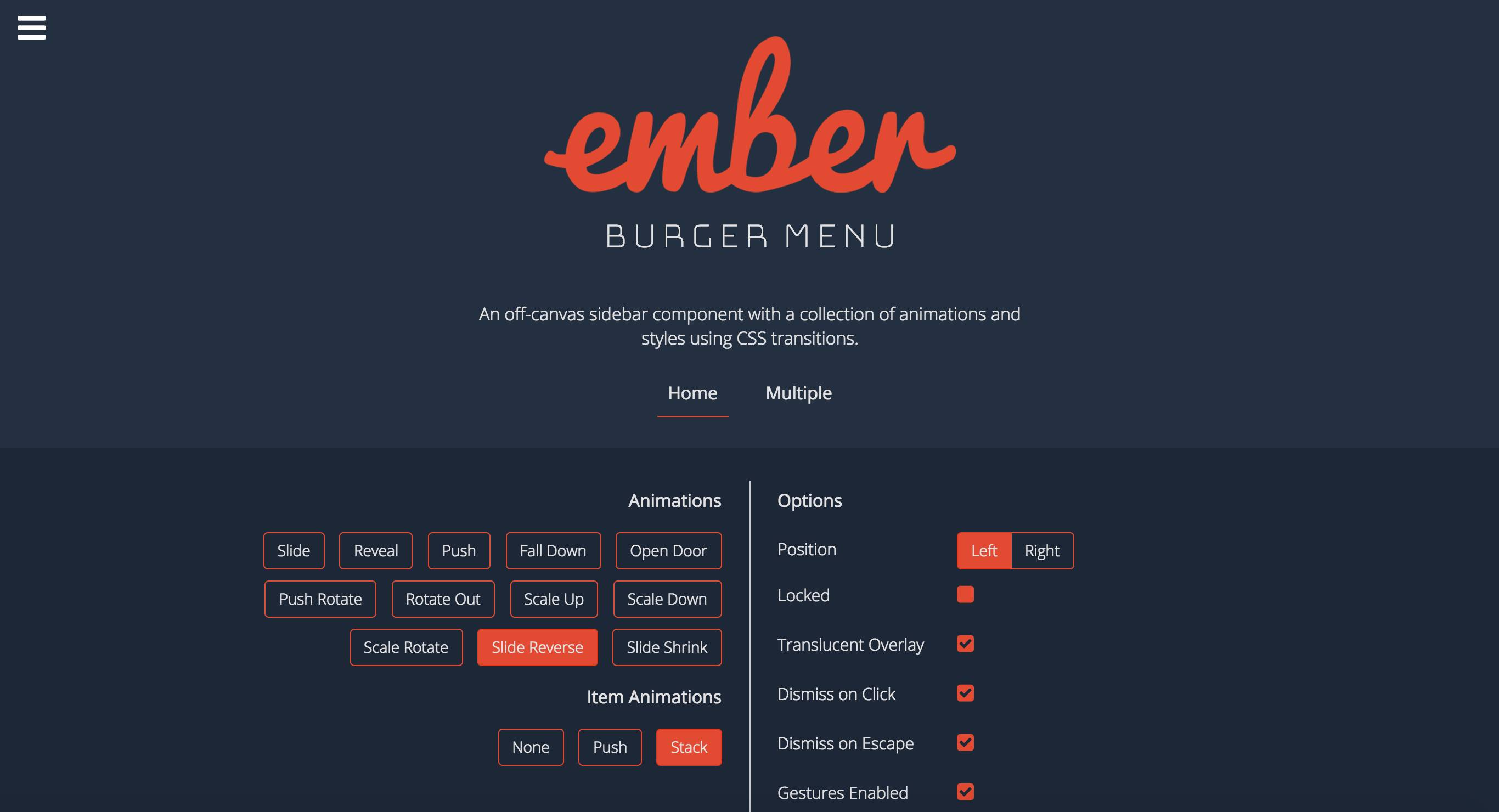
Ember Burger Menu
汉堡式菜单样式生成器。越来越多的站点在自适时采用汉堡式折叠菜单,而这个网站就可以快速更改这种菜单的具体属性,并引用到你自己的项目中去▼
https://offirgolan.github.io/ember-burger-menu/

HTML5 Maker
HTML5 动画制作器。这个网站的性质和《》中提到的差不多,适合开发者快速生成一些原型作品▼
http://html5maker.com/

HYPE3
专业级本地 HTML5 设计软件。很早以前就向大家推荐过,基于平行时间线逻辑的 HTML5 可视化设计开发平台,你甚至可以用它做一个脱机的交互演示文稿▼
http://tumult.com/hype/

Google Web Designer
以视觉设计为核心的代码可扩展工具。用来做布局和设备终端适配测试比较方便,界面很有 AE 的风格▼
https://www.google.com/webdesigner/

Blysk
HTML5 动画制作器。界面很古板,有点像十年前的一些 FLASH 制作器,所以你甚至可以在上面考虑试试 FLASH 风的火柴人漫画,当然用 HTML5 手法实现▼
http://bly.sk/

Animatron
HTML5 视频编辑平台。<video> 作为 HTML5 的重要特性,很多开发者却仍然搞不清它的发布形式和加载策略,那么在 Animatron 上你可以快速编辑 HTML5 环境下的视频,利用它的自带动画素材库完成有趣的扁平风格卡通动效组件或者视频▼
https://www.animatron.com/

Interaction Plus
交互设计 JS 插件。你可以在 envato 上搜索到这款付费插件,提供了不少浮窗、按钮等素材。

Choreographer.js
CSS 动效库。试着在页面打开后滚动鼠标滚轮,你会发现有趣的事情正在发生,它就是一个收集了大量趣味 CSS 动效库的网站▼
https://christinecha.github.io/choreographer-js/

Kute.js
JS 动效库。内容丰富,首页的几个演示就非常叹为观止,也是 HTML5 圈的良心分享网站▼
http://thednp.github.io/kute.js/
20个专业H5(HTML5)动画工具推荐的更多相关文章
- 给你推荐10款优秀的 HTML5 动画工具
HTML5 在过去三年快速增长,已经成为 Web 开发人员最喜欢的编程语言之一.强大的编程语言拥有开发更好的网页应用的能力. HTML5 中引入的新技术都非常好,像 Chrome.Firefox.Sa ...
- 设计师必看的10个HTML5动画工具
如果你想用令人难以置信的动画创建引人注目的网站的话,那么这里为设计师精心挑选了一些必备的HTML5动画工具.HTML5是设计师用来打造时尚网站的最流行的编程语言之一.在过去三年内,这种编程语言的使用人 ...
- ( 转 )超级惊艳 10款HTML5动画特效推荐
今天我们要来推荐10款超级惊艳的HTML5动画特效,有一些是基于CSS3和jQuery的,比较实用,特别是前几个HTML5动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些HTML5动画和jQu ...
- 超级惊艳 10款HTML5动画特效推荐[转]
ylbtech_html5_demo 今天我们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙了,现 ...
- 10个基本的HTML5动画工具设计
HTML5已经成为最流行的编程语言在web开发者.强大的编程语言有很大的能力,生产更好的万维网内容.HTML5的兴起已经在过去三年增长迅速.介绍了HTML5的新技术是更好的.HTML5技术是由像Chr ...
- 8款HTML5动画特效推荐源码
1.HTML5 Canvas发光Loading动画 之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢.今天我们要来分享一款基于HTML5 Canvas的发光Loading加载动 ...
- 强大的HTML5开发工具推荐
HTML5被看做是Web开发者创建流行Web应用的利器,增加了对视频和Canvas 2D的支持.HTML5的诞生还让人们重新审视浏览器专用多媒体插件的未来,如Adobe的Flash和微软的Silver ...
- HTML5动画软件工具编辑器 HTML5动画分类 工具推荐
接下来介绍几款制作HTML5动画的工具,它们可以分为几类: 1.导出canvas动画: Flash CC(13.1).Animation.Radi 2.导出DIV+CSS3动画: HTML5 Make ...
- Hyhyhy – 专业的 HTML5 演示文稿工具
Hyhyhy 是创建好看的 HTML5 演示文档的工具.它具备很多的特点:支持 Markdown,嵌套幻灯片,数学排版,兼容性,语法高亮,使用 Javascript API ,方便的骨架.它支持 Fi ...
随机推荐
- C# GetHashCode、Equals函数和键值对集合的关系
C# GetHashCode.Equals函数和键值对集合的关系 说明 HashCode:Hash码.特性:两个值,相同的的值生成的Hash肯定相同,Hash不同的值肯定不同. 下面一张图中,只有和“ ...
- 初识Mybatis框架
mybatis框架 主要是对数据库进行操作的 编写sql语句 使我们对数据库的crud操作更加简洁方便!! 1.使用mybatis框架 进行第一个项目 查询数据库 并返回数据 :(简单) (1)搭建 ...
- 微信小程序下可以使用的MD5以及AES加密(通用)
两段代码都来自网络 ,在小程序下的加解密结果与CS/BS等算出的结果都一致,支持汉字. 一.MD5: var rotateLeft = function (lValue, iShiftBits) { ...
- 【bzoj4998】星球联盟(并查集+边双)
题面 传送门 题解 总算有自己的\(bzoj\)账号啦! 话说这题好像\(Scape\)去年暑假就讲过--然而我到现在才会-- \(LCT\)什么的跑得太慢了而且我也不会,所以这里是一个并查集的做法 ...
- 代码审计之Catfish CMS v4.5.7后台作者权限越权两枚+存储型XSS一枚
首先本地搭建环境,我所使用的是Windows PHPstudy集成环境.使用起来非常方便.特别是审计的时候.可以任意切换PHP版本. 本文作者:226safe Team – Poacher 0×01 ...
- [Flex] 组件Tree系列 —— 运用variableRowHeight和wordWrap设置可变行高
mxml: <?xml version="1.0" encoding="utf-8"?> <!--功能描述:运用variableRowHeig ...
- 主机:Think Pad(6475EC7) 64位的Win7上面装CentOS,说VT模式没有被启动,但BIOS里面已经启用了VT-X
我的主机是ThindPad,型号是6475EC7,就是比较老的型号. 启动vmware出现 二进制转换与此平台长模式不兼容.......: 首先:进入BOIS查看VT是否已经开启(不同型号电脑VT选项 ...
- saltstack 动态pillar实现
简介 pillar支持的数据存储方式有很多,mysql, mogo,json等.本篇介绍关于http存储方式. 首先简要说明整个流程:salt-master会去一个指定http发送get请求获取一个j ...
- P2278 操作系统
P2278 操作系统 题目描述 写一个程序来模拟操作系统的进程调度.假设该系统只有一个CPU,每一个进程的到达时间,执行时间和运行优先级都是已知的.其中运行优先级用自然数表示,数字越大,则优先级越高. ...
- leetcode-409-Longest Palindrome(统计字母出现次数)
题目描述: Given a string which consists of lowercase or uppercase letters, find the length of the longes ...
