前端 html head meta
META(Metadata information)
提供有页面的元信息 例如:页面编码、刷新、跳转、针对搜索引擎和更新频道的描述和关键词
1.另外一种编码写法
<meta http-equiv="content-type" content="text/html;charset=utf-8"> 这种是简写
<meta charset="UTF-8">
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 这种是简写
<meta charset="UTF-8"> --> <!-- 这种另外一种编码写法 -->
<meta http-equiv="content-type" content="text/html;charset=utf-8"> <meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body> </body>
</html>
2.刷新和跳转
默认3秒刷新一次页面
<meta http-equiv="Refresh" Content="3">
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8">
<meta http-equiv="Refresh" Content="3">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body> </body>
</html>
默认3秒刷新一次页面,然后跳转到定义的网页
<meta http-equiv="Refresh" Content="3;Url=http://www.baidu.com">
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8">
<meta http-equiv="Refresh" Content="3;Url=http://www.baidu.com">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body> </body>
</html>
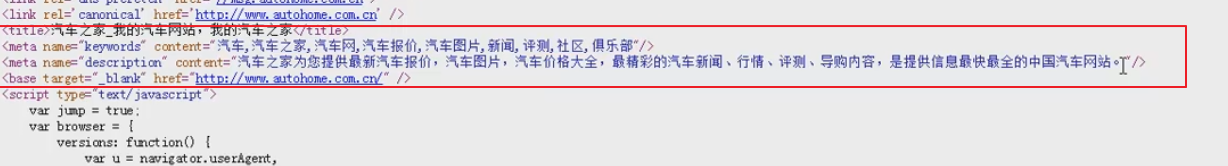
3.关键词和描述
<meta name="keywords" content="星际争霸">
<!DOCTYPE html> <html lang="en">
<head> <meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- 关键词 可以用来捉爬虫 搜索引擎用 -->
<meta name="keywords" content="星际争霸">
<meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head>
<body>
<a href="http://www.baidu.com">百度</a>
</body>
</html>

IE6的痛苦
现在的网站都不支持IE6
IE8 可以兼容新版本 和旧版本
让浏览器只兼容高版本
兼容IE9
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9"/>
<!DOCTYPE html> <html lang="en">
<head> <meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge"> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9"/>
<meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head>
<body>
<a href="http://www.baidu.com">百度</a>
</body>
</html>
简写
<meta http-equiv="X-UA-Compatible" content="IE=IE9"/>
可以兼容多个IE版本 先写高版本在前面 后面再写低版本 因为最新的版本肯定是最好的 从大到小
如果你浏览器是IE9 用最新的IE9模式
兼容IE9 IE
<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8"/>
前端 html head meta的更多相关文章
- 移动前端常用meta标签
移动前端常用meta标签 移动前端head常用meta标签 原文链接:http://caibaojian.com/mobile-meta.html //code from http://caibaoj ...
- js实现table中前端搜索(模糊查询)
项目中用到js前端搜索功能,根据 姓名或姓名 进行 搜索,实现方法如下,遍历table所有行中的某列,符合条件则置tr为display:'',不满足条件置tr为display:none. 代码如下: ...
- ASP.NET给前端动态添加修改 CSS样式JS 标题 关键字
有很多网站读者能换自己喜欢的样式,还有一些网站想多站点共享后端代码而只动前段样式,可以采用动态替换CSS样式和JS. 如果是webform 开发,可以用下列方法: 流程是首先从数据中或者xml读取数据 ...
- 【前端框架系列】浅谈当前基于bootstrap框架的几种主流前端框架
一 概述 当新开发一个项目或产品时,技术选型是一个不可缺少的环节,在软件架构中有着举足轻重的作用,可以这么说,技术选型的好坏直接影响项目或产品的成败优劣,因此,在进行软件架构时,一定要想好技术选型. ...
- 利用Admin-LTE项目搭建自己前端的开发框架模板
1 完整版本 1.1 下载admin-lte项目源代码 github下载地址:点击前往 三少云盘地址:点击前往 1.2 查看admin-lte精简主页源代码 页面地址:点击前往 注意:由源代码可以知道 ...
- ASP.NET给前端动态添加修改 CSS样式JS 标题 关键字(转载)
原文地址:http://www.cnblogs.com/xbhp/p/6392225.html 有很多网站读者能换自己喜欢的样式,还有一些网站想多站点共享后端代码而只动前段样式,可以采用动态替换CSS ...
- APP应用前端开发
1.开发手机APP前端要重视meta标签的编写: 2.注意HTML5标签在前端开发中的使用: 3.前端制作要舍弃CSS float属性(可flex布局),用绝对定位不利于页面布局的扩展: 4.APP前 ...
- Ajax实现聊天
用Ajax发送请求,查询数据库是否有自己的数据,如果有自己的数据,就返回 前端页面 <head> <meta charset="UTF-8"> <ti ...
- JavaScript---网络编程(12)--DHTML技术演示(5)-form表单验证技术(正则)
这里不进行很复杂的后台验证以及JavaScript的正则表达式,只是简单的介绍下这个技术,简单的后台接收与跳转,大概了解怎么验证的就可以.具体的技术,我后面还会继续写博客的.本人也还在学习中. 表单验 ...
随机推荐
- 【LeetCode】Validate Binary Search Tree 二叉查找树的推断
题目: Given a binary tree, determine if it is a valid binary search tree (BST). 知识点:BST的特点: 1.一个节点的左子树 ...
- jquery promise
认识jQuery的Promise 先前了解了ES6的Promise对象,来看看jQuery中的Promise,也就是jQuery的Deferred对象. 打开浏览器的控制台先. <scrip ...
- [转]线上GC故障解决过程记录
排查了三四个小时,终于解决了这个GC问题,记录解决过程于此,希望对大家有所帮助.本文假定读者已具备基本的GC常识和JVM调优知识,关于JVM调优工具使用可以查看我在同一分类下的另一篇文章: http: ...
- Docker 集群管理
docker systemd unit file [Unit] Description=Docker Application Container Engine Documentation=http:/ ...
- mybatis由浅入深day01_8.2resultMap
8.2 resultMap mybatis中使用resultMap完成高级输出结果映射. resultType可以指定pojo将查询结果映射为pojo,但需要pojo的属性名和sql查询的列名一致方可 ...
- THINKPHP include 标签动态加载文件
有时候需要在框架中动态的加载一些文件,文件名不确定,有控制器获取得到,想在模板中使用变量的形式进行加载,本以为这样写可以 结果不行 <include file="User/{$my_t ...
- Python 收集主机信息
写一个 python 脚本,收集以下信息 ( CentOS 6 ) : IP地址 <ip> 主机名 <hostname> 操作系统版本 <osver> ...
- 说说NAND FLASH以及相关ECC校验方法
Flash名称的由来,Flash的擦除操作是以block块为单位的,与此相对应的是其他很多存储设备,是以bit位为最小读取/写入的单位,Flash是一次性地擦除整个块:在发送一个擦除命令后,一次性地将 ...
- 《转》python学习--基础下
转自http://www.cnblogs.com/BeginMan/archive/2013/04/12/3016323.html 一.数字 在看<Python 核心编程>的时候,我就有点 ...
- 【mysql】查看版本的四种方法
1:在终端下:mysql -V. 以下是代码片段: [test@login ~]$ mysql -V mysql Ver 14.7 Distrib 4.1.10a, for redhat-linux- ...