animation CSS3动画总结
最近一个小游戏项目用到了CSS3的动画属性,例如transition、transform、animation。经过三个星期,终于做完了,利用周末好好梳理总结一下。
- keyframes
这个属性用来定义一系列关键帧。也就是在动画运行的全过程中的一个个中间点。
Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。
Chrome 和 Safari 需要前缀 -webkit-。
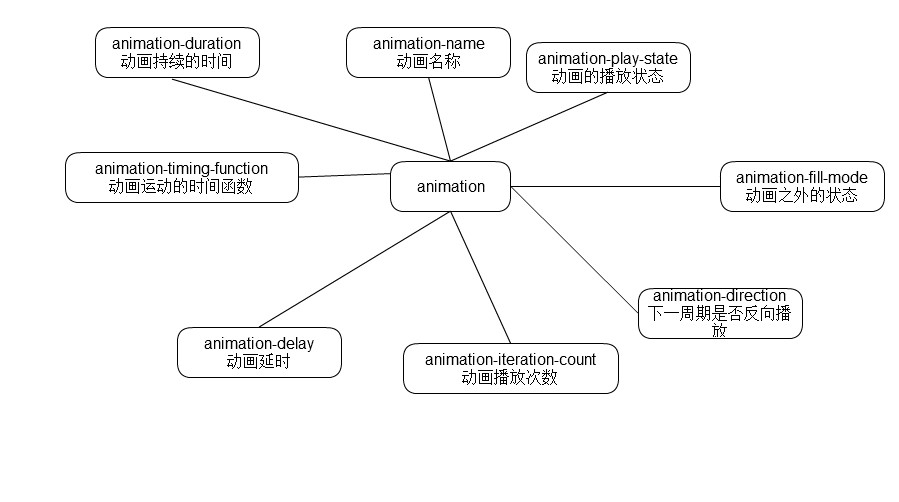
- animation的属性

- animation 缩写
- animation: name duration timing-function delay iteration-count direction;
- 一些重点难点的理解
animation-delay
这个属性是规定动画开始前等待几秒才开始。本来是很好理解的,但是当时就有个疑问:假如我的动画是连续执行好多次的情况下的话,是第一次执行前才会延迟还是每次执行前都会延迟呢?答案是:只有第一次会。- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="utf-8">
- <title>delay</title>
- <meta name="viewport" content="width=device-width, initial-scale=1" />
- <style type="text/css">
- @-webkit-keyframes delay{
- 99%{
- -webkit-transform:translate(100px,0);
- }
- }
- .delay{
- width:100px;height:100px;
- background-color: #000;
- -webkit-animation:delay 1s linear 2s infinite;
- animation:delay 1s linear 2s infinite;
- }
- </style>
- </head>
- <body>
- <div class="delay"></div>
- </body>
- </html>
- <!DOCTYPE HTML>
- animation-fill-mode
该属性有四个值
none:默认值。不设置对象动画之外的状态
forwards:设置对象状态为动画结束时的状态
backwards:设置对象状态为动画开始时的状态
both:设置对象状态为动画结束或开始的状态
一开始比较纠结着三个到底有什么区别。网上也找了,发现网上说的有点错误。起码我试了一下forwards和both的效果是一模一样的。都是动画运行完了停在哪里就是哪里。至于backwards,就是总停在一开始的状态。- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="utf-8">
- <title>delay</title>
- <meta name="viewport" content="width=device-width, initial-scale=1" />
- <style type="text/css">
- @-webkit-keyframes delay{
- 100%{
- -webkit-transform:translate(100px,0);
- }
- }
- .delay{
- width:100px;height:100px;
- background-color: #000;
- -webkit-animation:delay 1s linear 2 forwards alternate;
- }
- </style>
- </head>
- <body>
- <div class="delay"></div>
- </body>
- </html>
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="utf-8">
- <title>delay</title>
- <meta name="viewport" content="width=device-width, initial-scale=1" />
- <style type="text/css">
- @-webkit-keyframes delay{
- 100%{
- -webkit-transform:translate(100px,0);
- }
- }
- .delay{
- width:100px;height:100px;
- background-color: #000;
- -webkit-animation:delay 1s linear 2 both alternate;
- }
- </style>
- </head>
- <body>
- <div class="delay"></div>
- </body>
- </html>
两段代码主要说明在forwards和both的情况下动画在设置了反向运行偶次数时,效果仍然一样。因为之前看到网上说的是forwards在偶次数反向是会停在关键帧的100%处,而不是0%处。
- <!DOCTYPE HTML>
- iteration-count
运行次数。
这个本来没什么好说的,一目了然,但是无意中发现,有以下的特殊情况:
不能为负数
可以为0 为0的时候,按1来算
可以为小数 小数的时候,不会取整。而是多少就运行多少,比如 .5 就运行到50%的位置。 - 事件
在动画的世界里,总有这样的需求,就是某个动画结束了之后才进行下一个动画,这个时候就要知道上一个动画是什么时候结束的了。虽然可以用setTimeout来计时达到差不多的效果,但是总感觉不够精确。
还好,CSS3的动画有js事件。
开始:animationstart
迭代:animationiteration
结束:animationend- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="utf-8">
- <title>delay</title>
- <meta name="viewport" content="width=device-width, initial-scale=1" />
- <style type="text/css">
- @-webkit-keyframes delay{
- 100%{
- -webkit-transform:translate(100px,0);
- }
- }
- .delay{
- width:100px;height:100px;
- background-color: #000;
- -webkit-animation:delay 1s linear 2 both alternate;
- }
- </style>
- </head>
- <body>
- <div class="delay"></div>
- <script type="text/javascript">
- window.onload = function(){
- var delay = document.getElementsByClassName('delay')[0],
- time1,
- time2;
- delay.addEventListener('webkitAnimationStart',function(){
- time1 = new Date().getTime();
- time2 = time1;
- console.log(time2-time1+'ms')
- })
- delay.addEventListener('webkitAnimationIteration',function(){
- time2 = new Date().getTime();
- console.log(time2-time1+'ms')
- })
- delay.addEventListener('webkitAnimationEnd',function(){
- time2 = new Date().getTime();
- console.log(time2-time1+'ms')
- })
- }
- </script>
- </body>
- </html>
从代码可以看出,iteration是在动画重复执行的时候触发的。
- <!DOCTYPE HTML>
animation CSS3动画总结的更多相关文章
- animation css3动画与CSS3 @keyframes担配使用创建往复平缓动画
通过 @keyframes 规则,您能够创建动画. 创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式. 在动画过程中,您能够多次改变这套 CSS 样式. 以百分比来规定改变发生的时间,或者通 ...
- 深入理解CSS3 Animation 帧动画
CSS3我在5年之前就有用了,包括公司项目都一直在很前沿的技术. 最近在写慕课网的七夕主题,用了大量的CSS3动画,但是真的沉淀下来仔细的去深入CSS3动画的各个属性发现还是很深的,这里就写下关于帧动 ...
- 学习CSS3动画(animation)
CSS3就是出了不少高大上的功能,3D效果.动画.多列等等.今天写篇文章记录怎么一下怎么用CSS3写一个动画. 丑话还得说前头,IE9以及以下版本不支持CSS3动画(如真要实现可以考虑用js,不过估计 ...
- CSS3动画属性animation的用法
转载: 赞生博客 高端订制web开发工作组 » CSS3动画属性animation的用法 CSS3提供了一个令人心动的动画属性:animation,尽管利用animation做出来的动画没有flash ...
- CSS3 动画animation
关键帧 什么是关键帧.一如上面对Flash原理的描述一样,我们知道动画其实由许多静态画面组成,第一个这样的静态画面可以表述为一帧.其中关键帧是在动画过程中体现了物理明显变化的那些帧. 比如之前的例子中 ...
- 深入理解CSS3 Animation 帧动画 ( steps )
作者:Aaron的博客 网址:http://www.cnblogs.com/aaronjs/p/4642015.html --------------------------------------- ...
- css3学习--css3动画详解一(animation属性)
***介绍的属性并不完全,写的都是我认为容易混淆的难点属性,所以属性会在最后综合案例展示~ 一.Keyframes介绍: Keyframes被称为关键帧,其类似于Flash中的关键帧.在CSS3中其主 ...
- jQuery Animation实现CSS3动画
jQuery Animation的工作原理是通过将元素的CSS样式从一个状态改变为另一个状态.CSS属性值是逐渐改变的,这样就可以创建动画效果.只有数字值可创建动画(比如 "margin:3 ...
- 深入理解CSS3 Animation 帧动画(转)
CSS3我在5年之前就有用了,包括公司项目都一直在很前沿的技术. 最近在写慕课网的七夕主题,用了大量的CSS3动画,但是真的沉淀下来仔细的去深入CSS3动画的各个属性发现还是很深的,这里就写下关于帧动 ...
随机推荐
- Linux mysql 命令
mysql 是 MySQL 服务的一个命令行工具,常见用法如下: [root@localhost ~]$ mysql -uroot -p' # 本地连接 MySQL 服务 [root@localhos ...
- abs()
abs() 用于返回一个数值的绝对值 In [1]: abs(10) Out[1]: 10 In [2]: abs(-10) Out[2]: 10 In [3]: abs(-10.9) Out[3]: ...
- oracle数据库字符集
Oracle字符集的基本原理 1. Oracle服务器字符集 oracle以哪种字符编码存储字符,可以通过以下语句查出数据库字符集的设置. 方法1 SQL> select * from v$nl ...
- MVC AJAX Pager Helper
MVCPager 分页控件: Author:杨涛 http://www.webdiyer.com/mvcpager/demos/ajaxpagers/ https://yunpan.cn/cq4HDc ...
- MySQL查询语句练习题
1.创建student和score表 CREATE TABLE student ( id INT(10) NOT NULL UNIQUE PRIMARY KEY , name VARC ...
- Suricata开源IDS安装与配置
开源IDS Suricata安装 Linux下的依赖问题的解决 在Debian,Ubuntu或者Linux Mint系列 $ sudo apt-get install wget build-essen ...
- linux 下 安装go
首先肯定是下载资源包了,链接汇总在http://www.golangtc.com/download,我用的是 http://www.golangtc.com/static/go/go1.4beta1. ...
- CentOS6.8系统安装Oracle11g
1.官网上下载 软件安装包: linux.x64_11gR2_database_1of2.zip linux.x64_11gR2_database_2of2.zip 解压后: 生成文件夹: datab ...
- oracle的START WITH CONNECT BY PRIOR用法
转自:https://www.cnblogs.com/linjiqin/archive/2013/06/24/3152674.html Oracle 树操作(select…start with…con ...
- JS三级联动实例
简单的HTML实例: <h4>选择省</h4> <div class="selectSheng"></div> <select ...
