为Web页中的Table对象创建一个映射表
HTML对象中的TABLE是我们常用的网页元素,在DHTML编程中,我们可以通过它的rows和cells方法方便的访问表格对象里面的每一个单元格,而且表格对象(table)的每个单元行(tr)和每个单元格(td)分别又有自己的rowIndex和cellIndex属性。
使用上面提到的表格对象特性,当我们要在表格的横向或纵向浏览单元格的时候,似乎可以非常的简单,比如纵向浏览一个column里的单元格,我们只用:
 ; i < tbl.rows.length ; ++i )
; i < tbl.rows.length ; ++i )  {
{  var cell = tbl.rows(i).cells(col);
var cell = tbl.rows(i).cells(col);  // do something with cell
// do something with cell  }
}  }
}  </script>
</script> 就可以了,如果是横向浏览更加简单,只需要使用td的nextSibling和previousSibling属性就行了。
说了半天,似乎还没有说到给TABLE建立什么映射的事情哦,上面说到的表格单元格浏览的情况确实是可行的,可是它却只能解决规则的表格对象,什么是规则
的表格对象呢?就是说表格的每个单元格的colSpan和rowSpan必须都分别相同,当然默认的都是1了,否这纵向浏览将会crash![]() 。
。
我们知道表格里面合并单元格的方法是使用xxxSpan,然后在合并方向上的cell会根据合并的宽度被移去xxxSpan-
1(xxxSpan>1)个。这都是我们清楚的(如果你不清楚,说明这篇文章不适合你阅读),可是在行上合并了以后,cell的cellIndex
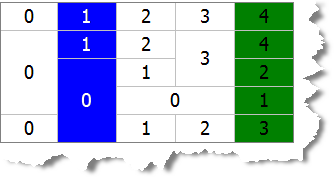
的值仍然是连续的,这就出问题了,像下面的这个表格单元格的每个cell的cellIndex居然成了这些值@_@:

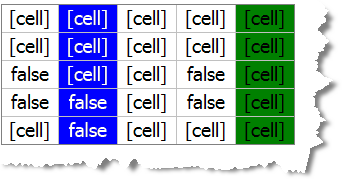
我们如果再使用文章开始那段代码去纵向浏览这个表格的单元格,那么将会死的很难看![]() 。于是我们可以先给表格创建一个cell到colCount*rowCount这样一个矩阵的映射,然后我们在那个二维矩阵中去浏览单元格就会非常简单,不管是纵向还是横向(不过横向浏览仍然建议使用xxxSibling属性)。建立的矩阵效果如图:
。于是我们可以先给表格创建一个cell到colCount*rowCount这样一个矩阵的映射,然后我们在那个二维矩阵中去浏览单元格就会非常简单,不管是纵向还是横向(不过横向浏览仍然建议使用xxxSibling属性)。建立的矩阵效果如图:

这样我们就可以在这个tableMap上方便的纵向浏览了![]() 。
。
我们为什么要纵横浏览表格的单元格呀??当我们在做一些表格中的highlighting的时候,这是经常需要使用的方法,当然这个表格的纵横浏览还是我下面要说的'使用方向键在输入框矩阵中自然的导航'的基础。
附表格单元格映射矩阵代码:
 ; j < colCount ; j += currentCell.colSpan )
; j < colCount ; j += currentCell.colSpan ) {
{ if ( tableMap[i][j] )
if ( tableMap[i][j] ) {
{ var currentCell = tbl.rows(i).cells(cellIndex++);
var currentCell = tbl.rows(i).cells(cellIndex++); for ( var m=i ; m < i+currentCell.rowSpan ; ++m )
for ( var m=i ; m < i+currentCell.rowSpan ; ++m ) {
{ for ( var n=j ; n < j+currentCell.colSpan ; ++n )
for ( var n=j ; n < j+currentCell.colSpan ; ++n ) {
{ tableMap[m][n] = false;
tableMap[m][n] = false; }
} }
} tableMap[i][j] = currentCell;
tableMap[i][j] = currentCell;  }
} }
} }
} tbl.tableMap = tableMap;
tbl.tableMap = tableMap; }
} }
} </script>
</script>为Web页中的Table对象创建一个映射表的更多相关文章
- js中的 Table 对象
Table 对象Table 对象代表一个 HTML 表格.在 HTML 文档中 <table> 标签每出现一次,一个 Table 对象就会被创建. Table 对象集合cells[] ...
- selenium控制超链接在当前标签页中打开或重新打开一个标签页
selenium控制超链接在当前标签页中打开或重新打开一个标签页 在web页面源码中,控制超链接的打开是在当前标签页还是重新打开一个标签页,是由属性target=“_black”进行控制的.如果还有属 ...
- 创建一个欢迎 cookie 利用用户在提示框中输入的数据创建一个 JavaScript Cookie,当该用户再次访问该页面时,根据 cookie 中的信息发出欢迎信息。
创建一个欢迎 cookie 利用用户在提示框中输入的数据创建一个 JavaScript Cookie,当该用户再次访问该页面时,根据 cookie 中的信息发出欢迎信息. <html> & ...
- Table对象代表一个HTML表格,在文档中<table>标签每出现一次,一个table对象就会被创建。
1.对象集合 cells[] 返回包含表格中所有单元格的一个数组 rows[] 返回包含表格中所有行的一个数组 tBodies[] 返回包含表格中所有tbody的一个数组(主包含ty和td) 2.对象 ...
- Cocos2d-js中使用纹理对象创建Sprite对象
本节我们会通过一个实例介绍纹理对象创建Sprite对象使用,这个实例如图5-2所示,其中地面上的草是放在背景(如下图所示)中的,场景中的两棵树是从后图所示的“树”纹理图片中截取出来的,图5-5所示是树 ...
- Spring——Web应用中的IoC容器创建(WebApplicationContext根应用上下文的创建过程)
基于Spring-4.3.7.RELEASE Spring的配置不仅仅局限在XML文件,同样也可以使用Java代码来配置.在这里我使用XML配置文件的方式来粗略地讲讲WebApplicationCon ...
- 【Blazor】在ASP.NET Core中使用Blazor组件 - 创建一个音乐播放器
前言 Blazor正式版的发布已经有一段时间了,.NET社区的各路高手也创建了一个又一个的Blazor组件库,其中就包括了我和其他小伙伴一起参与的AntDesign组件库,于上周终于发布了第一个版本0 ...
- 写入数据到Plist文件中时,第一次要创建一个空的数组,否则写入文件失败
#pragma mark - 保存数据到本地Plist文件中 - (void)saveValidateCountWithDate:(NSString *)date count:(NSString *) ...
- Web页中table导出到execl(带模板)
1.将excel另存为html,将其复制到aspx文件中 2.输出格式为excel InitData(); Response.Clear(); Response.Buffer = true; Resp ...
随机推荐
- poj 2828 Buy Tickets 树状数组
Buy Tickets Description Railway tickets were difficult to buy around the Lunar New Year in China, so ...
- shell 输入不显示在监视器上
#!/bin/bash read -s -p "Enter your password:" pass echo "your password is $pass" ...
- python 进制转换
print hex(),hex(-) #转换成十六进制 print oct(),oct(-) #转换成八进制 print bin(),bin(-) #转换成二进制 print int("字面 ...
- Android res目录结构
所有以drawable开头的文件夹都是用来放图片的 所有以values开头的文件夹都是用来放字符串的 layout 文件夹是用来放布局文件的 menu 文件夹是用来放菜单文件的.之所以有这么多 dra ...
- 2018-2019-2 网络对抗技术 20165332 Exp1 PC平台逆向破解
2018-2019-2 网络对抗技术 20165332 Exp1 PC平台逆向破解 NOP, JNE, JE, JMP, CMP汇编指令的机器码 NOP汇编指令:执行到NOP指令时,CPU仅仅当做一个 ...
- Django配置让其他电脑访问网站(包括:修改IP和端口)
http://blog.sina.com.cn/s/blog_9c5364110101fyk7.html
- django网站
https://www.djangoproject.com/download/ 指定版本安装django命令:pip install Django==1.11.8
- Filter实现session超时自动跳转到login页,超过试用期不许登录
新建一个过滤器 package com.autumn.filter; import com.autumn.pojo.Users; import javax.servlet.*; import java ...
- 理解Javascript的Event Loop
一.单线程 js作为浏览器脚本语言,他的主要用途是与用户交互,以及操作DOM,这决定了它只能是单线程,为什么呢?因为假如js同时有两个线程,一个线程是在DOM上增加内容,另一个线程是删除这个节点,那么 ...
- 解决Myeclipse闪退问题
才安装好Myeclipse就出了问题,打开之后没过多久就自动退出了,看了好多解决方法都无效,后来才找到正确路径,转载过来方便跟我遇到同样问题的小伙伴,尽快解决 转载自:http://blog.csdn ...
