ES6系列_6之新增的数组知识

1.JSON数组格式转换
JSON的数组格式就是为了前端快速的把JSON转换成数组的一种格式,json数组格式如下:
let json = {
'0': '男',
'1': '女',
length:3
}
这就是一个标准的JSON数组格式,跟普通的JSON对比是在最后多了一个length属性。只要是这种特殊的json格式都可以轻松使用ES6的语法转变成数组。
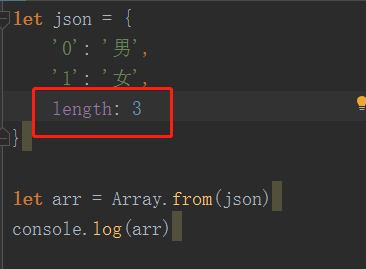
把上边的JSON代码使用Array.from(xxx)来转换成数组,代码如下:
let json = {
'0': '男',
'1': '女',
length: 2
}
let arr = Array.from(json)
console.log(arr)
结果为: ["男", "女"]
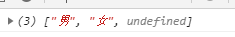
上述中的length的值等于json中的除length:2以为的总和,若值多余实际,在数组中则会出现undefined。如下:

结果为:

2.Array.of()方法
它负责把一堆文本或者变量转换成数组。在开发中我们经常拿到了一个类似数组的字符串,需要使用eval来进行转换,会拖慢我们的程序。这时候我们就可以使用Array.of方法。比如:
let arr =Array.of(3,4,5,6);
console.log(arr);
结果为:
当然它不仅可以转换数字,字符串也是可以转换的。
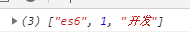
let arr =Array.of('es6',1,'开发');
console.log(arr);
结果为:

3.find( )实例方法
所谓的实例方法就是并不是以Array对象开始的,而是必须有一个已经存在的数组,然后使用的方法。也即实例方法是针对已存在的数组的。
在find方法中我们需要传入一个匿名函数,函数需要传入三个参数
- value:表示当前查找的值。
- index:表示当前查找的数组索引。
- arr:表示当前数组。
在函数中如果找到符合条件的数组元素就进行return,并停止查找。相关代码如下:
let arr=[0,1,2,3,4,5,6,7,8,9];
console.log(arr.find(function(value,index,arr){
return value > 6;
}))
返回结果为:7。说明找到了符合条件的值,并进行返回了,如果找不到会显示undefined
4.fill( )实例方法
fill()也是一个实例方法,它的作用是把数组进行填充,它接收三个参数,第一个参数是填充的变量,第二个是开始填充的位置,第三个是填充到的位置。
let arr=[0,1,2,3,4,5,6,7,8,9];
arr.fill('es',2,5);
console.log(arr);
结果为:
上边的代码是把数组从第二位到第五位用es进行填充。
5.数组的遍历--for…of循环
(1)输出数组内容
let arr=['男','女']
for (let item of arr){
console.log(item);
}
结果为:男、女。
(2)输出数组索引
let arr=['男','女']
for (let index of arr.keys()){
console.log(index);
}
输出值为:0、1。
(3)同时输出数组的内容和索引--entries()方法
let arr=['男','女']
for (let [index,val] of arr.entries()){
console.log(index+":"+val);
}
结果为:
6.entries( )实例方法
entries()实例方式生成的是Iterator形式的数组,那这种形式的好处就是可以让我们在需要时用next()手动跳转到下一个值。如下代码:
let arr=['男','女']
let list=arr.entries();
console.log(list.next().value);
console.log(list.next().value);
结果为:
ES6系列_6之新增的数组知识的更多相关文章
- ES6 第七节 ES6中新增的数组知识(1)
目录 ES6 第七节 ES6中新增的数组知识(1) 第七节 ES6中新增的数组知识(1) JSON数组格式转换 Array.of()方法: find()实例方法: ES6 第七节 ES6中新增的数组知 ...
- ES6中新增的数组知识
JSON数组格式转换 JSON的数组格式就是为了前端快速的把JSON转换成数组的一种格式,我们先来看一下JSON的数组格式怎么写. let json = { '0': 'xzblogs', ...
- ES6中新增的数组知识记录
JSON数组格式转换 let json = { '0': 'hello', '1': 'I am ', '2': 'michael', length:3 } 这就是一个JSON数组格式,跟普通的JSO ...
- ES6系列_8之函数和数组
1.对象的函数解构 ES6为我们提供了这样的解构赋值使在前后端分离时,后端返回来JSON格式的数据,前端可以直接把这个JSON格式数据当作参数,传递到函数内部进行处理.比如: let json = { ...
- 前端面试之ES6新增了数组中的的哪些方法?!
前端面试之ES6新增了数组中的的哪些方法?! 我们先来看看数组中以前有哪些常用的方法吧! 1 新增的方法! 1 forEach() 迭代遍历数组 回调函数中的三个参数 value: 数组中的每一个元素 ...
- 大白话,讲编程之《ES6系列连载》汇总
如果你经历过2,3年前的前端开发,你一定感受过兼容IE6,7的痛苦,一定用过网页三剑客的dreamweaver编写html,面试的时候面试官一定会问你:会用PS切图吗? 刚开始的时候你发现,web前端 ...
- [js高手之路] es6系列教程 - 迭代器,生成器,for...of,entries,values,keys等详解
接着上文[js高手之路] es6系列教程 - 迭代器与生成器详解继续. 在es6中引入了一个新的循环结构for ....of, 主要是用来循环可迭代的对象,那么什么是可迭代的对象呢? 可迭代的对象一般 ...
- es6系列-变量声明
es6系列所有文章都是阅读阮一峰老师的<ES6标准入门>(第2版)所做的读书笔记.方便日后查阅相关基础知识. git地址: https://github.com/rainnaZR/es6- ...
- ES6 系列之异步处理实战
前言 我们以查找指定目录下的最大文件为例,感受从 回调函数 -> Promise -> Generator -> Async 异步处理方式的改变. API 介绍 为了实现这个功能,我 ...
随机推荐
- 2018-2019-2 网络对抗技术 20165332 Exp2 后门原理与实践
2018-2019-2 网络对抗技术 20165332 Exp2 后门原理与实践 - 实验内容 任务一:使用netcat获取主机操作Shell,cron启动 任务二:使用socat获取主机操作Shel ...
- ObservableCollection<T> 的同类 ListCollectionView
1:ListCollectionView : CollectionView : INotifyCollectionChanged, INotifyPropertyChanged 2:Observab ...
- arcgis api for silverlight开发系列之二:缓存图层与动态图层及图层总结 .
本文摘自:http://blog.csdn.net/leesmn/article/details/6916458(很优秀的博客) 作为ESRI的平台的一份子arcgis api for silve ...
- SQLServer查看用户连接数
SELECT login_name, ) user_count FROM Sys.dm_exec_requests dr WITH(nolock) RIGHT OUTER JOIN Sys.dm_ex ...
- MapReduce中文翻译
MapReduce:超大机群上的简单数据处理 摘要 MapReduce是一个编程模型,和处理,产生大数据集的相关实现.用户指定一个map函数处理一个key/value对,从而产生中间的key/va ...
- 外汇EA(LRY_FX_Robot_V5)
EA介绍 EA类型是马丁+策略,EA主要功能有风控设置(预付款.浮亏.加仓层数等达到多少进行操作).移动止损(包括隐藏移动止损).帮我操作手动单子(如果你开了首仓不会操作这个功能可参帮你加仓平仓移动止 ...
- Sqlserver:datetime类型的精度(不确定性)问题
转自http://www.xuebuyuan.com/212359.html 背景:近日进行大型数据表的迁移处理,遭遇创建 主键时 索引键值重复的错误.仔细检查原始表,并未有任何问题.分析后发现是迁移 ...
- show()是非模式窗体. showDialog()是模式窗体.
show()仅仅是显示出来窗口界面而已```也就是和你执行的结果在同一窗口显示```所显示的窗口可以在后台运行```而showDialog()是一个对话框窗口界面```执行结果以新窗口界面出现```不 ...
- fiddler手机端抓包配置
首先,你得安装fiddler,这是前提条件,手机抓包有必须条件: 需要保持电脑和手机在同一个局域网中 (这一点,我一般会在电脑上启动一个wifi,然后手机连接即可) 下面说一下如何配置: 手机连接电脑 ...
- matlab 读多个文件夹(有名字规律)中的文件名字保存到txt中
save_file_name='C:\Users\cong\Desktop\研一实战\项目\图像中时间数字识别\OCR\result6\'; :: image_path=strcat('C:\User ...
