Sketch插件新利器——使用Mockplus DS制作设计规范
Sketch,作为一款专为图标和界面设计而打造的优质矢量绘图工具,也是设计师们制作和完善公司企业内部设计规范系统不可或缺的设计工具。

然而,逐个导出和上传Sketch编辑优化的设计系统资源费时而费力。究竟如何才能实现Sketch和设计系统的完美对接,实时同步更新设计系统的同时,提高工作效率呢?
不用担心!Mockplus团队全新推出了一款能够轻松帮助设计师实现与Mockplus DS设计系统无缝对接的Sketch插件新利器。它无疑是设计师们根据各自分工,实时通过Sketch工具制作,汇总,修改以及完善设计规范系统的最佳工具。
Sketch插件新利器——实现Sketch与Mockplus DS的无缝对接,同步自动更新

Mockplus DS(Design System)设计系统,是Mockplus团队继Mockplus原型设计工具之后,最新推出的在线设计规范系统。 而为方便设计师结合Sketch工具制作和优化MockplusDS设计规范系统,Mockplus团队也同样推出了极具特色的Sketch插件。
设计师免费下载安装,即可实现Sketch和Mockplus DS设计规范系统的同步自动更新。
而该Sketch插件,之所以称作“新利器”,主要因其拥有以下突出特点:
1. 支持6大模块设计资源的导入和导出,为设计师提供更加全面的设计服务
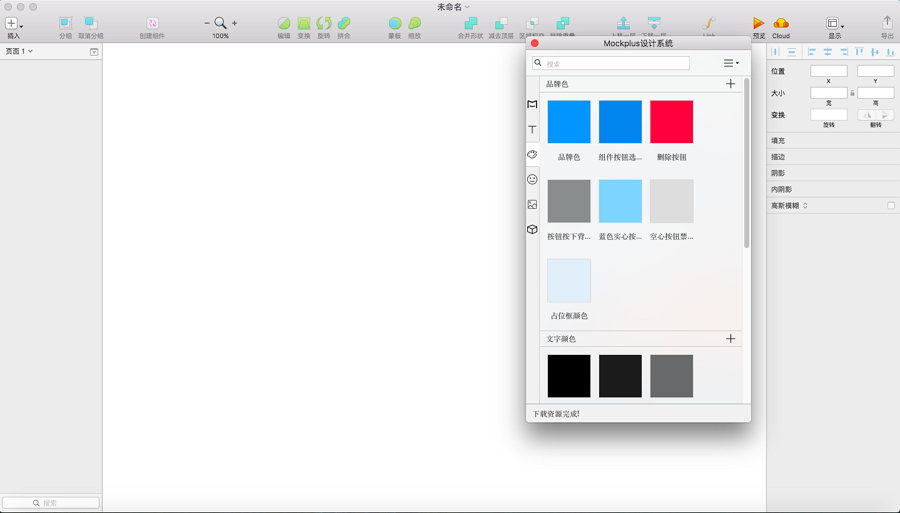
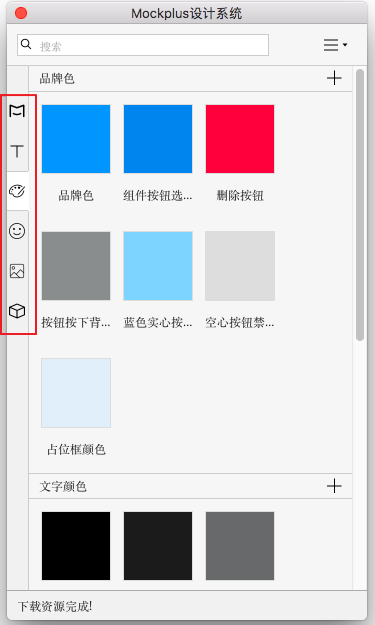
插件提供了6大设计模块(比如Logo、色彩、字体、组件、图片以及图标模块),方便设计师根据需要,从Sketch直接添加或再加工各种类型的设计规范和资源,优化设计系统。如图:

2. 支持插件与MockplusDS的同步自动更新,简化设计规范制作过程
在Sketch插件内添加的各种图片,组件以及字体样式,Mockplus DS系统会自动同步更新,从而极大简化设计规范系统制作过程。反之,则亦然。
3. 支持组件添加,丰富和优化设计规范系统
支持各类UI设计组件的制作和导出,是Sketch不同于其他绘图工具的重要特点。而Mockplus DS插件考虑到这一点,同样支持Sketch组件的直接添加和应用,以丰富和优化设计规范系统。

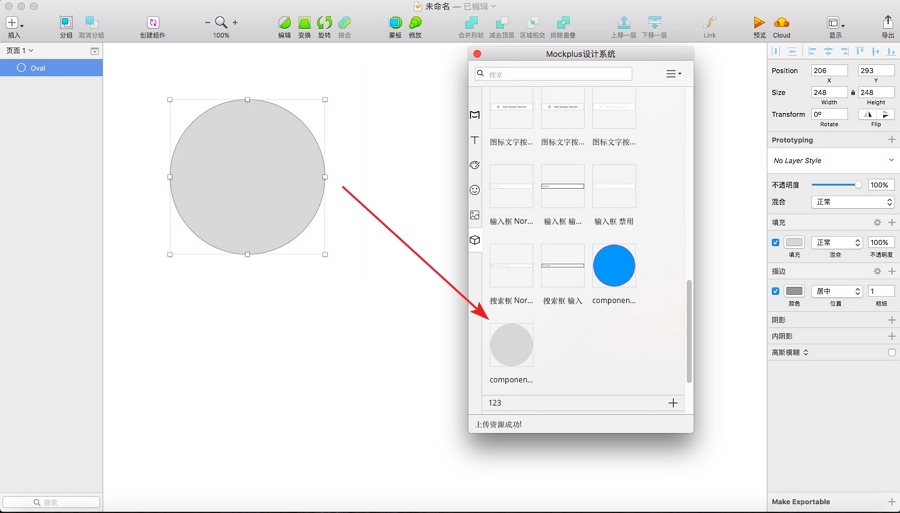
如图,点击加号,即可实现组件添加。
4. 简单点击或拖拽,即可实现图片,部件或字体样式的添加和应用
Sketch内制作的各种设计规范,设计师简单点击“+”,即可同步自动添加到MockplusDS设计系统。而插件内储存的各种设计系统图片,部件或字体样式,设计师亦可简单点击或拖拽使用到Sketch画板,方便快捷而不失实用性。
5. 支持搜索,分类添加等其他功能
当然,除以上提及功能,该款插件还提供了许多其他的设计功能,方便用户更快,更简单地实现设计规范的制作,完善,使用和管理。
比如,该款Sketch插件支持资源搜索功能,用户简单输入相关关键词或标签,即可查找所需规范资源,即搜即用。
比如,其分类添加功能,对于通过Sketch工具向设计规范系统添加更多高质量的资源,也是非常实用。
此外,该插件还支持Mockplus桌面端原型工具账号的直接登录使用,并享有对应账号的团队协作功能和权限,无需重新注册或购买全新账号,方便用户更加快捷,无阻碍的开始设计规范系统的制作和优化。
总之,作为设计规范制作新利器,此款Sketch插件对于实现设计系统的搭建和优化,发挥着重要作用,极大地提高了设计师工作效率。
使用Mockplus DS设计系统轻松定制、优化和管理设计规范系统

为方便大家搭建更加完整全面,细节清晰的设计规范体系,Mockplus DS系统也提供了非常丰富的其它设计功能:
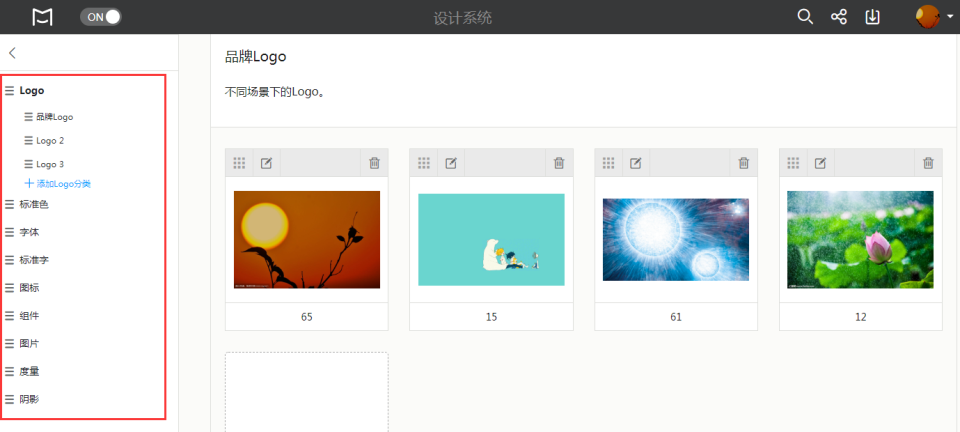
比如,Mockplus DS封装了Logo, 标准字,字体,标准色,图标,图片,度量,阴影以及组件等九种设计规范模块, 方便设计师们创建更加规范统一的Web或APP 产品。如图:

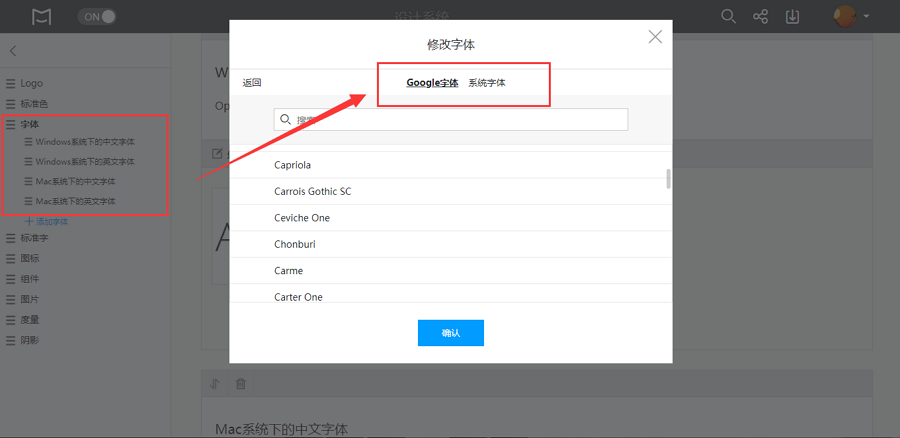
比如,Mockplus DS不仅支持丰富的图片格式上传(例如PNG, JPG, JPRG, GIF, SVG等常见图片格式),还提供了强大的Google和系统字体库,能够轻松帮助设计师定制符合公司和产品特色的设计规范体系。如图:

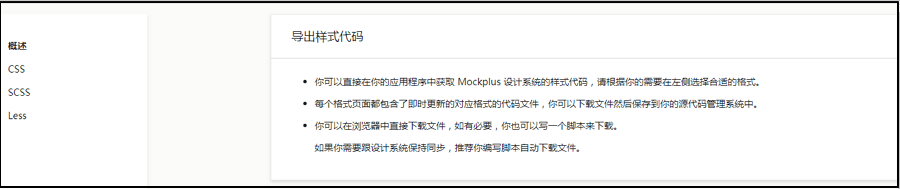
比如,Mockplus DS还支持设计库内各种图片和字体样式的CSS代码直接导出,并应用到前端设计中,实现设计和开发团队的高效交流与协作。如图:

比如,Mockplus DS的团队协作和管理功能,能够帮助设计师更加高效地实现设计系统的协作添加和应用。
总之,作为一款竭力为用户打造更加实用而高效的设计系统而开发的工具,Mockplus DS在线设计系统,不仅是一款名副其实的设计规范制作和优化工具,还是一个强大的设计资源库,更是一款品牌打造以及公司企业设计统一工具。一个系统,轻松带给用户多重设计体验。
结语:
该款Sketch插件,不仅是设计师们通过Sketch工具编辑,上传以及优化设计系统资源和规范的绝佳利器,也是他们下载和应用设计规范系统资源的重要桥梁,更是是实现Sketch工具和Mockplus DS设计系统完美对接,实时同步更新的重要工具。
所以,如若作为设计师的你,也在苦恼如何实现Sketch与设计规范系统资源的同步更新和实时应用,Mockplus DS设计系统Sketch插件无疑是你最佳的选择。
Sketch插件新利器——使用Mockplus DS制作设计规范的更多相关文章
- 那些我离不开的 Sketch 插件
当谈论到插件时,我是一名极客.各种新颖的 Sketch 插件层出不穷,但是有那么几个是我怎么也离不开的. Sketch 运行器 多层的插件菜单再也不会影响我的效率了. 我推迟了好几年才使用这个插件,因 ...
- 用阿里的 sketch 插件 FusionDesign 来快速设计中后台
Fusion Design 是阿里推出的新的基于sketch的快速设计方案,很适合快速设计中后台. (1) 到Fusion官方站点 https://fusion.design 注册并创建一个项目. ( ...
- 组合式应用新利器?SaaS新时代事件网格如何解决集成标准化问题
摘要:组合式应用需要面临的一个难题是如何解决各个应用之间的集成标准问题,比如应用可能仅支持HTTP.TCP等协议中的一种,而缺乏统一的通讯标准就给业务落地该架构带来了困难.下面介绍事件网格(Event ...
- 微信变声器(WeChat Voice)会是营销新利器吗
微信变声器(WeChat Voice)2.0 Android版开始内测了,时间从2015年5月20日 - 2015年6月20日,使用微信变声器改变你的声音,并分享给好友! 无论你是想装可爱还是恶搞,微 ...
- 「技巧」如何快速安装 Sketch 插件
Sketch拥有强大丰富的插件,但是这些插件天各一方,四处查找下载地址非常麻烦.这里提供一个技巧,通过一个入口可以安装各种插件,基本涵盖了市面上所有靠谱的插件. 准备 Sketch54 Runner ...
- SparkR:数据科学家的新利器
摘要:R是数据科学家中最流行的编程语言和环境之一,在Spark中加入对R的支持是社区中较受关注的话题.作为增强Spark对数据科学家群体吸引力的最新举措,最近发布的Spark 1.4版本在现有的Sca ...
- JS前端图形化插件之利器Gojs组件(php中文网)
JS前端图形化插件之利器Gojs组件(php中文网) 一.总结 一句话总结:php中文网我可以好好走一波 二.JS前端图形化插件之利器Gojs组件 参考: JS前端图形化插件之利器Gojs组件-js教 ...
- 不能错过的Sketch实用新技巧和资源集锦
Sketch是一款基于Mac的矢量绘图应用.面对着功能复杂繁琐的photoshop,Sketch相比较而言身轻如燕.最近也掀起了用Sketch设计产品原型的热潮,因为用它来画设计稿简直轻而易举,相比于 ...
- VIM使用(一) VIM插件管理利器-vundle
有关VIM的文件网上一大堆,这里只是记录一下我新配置环境的步骤.以备查看参考. sudo apt-get install gitgit clone https://github.com/gmarik/ ...
随机推荐
- CH1809 匹配统计
题意 描述 阿轩在纸上写了两个字符串,分别记为A和B.利用在数据结构与算法课上学到的知识,他很容易地求出了"字符串A从任意位置开始的后缀子串"与"字符串B"匹配 ...
- 使用IAR编译STM8S 怎样生产烧录文件
IAR编译后能够生成的烧录文件格式有4中,例如以下 第一种是Motorola,其生成文件和STVD生成烧录文件.s19格式一样的,即能够通用 另外一种是16进制,keil等等常都用到的. 第三种是 ...
- Redis队列——PHP操作简单示例
入队操作 <?php $redis = new Redis(); $redis->connect('127.0.0.1',6379); while(True){ try{ $value = ...
- 关于 App.config文件出错,配置系统未能初始化。 问题解决方案
如果配置文件中包含 configSections 元素,则 configSections 元素必须是 configuration 元素的第一个子元素.将appSettings放到configSecti ...
- postman tests实例记录(还没看,一些常用的)
这段时间准备测试api接口,postman这个工具很是方便,特别是里面的tests的javascript脚本. 记录一下测试接口常用的tests验证的实例. 1.设置环境变量 postman.setE ...
- Java-Runoob-高级教程-实例-字符串:03. Java 实例 - 删除字符串中的一个字符
ylbtech-Java-Runoob-高级教程-实例-字符串:03. Java 实例 - 删除字符串中的一个字符 1.返回顶部 1. Java 实例 - 删除字符串中的一个字符 Java 实例 以 ...
- Linux下搭建企业共享目录方案之------samba
Samba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成.SMB(Server Messages Block,信息服务块)是一种在局域网上共享文件和打印机的一种通 ...
- 微信小程序从子页面退回父页面时的数据传递 wx.navigateBack()
我们知道,在微信小程序中,从一个页面转到另一个页面,一般情况下可以通过navigate或redirect时候的url来携带参数,然后在目标页面的onLoad函数参数中获取这些url参数.例如: // ...
- 二.jQuery源码解析之构建jQuery之构建函数jQuery的7种用法
一:$(selectorStr[,限制范围]),接受一个选择器(符合jQuery规范的字符串),返回一个jQuery对象; 二:$(htmlStr[,文档对象]),$(html[,json对象])传入 ...
- Android开发入门——Button绑定监听事件三种方式
import android.app.Activity; import android.os.Bundle;import android.view.View;import android.widget ...
