background-position详解
一.background-position:left top;
背景图片的左上角和容器(container)的左上角对齐,超出的部分隐藏。等同于 background-position:0,0;也等同于background-position:0%,0%;
二.background-position:right bottom;
背景图片的右下角和容器(container)的右下角对齐,超出的部分隐藏。等同于background- positon:100%,100%;也等同于background-positon:容器(container)的宽度-背景图片的宽度,容器 (container)的高度-背景图片的高度
三.background-position:500px 15px;。
背景图片从容器(container)左上角的地方向右移500px,向下移15px,超出的部分隐藏。
四.background-position:-500px -15px;。
背景图片从容器(container)左上角的地方向左移500px,向上移15px,超出的部分隐藏。
五.background-position:50% 50%;。
等同于left:{容器(container)的宽度—背景图片的宽度}*left百分比,超出的部分隐藏。等同于right:{容器(container)的高度—背景图片的高度}*right百分比,超出的部分隐藏。
六.background-position:-50% -50%;。
等同于left:-{{容器(container)的宽度—背景图片的宽度}*left百分比(百分比都取正值)},超出的部分隐藏。等同于 right:-{{容器(container)的高度—背景图片的高度}*right百分比(百分比都取正值)},超出的部分隐藏。
总结:利用div大小和十字架原理,可以用background-position属性实现大图里面抠取小图。
MDN上对<position>值解释是:一种CSS数据类型,2D坐标空间,用来设置相对盒子的坐标。
我们经常使用的background-position的值就是<position>值,最近刚介绍的object-position的值也是<position>值。
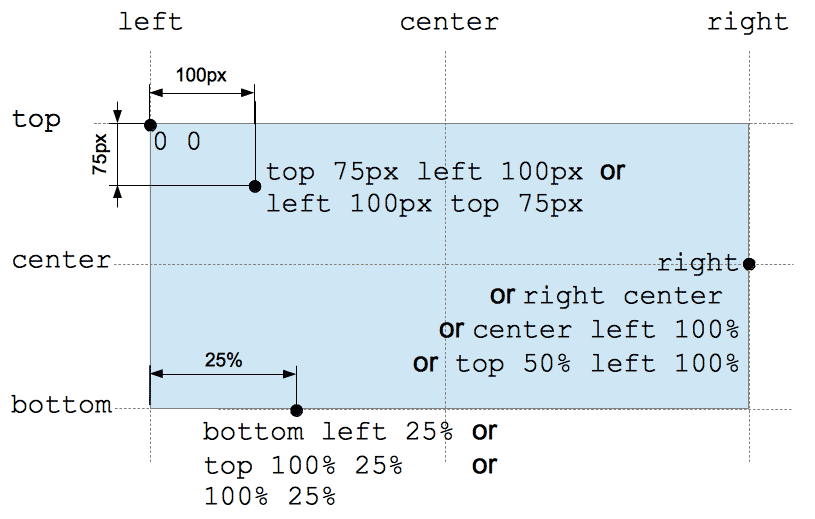
<position>值支持1~4个值,可以是具体数值,也可以是百分比,也可以是left, top, right, center, bottom关键字。可参考下图经典示意:
如果偏移没有相应的关键字,则会被认为是center, 因此,background-position:top center可以直接写作background-position:top。
如果同时出现3个值或4个值,则表示可以指定偏移的相对位置,这是CSS3新特性,现代浏览器下才支持。包括:Chrome 25+, Firefox 13+, IE 9+, Opera 10.5+, Safari/iOS 7+ .
例如:
background-position: right 40px bottom 20px;
效果则是:
您可以狠狠地点击这里:background-position 4值效果Demo
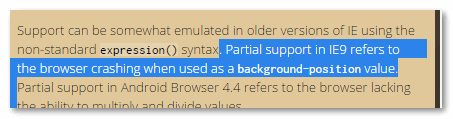
哇哦,IE9都支持,应该可以愉快地使用了吧!抱歉,我要泼点冷水。貌似Android的支持有些糟糕,据说:Android 4.4才支持,Android 4.0~4.2都不支持。因此,我们在实现此类效果的时候,可能还需要留一手,如下,使用calc计算:
background-position: calc(100% - 40px) calc(100% -20px);
使用calc计算总体来说兼容性好一点,但是,IE9浏览器下,根据caniuse的说法,会让IE9浏览器奔溃。
因此,实际使用还需要根据场景分别或hack处理。
百分比单位background-position中的百分比单位是个很有意思的东西。其表现与CSS中其他的百分比单位表现都不一样。
例如,一个图片:
img { position: absolute; left: 100%; }
一定是在父容器外部。但是,在<position>值中,却是不一样的表现。
我们可以看下这个iframe示意:
其中,上面的妹子是background-position百分比,下面的50%透明的妹子是left百分比,可以看出两者的定位差异。
这就是为何background-position:100% 100%是定位在容器右下角的原因。
那<position>值对应的容器坐标位置该如何计算呢?
实际上是有一个公式的:
positionX = (容器的宽度-图片的宽度) * percentX;
positionY = (容器的高度-图片的高度) * percentY;
因此,当background-position:100% 100%时候,实际定位值就是容器尺寸和图片尺寸的差异,于是,就有了右下角定位效果。
有个这个公式,我们也能理解百分比负值的一些表现了,比方说你觉得下面两行CSS对应图片的表现是?
background-position: -50% -50%; object-position: -50% -50%
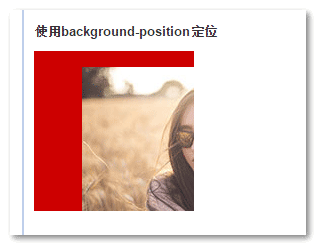
是不是觉得应该是定位在容器的左上角,同时有部分图片超出容器左上角隐藏不可见,就类似上面这个截图:
但是,实际上,不好意思,可能是会下面这种效果(此截图来自这里,您可以狠狠地点击):
接近于下面CSS的效果:
background-position: 40px 10px;
深受传统百分比定位迷惑的我们可能一时间会想不通,明明是个负值百分比定位,怎么会是一个正值效果呢?这不科学啊!
但是,我们套用<position>百分比值计算公式,就豁然开朗了!
因为图片的尺寸大于容器尺寸,所以:
- (容器的宽度-图片的宽度) * -50% 的结果是个正值;
- (容器的高度-图片的高度) * -50% 的结果也是个正值;
background-position详解的更多相关文章
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- [TimLinux] CSS float和position详解
1.1. 定义 摘自w3school:float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它 ...
- CSS中position详解与常见应用实现
在web前台开发时候,我们必不可少的会用到postion属性进行布局定位.今天总结了一下position知识点,与常用功能与大家分享,欢迎大家交流指正. 首先我们对postion属性进行详解. 在CS ...
- Kooboo CMS - Html.FrontHtml.Position 详解
DataContract 数据契约 http://www.cnblogs.com/Gavinzhao/archive/2010/06/01/1748736.html https://msdn.micr ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- CSS中background属性详解
CSS背景属性 background css 说明 background-image:url(图片的网址); 背景图 background: url( 图片的网址 ); 背景 background-c ...
- position详解
本文旨在普及一下position的用法,CSS中position的使用率相当之高,对于新入行的小白,不仅要知其然,还要知其所以然. position(定位类型),主要有4种属性值 : static.f ...
- CSS background 属性详解
CSS background Property 语法: background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-cl ...
- CSS定位之position详解(转载)
本文转载于xingoo的博文:http://www.cnblogs.com/xing901022/p/5193751.html position属性 在前端中,position是很常见的属性.通过这 ...
- 定位position详解:relative与absolute
定位标签:position 包含属性:relative(相对) absolute(绝对) 1.position:relative; 如果对一个元素进行相对定位,首先它将出现在它所在的位置上.然后通过设 ...
随机推荐
- 理解B+树算法和Innodb索引
一.innodb存储引擎索引概述: innodb存储引擎支持两种常见的索引:B+树索引和哈希索引. innodb支持哈希索引是自适应的,innodb会根据表的使用情况自动生成哈希索引. B+树索引就是 ...
- WebService,ASMX文件使用XML格式数据传递参数、验证与获取XML格式返回值的一种方式
1:首先WebService方法定义,每个方法定义两个参数,一个用于验证权限,string格式的XML文本用于传输数据.最终目的实现,WebService方法,验证权限,获取XML数据,处理之后返回X ...
- 闲谈:乌云上那些 web-based 的 QQ 漏洞
0×00 起始 昨日凌晨,看到爱尖刀团队发布了一条“腾讯客户端XSS,已第一时间提交至TSRC”的微博,心想,腾讯又出此类漏洞了.今日,由于有一位名叫“阿布”的同学将该漏洞发布到了乌云,引来不少争吵甚 ...
- UTF-8和GBK编码转换iconv
iconv("GBK", "UTF-8", $str);//将GBK编码转换成UTF8编码
- AIX 6.1记录
安装Oracle需要开启远程桌面进行访问 1. X Windows需要如下软件包才能正常运行 lslpp -l X11.apps.rte X11.apps.xterm X11.base.rte X11 ...
- Java学习笔记(3)----网络套接字服务器多线程版本
本例给出一个客户端程序和一个服务器程序.客户端向服务器发送数据.服务器接收数据,并用它来生成一个结果,然后将这个结果返回给客户端.客户端在控制台上显示结果.在本例中,客户端发送的数据是圆的半径,服务器 ...
- QT5.9 新特性与版本回顾
原文链接: http://blog.qt.io/blog/2017/05/31/qt-5-9-released 翻译内容如下,采用的是第三方某在线翻译软件,所以有些地方不是太精确,纵然大吉做了一定的调 ...
- google学习
https://developers.google.com/machine-learning/crash-course/ https://developers.google.com/machine-l ...
- 《SQL必知必会》知识点汇总
select CustomerNo from dbo.Customers; 通配符的使用 select *from dbo.Customers; select CustomerNo from dbo. ...
- Delphi IDHTTP用法详解
一.IDHTTP的基本用法 IDHttp和WebBrowser一样,都可以实现抓取远端网页的功能,但是http方式更快.更节约资源,缺点是需要手动维护cook,连接等 IDHttp的创建,需要引入 ...
