HTML02--引用样式、表格、列表、div布局
接上一篇“HTML01随笔”
1.使用样式:
内联样式:标签中使用style属性
内部样式:<head>使用<style type="text/css">...</style>
外部样式:使用<link rel="stylesheet" type="text/css" href="styles.css">
2.表格table:
占据2列单元格:<td colspan="2"></td>
占据2行单元格:<td rowspan="2"></td>
边框border、单元格边距cellpadding、单元格间距cellspacing
3.无序列表:
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
4.有序列表:
<ol>
<li>coffee</li>
<li>tea</li>
<li>milk</li>
</ol>
5.自定义列表:<dl>标签开始,列表项<dt>开始,列表项定义<dd>开始
<dl>
<dt>coffee</dt>
<dd>-black hot drink</dd>
<dt>milk</dt>
<dd>-white cold drink</dd>
</dl>
6.块级元素、内联元素
div:块级元素,其他元素的容器。float对于div布局有重要意义。
span:内联元素,文本的容器
块级:div h1 ul table p
内联:img a td b
7.HTML布局:
使用<div>元素
使用table:table不是布局工具,不建议使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DIV布局--float属性</title>
</head>
<body> <div id="container" style="width:500px"> <div id="header" style="">
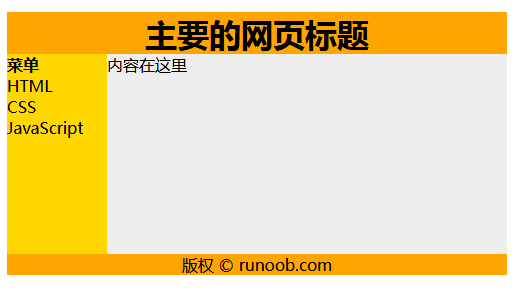
<h1 style="margin-bottom:0;text-align:center;">主要的网页标题</h1></div> <div id="menu" style="height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div> <div id="content" style="height:200px;width:400px;float:left;">
内容在这里</div> <div id="footer" style="clear:both;text-align:center;">
版权 © runoob.com</div> </div> </body>
</html>

布局效果如图所示
HTML02--引用样式、表格、列表、div布局的更多相关文章
- CSS样式表——列表与布局
列表方块:针对<ol></ol>和<ul></ul> 属性style="list-style:none" ...
- Bootstrap -- 表格样式、表单布局
Bootstrap -- 表格样式.表单布局 1. 表格的一些样式 举例: <!DOCTYPE html> <html> <head> <meta http- ...
- DIV+CSS列表式布局(同意图片的应用)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查询,列表展示和字段转义处理
在我们一般开发的系统界面里面,列表页面是一个非常重要的综合展示界面,包括有条件查询.列表展示和分页处理,以及对每项列表内容可能进行的转义处理,本篇随笔介绍基于Vue +Element基础上实现表格列表 ...
- PHP全栈开发(四): HTML 学习(2. div 布局)
无序列表,有序列表,自定义列表 无序列表是ul表示,每个元素用li表示 有序列表是ol表示,每个元素用li表示 <ul> <li>首页</li><li> ...
- DIV布局之道二:DIV块的嵌套,DIV盒子模型
本文讲解DIV块布局的第二种使用方式:嵌套.“DIV嵌套”在有些文献中也被称为“盒子模型”,说的通俗一点就是嵌套(一个大的DIV块内部又包含一个或多个DIV块). 请看如下代码: CSS部分: CSS ...
- TP引用样式表和js文件及验证码
TP引用样式表和js文件及验证码 引入样式表和js文件 <script src="__PUBLIC__/bootstrap/js/jquery-1.11.2.min.js"& ...
- table布局与div布局
DIV与TABLE本身并不存在什么优缺点,所谓web标准只是推荐的是正确的使用标签,好比说:DIV用于布局,而TABLE则本来就是转二维数据的.让TABLE做该做的事,并不是说页面里不出现TABL ...
- HTML和CSS 入门系列(一):超链接、选择器、颜色、盒模式、DIV布局、图片
一.超链接 二.CSS选择器 CSS的全称叫做: Cascading Style Sheets 级联样式表的缩写. 2.1 类型选择器 2.2 派生选择器 2.3 伪类选择器 <style &g ...
随机推荐
- weblogic 初始化
weblogic无法启动,或是忘记了登陆密码,需要初始化,可以删除weblogic配置然后重新生成配置.步骤如下 1> 找到weblogic的启动路径,打开jdeveloper,run后,查看日 ...
- 1014_C语言的文法
程序-> <外部声明><程序><外部声明> 外部声明-> <函数定义>|<声明> 函数定义-> <函数类型>& ...
- centos6.5修改root密码
转:https://blog.csdn.net/cui1834515/article/details/77860113
- PHP(十)字符串
- Npoi List DataTable导出一个Excel多个sheet 下载
参考: http://blog.csdn.net/zhouqinghe24/article/details/8649346 参考下载http://www.cnblogs.com/dyllove98/a ...
- ORACLE ERP 的前世今生
一个伟大的公司必有一个伟大的产品.如果说数据库是ORACLE在上世纪最后二十年赖以起家并奠定江湖地位的旗舰产品,那么,企业应用产品(或曰ERP)则毫无疑问是ORACLE在本世纪初的这近十年,征战疆场. ...
- 在盒子(2CCC)的日子
在盒子(2CCC)的日子 DELPHIER的足迹印在DFW,印在2CCC.曾经的DFW和2CCC,学术气氛非常浓烈.有人提问,众人纷纷热心解答,仿佛是在解答自己难题.大家只为技术争的面红耳赤.很怀念当 ...
- maven项目打jar包
打包有两种方式: 1.直接 项目--右键--export,选择JAR file打包(不推荐这种方式): 这样直接打的包通过java -jar 会提示“没有主清单属性”,需要修改jar包中的MANIFE ...
- docker容器怎么设置开机启动
https://my.oschina.net/lwenhao/blog/1923003 docker服务器.以及容器设置自动启动 一.docker服务设置自动启动 说明:适用于yum安装的各种服务 查 ...
- DbMigration的使用方法
先打开:工具=>NuGet程序包管理器=>程序包管理器控制台然后输入Enable-Migrations回车然后输入Add-Migration Name回车(这里Name你可以自己命名)最后 ...
