CSS学习(二)
display : block inline-block inline
- block
此元素将显示为块级元素,此元素前后会带有换行符。 - inline
默认。此元素会被显示为内联元素,元素前后没有换行符。 - inline-block
行内块元素。(CSS2.1 新增的值)
理解CSS 中的display 属性首先要先理解什么是块级元素,什么是行内元素.前端知识(一)
line-height 和 font-size
可阅读参考资料先,帮助理解.
line-height是行高,font-size 是字体大小,两个属性都会影响要显示元素的占用的height 和 width .

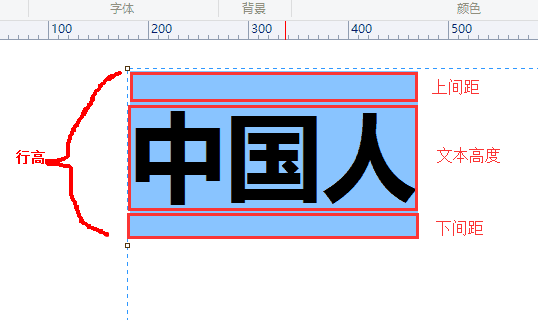
上图表示的就是行高。
参考资料:
1.http://www.imooc.com/article/7767
CSS学习(二)的更多相关文章
- HTML/CSS学习(二)
续...... ============================================================================================ ...
- html&css学习二
表格&b标签 表格 表格标签主要包含三个标签 <table> <tr> <td>单元格内的文字</td> ... </tr> ... ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- ReactJS入门学习二
ReactJS入门学习二 阅读目录 React的背景和基本原理 理解React.render() 什么是JSX? 为什么要使用JSX? JSX的语法 如何在JSX中如何使用事件 如何在JSX中如何使用 ...
- TweenMax动画库学习(二)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- 说说CSS学习中的瓶颈
虽已数年,但未就学习专门写过文章,这回破处了.苍蝇不叮没有缝隙的鸡蛋,领导不做没有跟拍的表演,同样,想到写CSS学习的文章也是有原因的(虽然我的不少行为没有原因). 情景再现(尊重隐私,下面故事中人名 ...
- css学习笔记四
广州天气变冷了,css学习笔记还是要总结. 总结: 1:几米页面静态页面主要是一列结构头部banner图,mainbody部分放文字内容和图书图片,底部是页面的版权信息 2:腾讯软件中心静态页面制作( ...
随机推荐
- 【Selenium专题】WebDriver启动firefox浏览器
firefox浏览器不需要下载驱动,原生支持,以下是代码运行环境,firefox启动封装在方法startFirefox()中 import org.openqa.selenium.WebDriver; ...
- 《Beginning Java 7》 - 3 - Equalty 判等
== 用于判断是否为同一引用. 比如对于 String: System.out.println("abc" == "abc"); // Output: true ...
- [网络流24题] 最长K可重区间集问题
题目链接:戳我 当时刷24题的时候偷了懒,没有写完,结果落下这道题没有写qwq结果今天考试T3中就有一部分要用到这个思想,蒟蒻我硬是没有想到网络流呜呜呜 最大费用流. 就是我们考虑将问题转化一下,转化 ...
- 2个list取差集
list操作 element in a list but not in other list,元素在一个list,不在另一个list 在数据量大的时候使用numpy的setdiff1d方法的性能非常好 ...
- [转] 迁移 VMware 虚拟机到 KVM
迁移 VMware 虚拟机到 KVM 如何迁移 VMware 上的 Windows 及 Linux 虚拟机到基于 KVM 的虚拟机 目前 x86 平台上最流行的虚拟化软件是 VMware 公司的系列产 ...
- P3866 [TJOI2009]战争游戏 最小割
$ \color{#0066ff}{ 题目描述 }$ 小R正在玩一个战争游戏.游戏地图是一个M行N列的矩阵,每个格子可能是障碍物,也可能是空地,在游戏开始时有若干支敌军分散在不同的空地格子中.每支敌军 ...
- IT项目管理者常用的项目管理工具(国产VS进口)?
对于IT项目管理工具相信很多IT项目管理者都不陌生,因为它是我们每天都要接触的,但是在前期选择IT项目管理工具的时候往往是我们最头疼的时候,所以今天我就给大家带来几款常用的国内外IT项目管理工具介绍: ...
- Eclipse Alt + / 快捷键失效
需要重新设置快捷键.按快捷键ctrl+shirt+L,然后在按一下L.设置快捷键的对话框就出来了,然你将Word Completion移除,在将Content Assist 这个设置为alt+/.就可 ...
- 【算法笔记】B1050 螺旋矩阵
1050 螺旋矩阵 (25 分) 本题要求将给定的 N 个正整数按非递增的顺序,填入“螺旋矩阵”.所谓“螺旋矩阵”,是指从左上角第 1 个格子开始,按顺时针螺旋方向填充.要求矩阵的规模为 m 行 ...
- SELinux 引起的 Docker 启动失败
问题描述 Linux OS 版本 CentOS Linux release 7.2.1511 (Core) 启动Docker service docker start 启动失败信息 原因分析 Erro ...
