Android------BottonTabBar
前言:一款简单好用封装好的AndroidUI控件,底部导航栏。

1.使用
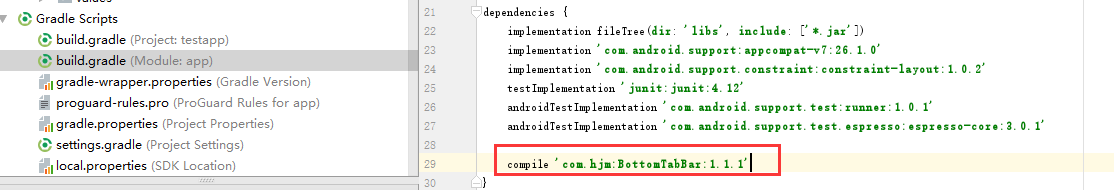
1.1添加 compile 'com.hjm:BottomTabBar:1.1.1'

1.2 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <com.hjm.bottomtabbar.BottomTabBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/bottontabbar"
android:layout_alignParentBottom="true"
> </com.hjm.bottomtabbar.BottomTabBar> </RelativeLayout>
Activity代码:
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle; import com.hjm.bottomtabbar.BottomTabBar; public class MainActivity extends AppCompatActivity { private BottomTabBar bottomTabBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
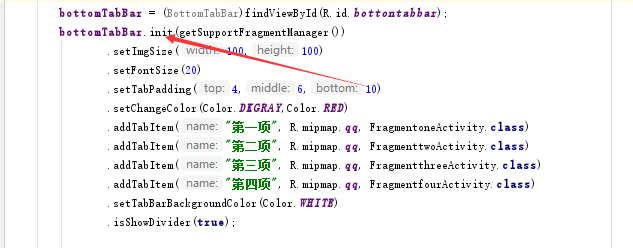
bottomTabBar = (BottomTabBar)findViewById(R.id.bottontabbar);
bottomTabBar.init(getSupportFragmentManager())
.setImgSize(100,100)
.setFontSize(20)
.setTabPadding(4,6,10)
.setChangeColor(Color.DKGRAY,Color.RED)
.addTabItem("第一项", R.mipmap.qq, FragmentoneActivity.class)
.addTabItem("第二项", R.mipmap.qq, FragmenttwoActivity.class)
.addTabItem("第三项", R.mipmap.qq, FragmentthreeActivity.class)
.addTabItem("第四项", R.mipmap.qq, FragmentfourActivity.class)
.setTabBarBackgroundColor(Color.WHITE)
.isShowDivider(true); }
}
1.3 添加几个FramgLayout Activity

其中一个:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="1"
android:gravity="center"
android:textSize="20dp"
/> </FrameLayout>
对应:

其中一个,其他都是基本一样
Fragmentone:
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup; public class FragmentoneActivity extends Fragment { @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view1= inflater.inflate(R.layout.activity_fragmentone, container, false);
return view1;
}
}
简单的代码完成后,就可以运行了
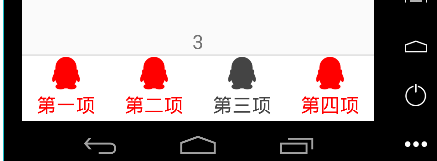
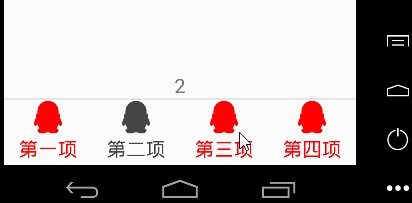
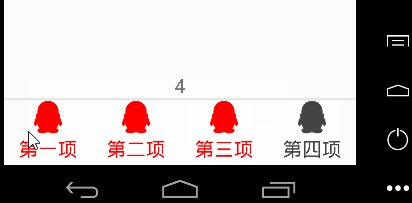
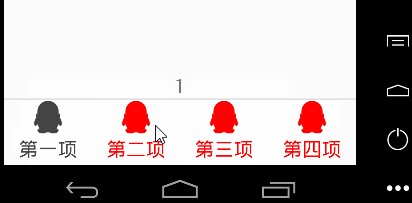
效果图:

2.使用说明
2.1 引用方式:
compile 'com.hjm:BottomTabBar:1.0.0'
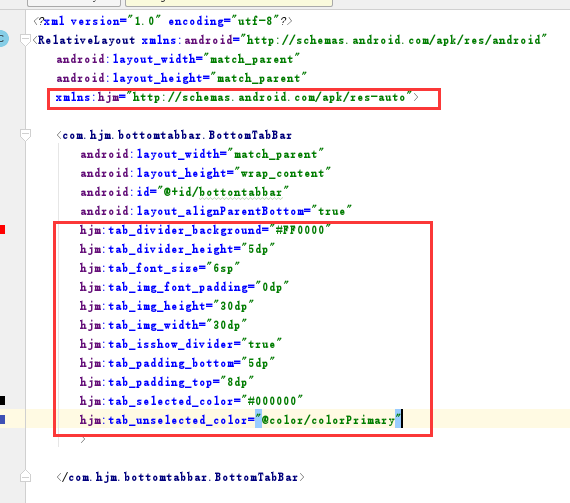
2.2添加一些属性
你要是想进行一些属性设置的话,需要加上命名空间xmlns:hjm="http://schemas.android.com/apk/res-auto"
详细的解释一下每个参数的含义以及用法:
| 参数名 | 涵义 |
|---|---|
| tab_bar_background | BottomTabBar的整体背景颜色 |
| tab_img_width | 图片宽度 |
| tab_img_height | 图片高度 |
| tab_font_size | 文字尺寸 |
| tab_padding_top | 上边距 |
| tab_img_font_padding | 图片文字间隔 |
| tab_padding_bottom | 下边距 |
| tab_isshow_divider | 是否显示分割线 |
| tab_divider_height | 分割线高度 |
| tab_divider_background | 分割线背景 |
| tab_selected_color | 选中的颜色 |
| tab_unselected_color | 未选中的颜色 |
这些参数可以指接在XML文件里设置

2.3 注意
这个init ( getSupportFragmentManager() )方法一定要第一个调用,没有这个初始化,后边什么也做不了。
这个init()方法里,我们需要传入一个FragmentManager,而且还是V4包下的,所以,在使用Activity的时候需要注意一下。

2.4 以下是一些方法的使用
有些方法必须addTabItem()之前调用,如果放在addTabItem()之后调用的话,就没有任何的效果了。
/**
* 设置图片的尺寸
* <p>
* 此方法必须在addTabItem()之前调用
*
* @param width 宽度 px
* @param height 高度 px
* @return
*/
setImgSize(float width, float height) /**
* 设置文字的尺寸
* <p>
* 此方法必须在addTabItem()之前调用
*
* @param textSize 文字的尺寸 sp
* @return
*/
setFontSize(float textSize) /**
* 设置Tab的padding值
* <p>
* 此方法必须在addTabItem()之前调用
*
* @param top 上边距 px
* @param middle 文字图片的距离 px
* @param bottom 下边距 px
* @return
*/
setTabPadding(float top, float middle, float bottom) /**
* 设置选中未选中的颜色
* <p>
* 此方法必须在addTabItem()之前调用
*
* @param selectColor 选中的颜色
* @param unSelectColor 未选中的颜色
* @return
*/
setChangeColor(@ColorInt int selectColor, @ColorInt int unSelectColor) /**
* 设置BottomTabBar的整体背景
*
* @param color 背景颜色
* @return
*/
setTabBarBackgroundColor(@ColorInt int color) /**
* 是否显示分割线
*
* @param isShowDivider
* @return
*/
isShowDivider(boolean isShowDivider) /**
* 设置分割线的高度
*
* @param height
* @return
*/
setDividerHeight(float height) /**
* 设置分割线的颜色
*
* @param color
* @return
*/
setDividerColor(@ColorInt int color) /**
* 添加TabItem
*
* @param name 文字
* @param drawable 图片
* @param fragmentClass fragment
* @return
*/
addTabItem(String name, Drawable drawable, Class fragmentClass)
就像这样

详情查看http://www.jianshu.com/p/ade8485a16be
Android------BottonTabBar的更多相关文章
- 【原】Android热更新开源项目Tinker源码解析系列之三:so热更新
本系列将从以下三个方面对Tinker进行源码解析: Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Android热更新开源项目Tinker源码解析系列之二:资源文件热更新 A ...
- 配置android sdk 环境
1:下载adnroid sdk安装包 官方下载地址无法打开,没有vpn,使用下面这个地址下载,地址:http://www.android-studio.org/
- Android SwipeRefreshLayout 下拉刷新——Hi_博客 Android App 开发笔记
以前写下拉刷新 感觉好费劲,要判断ListView是否滚到顶部,还要加载头布局,还要控制 头布局的状态,等等一大堆.感觉麻烦死了.今天学习了SwipeRefreshLayout 的用法,来分享一下,有 ...
- Android Studio配置 AndroidAnnotations——Hi_博客 Android App 开发笔记
以前用Eclicps 用习惯了现在 想学学 用Android Studio 两天的钻研终于 在我电脑上装了一个Android Studio 并完成了AndroidAnnotations 的配置. An ...
- Android请求网络共通类——Hi_博客 Android App 开发笔记
今天 ,来分享一下 ,一个博客App的开发过程,以前也没开发过这种类型App 的经验,求大神们轻点喷. 首先我们要创建一个Andriod 项目 因为要从网络请求数据所以我们先来一个请求网络的共通类. ...
- 【原】Android热更新开源项目Tinker源码解析系列之一:Dex热更新
[原]Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Tinker是微信的第一个开源项目,主要用于安卓应用bug的热修复和功能的迭代. Tinker github地址:http ...
- 【原】Android热更新开源项目Tinker源码解析系列之二:资源文件热更新
上一篇文章介绍了Dex文件的热更新流程,本文将会分析Tinker中对资源文件的热更新流程. 同Dex,资源文件的热更新同样包括三个部分:资源补丁生成,资源补丁合成及资源补丁加载. 本系列将从以下三个方 ...
- Android Studio 多个编译环境配置 多渠道打包 APK输出配置
看完这篇你学到什么: 熟悉gradle的构建配置 熟悉代码构建环境的目录结构,你知道的不仅仅是只有src/main 开发.生成环境等等环境可以任意切换打包 多渠道打包 APK输出文件配置 需求 一般我 ...
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- Android UI体验之全屏沉浸式透明状态栏效果
前言: Android 4.4之后谷歌提供了沉浸式全屏体验, 在沉浸式全屏模式下, 状态栏. 虚拟按键动态隐藏, 应用可以使用完整的屏幕空间, 按照 Google 的说法, 给用户一种 身临其境 的体 ...
随机推荐
- 论文翻译第二弹--用python(或Markdown)对论文复制文本进行处理
图中这种论文你想进行文本复制放入翻译软件进行翻译时,会发现是这种形式: 句子之间是断开的,这时普遍的方法,也是我之前一直用的方法就是打开一个文档编辑器,复制上去后一行行地继续调整.昨天不想这样了,就打 ...
- 批量改变图片的尺寸大小 python opencv
我目标文件夹下有一大批图片,我要把它转变为指定尺寸大小的图片,用pthon和opencv实现的. 以上为原图片. import cv2 import os # 按指定图像大小调整尺寸 def resi ...
- HyperLedger Fabric 1.4 多机多节点部署(10.3)
多机多节点指在多台电脑上部署多个组织和节点,本案例部署一个排序(orderer)服务,两个组织(org1,org2)和四个节点(peer),每个组织包括两个节点,需要五台计算机,计算机配置如下: 多机 ...
- Lucene第一讲——概述与入门
一.概述 1.什么是Lucene? Lucene是apache下的一个开源的全文检索引擎工具包. 它为软件开发人员提供一个简单易用的工具包(类库),以方便的在目标系统中实现全文检索的功能. 2.能干什 ...
- 20145202mc《计算机病毒》实践3
网站检测 http://www.virscan.org/ lab01-02.exe lab01-03.exe 分析这两个文件是否加壳了: Lab01-02.exe lab01-03.exe 查看两个样 ...
- 每天看一片代码系列(四):layzr.js,处理图片懒加载的库
所谓图片的懒加载,即只有当图片处于或者接近于当前视窗时才开始加载图片.该库的使用方法非常简单: var layzr = new Layzr({ attr: 'data-layzr', // attr和 ...
- netty之编解码
1.netty的编码和解码,在数据传输的时候,考虑数据安全,数据完整性都是很有必要的.这里主要是介绍netty3和netty5的编解码方式.其实从StringEncoder和StringDecoder ...
- 全新Ubuntu-13.04安装配置redmine
1. apt-get install vim apache2 libapache2-mod-passenger ruby rubygems libruby ruby-dev libmagickc ...
- dva 路由跳转
1.从props取出并传递history 取 const { history } = this.props 用 <button onClick={ () => history.push(' ...
- Qt-QML-Connections,接受组件信号
这里还没有什么新的体会.就直接上代码,在上篇一处上改出来的 import QtQuick 2.5 import QtQuick.Controls 1.4 ApplicationWindow { vis ...
