Android Wear - Design Principles for Android Wear(设计原则)
----------------------------------------------------------------------------------------------------------------------------------------------------------
原文作者:Google
原文地址:http://developer.android.com/design/wear/principles.html
原文版权:Creative Commons 2.5 Attribution License
译文作者:Jianan - qinxiandiqi@foxmail.com
版本号信息:本文基于2014-06-30版本号翻译
译文版权:CC BY-NC-ND 4.0,同意复制转载。但必须保留译文作者署名及译文链接,不得演绎和用于商业用途
----------------------------------------------------------------------------------------------------------------------------------------------------------
本篇设计原则提供了一些关于应该怎样规划和评估你的Android Wear应用程序设计的简单思路。
Focus on not stopping the user and all else will follow(专注于不打算用户并让一切兴许尾随上来)
手表是非常完美的设备造型,让你能够在做其他事情的时候同一时候使用。比如做饭、吃东西、散步、跑步。甚至是在谈话的过程中。假设你的应用程序会导致用户中止他们正在做的事情,那么这是个好机会来考虑下应该怎样使用本章节的原则升级程序。
尝试一下:
计算你的Wear应用一次典型使用的耗时。假设超过了5秒。那么你就应该考虑下让你的应用程序更加集中一点。同样尝试一下你在和别人对话的过程中。你的应用怎样影响你的意识思维和眼睛焦点。
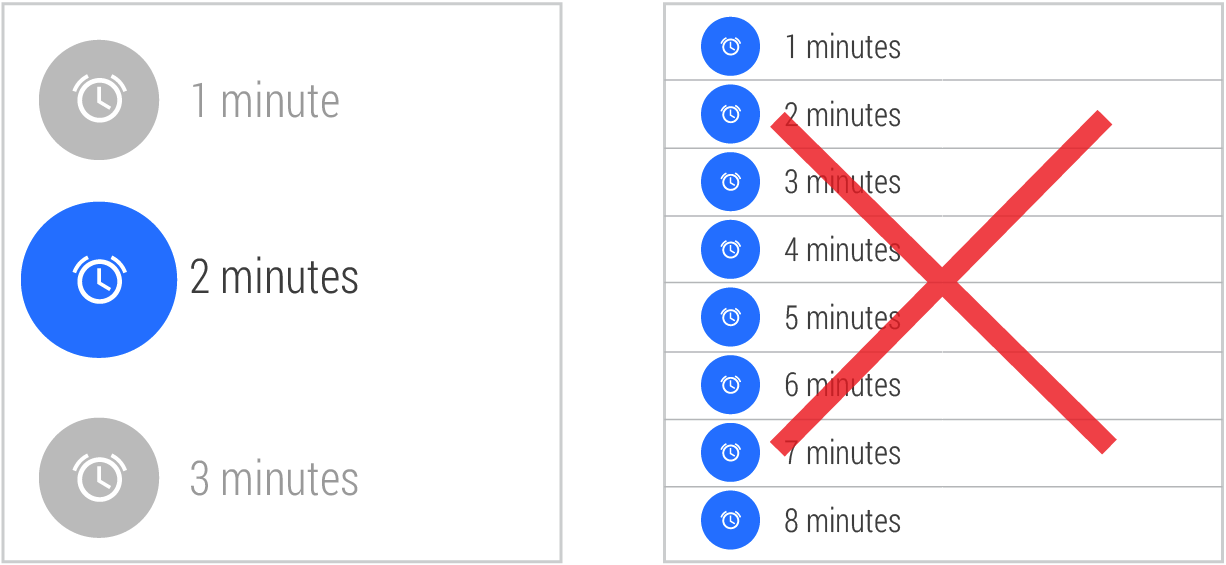
左边每个操作花费的时间为5秒。
Design for big gestures(使用大手势设计)
当你在手机上滑动浏览图片时。你拥有一个非常大的显示区域,而且你根本不须要非常精确操作。对于穿戴设备,这也是最好的交互方式。
你的用户可能会在各种情况下使用你的应用程序,近期频繁使用的条目可能已经显示在桌面上。
尝试一下:
在各种日常情况下使用你的应用程序,比方走路、吃东西、与别人谈话或者订购咖啡。假设你必须走路的时候必须放慢脚步或者中断谈话来进行精确操作,那么你应该考虑怎样加大你的手势范围。
使用更少和更大的触控目标
Think about stream cards first(第一时间考虑信息流卡片)
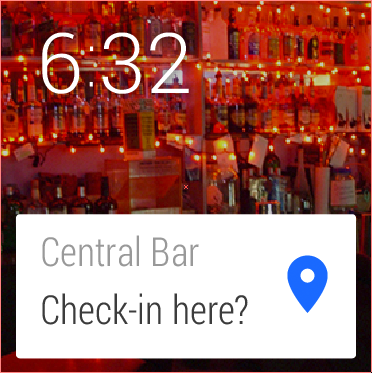
穿戴设备上最好的体验是当用户须要的时候相应的内容刚好就显示在上面。
你能够依据传感器或者云端上面的触发时间来指定显示你的卡片的时机。然而。在一些设备没办法预知用户正须要你的应用程序情况下,你能够依靠语音或者触摸操作来辅助。
尝试一下:
做一个列表列出全部用户可能须要你的应用程序的情况。
这些情况都有什么共同点?是同样的地理位置?每一天里同样的时间?还是某些物理动作?你可能会列出一些不同的情况——这是好事情,由于这意味着你能够为这些情形指定特定的卡片。请记住,假设用户认为这些卡片是不相关的,他们永远有机会设置你的信息流卡片为免打搅模式。
Do one thing,really fast(每做一件事都非常快)
虽然用户每一次使用你的应用程序可能仅仅有几秒钟。可是他们每一天可能会使用上非常多次。一长好的信息流卡片应该仅仅携带少量的信息。而且当用户滑动的时候仅仅提供少量的操作button。
尝试一下:
在你的设计中,有多少信息是须要的?是否每个信息都是必须的。或者你能不能将部分信息分解到还有一张卡片上?假设你正在设计一张卡片。不要忘记你能够在一张卡片里面包括多个页面。
Design for the corner of the eye(为眼睛的余光而设计)
用户须要注视你的应用程序时间越长,就等于你让用户从现实世界中脱离的更严重。
多考虑怎样增强你的应用程序的可浏览性,让用户能够从你的应用程序中获得足够的信息并高速返回到他们正在做的事情中。
尝试下面:
当你的手表正在显示你的应用程序时,尝试注意力集中在你的手指关节上。使用你的余光来查看你的应用程序。
你是否能感觉到设备想在执行什么?是否能分辨出它来自什么应用程序?上面的背景图片对信息的表达有没有帮助作用?它有没有使用图片或者不同的图形和颜色?
Don't be a constant shoulder tapper(不要变成一个持续的振动器)
手表会长时间贴着用户的皮肤。基于这样的亲热关系。你在手表上设置的蜂鸣次数应该要比你习惯在手机上设置的次数少。
尝试一下:
当下一次你在谈话的时候。想象一下有人搭着你的肩膀。用你的应用程序推送的消息打断你。假设推送的消息没有理由中断对话,你就不应该让这条消息中断对话。
Android Wear - Design Principles for Android Wear(设计原则)的更多相关文章
- Android Material Design:ViewPager与android.support.design.widget.TabLayout双向交互联动切换
通常,android.support.design.widget.TabLayout与Android的ViewPager联合使用,实现与ViewPager的切换与联动.(1)比如,当用户手指触摸选择T ...
- 翻译 | The Principles of OOD 面向对象设计原则
本文首发于vivo互联网技术微信公众号 https://mp.weixin.qq.com/s/Q_pziBUhKRywafKeY2T7YQ 作者:Robert C. Martin 翻译:张硕 本文由来 ...
- Android Material Design(一)史上最全的材料设计控件大全
主要内容: 本文将要介绍Material design和Support library控件,主要包括TextInputLayout.SwitchCompat.SnackBar.FloatingActi ...
- Android Material Design 兼容库的使用
Android Material Design 兼容库的使用 mecury 前言:近来学习了Android Material Design 兼容库,为了把这个弄懂,才有了这篇博客,这里先推荐两篇博客: ...
- Android开发学习之路-Android Design Support Library使用(CoordinatorLayout的使用)
效果图: 上面的这个图有两个效果是,一个是顶部的图片,在上滑之后会隐藏起来并且显示出一个ToolBar(ToolBar类似于ActionBar,但是只有ToolBar是兼容Material Desig ...
- Android Material Design控件学习(一)——TabLayout的用法
前言 Google官方在14年Google I/O上推出了全新的设计语言--Material Design.一并推出了一系列实现Material Design效果的控件库--Android Desig ...
- Android Material Design简单使用
吐槽 作为一个 Android developer,没有什么比拿着 UI 设计的一堆 iOS 风格的设计 来做需求更恶心的了,基本所有空间都要照着 iOS 来画一遍,Material Design 辣 ...
- Android material design support library -- CollapsingToolbarLayout简介
本文是codetrick上material design support library教程的第三篇,主要讲的是CollapsingToolbarLayout的概念和应用方法. 原文链接:Materi ...
- 安卓高级3 Android应用Design Support Library完全使用实例
原作者:http://www.open-open.com/lib/view/open1433385856119.html 1 背景 上周一年一度的Google IO全球开发者大会刚刚结束,Google ...
随机推荐
- 正则过滤html的标签
$('#Text').find('br').remove();//移除br标签 let content = $('#smsText').html().replace(/ /g, ' ').replac ...
- C1编译器的实现
总览 词法.语法分析 分析方案 词法 语法 符号表 类型系统 AST 语义检查 EIR代码生成器 MIPS代码生成器 寄存器分配 体系结构相关特性优化 使用说明 编译 运行 总览 C1语言编译器及流程 ...
- STL源代码剖析——STL算法stl_algo.h
前言 在前面的博文中剖析了STL的数值算法.基本算法和set集合算法.本文剖析STL其它的算法,比如排序算法.合并算法.查找算法等等.在剖析的时候.会针对函数给出一些样例说明函数的使用.源代码出自SG ...
- Oracle 错误 maximum number of processes(150) exceeded 解决办法
网上很多同行应该都遇到过这个问题,百度一搜 千篇一律的处理办法,就是加大进程数. 但是我这边情况不一样,因为我的Oracle 11g是早上刚装的,跟本没人用,我用PLSQL链接照样说不能链接. 我就在 ...
- linux重命名session和window
重命名 window title 最近想要给screen session中的每一个 窗口命名一个标识名字,而不是默认的 $ bash 相关命令: ctrl+z(我的screen配置的+z,默认是+a) ...
- php判断今日是本月的第几个星期几
php判断今日是本月的第几个星期几 php中有一个非常强悍的系统函数date()函数.巧妙的利用他可以实现显示任意我们需要的时间.比如今天遇到个需要是要判断今天是本月的第几个星期几,这里就不讨论这种说 ...
- Windwos下连远程linux Hbase小问题
前几天,兴起想仔细玩玩hbase,细细去研究一下,写了个小demo,从win7去连接另一台T510的ubuntu上的hbase.很简单的crud的操作程序,没有看出来什么问题,但是跑起来,硬是好像bl ...
- json中的日期格式转换(扩展new date()显示格式)
在java spring mvc 开发过程中,通过json 格式,向前端传递数据,日期格式发生了转变, 在前台数据展示时,要进行一定格式的转换才能正常显示: 我在开发中使用了easy ui 和my ...
- 主流数据文件类型(.dat/.txt/.json/.csv)导入到python
手写很累,复制的同学请点赞犒劳下在下哦 ^_^ 一.对于.CSV类型的数据 它们的数据导入都很简单 且看下面一顿操作: 我平时一般是读取整个文件,直接这样就可以了: import pandas as ...
- css3 box
一.box-shadow介绍 box-shadow属性向box添加一个或多个阴影. 语法: box-shadow: offset-x offset-y blur spread color inset; ...