SVN常用功能介绍(二)
说明
上一章节主要描述了SVN的简介、安装搭建,和项目管理人员对SVN的常用操作。
这章主要讲解,SVN对应角色组员,在实际运用中的常用操作。
将SVN服务器项目导入到开发组员的本地电脑里
方式一:
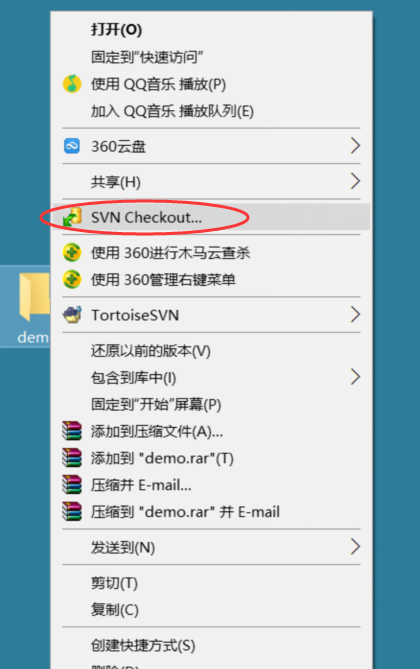
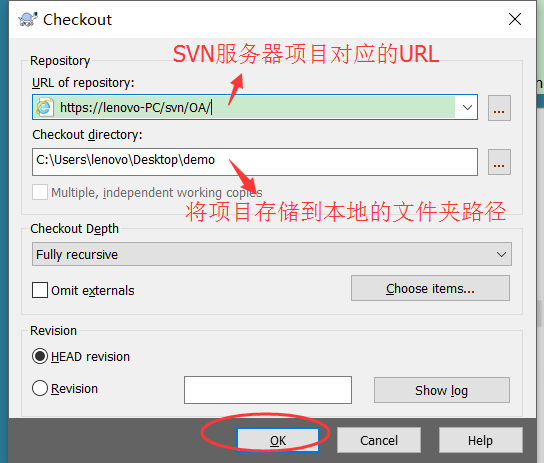
新建一个文件夹,鼠标右键点击文件夹,点击Checkout


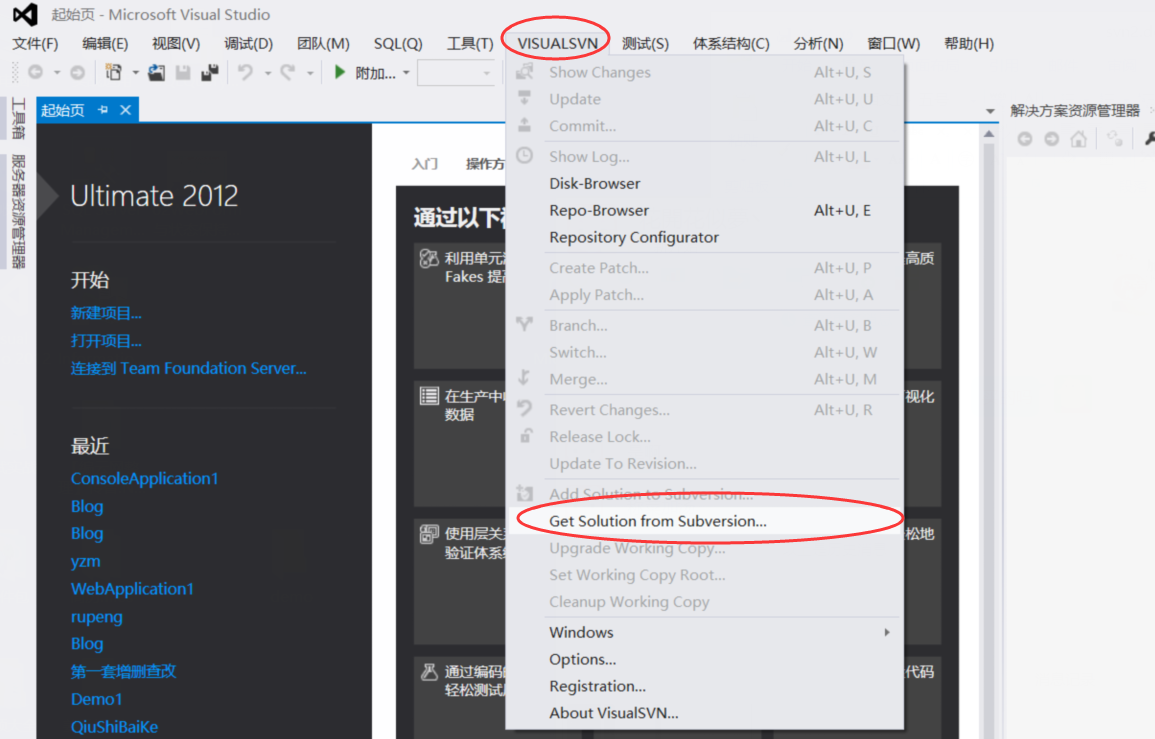
方式二(在VS里操作依赖于VS的SVN插件):

点击后,下面的操作和方式里一样,这里不就不介绍了
在项目中新增文件或修改文件(Commit)
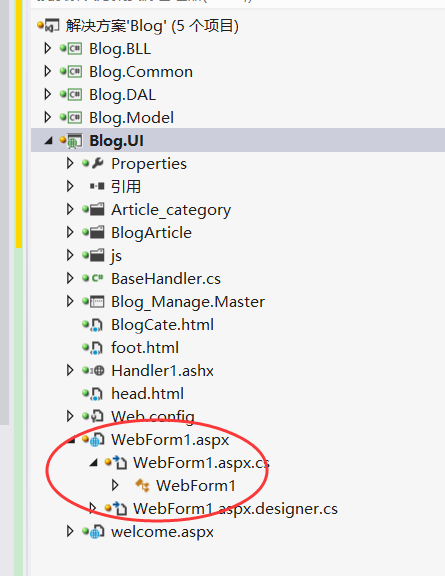
对于修改或者新增的文件,图标为橙色这就表示该文件和SVN服务器里的文件不一致,如图:

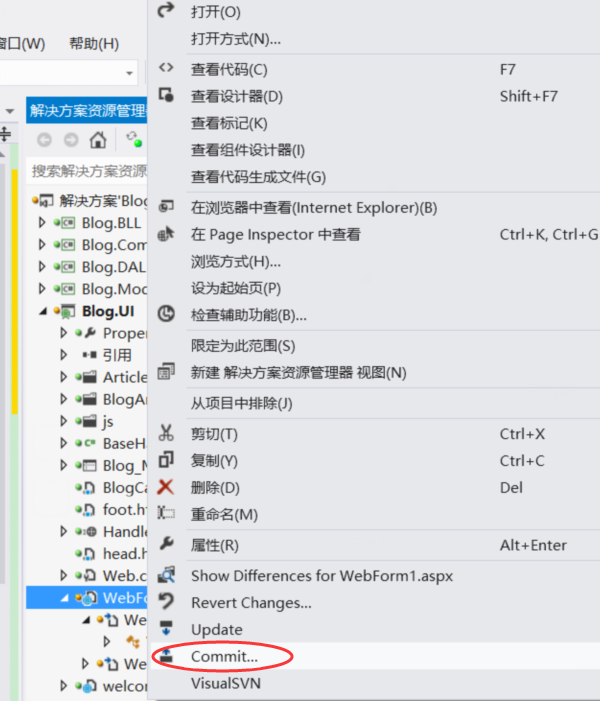
对于新增或修改的文件,通常进行任务完成后,我们应当进行想SVN服务器提交的功能,操作如图:

鼠标右键单击文件,在菜单中单击Commit操作,操作成功后文件图标就变成绿色
从SVN服务器拿到一个最新的文件(Update)

VS中查看文件的历史版本
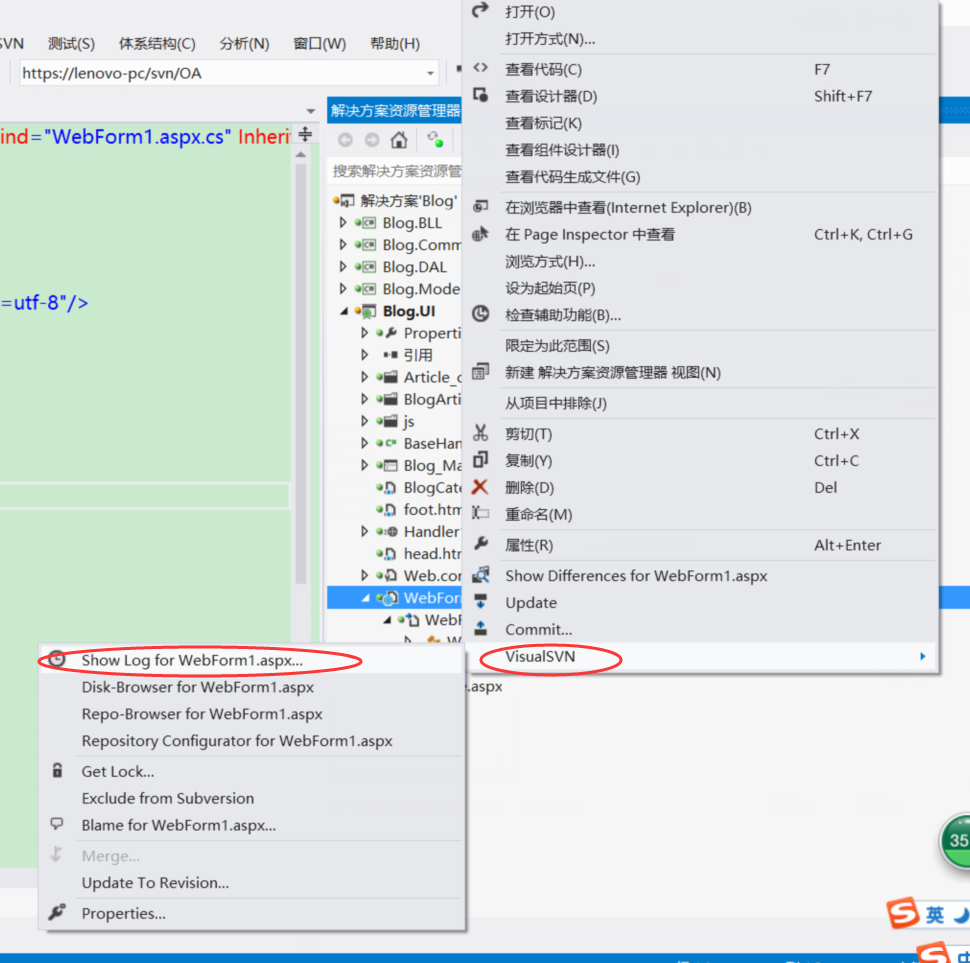
右键单击文件点击菜单中的VisualSVN,在展开菜单中点击Show Log For(查看文件对于历史版本) ......
如图:

单击

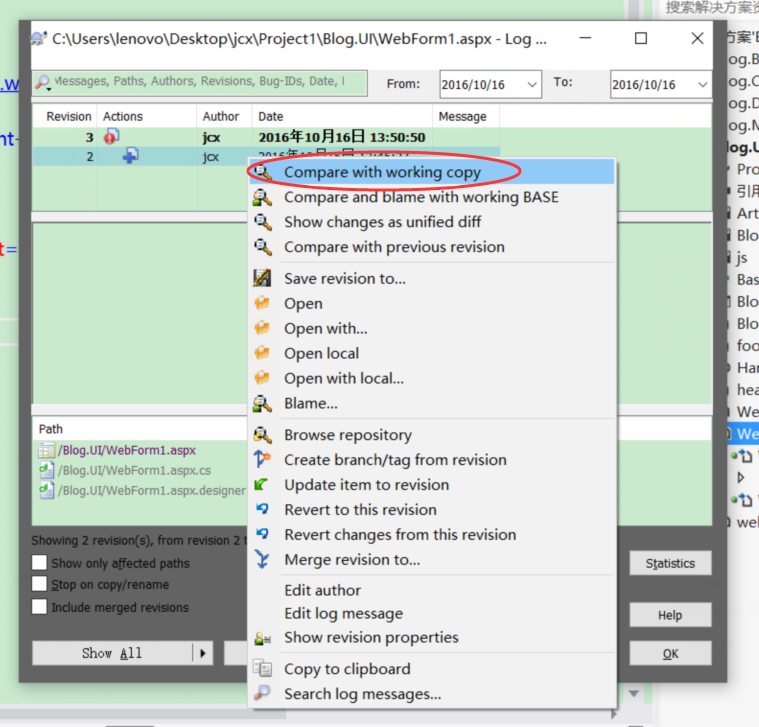
通过查看历史版本和项目当前使用文件版本进行对比,操作如图


颜色的不同表示两个文件的差异之处
恢复到历史中的一个版本

总结一下SVN对于项目组员,要使用的常用功能
- 获取最新代码,完成后续开发
- Update:将服务器代码更新到本地
- Commit:将本地代码更新到服务器代码
- 恢复历史版本:右键文件—>show log—>在指定版本上右键—>revert
- 文件对比:右键文件—>show log—>在指定版本上右键compare with working copy
SVN常用功能介绍(二)的更多相关文章
- C#构造方法(函数) C#方法重载 C#字段和属性 MUI实现上拉加载和下拉刷新 SVN常用功能介绍(二) SVN常用功能介绍(一) ASP.NET常用内置对象之——Server sql server——子查询 C#接口 字符串的本质 AJAX原生JavaScript写法
C#构造方法(函数) 一.概括 1.通常创建一个对象的方法如图: 通过 Student tom = new Student(); 创建tom对象,这种创建实例的形式被称为构造方法. 简述:用来初 ...
- SVN常用功能介绍(一)
简介 SVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS.CVS,它采用了分支管理系统,它的设计目标就是取代CVS. 互联网上很多版本控制服务已从CVS迁移到Subver ...
- 前端常用功能记录(二)—datatables表格(转)
前端常用功能记录(二)—datatables表格 并不是所有的后台开发都有美工和前端工程师来配合做页面,为了显示数据并有一定的美感,jQuery的DataTables插件对于像我这样的前端菜鸟来说真是 ...
- 3.Nginx常用功能介绍
Nginx常用功能介绍 Nginx反向代理应用实例 反向代理(Reverse Proxy)方式是指通过代理服务器来接受Internet上的连接请求,然后将请求转发给内部网络上的服务器,并且从内部网络服 ...
- Nginx常用功能配置二
Nginx常用功能配置二 Nginx location匹配设置 location作用:可以根据用户请求的URI来执行不同的应用,根据用户请求的网站的地址URL匹配. location语法: locat ...
- 转 2 jmeter常用功能介绍-测试计划、线程组
2 jmeter常用功能介绍-测试计划.线程组 1.测试计划测试用来描述一个性能测试,所有内容都是基于这个测试计划的. (1)User Defined Variables:设置用户全局变量.一般添 ...
- [转]WebPack 常用功能介绍
概述 Webpack是一款用户打包前端模块的工具.主要是用来打包在浏览器端使用的javascript的.同时也能转换.捆绑.打包其他的静态资源,包括css.image.font file.templa ...
- WebPack常用功能介绍
概述 Webpack是一款用户打包前端模块的工具.主要是用来打包在浏览器端使用的javascript的.同时也能转换.捆绑.打包其他的静态资源,包括css.image.font file.templa ...
- Keil的使用方法 - 常用功能(二)
Ⅰ.概述 上一篇文章是总结关于Keil使用方法-常用功能(一),关于(文件和编译)工具栏每一个按钮的功能描述和快捷键的使用. 我将每一篇Keil使用方法的文章都汇总在一起,回顾前面的总结请点击下面的链 ...
随机推荐
- 关于typedef的用法
参考:http://www.cnblogs.com/csyisong/archive/2009/01/09/1372363.html https://wenda.so.com/q/1471668835 ...
- Fiddler使用一(Fiddler简介)
参考文章:http://blog.csdn.net/ohmygirl/article/details/17846199 1.为什么是Fiddler? 抓包工具有很多,小到最常用的web调试工具fire ...
- Missy
毕业两年了,非常怀念大学生活.有时间还想回去看看,为什么我的眼里常含着泪水,因为我对这片土地爱的深沉. 你问我大学时最后悔的事情是什么,可能是没有对她说 I like you 吧,至今偶尔也会想起她. ...
- Android学习系列--App列表之拖拽ListView(下)
接着上篇Android学习系列(10)--App列表之拖拽ListView(上)我们继续实现ListView的拖拽效果. 7.重写onTouchEvent()方法. 在这个方法中我们主要是处理 ...
- SeaJS结合javascript面向对象使用笔记(一)
Sea.JS Seajs结合javascript面向对象 所需页面 /app/index.html /lib/factory.js /lib/sea.js /lib/constructor.js /j ...
- Azure SQL Federation(联合)
说Federation(联合)之前,先说下,表的垂直分割 和 水平分割----------------------------------------------------------------- ...
- mysql-elastic search canal
背景 早期,阿里巴巴B2B公司因为存在杭州和美国双机房部署,存在跨机房同步的业务需求.不过早期的数据库同步业务,主要是基于trigger的方式获取增量变更,不过从2010年开始,阿里系公司开始逐步的尝 ...
- 第1天:jQuery效果
1.jQuery 语法 jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作. 基础语法是:$(selector).action() 美元符号定义 jQuery 选择符(sele ...
- Node.js学习笔记(五) --- 使用Node.js搭建Web服务器
1. Node.js 创建的第一个应用 1.引入http模块 var http = require("http"); 2. 创建服务器接下来我们使用 http.createServ ...
- 三:SSM框架整合思路
一:jar包 1.spring(包括springmvc) 2.mybatis 3.mybatis-spring整合包 4.数据库驱动 5.第三方连接池 6.json依赖包jackson 二:整合思路 ...
