一步一步学RenderMonkey(4)--点光源光照模型 【转】
转载请注明出处:http://blog.csdn.net/tianhai110
点光源光照模型:
公式:
I = Icolor*attenuation; attenuation表示衰减值
Attenuation = 1-d*d; d为光源到该点的距离
通常我们用一个r来做点光源的衰减范围
及 attenuation = 1 - mul(Light/r, Light/r);
对Phong光照的例子进行修改
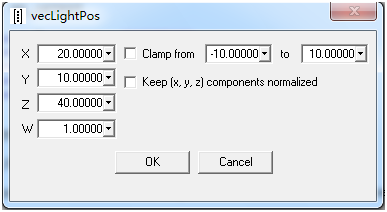
- vecLightDir 改名为 vecLightPos 表示光源位置,而不是光的方向; 设置其值如下:

2. 修改vertex shader;
- float4x4 matViewProjection;
- float4x4 matWorld;
- float4 vecLightPos;
- float4 vecEye;
- struct VS_INPUT
- {
- float4 Position : POSITION0;
- float3 Normal : NORMAL0;
- float2 Texcoord : TEXCOORD0;
- };
- struct VS_OUTPUT
- {
- float4 Position : POSITION0;
- float2 Texc : TEXCOORD0;
- float3 Light : TEXCOORD1;
- float3 Norm : TEXCOORD2;
- float3 View : TEXCOORD3;
- };
- VS_OUTPUT vs_main( VS_INPUT Input )
- {
- VS_OUTPUT Output;
- Output.Position = mul( Input.Position, matViewProjection );
- float3 posWorld = normalize(mul(Input.Position, matWorld));
- Output.Light = vecLightPos - posWorld;
- Output.View = vecEye - posWorld;
- Output.Norm = mul(Input.Normal, matWorld);
- Output.Texc = Input.Texcoord;
- return( Output );
- }
主要就是 把outPut.Light 由原来直接传个方向,变成每次都要计算该点到光源的向量;
3. 修改 pixel shader;
- sampler2D baseMap;
- float4 ps_main( float2 Texc:TEXCOORD0, float3 Light:TEXCOORD1,
- float3 Norm:TEXCOORD2, float3 View:TEXCOORD3) : COLOR0
- {
- float4 ambient = { 0.3686f, 0.3686f, 0.3686f, 1.0f};
- float4 diffuse = { 0.88f, 0.88f, 0.88f, 1.0f};
- float3 Normal = normalize( Norm);
- float3 LightDir = normalize( Light);
- float3 ViewDir = normalize( View);
- float4 diff = saturate( dot( Normal, LightDir));
- float3 Reflect = normalize( 2 * diff * Normal - LightDir);
- float4 shadow = saturate(4*diff);
- float4 fvBaseColor = tex2D( baseMap, Texc );
- float4 specular = pow(saturate(dot(Reflect, ViewDir)), 25);
- float4 color = fvBaseColor * (shadow * diff + ambient) + shadow * specular;
- float4 attenuation = mul(Light/64.0, Light/64.0);
- return color*(1-attenuation);
- }
主要是 加入衰减值 float4 attenuation = mul(Light/64.0, Light/64.0);
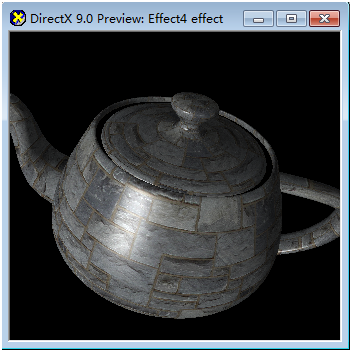
4. 运行效果如下:

一步一步学RenderMonkey(4)--点光源光照模型 【转】的更多相关文章
- 一步一步学ROP之linux_x64篇
一步一步学ROP之linux_x64篇 一.序 **ROP的全称为Return-oriented programming(返回导向编程),这是一种高级的内存攻击技术可以用来绕过现代操作系统的各种通用防 ...
- 一步一步学ROP之linux_x86篇
一步一步学ROP之linux_x86篇 作者:蒸米@阿里聚安全 一.序 ROP的全称为Return-oriented programming(返回导向编程),这是一种高级的内存攻击技术可以用来绕过 ...
- (转载)一步一步学Linq to sql系列文章
现在Linq to sql的资料还不是很多,本人水平有限,如果有错或者误导请指出,谢谢. 一步一步学Linq to sql(一):预备知识 一步一步学Linq to sql(二):DataContex ...
- 一步一步学ZedBoard & Zynq(四):基于AXI Lite 总线的从设备IP设计
本帖最后由 xinxincaijq 于 2013-1-9 10:27 编辑 一步一步学ZedBoard & Zynq(四):基于AXI Lite 总线的从设备IP设计 转自博客:http:// ...
- 一步一步学android控件(之十五) —— DegitalClock & AnalogClock
原本计划DigitalClock和AnalogClock单独各一篇来写,但是想想,两个控件的作用都一样,就和在一起写一篇了. DegitalClock和AnalogClock控件主要用于显示当前时间信 ...
- 一步一步学Remoting系列文章
转自:http://www.cnblogs.com/lovecherry/archive/2005/05/24/161437.html (原创)一步一步学Remoting之一:从简单开始(原创)一步一 ...
- 一步一步学android控件(之十六)—— CheckBox
根据使用场景不同,有时候使用系统默认的CheckBox样式就可以了,但是有时候就需要自定义CheckBox的样式.今天主要学习如何自定义CheckBox样式.在CheckBox状态改变时有时需要做一些 ...
- 一步一步学Python(2) 连接多台主机执行脚本
最近在客户现场,每日都需要巡检大量主机系统的备库信息.如果一台台执行,时间浪费的就太冤枉了. 参考同事之前写的一个python脚本,配合各主机上写好的shell检查脚本,实现一次操作得到所有巡检结果. ...
- 【DG】[三思笔记]一步一步学DataGuard
[DG][三思笔记]一步一步学DataGuard 它有无数个名字,有人叫它dg,有人叫它数据卫士,有人叫它data guard,在oracle的各项特性中它有着举足轻理的地位,它就是(掌声)..... ...
随机推荐
- connect-falsh的用法
借鉴博客 http://yunkus.com/connect-flash-usage/
- display:flex代替float
昨天做一个css的东西,在开始用js的时候才发现被float占位了 因为float浮动起来了,我清除了浮动,但是还是占位 然后我同事就告诉我其实可以不用float来左右浮动 在父元素上用display ...
- hdu 1664(数论+同余搜索+记录路径)
Different Digits Time Limit: 10000/4000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- matlab实用命令
实用命令 打点测时 在需要测量的开始部分标记: tic 在需要测量的结束部分标记: toc 记录程序从tic到toc运行所花费的时间 Image 翻转 fliplr(x) //左右翻转 flipud( ...
- sqlserver 构架与性能优化
太阳底下没有新鲜事 一.sqlserver 构架结构 1.查询优化器三阶段 1).找计划缓存如果找到直接使用 2).简单语句生成0开销的执行计划 3).正式优化 一般情况下优化到开销小于1.0就会停止 ...
- ubuntu上安装mysql及导入导出
ubuntu上安装mysql: 1. sudo apt-get install mysql-server 2. apt-get isntall mysql-client3. sudo apt-get ...
- vue2.0项目结构和打包发布
先来一张项目结构图: 本地开发测试运行的命令是npm run dev 打包发布的命令是 npm run build生成的dist文件夹里的文件就是我们可以布置到服务上的文件 但是呢,这打包好的文件的文 ...
- Centos7安装和配置NFS
(1)nfs简介 作用:通过网络的不同的主机之间共享资源,支持多节点挂载并发写入 特点:单台,适合小型网络集群架构,非常稳定:大型公司使用(mfs,glusterfs,fastdfs) nfs优点:部 ...
- 【cocos2d-js教程】cocos2d-js 遮挡层(禁止触摸事件传递层)
在游戏中,我们经常会碰到一些弹窗,这些弹窗禁止点透,也就是禁止触摸事件传递到底层,我们称之为遮挡层,这些遮挡层,需要开发遮挡层,我们首先得了解cocos2d-js的触摸传递机制,本文主要针对cocos ...
- mvc controller放目录里面该怎么办?
方法一,可以在目录中命名一个和目录同样名字的controller,然后用特性来进行设置,比如: Controllers/myfolder/myfolderController.cs 我建立了上述结构, ...
